Hi everyone!
This week, there is still a lot of content about signals, but it's the turn of Server Components to take over the discussions!
One week left to send your talk proposal to the CFP of React-Native-Connection (Paris - June 1st).
💡 Subscribe to the official newsletter to receive an email every week!
💸 Sponsor
Build reusable blocks. Publish content faster. Get better Core Web Vitals and SEO.
Content editors : a game changer for companies that need to produce a lot of content and
have a strong SEO strategy. Marketers and content editors can edit and publish pages
without any complexity. Eliminate long delays and publish instantly. Pages and images are
optimized thanks to Next.js in order to achieve perfect Core Web Vitals scores.
Developers : plug and play with your existing Next.js app. Number of benefits to use
Suncel CMS as developer :
- Build your reusable blocks in React
- SEO Meta and sitemap are generated automatically (thanks to our SEO module)
- Create your own custom settings in React
- Admin customizable in React
- No routing system needed to fit the CMS
Visit Suncel.io | 5mn demo video
⚛️ React
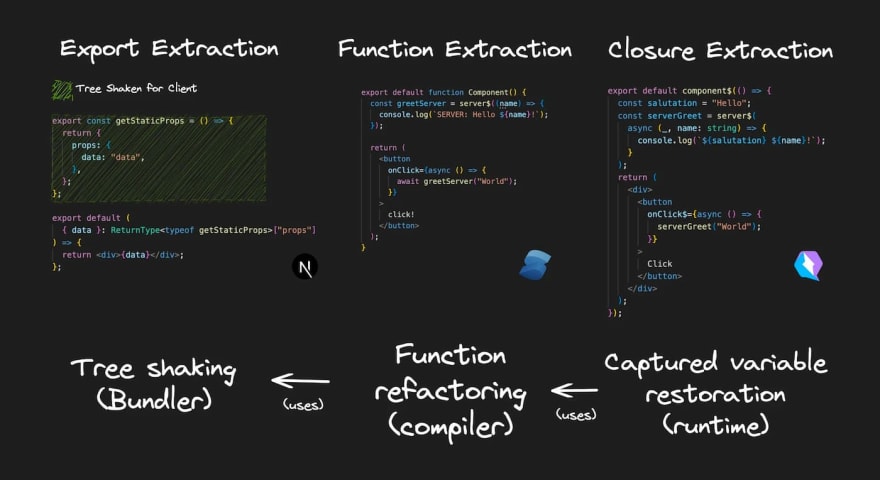
Miško (Qwik) explains the advantages of co-locating server/client code in the same file and the limitations of the current Next.js model (export extraction): you can only declare one getServerSideProps function and you have to make use of ReturnType to inject the right data type into the client component. Function extraction and closure extraction offer a better developer experience.
These techniques are not yet used in the React world today, but we can expect to see them appear in our frameworks soon. The Qwik team plans to decouple its code extraction from the framework. Tanner Linsley is collaborating with them and is already using this type of extraction on Bling, the toolkit that should power the upcoming TanStack Start framework.
I think we can also include React Server Components in the category of techniques that allow to seamlessly mix server/client code: we should rather consider this solution when discussing the current limits of Next.js.
React Server Components
After signals, it's the turn of Server Components to be in the spotlight this week. Dan Abramov triggered many discussions while looking for good mental models to explain the new feature. You'll have to dig into these discussions to find the analogies that speak to you the most.
- 🧵 Dan Abramov - "I need to start collecting ways to pitch react server components"
- 🧵 Dan Abramov - "Ask me anything about React Server Components"
- 🧵 Dan Abramov -
ui = client(server(data), state) - 🧵 Rick Hanlon - "they move your container components to the server"
- 🧵 Josh Comeau on Server Components
- 🧵 Andrew Clark on framework-agnostic vs well-integrated tools
- 🐦 Ben Holmes - "React Server Components and Astro are like... the same thing"
- 🐦 Daishi Kato - "This is how I put RSCs inside client components"
- 🎥 React Is A Backend Framework Now
- 🎥 React Server Components with Dan Abramov, Joe Savona, and Kent C. Dodds: live discussion starting very soon, should be very interesting.
Server Components could also have unsuspected benefits: a communication layer for Electron threads or a flexible data-layer for static site generators.
- 📜 React vs Signals: 10 Years Later: Don't miss Dan Abramov's answer on this article by Ryan Carniato. Dan does not want the function of a React component to be "setup" like SolidJS: re-running the function is voluntary.
- 📜 Making the Case for Signals in JavaScript: Ryan Carniato goes over some good reasons to use signals with some pretty interesting arguments. I also think that you shouldn't have to change the organization of your components for performance reasons.
- 📜 React’s Upcoming Compiler Only Solves Part Of The Problem: explains why the React Forget compiler will not resolve intermediate re-renders, unlike signals.
- 📜 Were React Hooks a Mistake?: Jake explains the problems introduced by hooks, and how signals are quite similar to React class components.
- 📜 Framework-defined infrastructure: Vercel's CTO explains how the infra automatically adapts to your code and uses Next.js as an example.
- 📜 2023 Web Framework Performance Report: Fred (Astro) analyzed real-world perf data to derive trends on how frameworks influence the performance of our apps. We find performance scores for Astro, Gatsby, Remix and Next.js.
- 📜 Deno - You Don't Need a Build Step: explains the complexity behind the 4 build steps of Next.js (compiling, minifying, bundling, code splitting). Proposes an alternative with Fresh and its Just-In-Time mode.
- 📜 Common Beginner Mistakes with React: great interactive article by Josh Comeau, for beginners.
- 📜 Wishlist for a React Compiler: Michael explains what he would like the React-Forget compiler to do, illustrated with many before/after compilation examples.
- 📜 Benchmarking Preact Signals versus the React alternatives
- 📜 Sentry’s Frontend Tests: Migrating from Enzyme to React Testing Library
- 📜 Prop drilling and component composition in React
- 🎨 "Thinking in React" visualized
- 🎥 Rebuilding Jotai State Manager for React in 20 Minutes!
- 📦 preact-reconcilers: a package to create custom Preact renderers. Cody is able to run React-Three-Fiber + Preact.
- 📦 Remix 1.14: Hot Module Replacement + Hot Data Revalidation.
- 📦 Signia - Scalable signals for TypeScript: new signal lib with React binding.
- 📦 Remix + Fastly support: new server adapter for Remix
- 📦 Mantine 6.0
- 📦 Storybook-Docusaurus
💸 Sponsor
Extensible JavaScript libraries for surveys and forms
SurveyJS is a set of open-source JavaScript form libraries that you can easily integrate into your web app. It lets you create and run multiple forms, retaining all sensitive data on your servers, or have your own self-hosted WYSIWYG form builder that non-tech users can use directly.
You can also analyze survey results in custom-built dashboards, save your forms to PDF, or simply convert them to editable PDF files. It offers native support for React and Angular rendering and total freedom of choice as to the backend, because any server + database combination is fully compatible.
📱 React-Native
- 👀 Code elimination for React Native apps demo: upcoming Expo CLI feature to tell you which native code your app does not use and can be safely removed.
- 👀 React Native will soon be a Monorepo
- 📜 I made JSON.parse() 2x faster: Radek proposes to improve the performance of Hermes by using very fast C++ libs based on SIMD instructions. Interesting to read even if you don't use React-Native. Ongoing discussions on the Hermes PR.
- 📜 Top Ten Reasons to go to Chain React
- 🔗 React Native Hitchhiker's Guide: Oscar shares his React-Native knowledge base. Many advanced topics, many related to JSI.
- 🎙️ RNR 261 - What’s the deal with EAS?
- 🎥 Riveo Page Curl - “Can it be done in React Native?”
- 📦 React-Native-Graph 1.0: stable version for Margelo's Skia-based graph lib.
- 📦 Expo Router 1.2
- 📦 React-Native-Replicache
- 📦 VisionCamera Realtime Object Detection with TensorFlow Lite - demo
🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Callstack - Senior React Native Developer - Fully Remote, PLN 21-32k net on B2B, monthly
Do you want to work on the world's most used apps? Would you like to co-create the React Native technology? Join the Callstack team of React & React Native leaders. Check our website for more details. We are looking forward to seeing your application - show us what you've got!
🧑💼 G2i - 100% Remote React Native Jobs
We have several roles open for developers focused on React Native! Pay is ~160k plus 10% bonus. You must have production experience with RN and be based in the US. DM @gabe_g2i to learn more and don't forget to mention This Week in React.
🔀 Other
- Tether elements to each other with CSS anchor positioning: CSS draft feature that could replace positioning libs like Popper, Floating-UI or Tether.
- TypeScript 5.0 RC
- Zod 3.21
- ArkType Isomorphic types for TS/JS
- JavaScript Import maps, Part 2: In-Depth Exploration
- Can WebAssembly Solve Serverless’s Problems?
- Experiments with the JavaScript Garbage Collector
- Drizzle ORM - TypeScript ORM for SQL
🤭 Fun
🤣 Other funny tweets this week
See ya! 👋








Top comments (0)