Welcome to my Weekly Digest #30.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Solving “The Dangler” Conundrum with Container Queries and :has()
Solving "The Dangler" Conundrum with Container Queries and :has()
Statements Vs. Expressions
One of the most foundational things to understand about JavaScript is that programs are made up of statements, and statements have slots for expressions. In this blog post, we'll dig into how these two structures work, and see how building an intuition about this can help us solve practical problems.
Some great videos I watched this week
Thinking on ways to solve carousels
In today's GUI Challenge, @Adam Argyle shares the features and aspects of a carousel component: adaptive theming, adaptive to various user input types, adaptive to author time options, and adaptive to user preferences.
Chrome 104 - What’s New in DevTools
Restart frame during debugging, slow replay options in the Recorder panel, and more.
I pressed ⌘B. You wouldn’t believe what happened next
Whenever you press ⌘B in Figma, what happens is a choreography of events of surprising complexity. It’s a collision of two worlds – keyboard shortcuts and typography – each one with hundreds of years of history.
How to log messages in the Console | DevTools Tips
In this episode, Bramus and Jecelyn walk you through the different ways of logging and filtering messages in the Console.
Useful GitHub repositories
magic-regexp
A compiled-away, type-safe, readable RegExp alternative
 danielroe
/
magic-regexp
danielroe
/
magic-regexp
A compiled-away, type-safe, readable RegExp alternative
🦄 magic-regexp
A compiled-away, type-safe, readable RegExp alternative
Features
- Runtime is zero-dependency and ultra-minimal
- Ships with transform to compile to pure RegExp
- Automatically typed capture groups
- Natural language syntax
- Generated RegExp displays on hover
💻 Development
- Clone this repository
- Enable Corepack using
corepack enable(usenpm i -g corepackfor Node.js < 16.10) - Install dependencies using
pnpm install - Run interactive tests using
pnpm dev
Similar packages
License
Made with
Published under MIT License.
Plop
Consistency Made Simple
Plop
Micro-generator framework that makes it easy for an entire team to create files with a level of uniformity
Getting Started
What is Plop?
Plop is what I like to call a "micro-generator framework." Now, I call it that because it is a small tool that gives you a simple way to generate code or any other type of flat text files in a consistent way. You see, we all create structures and patterns in our code (routes, controllers, components, helpers, etc). These patterns change and improve over time so when you need to create a NEW insert-name-of-pattern-here, it's not always easy to locate the files in your codebase that represent the current "best practice." That's where plop saves you. With plop, you have your "best practice" method of creating any given pattern in CODE. Code that can easily be run from the terminal…
Gum
A tool for glamorous shell scripts
 charmbracelet
/
gum
charmbracelet
/
gum
A tool for glamorous shell scripts 🎀
Gum
A tool for glamorous shell scripts. Leverage the power of Bubbles and Lip Gloss in your scripts and aliases without writing any Go code!
The above example is running from a single shell script (source).
Tutorial
Gum provides highly configurable, ready-to-use utilities to help you write useful shell scripts and dotfiles aliases with just a few lines of code.
Let's build a simple script to help you write Conventional Commits for your dotfiles.
Start with a #!/bin/sh.
#!/bin/sh
Ask for the commit type with gum choose:
gum choose "fix" "feat" "docs" "style" "refactor" "test" "chore" "revert"
Tip: this command itself will print to
stdoutwhich is not all that useful To make use of the command later on you can save the stdout to a$VARIABLEorfile.txt…
dribbble shots
Cyberpunk Dystopia 3D Icon Set
by Krafted
Food Delivery Maemlur - Mobile Apps.
by Habibi
Agriculture Assistant App
by Conceptzilla
Tweets
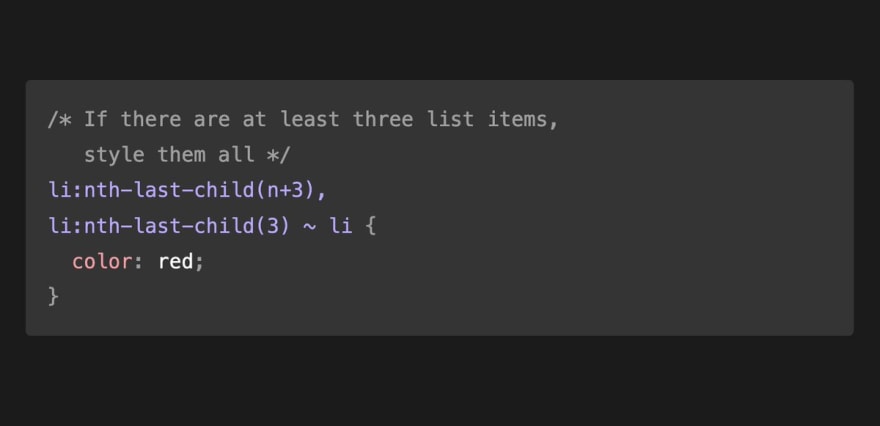
 I feel like I saw a wild and complex CSS selector the last 5 days in a row.
I feel like I saw a wild and complex CSS selector the last 5 days in a row.
Today's edition – do you remember the quantity query, which allows to style elements only if there's X of them. 😲🙈19:10 PM - 27 Jul 2022
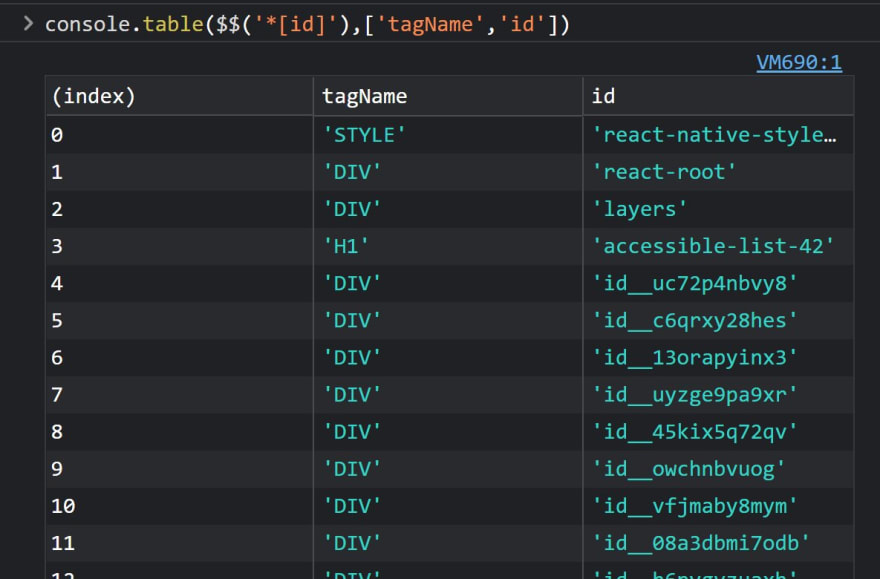
 Want to see all IDs in the current document in the Console?
Want to see all IDs in the current document in the Console?
console.table($$('*[id]'),['tagName','id'])07:47 AM - 28 Jul 2022

 Every time I discover that zsh/oh-my-zsh has auto path expansion on TAB, I'm so amazed.
Every time I discover that zsh/oh-my-zsh has auto path expansion on TAB, I'm so amazed.
But it somehow doesn't stick. Maybe this time!
Video alt: terminal command "cd p/g/s/d" which expands to "cd Projects/github.com/stefanjudis/dotfiles" after pressing tab.14:30 PM - 28 Jul 2022
Picked Pens
Responsive Faux 3D Content Scroller
by Jhey
CSS only back to top button
by Temani Afif
Cascading CSS Text Effects
by Jhey
Podcasts worth listening
Syntax – What is Bun? The New JS Runtime
In this Hasty Treat, Scott and Wes talk about Bun, a new all-in-one JavaScript runtime. What makes Bun so fast? What's on Bun's roadmap? And why do we need another JavaScript runtime?
Thank you for reading, talk to you next week, and stay safe! 👋















](https://res.cloudinary.com/practicaldev/image/fetch/s--I2nG1xQD--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/3179941/file/original-28242eb701f00a31ee2e7696b6bf84d2.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--W875AaZJ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/3223703/file/original-efd7e8d5932c254df73da86a7da5c661.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--6sHV4Fz2--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/3216628/file/original-e9b3fcfea00eaf6795b64a80c7b77c6c.png)







Top comments (0)