Welcome to my Weekly Digest #31 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Exploring CSS Grid’s Implicit Grid and Auto-Placement Powers
When working with CSS Grid there is an approach for creating grids without any explicit definition. We call this the implicit grid.
Exploring CSS Grid's Implicit Grid and Auto-Placement Powers | CSS-Tricks
CSS border animations
Looking at several ways to animate a border in CSS
Some great videos I watched this week
New in Chrome 104: Region Capture, Media Queries, Shared Element Transitions, and more!
Chrome 104 is rolling out now! With region capture, you can now specify a crop area when using getDisplayMedia to capture the current tab. Media query syntax can be written using mathematical comparison operators. Shared Element Transitions start a new origin trial. And there's plenty more.
TensorFlow in 100 Seconds
TensorFlow is a tool for machine learning capable of building deep neural networks with high-level Python code. It provides developer-friendly APIs that help software engineers train, analyze, and deploy ML models.
by Fireship
*What are Chrome release channels?*
Chrome has four release channels: Canary, Dev, Beta, and Stable. This video explains why, and shows how you can make the most of each channel.
Oh, Snap! | CSS Day 2022
CSS scroll-snap is a classic CSS property; a small, innocent-looking API with huge potential. Learn the basics and value essentials of CSS scroll-snap, the ancillary properties scroll-padding, and scroll-margin, debugging with DevTools, plus a bag of snap tricks and a glimpse into supporting future properties.
by Adam Argyle
Useful GitHub repositories
GitHub City
Create a 3D city from your GitHub contributions
 honzaap
/
GithubCity
honzaap
/
GithubCity
Create a 3D city from your GitHub contributions 🏙
GitHub City
What would Your city look like?
Create a 3D city from your GitHub contributions
About
GitHub City uses ThreeJS to generate a 3D city from your GitHub contribution graph.
Using hardware acceleration is highly recommended!
Installation
- Clone repository to your local machine
- Open terminal and
cdinto repository folder - run
npm install - run
npm run dev
dribbble shots
*Finance App*
Food City Dashboard
by Ella Moodi
Joki - Job Finder App
by Rizal
Tweets

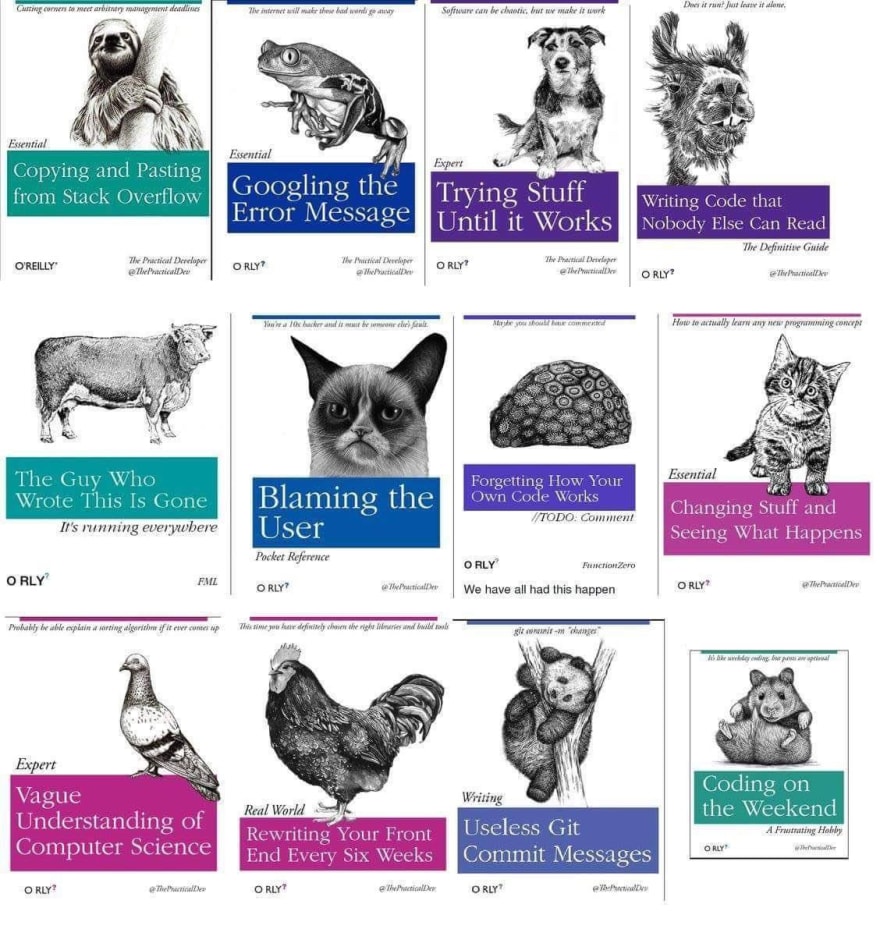
 Programmer Humor@pr0grammerhum0r
Programmer Humor@pr0grammerhum0r Some book recommendations for software engineers reddit.com/r/programmerhu…09:00 AM - 02 Aug 2022
Some book recommendations for software engineers reddit.com/r/programmerhu…09:00 AM - 02 Aug 2022
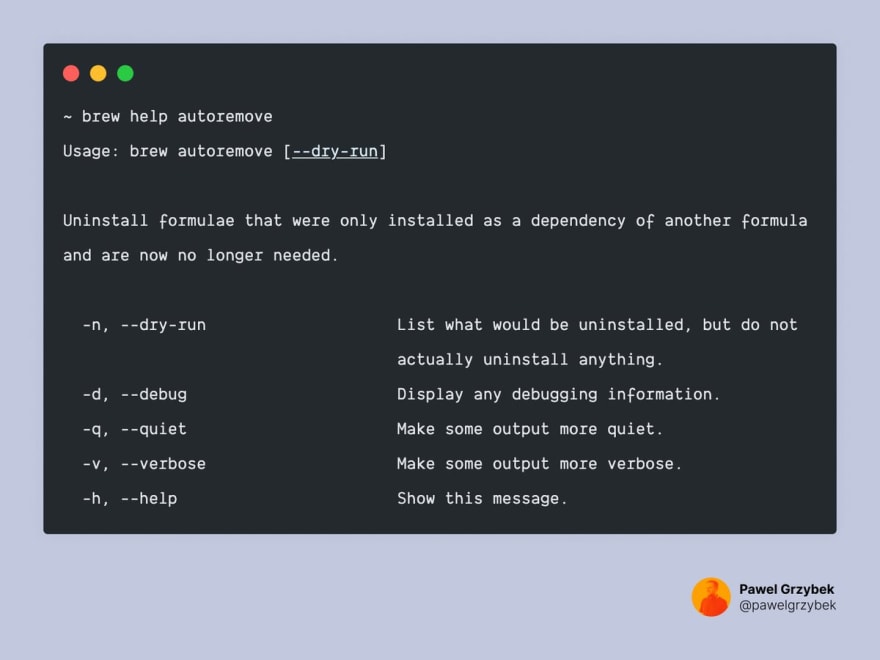
 🧠 TIL: There is a `brew autoremove` command that removes no longer needed formulas.02:58 AM - 05 Aug 2022
🧠 TIL: There is a `brew autoremove` command that removes no longer needed formulas.02:58 AM - 05 Aug 2022

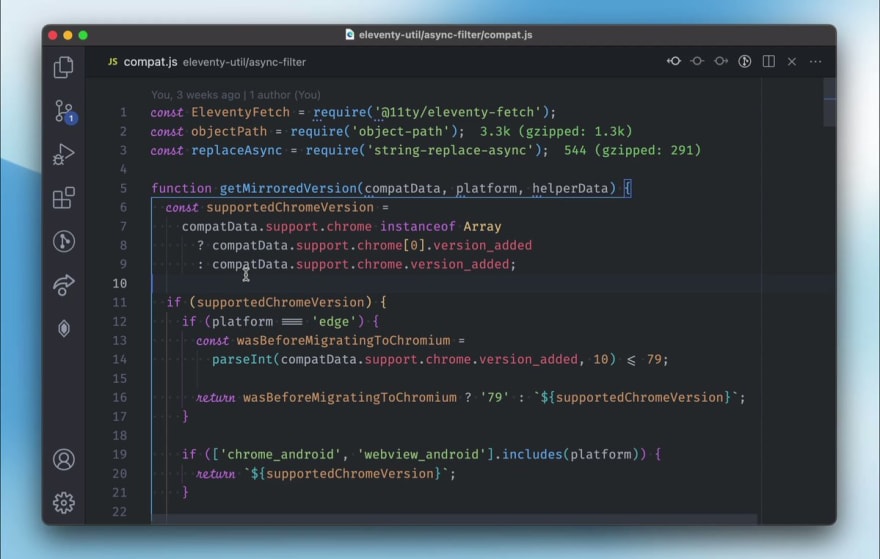
 The new VS Code version comes with an experimental "sticky" mode and I quite like it! 👏
The new VS Code version comes with an experimental "sticky" mode and I quite like it! 👏
`"editor.experimental.stickyScroll.enabled": true`
Video alt: Scrolling in VS Code showing that function signatures are sticky.08:10 AM - 05 Aug 2022
Picked Pens
Glowing Marbles
by KrautGTI
Footer sorrow
Hover Glide Image Gallery
by Hyperplexed
Podcasts worth listening
The Call Kent Podcast – Using userEvent vs fireEvent
Thank you for reading, talk to you next week, and stay safe! 👋





](https://res.cloudinary.com/practicaldev/image/fetch/s--4sfzNV1U--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/3245749/file/original-1c0193d96d10e32a5c3ea4fb26430f08.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--KEeYWYCF--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/3991363/screenshots/19019037/media/d137a29ebb873ff2289d51476ca1e2f8.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--gRPBxbo2--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/10221461/screenshots/19016131/media/367f39e2a5b2531ca7e09f9325820e81.png)








Top comments (0)