Welcome to my Weekly Digest #3 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
ECMAScript proposal: grouping Arrays via .groupBy() and .groupByToMap()
This blog post describes the ECMAScript proposal “Array grouping” by Justin Ridgewell.
ECMAScript proposal: grouping Arrays via .groupBy() and .groupByToMap()
Folding the DOM
In this post, we'll explore a technique we can use to "fold" a DOM node, like folding a letter in real life. On that journey, we'll learn a lot about 3D transforms and CSS animation techniques!
Some great videos I watched this week
Thinking on ways to solve a dark/light theme switch
In today's GUI Challenge, @Adam Argyle shares thinking on a way to build a theme switch component. Often a website will allow switching the theme to something other than the system preference and these are thoughts on how to achieve that user experience.
Suspense and Error Boundaries in React 18
Learn how Suspense allows you to use Error Boundaries for network requests by turning asynchronous exceptions into render-time errors.
by Sam Selikoff
Useful GitHub repositories
Architect
Build ultra-scalable database-backed web apps on AWS serverless infrastructure with full local, offline workflows, and more.
Build ultra scalable database backed web apps on AWS serverless infrastructure with full local, offline workflows, and more. Full documentation found at: https://arc.codes
Requirements
- Platforms: Linux, macOS, Windows
- Architect runtime: Node.js 14+
-
Function runtimes & package managers:
- Node.js (optional): supported versions
- Python (optional): supported versions
-
pip3(optional)
-
- Ruby (optional): supported versions
-
bundle(optional)
-
-
Additional function runtimes:
- Java, .NET, Golang, Lambda runtime layers (optional): supported versions
Installation
Open your terminal to install arc globally:
npm i -g @architect/architect
Check the version:
arc version
Protip: run
arcwith no arguments to get help
Work locally
Create a new app:
mkdir testapp
cd testapp
arc init
Kick up the local dev server:
arc sandbox
Cmd / Ctrl + cexits the sandbox
Deploy to AWS
Deploy the staging stack:
arc deploy
Protip: create additional
stagingstacks with--name
Ship to a production stack:
arc deploy production
Add
…Flowbite
Build websites even faster with components on top of Tailwind CSS
 themesberg
/
flowbite
themesberg
/
flowbite
Tailwind CSS components and interactive elements

Build websites even faster with components on top of Tailwind CSS
Documentation
For full documentation, visit flowbite.com.
Components
Flowbite is an open source collection of UI components built with the utility classes from Tailwind CSS that you can use as a starting point when coding user interfaces and websites.
| Alerts | Badge | Breadcrumbs |

|

|

|
| Buttons | Button group | Cards |

|

|

|
| Dropdown | Forms | List group |

|

|

|
| Typography | Modal | Tabs |

|

|

|
| Navbar | Pagination | Timeline |

|

|

|
| Progress bar | Tables | Toast |

|

|

|
| Tooltips | Datepicker | |

|

|
Getting started
Flowbite can be included as a plugin into an existing Tailwind CSS project and it is supposed to help you build websites faster by having a set of web components to work with built with the utility classes from Tailwind CSS.
Require via NPM
Make sure that you have Node.js and Tailwind CSS installed.
- Install Flowbite as a dependency using NPM by running the following command:
npm i @themesberg/flowbite
- Require Flowbite…
dribbble shots
HR Dashboard
by Afshin T2Y
Medical service - Mobile App
by Anastasia
Supbank Landing page design
Tweets
 Good defaults make a difference! Here's @sveltejs and SvelteKit: Great perf, SSR, minimal JS for interactivity, file-based routing, build-time optimizations baked in (w/@vite_js). A lot to like :) kit.svelte.dev20:22 PM - 15 Jan 2022
Good defaults make a difference! Here's @sveltejs and SvelteKit: Great perf, SSR, minimal JS for interactivity, file-based routing, build-time optimizations baked in (w/@vite_js). A lot to like :) kit.svelte.dev20:22 PM - 15 Jan 2022

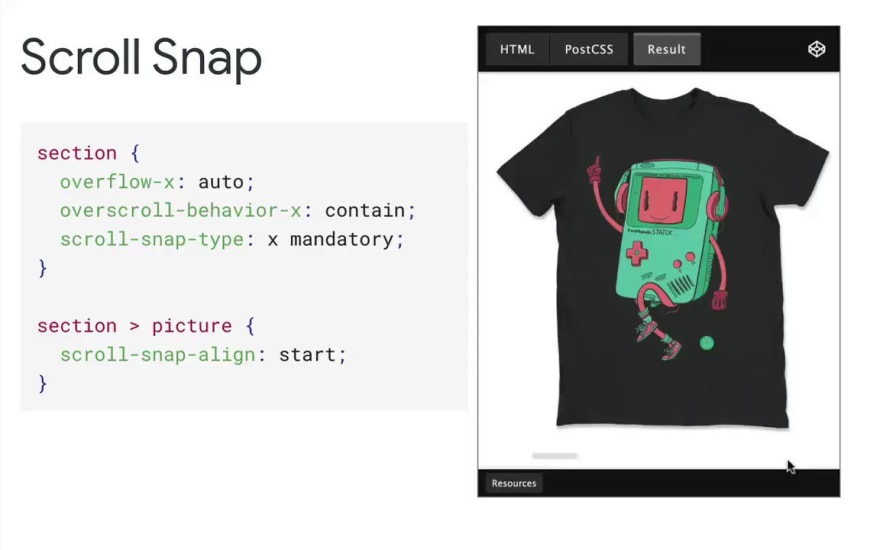
 CSS Scroll Snap: bit.ly/scroll-snap ~ lock the viewport to certain elements after the user finishes scrolling. Ace for advanced interactions. Also see bit.ly/csssnap to learn more. h/t @argyleink @una @maxkoehler23:00 PM - 22 Jan 2022
CSS Scroll Snap: bit.ly/scroll-snap ~ lock the viewport to certain elements after the user finishes scrolling. Ace for advanced interactions. Also see bit.ly/csssnap to learn more. h/t @argyleink @una @maxkoehler23:00 PM - 22 Jan 2022
Picked Pens
Generative PhpStorm Loader
by Anthony Douglas
Sign Up / Login
Illusion
by NANOUU
Podcasts worth listening
CodePen Radio – Moving to PostgreSQL from MySQL
As you read this, CodePen is 100% on PostgreSQL for our main relational database. It was a transition that took a couple of weeks of pretty intense effort and lots of planning and prep before that.
Syntax – New Year, New You. What to Focus on in 2022
In this episode of Syntax, Scott and Wes talk through what to focus on at beginner, intermediate, and advanced levels of coding skills.
Thank you for reading, talk to you next week, and stay safe! 👋










](https://res.cloudinary.com/practicaldev/image/fetch/s--29UR8U9e--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/1619633/screenshots/17335594/media/eb9c7fb924f5ada2f134be955830eceb.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--MzAMRiWa--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/4189231/screenshots/17316684/media/247b643be7f11451c14fecdda9926f59.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Ug3ZF0eW--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/1607758/screenshots/17291952/media/1afbfcca155ddeb6651400c6bc47323b.png)








Top comments (0)