Welcome to my Weekly Digest #13 which is the first one for April.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts and designs I consumed during this week.
Interesting articles to read
How to Animate Items Out of an Array in React
Animating items out of an array in React can be trickier than you’d think. If you have tried to roll your own solution yet, you have likely been frustrated by the fact that, once your state has been updated with an item removed, it’s gone (and hard to hold on to for the sake of animation!).
How to Animate Items Out of an Array in React
Building a geolocation widget
Gorillas being about delivering groceries, they recently released a small geolocation widget on the homepage of their website. They’re growing fast, but there are still some areas do not serve, so they wanted to make it easily accessible for people to know whether they could use our services.
Taming Blend Modes: difference and exclusion
Up until 2020, blend modes were a feature I hadn’t used much because I rarely ever had any idea what result they could produce without giving them a try first.
Taming Blend Modes: difference and exclusion | CSS-Tricks
Some great videos I watched this week
Managing React Application State Management
Application State Management is one of the hardest parts of building and maintaining React Applications. The number of options you have is numerous and the reason is that it's just such a hard problem with so many nuances and trade-offs. One thing that makes application state management harder is when we aren't thoughtful about how that state is organized and categorized in our app.
The surprising pattern behind color names around the world
Why so many languages invented words for colors in the same order.
by Vox
Styling Markdown and CMS Content with Tailwind CSS
In this video, we look at how to use the official @tailwindcss/typography plugin to easily add beautiful content styling to markdown, CMS content, or any other HTML where you don't have the ability to add utility classes to each element.
React Today and Tomorrow and 90% Cleaner React With Hooks
The first three talks from React Conf 2018 by Sophie Alpert, Dan Abramov, and Ryan Florence.
by React Conf
Design Systems Aren’t Hard
Design systems are often thought of in terms of the visible parts - a Sketch file, a repository of React code, a documentation website. But these are only the artifacts of the system. A design system is actually the thinking and the decision making and the principles of your organization.
The Future of Design Systems
Hayley Hughes is an Experience Designer at Airbnb, working on the Airbnb Design Language System (DLS), in this talk she explains how its not just product UI design that needs our attention, how design systems can help businesses become more efficient, resourceful environments as well as help designers create a better user experience.
Useful GitHub repositories
react-use
Collection of React Hooks
👍
react-use




Collection of essential React Hooks Port of
libreact
Translations:
npm i react-use
-
Sensors
-
useBattery— tracks device battery state. -
useGeolocation— tracks geo location state of user's device. -
useHoveranduseHoverDirty— tracks mouse hover state of some element. -
useHash— tracks location hash value. -
useIdle— tracks whether user is being inactive. -
useIntersection— tracks an HTML element's intersection. -
useKey,useKeyPress,useKeyboardJs, anduseKeyPressEvent— track keys. -
useLocationanduseSearchParam— tracks page navigation bar location state. -
useLongPress— tracks long press gesture of some element. -
useMedia— tracks state of a CSS media query. -
useMediaDevices— tracks state of connected hardware devices. -
useMotion— tracks state of device's motion sensor. -
useMouseanduseMouseHovered— tracks state of mouse position. -
useMouseWheel— tracks deltaY of scrolled mouse wheel. -
useNetworkState— tracks the…
-
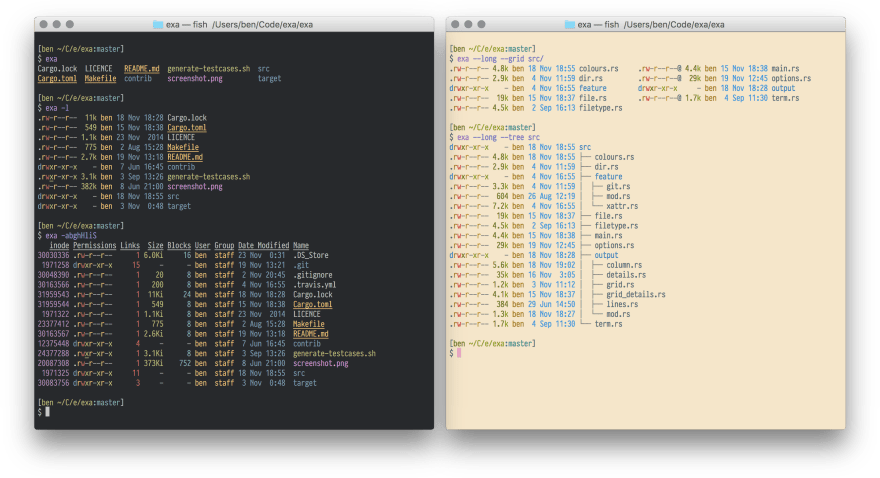
exa
exa is a modern replacement for the venerable file-listing command-line program ls that ships with Unix and Linux operating systems, giving it more features and better defaults. It uses colours to distinguish file types and metadata. It knows about symlinks, extended attributes, and Git.
exa is a modern replacement for the venerable file-listing command-line program ls that ships with Unix and Linux operating systems, giving it more features and better defaults
It uses colours to distinguish file types and metadata
It knows about symlinks, extended attributes, and Git
And it’s small, fast, and just one single binary.
By deliberately making some decisions differently, exa attempts to be a more featureful, more user-friendly version of ls.
For more information, see exa’s website.
Command-line options
exa’s options are almost, but not quite, entirely unlike ls’s.
Display options
- -1, --oneline: display one entry per line
- -G, --grid: display entries as a grid (default)
- -l, --long: display extended details and attributes
- -R, --recurse: recurse into directories
- -T…
Telestrator
A disappearing drawing tool for your screen.
dribbble shots
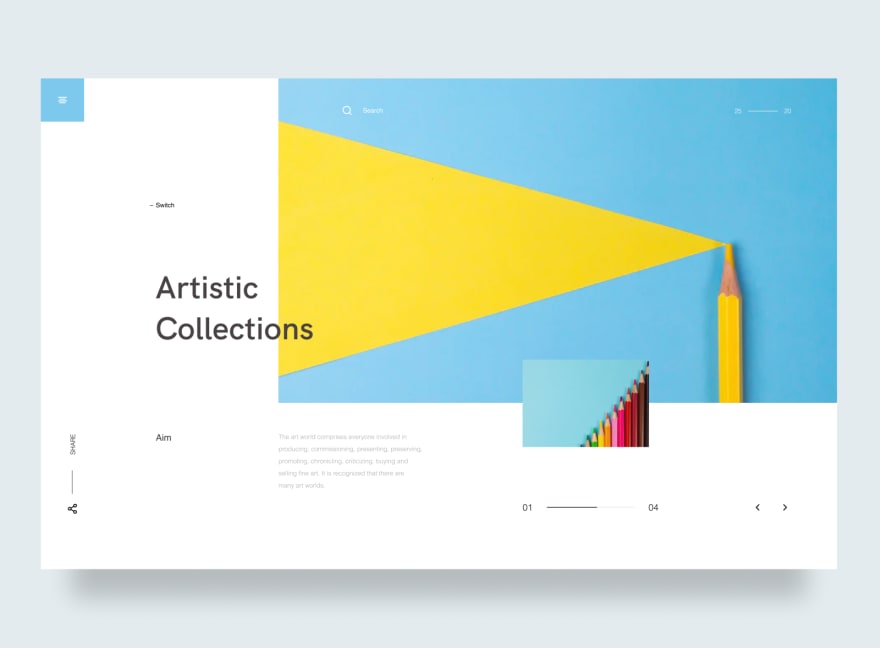
Artistic Collections
by Shayan Alam
eBook App
by Sajon
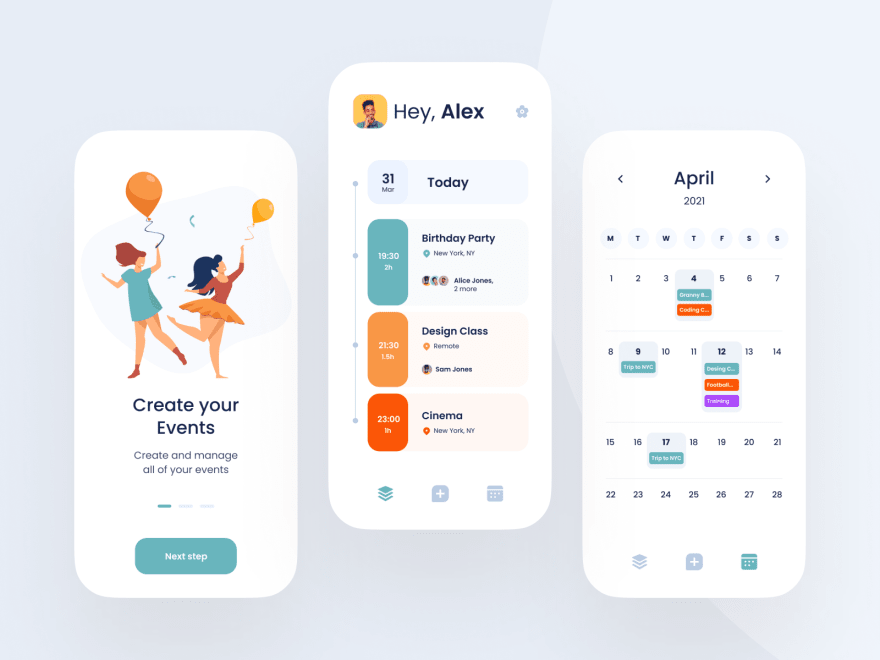
Events App
by Alex
Tweets
 Design system tip: if you have opaque backgrounds/borders on UI components, use mix-blend-mode: multiply, so they work on different coloured backgrounds.12:58 PM - 02 Apr 2021
Design system tip: if you have opaque backgrounds/borders on UI components, use mix-blend-mode: multiply, so they work on different coloured backgrounds.12:58 PM - 02 Apr 2021


 Storybook@storybookjs
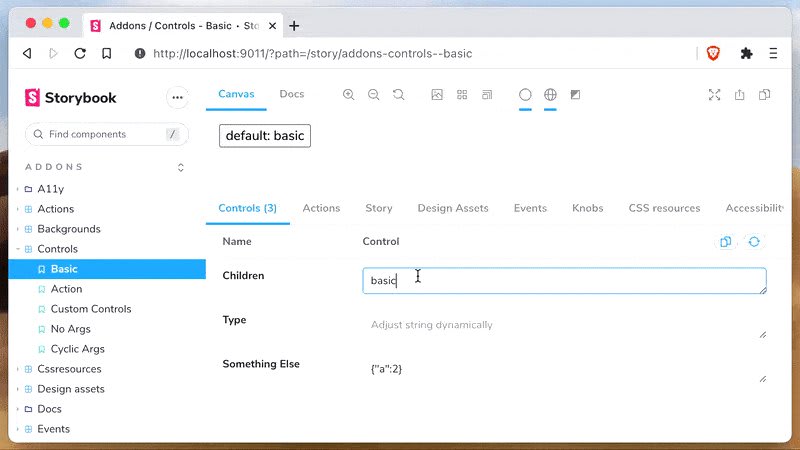
Storybook@storybookjs In Storybook 6.2, URLs are synced to the state of your Controls.
In Storybook 6.2, URLs are synced to the state of your Controls.
That makes it super easy to make changes in Controls and share that with your teammates. You can be sure everyone is referencing the same UI state.
ed.gr/dbs5i15:55 PM - 01 Apr 2021

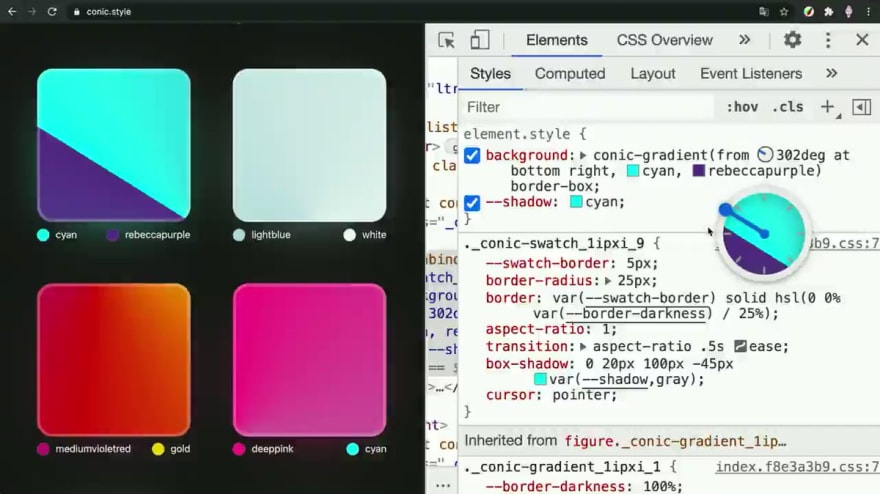
 angle devtool on a conic gradient, what a great match!
angle devtool on a conic gradient, what a great match!
try it out at conic.style, it'll help reveal the subtly of some of those gradients 🤓15:29 PM - 01 Apr 2021
Picked Pens
LAB vs sRGB: Masked & Layered Linear Gradients
by Adam Argyle
The Clips of CSS
by Jhey
Podcasts worth listening
Text and Typography
In this episode, we cover typography on the web from your CSS. From font properties to word breaking. Also, Adam gets thrown off and amazed at how dynamic the text underline property is and revels in the difference between small caps and petite caps.
Servers with Matt from Caddy
In this episode of Syntax, Scott and Wes talk Matt Holt about Caddy, SSL, web servers, best practices, and more!
Elasticsearch
Dee, Chris, and Alex talk all about the technology of Elasticsearch. That’s a link to the company itself right there, which is relevant as we use them directly to host our production Elasticsearch.
Thank you for reading, talk to you next week, and stay safe! 👋



















Top comments (0)