Welcome to my Weekly Digest #5 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Measuring Gatsby projects build time using paid plans of popular static website hosting platforms
Jamstack is showing rapid growth these days. We get more and more tools and frameworks for it almost every month, bringing a new life for the concept of static sites generation.
Measuring Gatsby projects build time using paid plans of popular static website hosting platforms
*Structuring your Storybook*
Best practices for organizing components and stories
Circular array in JavaScript
Kitty has been having fun with Advent of Code
recently. A few of the problems required some more advanced data structures than what JavaScript natively provides, such as linked lists, double-ended queues and circular arrays.
Some great videos I watched this week
Map vs Object in JavaScript
Want to learn some practical differences with how you interact with Maps and Objects in JavaScript?
New in Chrome 98: Per-element opt-out for auto-dark, COLRv1, and more!
Chrome 98 is rolling out now! If you’ve signed up for the Auto Dark Theme Origin Trial, there’s a new way to opt out at a per element level. There’s now support for COLRv1, an evolution of the COLRv0 font format. And there’s plenty more.
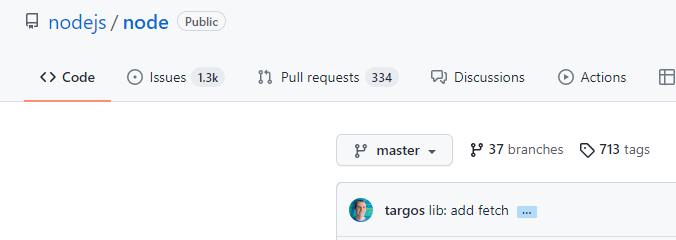
BIG new feature lands in Node.js
The Fetch API has officially made its way into Node.js giving web developers a better default tool for making HTTP requests. Learn why this feature is a big deal and with it means for NPM packages like Axios.
by Fireship
The mathematically optimal Wordle strategy
An excuse to teach a lesson on information theory and entropy.
by 3Blue1Brown
Useful GitHub repositories
unimported
Find and fix dangling files and unused dependencies in your JavaScript projects.
 smeijer
/
unimported
smeijer
/
unimported
Find and fix dangling files and unused dependencies in your JavaScript projects.
unimported
Find unused source files in javascript / typescript projects.
While adding new code to our projects, we might forget to remove the old code. Linters warn us for unused code in a module, but they fail to report unused files.
unimported analyzes your code by following the require/import statements starting from your entry file.
The result is a report showing which files are unimported, which dependencies are missing from your package.json, and which dependencies can be removed from your package.json.
Usage
Run the following command in the root of your project (next to package.json). The result will be as shown under example
npx unimported
When running unimported from a directory that doesn't contain a package.json, it will run from the first parent directory that does. To override this behavior, and run from an alternative work directory, use the [cwd] positional argument:
npx unimported ~/dev/leaflet-geosearch
By…
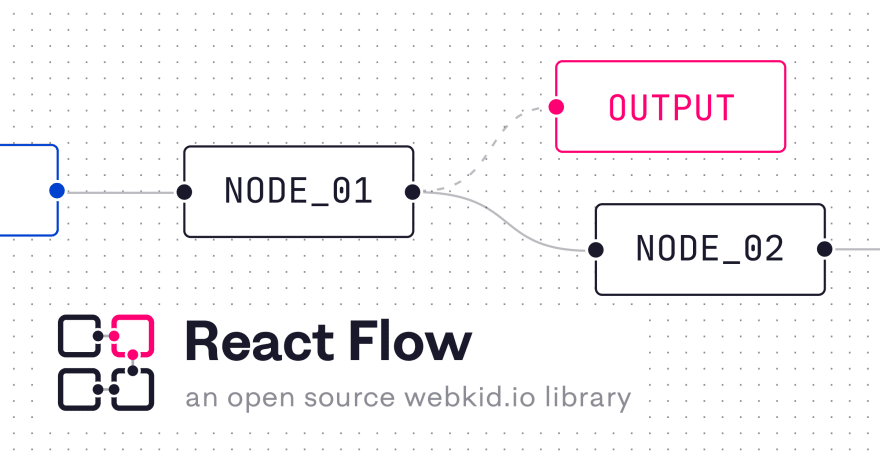
React Flow
Highly customizable library for building interactive node-based UIs, editors, flow charts and diagrams
 wbkd
/
react-flow
wbkd
/
react-flow
Highly customizable library for building interactive node-based UIs, editors, flow charts and diagrams
React Flow is a library for building node based graphs. You can easily implement custom node types and it comes with components like a mini map and graph controls. Feel free to check out the examples or read the blog post to get started.
👉 Next Major Release 👈
We are currently working on the next version. You can find the installation instructions and breaking changes in this PR. Your feedback is highly appreciated :)
- Website: https://reactflow.dev
- Documentation: https://reactflow.dev/docs
- Examples: https://reactflow.dev/examples
- Website/Docs Repository: https://github.com/wbkd/react-flow-docs
- Community: https://discord.gg/Bqt6xrs
- Sponsorship: https://github.com/sponsors/wbkd
React Flow was initially created for datablocks. A node-based editor for transforming, analyzing and visualizing data.
Installation
npm install react-flow-renderer
Quick Start
This is a very basic example of how to use React Flow. You can find more advanced examples on the website.
import React from 'react';
import ReactFlow from 'react-flow-renderer';
const elements = [
{ id…n8n
Free and open fair-code licensed node based Workflow Automation Tool. Easily automate tasks across different services.
 n8n-io
/
n8n
n8n-io
/
n8n
Free and open fair-code licensed node based Workflow Automation Tool. Easily automate tasks across different services.
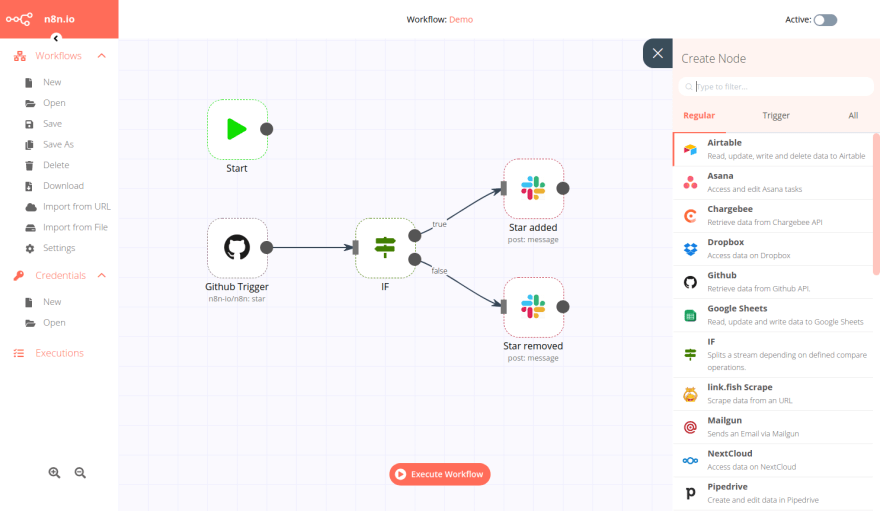
n8n - Workflow Automation Tool
n8n is an extendable workflow automation tool. With a fair-code distribution model, n8n will always have visible source code, be available to self-host, and allow you to add your own custom functions, logic and apps. n8n's node-based approach makes it highly versatile, enabling you to connect anything to everything.
Demo
Available integrations
n8n has 200+ different nodes to automate workflows. The list can be found on: https://n8n.io/nodes
Documentation
The official n8n documentation can be found under: https://docs.n8n.io
Additional information and example workflows on the n8n.io website: https://n8n.io
The changelog can be found here and the list of breaking changes here.
Usage
dribbble shots
North Face Mobile
by Halo Mobile
Real Estate Platform I Ofspace
by Ofspace LLC
Money Transfer app
Tweets
Picked Pens
Stripes
CSS Geometric Blooming Flower
by S. Shahriar
Podcasts worth listening
Syntax Highlight
In this episode of Syntax, Scott and Wes review your portfolios and websites including some from Harryxli, Austin Baird, Jacks Portfolio, and more!
CodePen Radio
Louis Hoebregts (aka Mamboleoo) has been creating wonderfully creative Pens on CodePen for many years. His early work, as we learn on this episode, was inspired by the CSS trickery of Lea Verou!
Thank you for reading, talk to you next week, and stay safe! 👋






](https://res.cloudinary.com/practicaldev/image/fetch/s--3Qd3tJSC--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/26642/screenshots/17441096/media/26a4f96f02480722d58d2159001b2c56.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--5pBPWH3q--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/1392449/screenshots/17440275/media/31d82e1ee72bc17ff3e0d4d2b87ec27c.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Bgn3IsZM--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/8915529/screenshots/17441592/media/67d65d110034c27a84a9a100d3c43c1a.png)











Top comments (0)