Welcome to my Weekly Digest #20.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Deep Dive into Text Wrapping and Word Breaking
Let’s talk about the various ways we can control how text wraps on a web page. CSS gives us a lot of tools to make sure our text flows the way we want it to, but we’ll also cover some tricks using HTML and special characters.
Deep Dive into Text Wrapping and Word Breaking
First Look At The CSS object-view-box Property
A new CSS property that will help in cropping images similar to how we use the viewBox in SVG.
First Look At The CSS object-view-box Property - Ahmad Shadeed
Some great videos I watched this week
Exploring Advanced TypeScript Concepts - Guards, Utility Functions, and More
Ready to gain more confidence with your TypeScript skills? If you're familiar with basic TypeScript functions and features, what can you do to take your Typescript skills to the next level?
Thinking on ways to solve buttons
In today's GUI Challenge, @Adam Argyle styles all the web's different button types with custom properties and :where(), for light/dark adaptive buttons that are easy to make new variants with.
The Download: Math Support in Markdown, Playdate Dev Resources, 3D Movie Maker Forever, and More
On this episode of The Download, Christina is back with the latest developer news and coolest projects of the week
by GitHub
Useful GitHub repositories
React-PDF
Display PDFs in your React app as easily as if they were images.
React-PDF
Display PDFs in your React app as easily as if they were images.
Lost?
This package is used to display existing PDFs. If you wish to create PDFs using React, you may be looking for @react-pdf/renderer.
tl;dr
- Install by executing
npm install react-pdforyarn add react-pdf. - Import by adding
import { Document } from 'react-pdf'. - Use by adding
<Document file="..." />.filecan be a URL, base64 content, Uint8Array, and more. - Put
<Page />components inside<Document />to render pages.
Demo
A minimal demo page can be found in sample directory.
Online demo is also available!
Before you continue
React-PDF is under constant development. This documentation is written for React-PDF 5.x branch. If you want to see documentation for other versions of React-PDF, use dropdown on top of GitHub page to switch to an appropriate tag. Here are quick links to the newest…
React-Toastify
React notification made easy
 fkhadra
/
react-toastify
fkhadra
/
react-toastify
React notification made easy 🚀 !
React-Toastify
Installation
$ npm install --save react-toastify
$ yarn add react-toastify
Features
- Easy to set up for real, you can make it work in less than 10sec!
- Super easy to customize
- RTL support
- Swipe to close
👌 - Can choose swipe direction
- Super easy to use an animation of your choice. Works well with animate.css for example
- Can display a react component inside the toast!
- Has
onOpenandonClosehooks. Both can access the props passed to the react component rendered inside the toast - Can remove a toast programmatically
- Define behavior per toast
- Pause toast when the window loses focus
👁 - Fancy progress bar to display the remaining time
- Possibility to update a toast
- You can control the progress bar a la
nprogress😲 - You can limit the number of toast displayed at the same time
- …
dribbble shots
Affitto Real Estate App
by Sajon
Food Delivery App - Foodel
by Ali Husni
Education Web Design
Tweets
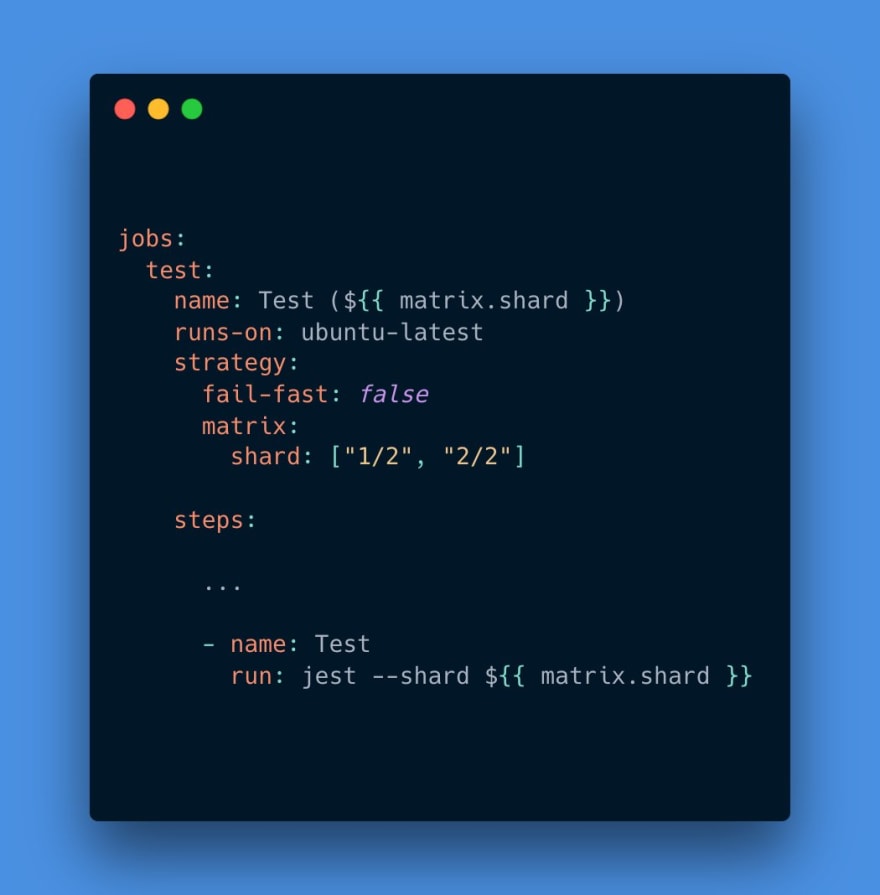
 If you're using Jest and your CI is taking too long to complete, try the new --shard option on Jest 28:12:55 PM - 16 May 2022
If you're using Jest and your CI is taking too long to complete, try the new --shard option on Jest 28:12:55 PM - 16 May 2022
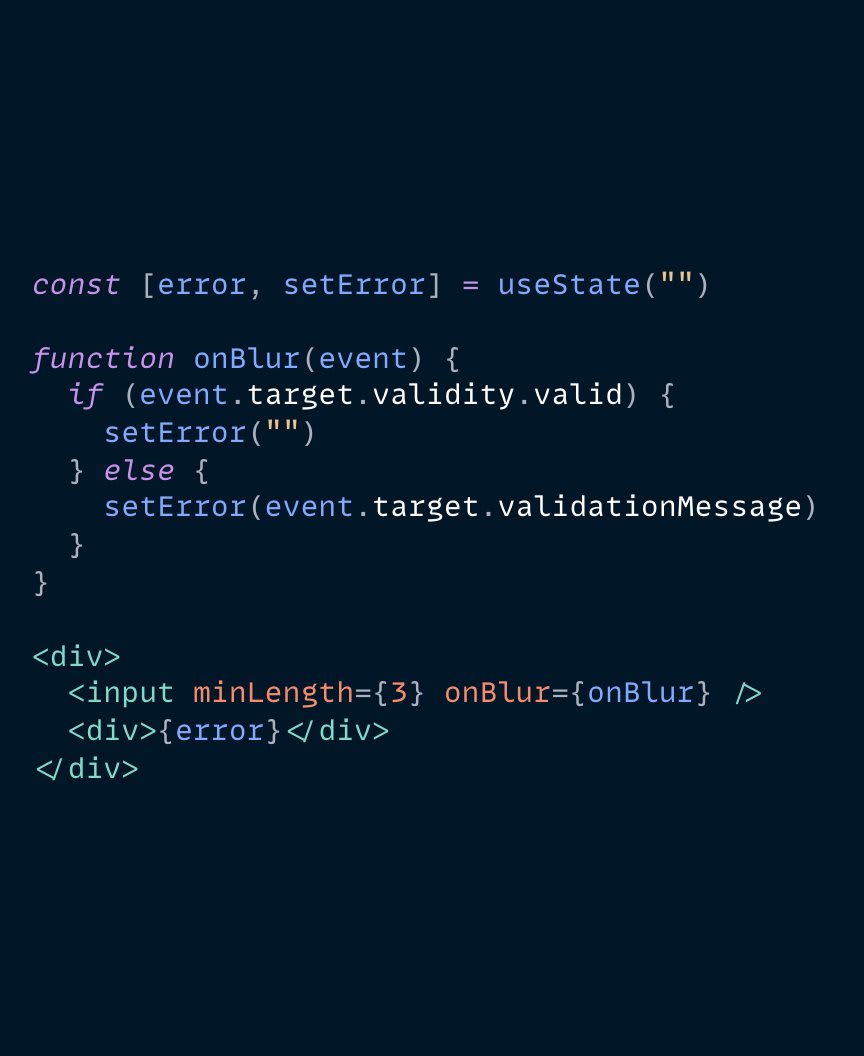
 Did you know you can use the built-in browser validation API with JavaScript to control how error messages are rendered?
Did you know you can use the built-in browser validation API with JavaScript to control how error messages are rendered?
Besides the simplicity, you also get i18n for free. ✨10:35 AM - 18 May 2022
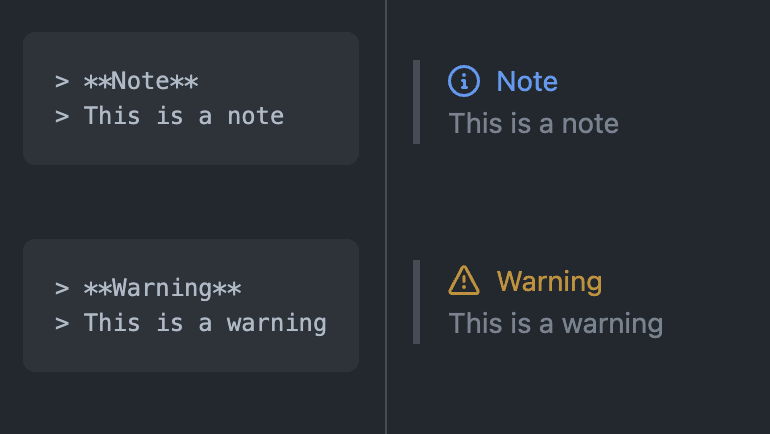
 GitHub is adding some fancy blockquotes to markdown previews (documents, issues, PRs, discussions, etc.)
GitHub is adding some fancy blockquotes to markdown previews (documents, issues, PRs, discussions, etc.)
Markdown / Preview13:30 PM - 20 May 2022
Picked Pens
GSAP Increment Counter + Celebrate
Text Alignment
by Zed Dash
Podcasts worth listening
Syntax – Turborepo with Jared Palmer
In this supper club episode of Syntax, Wes and Scott talk with Jared Palmer about Turborepo, how it fits in your tech stack, and what it was like being acquired by Vercel.
Thank you for reading, talk to you next week, and stay safe! 👋











](https://res.cloudinary.com/practicaldev/image/fetch/s--YG4Tt687--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2760110/file/original-cf06aecba3b2ba81eac1612d66734c6e.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--WoxGFgnZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/5324991/screenshots/18302635/media/79d9cce2eee9255269a65edeb3bbf429.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--rPF0rK2Y--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/2758846/file/original-02ae42f1bc1d62587b287df74d86492f.jpg)






Top comments (0)