Welcome to my Weekly Digest #42.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
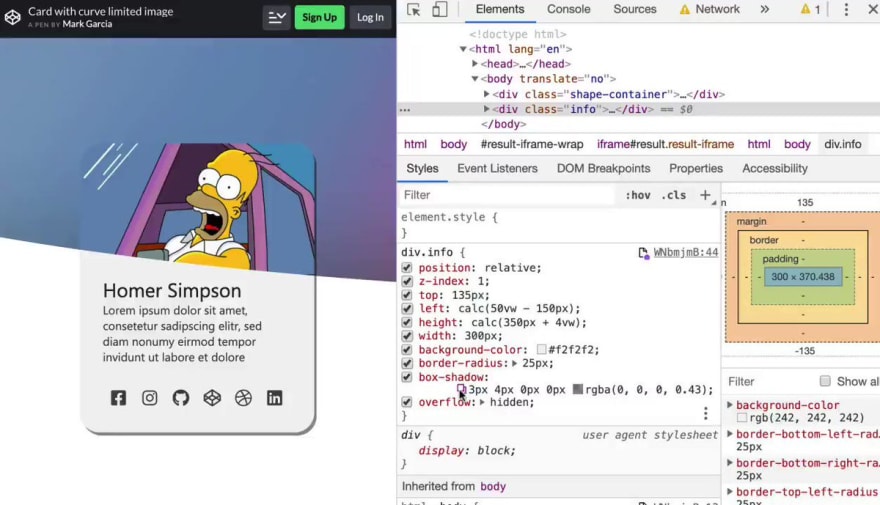
Building an awesome image loading experience
How Unsplash's blurred image loading works and why I did mine differently for a more excellent experience on my site.
Building an awesome image loading experience
Respecting Users’ Motion Preferences
The prefers-reduced-motion media query has excellent support in all modern browsers going back a couple of years. In this article, Michelle Barker explains why there’s no reason not to use it today to make your sites more accessible.
Respecting Users' Motion Preferences - Smashing Magazine
Evaluating Clever CSS Solutions
Tips, tricks and tutorials on the web’s most beautiful language.
CSS { In Real Life } | Evaluating Clever CSS Solutions
Some great videos I watched this week
Auth0 in 100 Seconds
Auth0 is Authentication-as-a-Service used to manage the front door to your application. It provides drop-in user auth solutions that look great on any frontend app, and integrate with any backend server.
by Fireship
VS Code tips: The Color Highlight extension
Today's VS Code extension: Color Highlight
See prominent previews of CSS style colors in your code. You can also configure how the colors are displayed.
by Matt Bierner
New in Chrome 95: URLPattern, the Eye Dropper API, new origin trials, and more!
Chrome 95 is rolling out now! Routing gets easier with URLPattern baked into the browser, the Eye Dropper API provides a built-in tool for selecting colors, there’s a new origin trial that allows you to opt in to receiving the reduced UA string now, and there’s plenty more.
Subgrid is All About Inheriting Grid Lines
Maybe that's the best way to understand subgrid: it's an opportunity for you to tell a child element of an existing grid to use the grid lines from the parent element for its rows and/or columns.
by Chris Coyier
Create a Secure REST API with NodeJS and Express
In this video, Vincent is going to be showing you how to create a secure REST API with Node.js and Express.
Useful GitHub repositories
YoHa
A practical hand tracking engine.
 handtracking-io
/
yoha
handtracking-io
/
yoha
A practical hand tracking engine.

YoHa
A practical hand tracking engine.
Quick Links:
Installation
npm install @handtracking.io/yoha
Please note:
- You need to serve the files from
node_modules/@handtracking.io/yoha. (Webpack Example) - You need to serve your page with https. (Webpack Example)
- You should use cross-origin isolation as it improves the engine's performance in certain scenarios. (Webpack Example)
Description
YoHa is a hand tracking engine that is built with the goal of being a versatile solution in practical scenarios where hand tracking is employed to add value to an application. While ultimately the goal is to be a general purpose hand tracking engine supporting any hand pose, the engine evolves around specific hand poses that users/developers find useful. These poses are detected by the engine which allows to build applications with meaningful interactions. See the demo for an example.
YoHa is currently only available for…
GitHub - handtracking-io/yoha: A practical hand tracking engine.
Just
A library of dependency-free JavaScript functions that do just do one thing.
Just
A library of zero-dependency npm modules that do just one thing A guilt-free alternative to those bulkier utility libraries. Ideal for PWA development or whenever bytes are precious.
We welcome contributions. Please follow our contribution guidelines.
Try 🍦
A REPL for every utility (powered by RunKit)
Read 📚
- TRADEOFFS.md -- When to use Just (and when not to).
- The Zen of Dependency-Free -- Why I wrote Just.
TypeScript 
We're in the process of adding TypeScript definitions and tests to every Just utility. You're welcome to help us get there Here's an example PR.
You can verify new TypeScript definitions by running yarn test-types (This also gets run as part of the yarn test script)
Browser Support 💻
Data based on available saucelabs test browsers. It's likely Just is also fully supported by some older versions not verifiable via saucelabs.
| Chrome | Safari | Firefox | Edge |
|---|
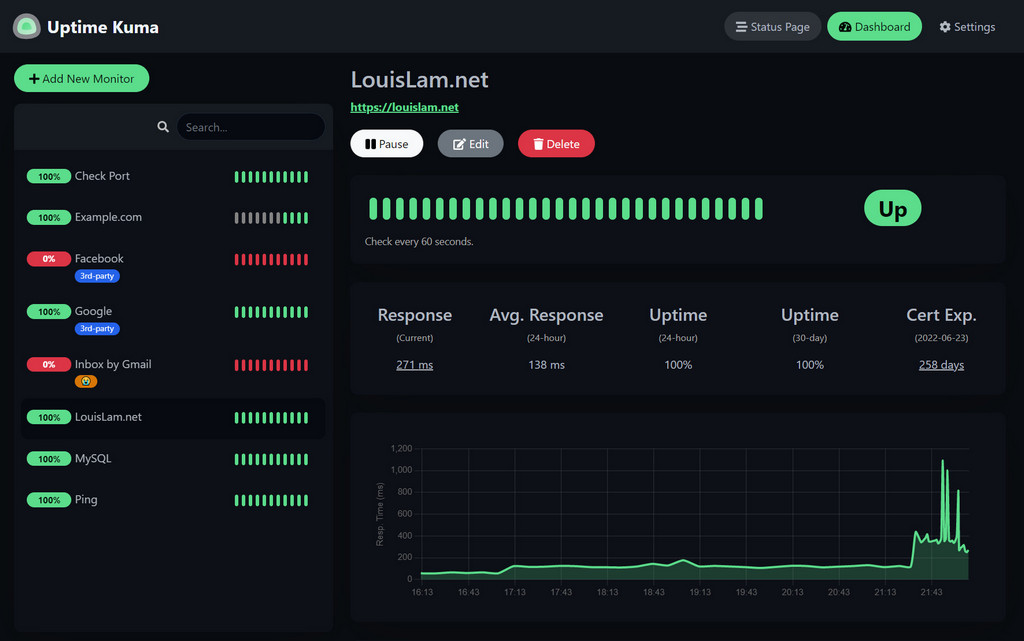
Uptime Kuma
It is a self-hosted monitoring tool like "Uptime Robot".
 louislam
/
uptime-kuma
louislam
/
uptime-kuma
A fancy self-hosted monitoring tool
Uptime Kuma
It is a self-hosted monitoring tool like "Uptime Robot".
🥔 Live Demo
Try it!
It is a temporary live demo, all data will be deleted after 10 minutes. The server is located at Tokyo, so if you live far from there it may affect your experience. I suggest that you should install and try it out for the best demo experience.
VPS is sponsored by Uptime Kuma sponsors on Open Collective! Thank you so much!
⭐ Features
- Monitoring uptime for HTTP(s) / TCP / Ping / DNS Record / Push.
- Fancy, Reactive, Fast UI/UX.
- Notifications via Telegram, Discord, Gotify, Slack, Pushover, Email (SMTP), and 70+ notification services, click here for the full list.
- 20 second intervals.
- Multi Languages
- Simple Status Page
- Ping Chart
- Certificate Info
🔧 How to Install
🐳 Docker
docker volume create uptime-kuma
docker run -d --restart=always -p 3001:3001 -v uptime-kuma:/app/data --name uptime-kuma…browsh
A fully interactive, real-time, and modern text-based browser rendered to TTYs and browsers
 browsh-org
/
browsh
browsh-org
/
browsh
A fully-modern text-based browser, rendering to TTY and browsers
A fully interactive, real-time, and modern text-based browser rendered to TTYs and browsers
Why use Browsh?
Not all the world has good Internet.
If you only have a 3kbps internet connection tethered from a phone then it's good to SSH into a server and browse the web through, say elinks. That way the server downloads the web pages and uses the limited bandwidth of an SSH connection to display the result. However, traditional text-based browsers lack JS and all other modern HTML5 support. Browsh is different in that it's backed by a real browser, namely headless Firefox to create a purely text-based version of web pages and web apps. These can be easily rendered in a terminal or indeed, ironically, in another browser. Do note that currently the browser client doesn't have feature parity with the terminal client.
Why not VNC? Well VNC is certainly one solution but it…
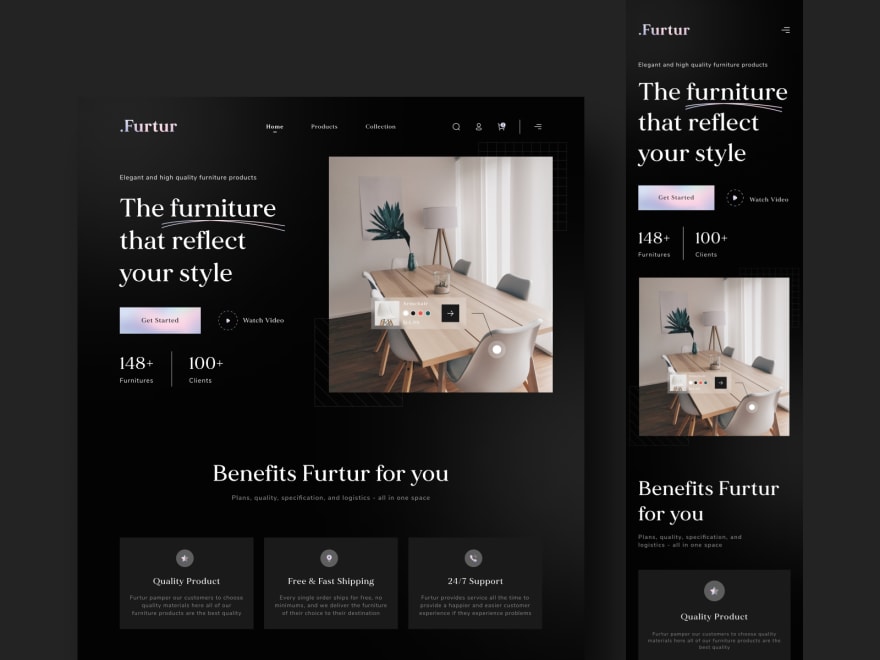
dribbble shots
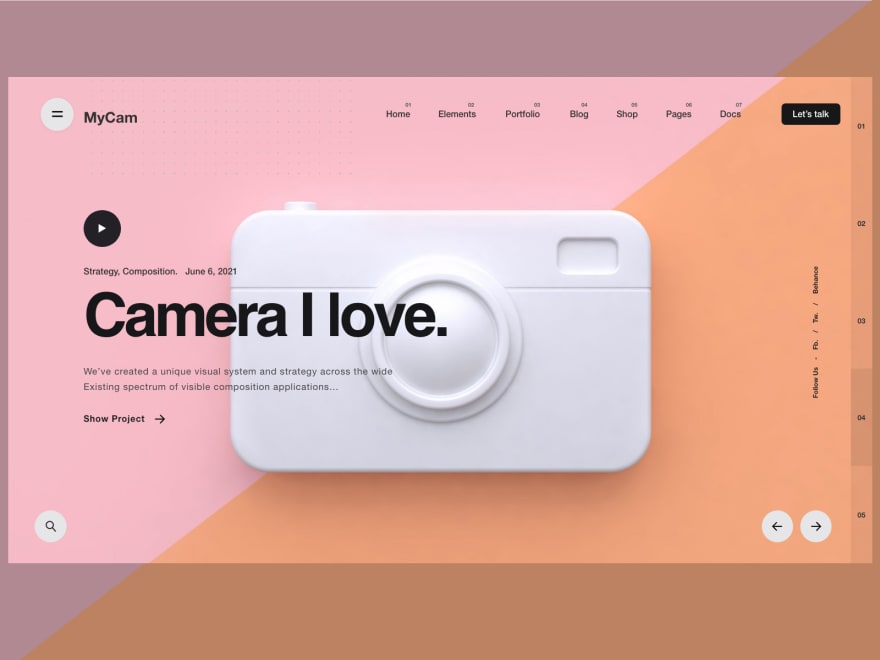
Photographer portfolio
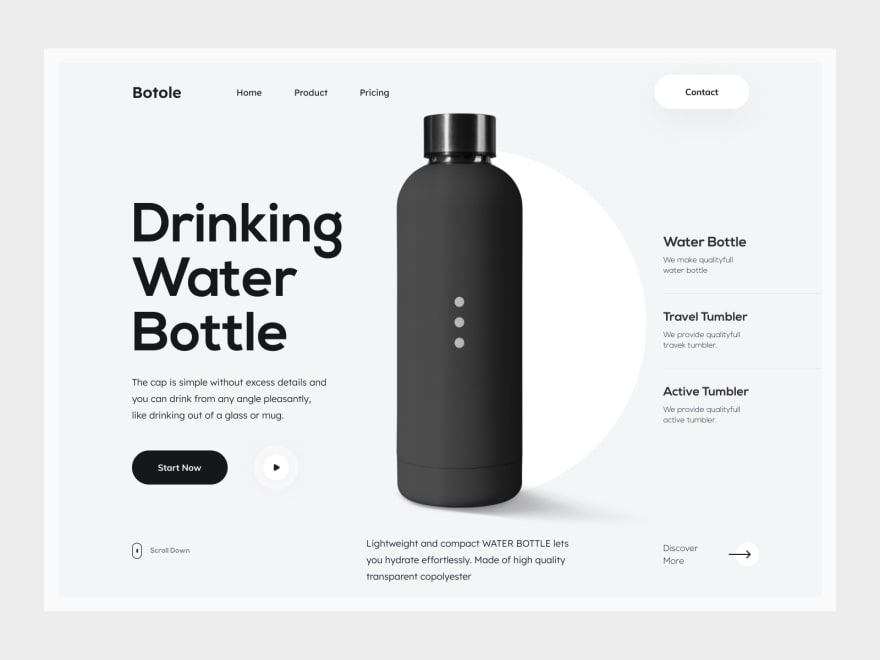
Pre-order time
Botole
.Furtur
Tweets
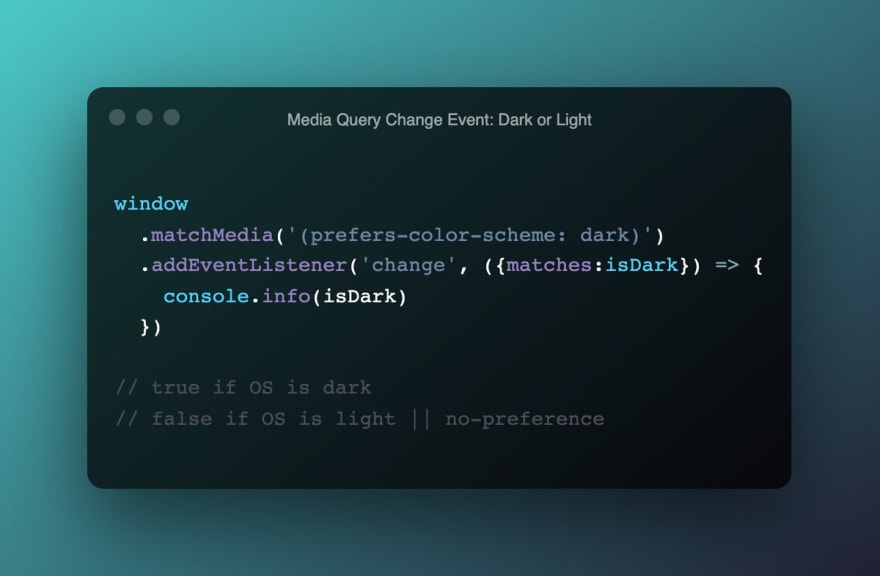
 get a callback when the user changes theme 🤓
get a callback when the user changes theme 🤓
bonus:
snatch that `matches` prop and make it more readable while you're at it03:58 AM - 19 Oct 2021
 Beth Griggs@bethgriggs_
Beth Griggs@bethgriggs_ 16:10 PM - 19 Oct 2021
16:10 PM - 19 Oct 2021
Picked Pens
Keep on Stackin'
by Jhey
Fluid Toggle
by Aaron Iker
Podcasts worth listening
Syntax – Handy Utility Functions with Just
In this Hasty Treat, Scott and Wes talk about handy utility functions with Just!
Call with Kent – Magic links require timely email delivery
When relying solely on passwordless magic links for signing users into your application, you make the timely delivery of these links to people's inboxes a critical dependency for using your app.
Smashing Magazine – What is DevOps?
We’re talking about DevOps. What is it, and is it a string to add to your web development bow? Drew McLellan talks to expert Jeff Smith to find out.
Call with Kent – Why XState?
Knt is using XState on his new website. Why and how does he use it? Are there any best practices and pitfalls?
Thank you for reading, talk to you next week, and stay safe! 👋
































Top comments (0)