Welcome to my Weekly Digest #28
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
Holograms, light-leaks, and how to build CSS-only shaders.
Get a shiny WebGL look without actually using WebGL. In this article we take a look at how CSS blend modes unleash the potential of cool compositing effects without the need for JavaScript
Holograms, light-leaks and how to build CSS-only shaders - Robb Owen
Avoiding <img> layout shifts: aspect-ratio vs width & height attributes
By default, an <img> takes up zero space until the browser loads enough of the image to know its dimensions
Avoiding img layout shifts: aspect-ratio vs width & height attributes
A Previous Sibling Selector
Some great videos I watched this week
Demystifyingish SVG paths
Cassie Evans chats to Jake about SVG paths, and what that mess of letters and numbers actually means.
Cassandra in 100 Seconds
Apache Cassandra is a wide-column store NoSQL database designed to scale globally with extreme speed and reliability. Try it out for free with the serverless AstraDB
by Fireship
How to emulate CSS user preference media features
You can use DevTools to emulate user preferences like device orientation, light/dark themes, color contrast, reduced motion and more. DevTools is your best friend in building user adaptive interfaces.
gzip file compression in 100 Seconds
Gzip is a file compression tool and popular Linux utility used to make files smaller. Learn how file compression works in 100 seconds.
by Fireship
Useful GitHub repositories
jqq
jq Querier: an interactive wrapper around jq
 jcsalterego
/
jqq
jcsalterego
/
jqq
jq Querier: an interactive wrapper around jq
jqq
jq Querier: an interactive wrapper around jq
Requirements
Installation
- Clone this repository
bundle install- Optionally: add a nice alias to your
~/.profileor equivalent:
alias jqq="/path/to/jqq.rb"
Usage
Usage: jqq <expr> <file>
Demo
Keybindings
jqq uses readline-like keybindings:
| Keybinding | Action |
|---|---|
| Enter | re-evaluate expression |
ctrl-a |
goto beginning of line |
ctrl-e |
goto end of line |
ctrl-k |
kill line (delete to end of line) |
ctrl-d |
delete next character |
Future Work
- smart window resize support (re-run only if needed)
- stdin support
- rewrite in another language
- colors!
License
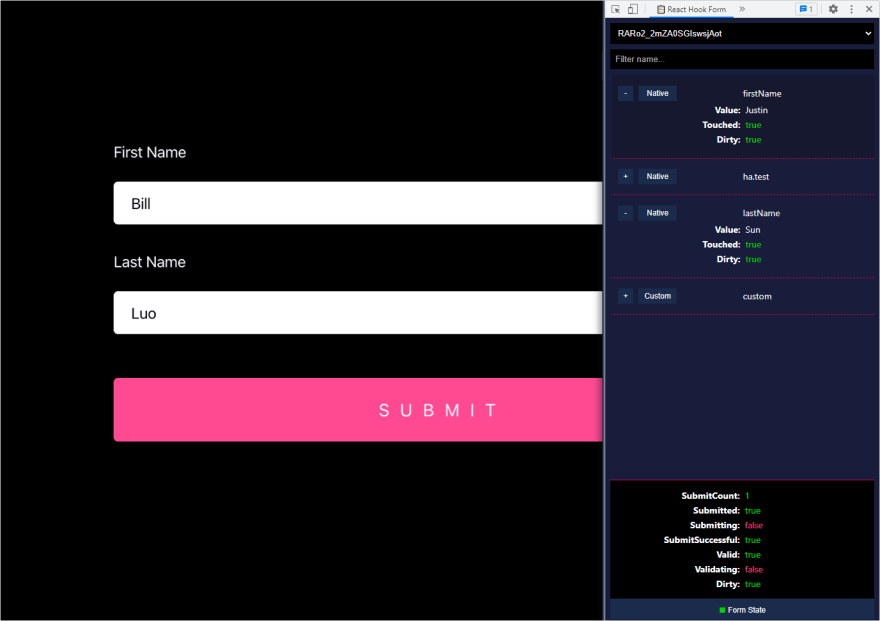
React Hook Form Devtools
Chrome extension devtools to help debug forms.
 react-hook-form
/
devtools-extension
react-hook-form
/
devtools-extension
📋 Chrome extension devtools to help debug forms.
Requirement
-
react-hook-form >=
7.33.1 -
@hookform/devtools >=
4.2.0
Usage
- Install extension in Chrome Web Store Or build it yourself / download the release file (then goto Development Run third step)
- Install devtools in your project
npm install @hookform/devtools -D
- Add DevTool component in your code This won't show devtool component anymore! Just for extension detect your form
- (Optional) Add custom form id:
<DevTool id="YourFormId" control={control} />If you don't add it manually, it will be auto generated by uuid - Enjoy!
Development
Install
Note use pnpm only
pnpm install
Run
-
Run example webpage
-
Run extension in development mode
pnpm run dev
-
Open Chrome and navigate to
chrome://extensions -
Enable Developer mode
-
Click Load unpacked button and select
/dist
Messaging Flow
sequenceDiagram
participant Webpage
participant Content Script
participant Background
participant Devtools
participant Popup
Background->>Background: Cleanup Cache
Content Script->>Webpage: INIT
Note left of Webpage: Browser has devtools extension
Webpage->>Content Script: WELCOME
Content Script->>Background: WELCOME…dribbble shots
Outcloud - Cloud Storage Dashboard
Travel App Design
Music Streaming Web App
by 11Daniyal
Tweets
 Tim van der Lippe@timvdlippe
Tim van der Lippe@timvdlippe It's been 0 days since I used @DasSurma's trick to remember the tar arguments to extract it:
It's been 0 days since I used @DasSurma's trick to remember the tar arguments to extract it:
eXtract Zhe File (`tar -xzf file.tar.gz`)09:34 AM - 15 Jul 2022
Picked Pens
This site "has" a Dark Side
by Jhey
Pure CSS Desk Fan
by Jhey
Podcasts worth listening
MobiTech – Graph Theory - from maths to MaaS
This episode of our MobiTech podcast is all about graph theory. The hosts Sarah, and Mahmoud, talk to their colleagues and Björn and Daniel, about how we understand graph theory and how graphs and algorithms like Dijkstra's algorithm can be applied to plan users' routes from A to B. Sounds interesting?
Syntax – 70,000 Serverless Functions with Kristi Perreault of Liberty Mutual
In this supper club episode of Syntax, Wes and Scott talk with Kristi Perreault of Liberty Mutual about why they're using serverless functions, what languages they write in, managing security and montoring, and Kristi's journey into tech as a career.
Call with Kent – Thinking process when reviewing code
Code review is an important practice and increases code quality as well as develops your dev team. What's your thinking process when starting to review a new pull request?
Thank you for reading, talk to you next week, and stay safe! 👋




](https://res.cloudinary.com/practicaldev/image/fetch/s--KyQT2J-r--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/users/3613044/screenshots/18789153/media/76602d2150d87a12c4967021232057fd.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--_V85d7av--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/3133429/file/original-9d8e51cb59ee2fc3c9afb080824b6557.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--p5rjZAXC--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn.dribbble.com/userupload/3132019/file/original-819257d3af5f66b33d33de1d720a83a3.png)






Top comments (0)