Hello everyone and welcome to another round of Front-End News. I hope you will enjoy the subjects I've selected for you in this edition.
- Find out what is new in Chrome 79 Dev Tools
- Release Notes for Safari Technology Preview 94
- Introducing Firefox’s New WebSocket Inspector
- Improving form controls in Microsoft Edge and Chromium
- Software updates and releases
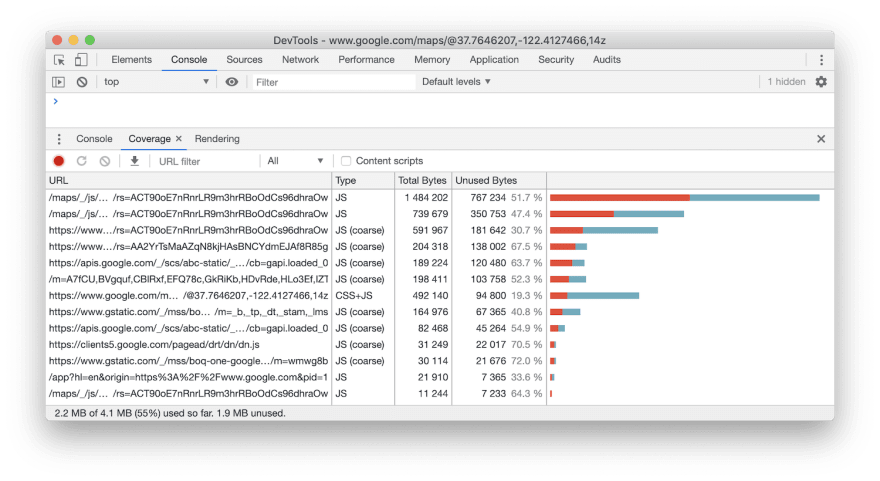
Find out what is new in Chrome 79 Dev Tools
We get a preview of what is to come with the Chrome 79 Developer tools and there are some very interesting features in there:
- Managing cookies: view cookie values and find out why a cookie was blocked.
- Simulate the effect of
prefers-color-schemeandprefers-reduced-motionpreferences - Find unused CSS and JS code in your files
- Determine why any resource was requested over the network
For more details read the full article on the Google Web Developer blog, linked below:
Release Notes for Safari Technology Preview 94
Users of macOS Mojave and Catalina can now download the Safari Technology Preview 94. As usual, the WebKit team published the release notes for this update, covering the changes that will soon arrive within Safari. All this information is available in the article linked below:
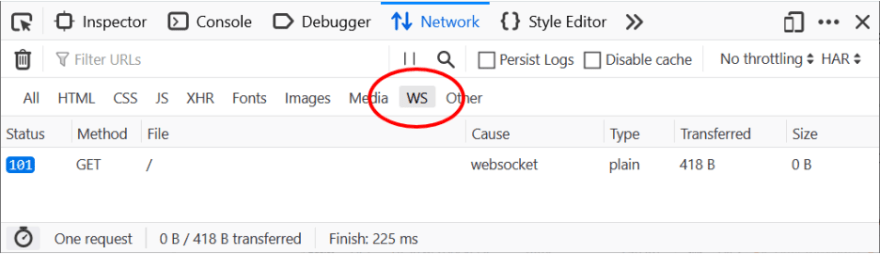
Introducing Firefox’s New WebSocket Inspector
The WebSockets API is used to create persistent connections between a client and a server. The Firefox DevTools team worked hard to provide a tool that will allow developers to monitor what data runs through this connection.
The new feature is part of the Network panel and will be available in Firefox 71. However, you can already give it a try using Firefox Developer Edition.
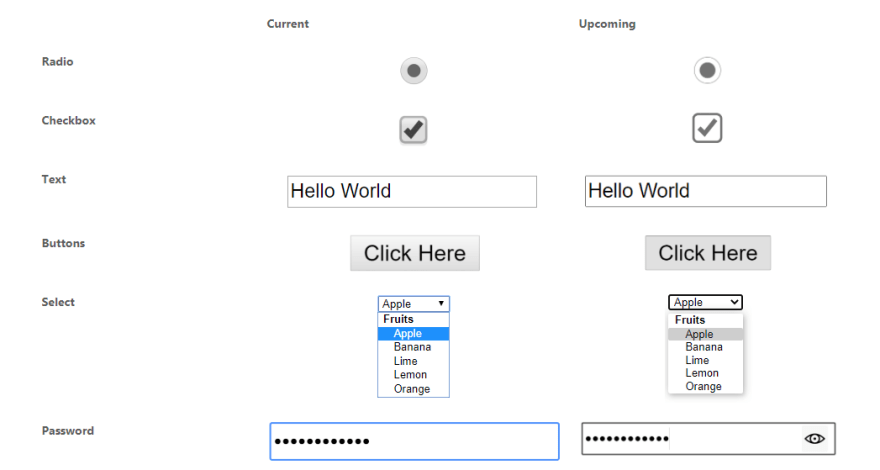
Improving form controls in Microsoft Edge and Chromium
Form controls are notoriously difficult to style across browsers because user-agents are encouraged to implement these elements to achieve "platform-native appearances". As Edge is getting a new life using Chromium, it's high time for the form controls to get a refresh as well.
The developer team from Microsoft worked hard on this task, in collaboration with their colleagues from Google Chrome. The focus is on a modern look and feel, as well as optimizations for touch interactions and accessibility. These changes will soon be available in Canary and Dev channel builds of Microsoft Edge, as well as other Chromium browsers down the road.
I've linked the announcement blog below, together with a reference to the HTML living standard document that explains the reason why form controls look so different from browser to browser.
Enjoy!
- https://blogs.windows.com/msedgedev/2019/10/15/form-controls-microsoft-edge-chromium/
- https://html.spec.whatwg.org/multipage/rendering.html#form-controls
Software updates and releases
Here are the updates and releases for this week. In each case, you can find the full details in the release notes linked down below.
Vue CLI v4.0.0
Parcel 2 alpha 2
Webpack 5 beta
That’s all there is in this edition. Follow Front End Nexus on Twitter at https://twitter.com/frontendnexus to be notified as soon as a new update happens. I also want to encourage you to subscribe to the YouTube channel at https://www.youtube.com/channel/UCgACtqiDmnSaskDIBsK54ww. I can unlock some more options once the channel hits 100 subscribers, so your support is highly appreciated.
Have a great and productive week and I will see you next time!






Top comments (0)