Hello everyone and welcome to another round of Front-End News. These are the topics for today:
- MDN and Caniuse exchange browser compatibility data
- You can now upgrade your email game with Caniemail
- GitHub partners with Stripe to accelerate Sponsors program
Next, come the usual software updates and this episode’s Developer Of The Week. So stay with me until the end to find out all the details.
As always, I have also prepared a video version for those that prefer listening instead of reading. If you enjoy this format, I would appreciate it if you would subscribe to the YouTube channel as well.
MDN and Caniuse exchange browser compatibility data
Mozilla Developer Network is one of the best repositories of knowledge on web development available at this moment. It has comprehensive information about virtually every element of the Open Web Platform. This includes a very handy compatibility table showing how a specific feature is supported across the existing browsers.
In early 2018, the developers behind MDN decided to launch the Browser Compatibility Data (BCD) project. The purpose of the project is to aggregate all the relevant data in a format that can be accessed programmatically. The result is stored in a GitHub repository and is also available as a separate npm package. In turn, this is also used in other projects like the VS Code editor or webhint.io.
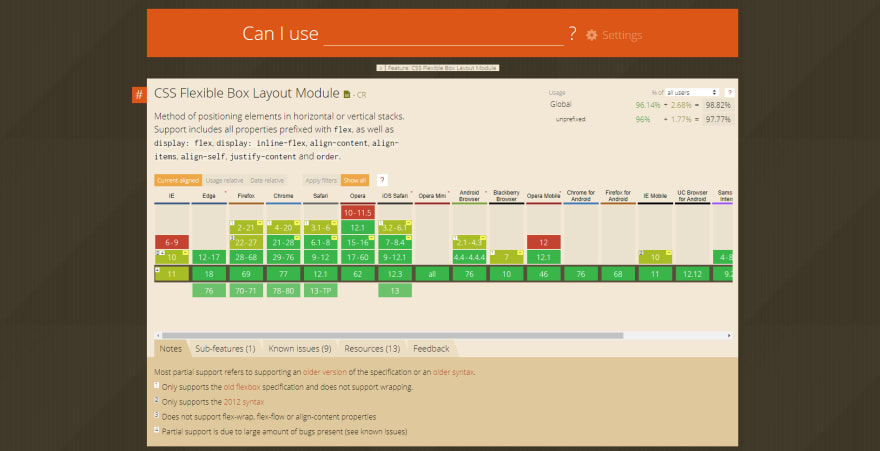
Yet, when you ask developers what tool they are using to look for browser compatibility info, most of them will send you to caniuse.com. For the last decade, this website has been the go-to place for checking the way a certain feature was supported across browsers.
It was only natural that the two projects would look for ways to cooperate and share data. A post on the Mozilla Hacks blog announced recently that the MDN compatibility data is from now on integrated into the caniuse website.
As a result, caniuse.com can now display support data from the entire BCD data set. This extends the available data from about 500 compatibility tables to over 10,000 tables. The two data sets will remain separate though, as each website serve compatible yet still different purposes.
Personally, I am glad to see this collaboration happening. Better and easier access to browser compatibility data can only help developers make lighter, faster and overall better websites and applications.
Reference:
Upgrade your email game with Caniemail
The next topic is also related to being able to check for agent support and compatibility data. Only this time it’s about email and email clients instead of browsers and websites or web applications.
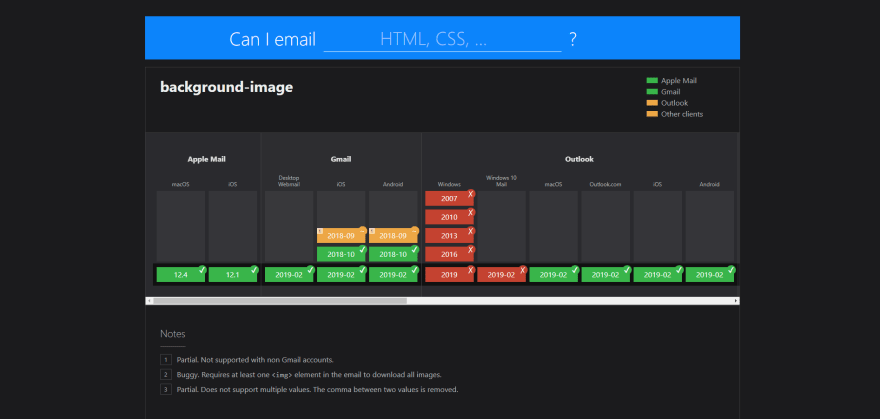
Caniemail.com can be considered the twin brother of caniuse.com, even though it is a decade younger. It uses the same proven design, functionality and data structure. It also takes advantage of community contributions to stay up to date with the latest changes.
Up until now, the most reliable reference resource for CSS support in email has been the guide published by Campaign Monitor. However, there is no way to contribute, it does not cover HTML or image format support info and it can take a long time for updates to be added. All these are areas where Caniemail.com can be better and I hope it will end up becoming the new go-to reference website, just as caniuse.com is.
GitHub partners with Stripe Connect to accelerate Sponsors program
Image source: https://github.blog/2019-09-10-accelerating-the-github-sponsors-beta/
GitHub announced new updates to their Sponsors program. They have joined efforts with Stripe to use their Stripe Connect Express functionality to accelerate the onboarding process.
Up until now onboarding, a new developer to the program was done manually, by people spread across different teams and departments at GitHub. This partnership provides the tools for a much faster and secure way to verify identities, enter banking information, receive funds and manage payouts. And all this is done taking into account the localized rules and regulations for each of the supported countries.
Currently, Stripe Connect is available for 30 countries and there are plans to extend that list in the future. This means the accelerated process is only available for developers living in one of those countries. Everyone else has to go through the manual process instead.
Software updates and releases
Chrome 77
Google rolled out the v77 update of the Chrome browser. The development team promised some blog posts to highlight the most important changes. Until then you can still see the release notes that are linked below.
Mongoose v5.7
Mongoose is a MongoDB object modeling for node.js and had recently advanced to v5.7. One of the main contributors, Valeri Karpov, published a blog post detailing two of the new features that are now available: Conditionally Immutable Properties and Faster Document Arrays. Full details are available in the article linked below.
React Suite v4.0.0
React Suite is a set of React component libraries for enterprise system products. The community behind this product just launched a major update with the new 4.0 version. This brings over a lot of changes, such as a set of new components, support for dark theme, or the migration from Flow to TypeScript. For full details, you should check the official release notes.
The Developer of the Week
Image source: https://aneventapart.com/news/post/the-animated-future-a-few-words-with-sarah-drasner
This episode the Developer of the Week title goes to Sarah Drasner. Sarah is an award-winning developer, speaker, and writer. She has been working in the industry for over 15 years and is now a Vue core team member and Head of Developer Experience at Netlify. Before that she was Principal Lead of Emerging Markets, Cloud Advocates at Microsoft and Manager of UX & Engineering at Trulia/Zillow Group.
There is a lot of great stuff in Sarah’s CodePen account. One of her latest projects, the CSS Grid Generator, is helping developers get their feet wet with CSS Grid. You simply have to input the grid parameters, draw the position for your divs and the tool will generate the code for you. Piece of cake.
Sara loves writing, almost just as much as she loves coding. She is a Staff writer for CSS-Tricks and her articles have been published by well-known websites, such as Smashing Magazine, Net Magazin and many others. She wrote a book called “SVG Animations”, published by O’Reilly and the foreword is written by last week’s featured developer, Chris Coyier. If that’s not enough endorsement for you, I don’t know what is.
 Holy smokes! My book is the #1 new release for programming books on Amazon! *happy dance*
Holy smokes! My book is the #1 new release for programming books on Amazon! *happy dance*
shop.oreilly.com/product/063692…13:50 PM - 30 Mar 2017
Sarah is a frequent guest to many events and conferences. She does presentations, she writes code live on the stage and she runs workshops all over the world. But you don’t have to go to an event to learn from her. Sarah and Val Head are running their own 2-day online accelerated course, The Web Animation Workshops. If that is something you are interested in, sign up for updates on the next session.
You can find Sarah online in these places:
- https://sarah.dev
- https://twitter.com/sarah_edo
- http://shop.oreilly.com/product/0636920045335.do
- https://cssgrid-generator.netlify.com/
- https://webanimationworkshops.com/
Question of the Day
What reference websites are you using when you need info?
Please leave your answers in the comment section or send them to https://twitter.com/frontendnexus.
That’s all there is in this edition. Follow Front End Nexus on Twitter at https://twitter.com/frontendnexus to be notified as soon as a new update happens. I also want to encourage you to subscribe to the YouTube channel at https://www.youtube.com/channel/UCgACtqiDmnSaskDIBsK54ww. I can unlock some more options once the channel hits 100 subscribers, so your support is highly appreciated.
Have a great and productive week and I will see you next time!












Top comments (0)