
Hello everyone and welcome to another round of Front-End News. Today I’ve got the following main topics:
- O’Reilly and Netlify publish a new ebook
- The full version of Every Layout is available for purchase
- Electron reaches version 6.0
- Chrome can now be upgraded to version 76
I also have some software updates to mention and a brand new #DeveloperOfTheWeek. So stay with me until the end to find out all the details.
As always, I have also prepared a video version for those that prefer listening instead of reading. If you enjoy this format, I would appreciate it if you would subscribe to the YouTube channel as well.
Modern Web Development on the JAMstack
I’ve talked about JAMstack and Netlify before when they launched their analytics service. Today they are back with yet another launch. This time it’s a collaboration with the prestigious publisher O’Reilly and the result is a new ebook titled “Modern Web Development on the JAMstack”. The book is written by Mathias Biilman, the CEO of Netlify and one of the co-founders, and Phil Hawksworth, the Principal Developer Experience Engineer of the same company.
This practical report covers all the essential information needed to develop, run and maintain your web projects using the JAMstack. On top of that, there is a practical case study on how Smashing Magazine used similar principles to build the latest iteration of their online platform.
On top of everything, this O’Reilly report ebook is available for everyone from the Netlify website. Just go to https://www.netlify.com/oreilly-jamstack/ or use the link down below to get your own free copy.
- https://www.netlify.com/oreilly-jamstack/
- https://www.netlify.com/blog/2019/07/31/oreilly-publishes-modern-web-development-on-the-jamstack/
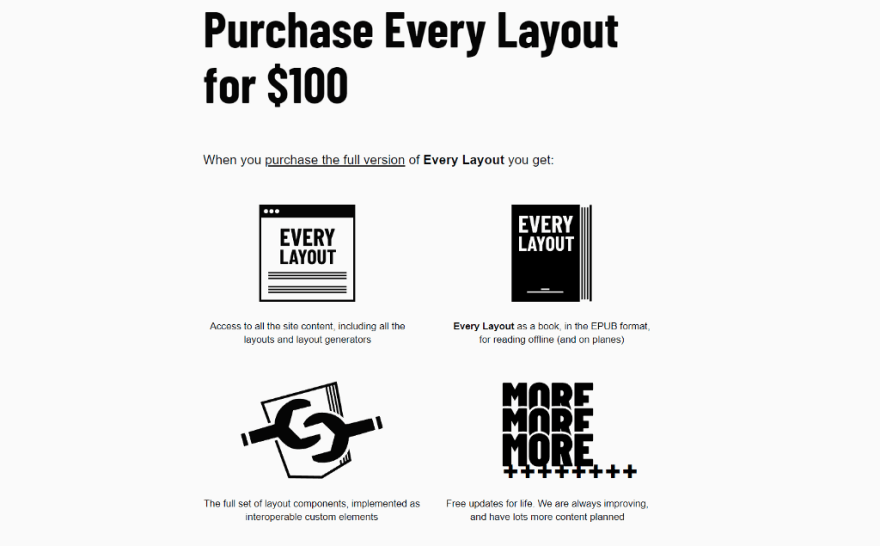
Every Layout is released
The second topic of the day is another project I’ve talked before — Every Layout. Back in episode 6, I was announcing the launch of the initiative. Fast forward 6 more weeks and the project is now complete.
All the content included when the project was launched is still available for free for everyone. This includes all the rudiments and three of the layouts: the stack, the sidebar, and the cover. The rest of the information is available only in the full version, which can be purchased for the price of $100.
If you don’t have that money available and you still want to learn everything, don’t worry. The full content is also available for free using an “honor system”. If you are unemployed, a student, looking for your first developer job or a member of an underrepresented category, you can reach out to the authors and get your own full version copy.
For more details on the honor system, as well as other less-known facts about the project and its authors, you can check the two blog posts linked down below.
- http://www.heydonworks.com/article/every-layout-is-released-some-facts
- https://every-layout.dev/blog/you-pay/
Electron 6.0
Electron is a framework for building desktop applications using Chromium, Node.js and basic web technologies, namely JavaScript, HTML, and CSS. It was built initially to create the Atom code editor, but now it powers applications like Discord, the latest version of Slack and many, many other.
The framework was recently updated to version 6.0.0 and includes Chromium 76, Node 12.4 and V8 7.6. It is also the first time the stable Electron release happened on the same day as the corresponding Chrome stable release.
For more details about the update, you can check the official blog post and the version release notes, available on GitHub. Links to both places are available down below.
What’s new in Chrome 76
As I just mentioned, Chrome also got a major update, with version 76 being now available for all users. It brings support for dark mode via the prefers-color-scheme media query and a number of improvements for Progressive Web Applications, like an install button on desktop platforms, more control over the PWA mini-infobar on mobile devices and a faster update rate for PWAs installed on your Android device. Full details are available in the official blog post on the Google Developers Web portal.
Software updates and releases
Another week, another list of software update and releases. Here is what I have prepared for you today.
lighthouse 5.2.0
Lighthouse, the automated tool for auditing web pages, has received an update to version 5.2.0. Most important changes are the new audits for Third Party Usage and Total Blocking Time and it will be included in the upcoming Chrome 77 update. The full list of changes is available in the release notes on GitHub.
preact 10.0.0-rc.1
Preact is a faster, smaller alternative to React, using the same modern API. We just got access to the first release candidate of version 10.0 and the developers are strongly encouraging the users to upgrade their codebase. The full list of changes is available in the release notes linked down below.
htm 2.2.0
htm is a library that provides JSX-like syntax using plain JavaScript and it just got updated to version 2.2.0. You can access the release notes using the link below.
Developer of the Week
The new #DeveloperOfTheWeek is Harry Roberts, of CSSWizardry.com. He is an independent Consultant Web Performance Engineer from Leeds, UK. He helps some of the world’s largest and most respected organizations deliver faster and more reliable experiences to their customers.

Harry is also an invited Google Developer Expert, an award-winning developer, an international speaker, and Performance Ambassador for SHIFT Commerce. He created his own CSS methodology — Inverted Triangle CSS or ITCSS and he published CSS {Guide:Lines}, a comprehensive set of advice for writing sane, manageable, scalable CSS.
Harry loves to spend his free time blazing down the trails on his bike and his greatest regret is being stuck with a domain name he coined when he was 17 years old.
Thank you, Harry, for being awesome and keep up the good work!
Question of the Day
Who is the next person that you would like to see mentioned in our “Developer of the Week” section? Please leave your recommendations in the comment section or on https://twitter.com/frontendnexus.
That’s all there is in this edition. Follow Front End Nexus on Twitter at https://twitter.com/frontendnexus to be notified as soon as a new update happens. I also want to encourage you to subscribe to the YouTube channel at https://www.youtube.com/channel/UCgACtqiDmnSaskDIBsK54ww. I can unlock some more options once the channel hits 100 subscribers, so your support is highly appreciated.
Have a great and productive week and I will see you next time!







Top comments (0)