Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. Ink
Ink provides the same component-based UI building experience that React offers in the browser, but for command-line apps. It uses Yoga to build Flexbox layouts in the terminal, so most CSS-like props are available in Ink as well. If you are already familiar with React, you already know Ink.
 vadimdemedes
/
ink
vadimdemedes
/
ink
🌈 React for interactive command-line apps
React for CLIs. Build and test your CLI output using components.
Ink provides the same component-based UI building experience that React offers in the browser, but for command-line apps It uses Yoga to build Flexbox layouts in the terminal, so most CSS-like props are available in Ink as well If you are already familiar with React, you already know Ink.
Since Ink is a React renderer, it means that all features of React are supported. Head over to React website for documentation on how to use it. Only Ink's methods will be documented in this readme.
Note: This is documentation for Ink 3. If you're looking for docs on Ink 2, check out this release. There's also a migration guide from Ink 2 available.
Install
$ npm install ink react
Usage
import React, {useState, useEffect} from 'react';
import {render, Text} from…2. Flowy
A javascript library to create pretty flowcharts with ease.
Flowy

A javascript library to create pretty flowcharts with ease
Dribbble | Twitter | Live demo
Flowy makes creating WebApps with flowchart functionality an incredibly simple task. Build automation software, mind mapping tools, or simple programming platforms in minutes by implementing the library into your project.
Made by Alyssa X
Table of contents
Features
Currently, Flowy supports the following:
- Responsive drag and drop
- Automatic snapping
- Automatic scrolling
- Block rearrangement
- Delete blocks
- Automatic block centering
- Conditional snapping
- Conditional block removal
- Import saved files
- Mobile support
- Vanilla javascript (no dependencies)
- npm install
You can suggest new features here
Installation
Adding Flowy to your WebApp is incredibly simple:
- Link
flowy.min.jsandflowy.min.cssto your project. Through jsDelivr:
<link rel="stylesheet" href="…3. Nativefier
Nativefier is a command-line tool to easily create a desktop app for any web site with minimal configuration. Apps are wrapped by Electron (which uses Chromium under the hood) in an OS executable (.app, .exe, etc) for use on Windows, macOS and Linux.
 nativefier
/
nativefier
nativefier
/
nativefier
Make any web page a desktop application
Nativefier
You want to make a native wrapper for WhatsApp Web (or any web page).
nativefier 'web.whatsapp.com'
You're done.
Introduction
Nativefier is a command-line tool to easily create a desktop app for any web site
with minimal configuration. Apps are wrapped by Electron
(which uses Chromium under the hood) in an OS executable (.app, .exe, etc)
for use on Windows, macOS and Linux.
I did this because I was tired of having to ⌘-tab or alt-tab to my browser and then search
through the numerous open tabs when I was using Facebook Messenger or
Whatsapp Web (HN thread). Nativefier features:
- Automatically retrieval of app icon / name.
- JavaScript and CSS injection.
- Many more, see the API docs or
nativefier --help
Installation
- macOS 10.9+ / Windows / Linux
-
Node.js
>= 12.9and npm>= 6.9 - Optional dependencies
- ImageMagick or GraphicsMagick to convert icons Make…
4. FullCalendar
A full-sized drag & drop JavaScript event calendar
 fullcalendar
/
fullcalendar
fullcalendar
/
fullcalendar
Full-sized drag & drop event calendar
FullCalendar
A full-sized drag & drop JavaScript event calendar
5. GPT-3 Sandbox
The goal of this project is to enable users to create cool web demos using the newly released OpenAI GPT-3 API with just a few lines of Python.
 shreyashankar
/
gpt3-sandbox
shreyashankar
/
gpt3-sandbox
The goal of this project is to enable users to create cool web demos using the newly released OpenAI GPT-3 API with just a few lines of Python.
GPT-3 Sandbox: Turn your ideas into demos in a matter of minutes
Initial release date: 19 July 2020
Note that this repository is not under any active development; just basic maintenance.
Description
The goal of this project is to enable users to create cool web demos using the newly released OpenAI GPT-3 API with just a few lines of Python.
This project addresses the following issues:
- Automatically formatting a user's inputs and outputs so that the model can effectively pattern-match
- Creating a web app for a user to deploy locally and showcase their idea
Here's a quick example of priming GPT to convert English to LaTeX:
# Construct GPT object and show some examples
gpt = GPT(engine="davinci"
temperature=0.5,
max_tokens=100)
gpt.add_example(Example('Two plus two equals four', '2 + 2 = 4'))
gpt.add_example(Example('The integral from zero to infinity', '\\int_0^{\\infty}'))
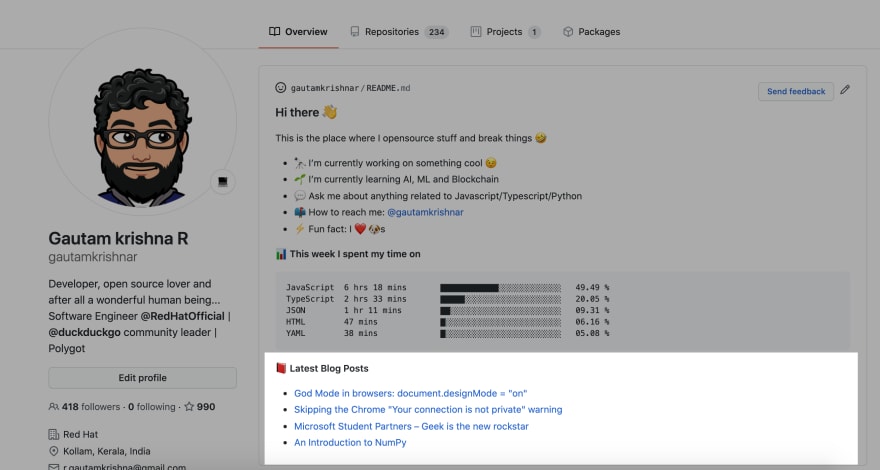
gpt.add_example(Example('The gradient of x squared plus two times x with respect to x', '\\nabla_x6. Blog post workflow
List your latest blog posts from different sources on your Github profile/project readme automatically using this github action.
 gautamkrishnar
/
blog-post-workflow
gautamkrishnar
/
blog-post-workflow
Show your latest blog posts from any sources or StackOverflow activity or Youtube Videos on your GitHub profile/project readme automatically using the RSS feed
Blog post workflow 
How to use
- Star this repo
😉 - Go to your repository
- Add the following section to your README.md file, you can give whatever title you want. Just make sure that you use
<!-- BLOG-POST-LIST:START --><!-- BLOG-POST-LIST:END -->in your readme. The workflow will replace this comment with the actual blog post list:
# Blog posts
<!-- BLOG-POST-LIST:START -->
<!-- BLOG-POST-LIST:END -->
- Create a folder named
.githuband create aworkflowsfolder inside it if it doesn't exist. - Create a new file named
blog-post-workflow.ymlwith the following contents inside the workflows folder:
name: Latest blog post workflow
on
schedule: # Run workflow automatically
- cron: '0 * * * *' # Runs every hour, on the hour
workflow_dispatch: # Run workflow manually (without waiting for the cron to be called), through the Github Actions Workflow page directly
jobs:
update-readme-with-blog:
…7. Stencil
Stencil is a simple compiler for generating Web Components and static site generated progressive web apps (PWA). Stencil was built by the Ionic team for its next generation of performant mobile and desktop Web Components.
 ionic-team
/
stencil
ionic-team
/
stencil
A toolchain for building scalable, enterprise-ready component systems on top of TypeScript and Web Component standards. Stencil components can be distributed natively to React, Angular, Vue, and traditional web developers from a single, framework-agnostic codebase.
Stencil: A Compiler for Web Components and PWAs
npm init stencil
Stencil is a simple compiler for generating Web Components and static site generated progressive web apps (PWA). Stencil was built by the Ionic team for its next generation of performant mobile and desktop Web Components.
Stencil combines the best concepts of the most popular frontend frameworks into a compile-time rather than run-time tool. It takes TypeScript, JSX, an asynchronous rendering pipeline to ensure smooth running animations, lazy-loading out of the box, and generates 100% standards-based Web Components that run on both modern browsers and legacy browsers.
Stencil components are just Web Components, so they work in any major framework or with no framework at all. In many cases, Stencil can be used as a drop in replacement for traditional frontend frameworks given the capabilities now available in the browser, though using it as such is certainly not required.
…
8. How to Secure Anything
Its lessons are not just applicable to computer security. In fact, in this repo, I aim to document a process for securing anything, whether it's a medieval castle, an art museum, or a computer network.
 veeral-patel
/
how-to-secure-anything
veeral-patel
/
how-to-secure-anything
How to systematically secure anything: a repository about security engineering
How to Secure Anything
Security engineering is the discipline of building secure systems.
Its lessons are not just applicable to computer security. In fact, in this repo, I aim to document a process for securing anything, whether it's a medieval castle, an art museum, or a computer network.
Please contribute! Create a pull request or just create a issue for content you'd like to add: I'll add it for you!
Table of contents
9. Babylon.js
Babylon.js is a powerful, beautiful, simple, and open game and rendering engine packed into a friendly JavaScript framework.
 BabylonJS
/
Babylon.js
BabylonJS
/
Babylon.js
Babylon.js is a powerful, beautiful, simple, and open game and rendering engine packed into a friendly JavaScript framework.
Babylon.js
Getting started? Play directly with the Babylon.js API using our playground. It also contains a lot of samples to learn how to use it.
Any questions? Here is our official forum.
CDN
Additional references can be found on https://cdn.babylonjs.com/xxx where xxx is the folder structure you can find in the /dist folder like https://cdn.babylonjs.com/gui/babylon.gui.min.js
For the preview release, use the following URLs:
Additional references can be found on https://preview.babylonjs.com/xxx where xxx is the folder structure you can find in the /dist/preview release folder like https://preview.babylonjs.com/gui/babylon.gui.min.js
npm
BabylonJS and its modules are published on npm with full typing support. To install, use:
npm install babylonjs --save
This will allow you to import BabylonJS entirely using:
import * as BABYLON from 'babylonjs';
or individual classes using:
import { Scene, Engine } from 'babylonjs';
If using TypeScript, don't forget to add 'babylonjs' to…
10. Electron Fiddle
Electron Fiddle lets you create and play with small Electron experiments. It greets you with a quick-start template after opening – change a few things, choose the version of Electron you want to run it with, and play around. Then, save your Fiddle either as a GitHub Gist or to a local folder.
 Electron Fiddle
Electron Fiddle
Electron Fiddle lets you create and play with small Electron experiments. It greets you with a quick-start template after opening – change a few things choose the version of Electron you want to run it with, and play around. Then save your Fiddle either as a GitHub Gist or to a local folder. Once published on GitHub, anyone can quickly try your Fiddle out by just entering it in the address bar.
Features
Explore Electron
Try Electron without installing any dependencies: Fiddle includes everything you'll need to explore the platform. It also includes examples for every API available in Electron, so if you want to quickly see what a BrowserView is or how the desktopCapturer works, Fiddle has got you covered.
Code with Types
Fiddle includes Microsoft's excellent Monaco Editor, the same editor powering Visual Studio Code. It also installs the type definitions for the…
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.


















Top comments (0)