Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. SpaceX-API
Open Source REST API for rocket, core, capsule, pad, and launch data
 r-spacex
/
SpaceX-API
r-spacex
/
SpaceX-API
🚀 Open Source REST API for SpaceX launch, rocket, core, capsule, starlink, launchpad, and landing pad data.
SpaceX REST API
Open Source REST API for launch, rocket, core, capsule, starlink, launchpad, and landing pad data
We are not affiliated, associated, authorized, endorsed by, or in any way officially connected with Space Exploration Technologies Corp (SpaceX), or any of its subsidiaries or its affiliates. The names SpaceX as well as related names, marks, emblems and images are registered trademarks of their respective owners.
Docs - API Clients - Apps - Status - Database Dumps
Usage
GET https://api.spacexdata.com/v4/launches/latest
{
"fairings": null
"links": {
"patch": {
"small": "https://images2.imgbox.com/eb/0f/Vev7xkUX_o.png",
"large": "https://images2.imgbox.com/ab/79/Wyc9K7fv_o.png"
},
"reddit": {
"campaign": "https://www.reddit.com/r/spacex/comments/fjf6rr/dm2_launch_campaign_thread/",
"launch": "https://www.reddit.com/r/spacex/comments/glwz6n/rspacex_cctcap_demonstration_mission_2_general",
"media": "https://www.reddit.com/r/spacex/comments/gp1gf5/rspacex_dm2_media_thread_photographer_contest/",
"recovery": "https://www.reddit.com/r/spacex/comments/gu5gkd/cctcap_demonstration_mission_2_stage_1_recovery/"…2. Vanilla Web Projects
Mini projects built with HTML5, CSS & JavaScript. No frameworks or libraries
 bradtraversy
/
vanillawebprojects
bradtraversy
/
vanillawebprojects
Mini projects built with HTML5, CSS & JavaScript. No frameworks or libraries
20+ Web Projects With Vanilla JavaScript
This is the main repository for all of the projects in the course.
NOTE ON PULL REQUESTS: All of these projects are part of…
3. React+TypeScript Cheatsheets
Cheatsheets for experienced React developers getting started with TypeScript
 typescript-cheatsheets
/
react
typescript-cheatsheets
/
react
Cheatsheets for experienced React developers getting started with TypeScript
React+TypeScript Cheatsheets

Cheatsheets for experienced React developers getting started with TypeScript
All React + TypeScript Cheatsheets
-
The Basic Cheatsheet (
/README.md) is focused on helping React devs just start using TS in React apps- Focus on opinionated best practices, copy+pastable examples.
- Explains some basic TS types usage and setup along the way.
- Answers the most Frequently Asked Questions.
- Does not cover generic type logic in detail. Instead we prefer to teach simple troubleshooting techniques for newbies.
- The goal is to get effective with TS without learning too much TS.
-
The Advanced Cheatsheet (
/ADVANCED.md)…
4. The Super Tiny Compiler
This is an ultra-simplified example of all the major pieces of a modern compiler written in easy to read JavaScript.
 jamiebuilds
/
the-super-tiny-compiler
jamiebuilds
/
the-super-tiny-compiler
⛄ Possibly the smallest compiler ever
Welcome to The Super Tiny Compiler!
This is an ultra-simplified example of all the major pieces of a modern compiler written in easy to read JavaScript.
Reading through the guided code will help you learn about how most compilers work from end to end.
Want to jump into the code? Click here
You can also check it out on Glitch
Why should I care?
That's fair, most people don't really have to think about compilers in their day jobs. However, compilers are all around you, tons of the tools you use are based on concepts borrowed from compilers.
But compilers are scary!
Yes, they are. But that's our fault (the people who write compilers), we've taken something that is reasonably straightforward and made it so scary that most think of it as this totally unapproachable thing that only the nerdiest of the nerds are able to understand.
Okay so where
…5. AdminLTE
AdminLTE - Free admin dashboard template based on Bootstrap 4
 ColorlibHQ
/
AdminLTE
ColorlibHQ
/
AdminLTE
AdminLTE - Free admin dashboard template based on Bootstrap 4
AdminLTE - Bootstrap 4 Admin Dashboard
AdminLTE is a fully responsive administration template. Based on Bootstrap 4.6 framework and also the JS/jQuery plugin Highly customizable and easy to use. Fits many screen resolutions from small mobile devices to large desktops.
Preview on AdminLTE.io
Looking for Premium Templates?
AdminLTE.io just opened a new premium templates page. Hand picked to ensure the best quality and the most affordable prices. Visit https://adminlte.io/premium for more information.
AdminLTE has been carefully coded with clear comments in all of its JS, SCSS and HTML files SCSS has been used to increase code customizability.
Quick start
There are multiple ways to install AdminLTE.
Download & Changelog:
Always Recommended to download from GitHub latest release AdminLTE 3 for bug free and latest features.
Visit the releases page to view the changelog.
Legacy Releases are AdminLTE 2 / AdminLTE 1.
Stable release
Grab from jsdelivr CDN:
Important Note…
6. The Algorithms - JavaScript
A repository for All algorithms implemented in Javascript (for educational purposes only)
 TheAlgorithms
/
Javascript
TheAlgorithms
/
Javascript
A repository for All algorithms implemented in Javascript (for educational purposes only)
The Algorithms - JavaScript
All algorithms implemented in JavaScript (for educational purposes only)
These are for demonstration purposes only. There are many implementations of sorts in the JavaScript standard library that are much better for performance reasons.
Contribution Guidelines
Read our Contribution Guidelines before you contribute.
List of Algorithms
See our directory.
Algorithm Explanation
see our wiki
7. GrapeJS
Free and Open source Web Builder Framework. Next generation tool for building templates without coding
 artf
/
grapesjs
artf
/
grapesjs
Free and Open source Web Builder Framework. Next generation tool for building templates without coding
GrapesJS
GrapesJS is a free and open source Web Builder Framework which helps building HTML templates, faster and easily, to be delivered in sites, newsletters or mobile apps. Mainly, GrapesJS was designed to be used inside a CMS to speed up the creation of dynamic templates. To better understand this concept check the image below
Generally any 'template system', that you'd find in various applications like CMS, is composed by the structure (HTML), style (CSS) and variables, which are then replaced with other templates and contents on server-side and rendered on client.
This demos show examples of what is possible to achieve:
Webpage Demo - http://grapesjs.com/demo.html
Newsletter Demo - http://grapesjs.com/demo-newsletter-editor.html
Table of contents
- Features
- Download
- Usage
- Development
- Documentation
- API
- Testing
- Plugins
- Support
- Changelog
- Contributing
- License
Features
-
Local and remote storage
-
Default built-in commands (basically for creating and managing different components)
8. Cloudmapper
CloudMapper helps you analyze your Amazon Web Services (AWS) environments.
 duo-labs
/
cloudmapper
duo-labs
/
cloudmapper
CloudMapper helps you analyze your Amazon Web Services (AWS) environments.
CloudMapper
CloudMapper helps you analyze your Amazon Web Services (AWS) environments. The original purpose was to generate network diagrams and display them in your browser. It now contains much more functionality, including auditing for security issues.
- Network mapping demo
- Report demo
- Intro post
- Post to show spotting misconfigurations in networks
- Post on performing continuous auditing
Commands
-
audit: Check for potential misconfigurations. -
collect: Collect metadata about an account. More details here. -
find_admins: Look at IAM policies to identify admin users and roles, or principals with specific privileges. More details here. -
find_unused: Look for unused resources in the account. Finds unused Security Groups, Elastic IPs, network interfaces, volumes and elastic load balancers. -
prepare/webserver: See Network Visualizations -
public: Find public hosts and port ranges. More details here. -
sg_ips: Get geoip info on CIDRs trusted in Security Groups. More details here. - …
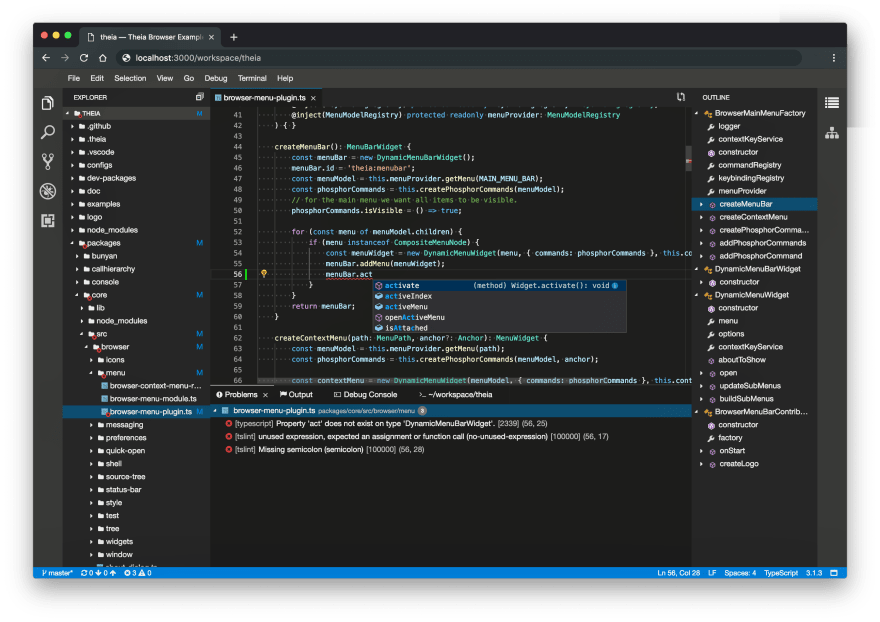
9. Eclipse Theia
Eclipse Theia is a cloud & desktop IDE framework implemented in TypeScript.
 eclipse-theia
/
theia
eclipse-theia
/
theia
Eclipse Theia is a cloud & desktop IDE framework implemented in TypeScript.
Eclipse Theia is an extensible framework to develop full-fledged multi-language Cloud & Desktop IDE-like products with state-of-the-art web technologies.
Theia 1.0 has been released. Read the announcement.
Website
Visit the Theia website for more documentation.
Scope
- Support building browser-based and desktop IDEs
- Provide a highly flexible architecture for adopters
- Support VS Code Extension protocol
- Develop under vendor-neutral open-source governance
Roadmap
See our roadmap for an overview about the current project goals and the upcoming releases.
Getting Started
Here you can find guides and examples for common scenarios:
10. A Single Div
CSS drawings with only one HTML element.
 lynnandtonic
/
a-single-div
lynnandtonic
/
a-single-div
🎨 CSS drawings with only one HTML element.
A Single Div
Build
npm i
npm start
Whuut
This is a fun, little project to see how much can be accomplished with CSS. Every drawing consists of a single HTML element (in this case, the beloved div).
But, but!
Yes, this isn't super practical.
Yes, SVG is an easier and better medium for illustrations.
Yes, browser support is not broad.
Yes, it is super fun to do this anyway. ;)
Project Details
This project uses a combination of Pug for templating and Stylus for CSS preprocessing.
Sharing
Copy paste as much as you'd like, edit it, experiment. If you reuse a significant portion of CSS or full drawings, credit would be appreciated! Thanks!
Contributions
I'm currently not taking any outside contributions. I encourage you to share your single divs on codepen.io or your own site! Tweet at me if you do!
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.








































Top comments (1)
Eclipse Theia it's really really good!