Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. JSX Lite
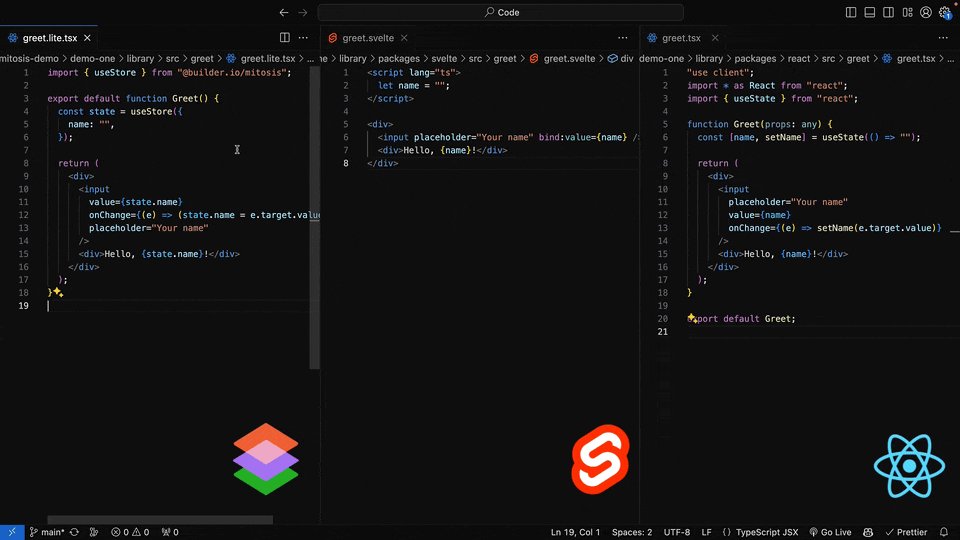
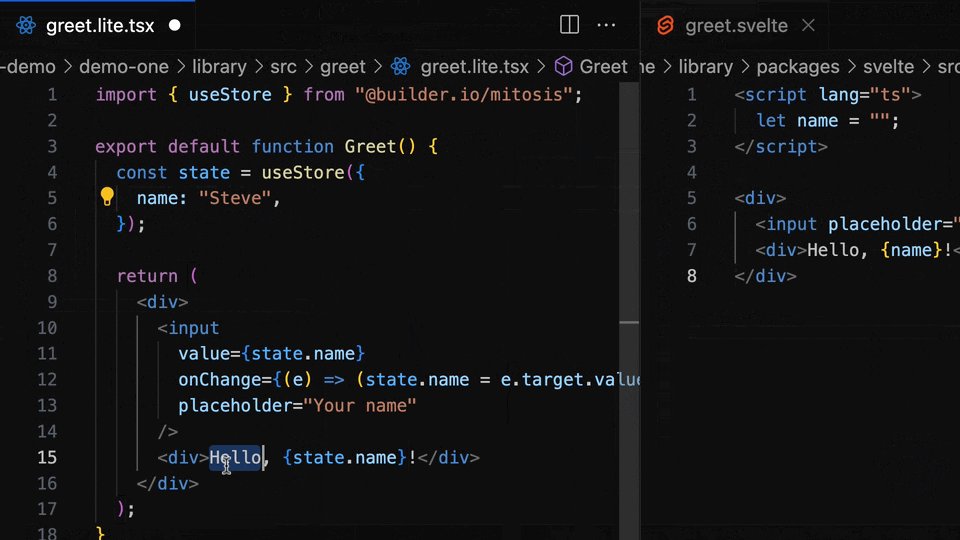
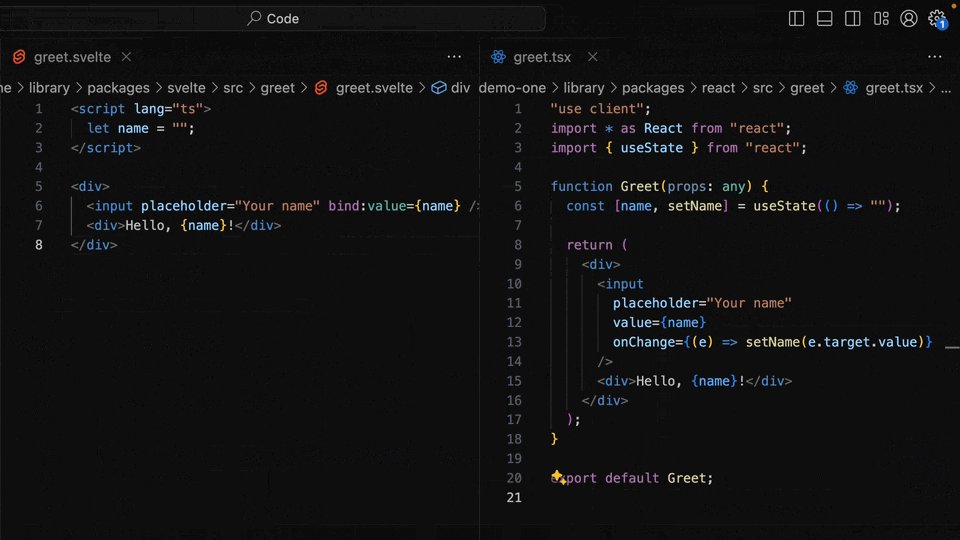
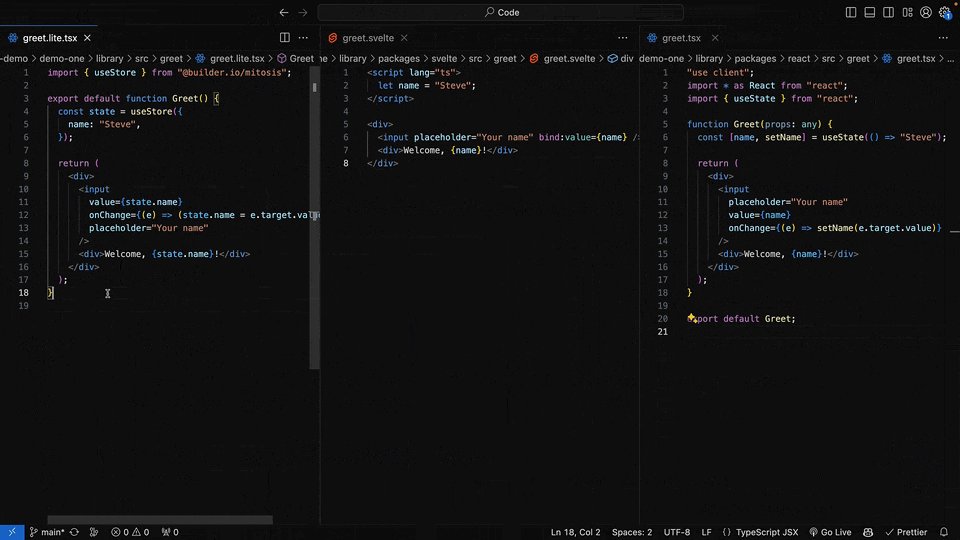
Write components once, run everywhere. Compiles to Vue, React, Solid, Angular, Svelte, and Liquid. Import code from Figma and Builder.io
 BuilderIO
/
mitosis
BuilderIO
/
mitosis
Write components once, run everywhere. Compiles to React, Vue, Qwik, Solid, Angular, Svelte, and more.
Write components once, compile to every framework
Overview
Mitosis provides a unified development experience across all frameworks, enabling you to build components in a single codebase and compile them to React, Vue, Angular, Svelte, Solid, Alpine, Qwik, and more.
Using Mitosis, you can:
- Maintain a consistent design system across multiple frameworks (example)
- Sync your design systems from Figma to code and publish them to npm across frameworks
- Avoid the pitfalls of web components by compiling to native framework code
PS: We are actively looking for folks interested in becoming contributors to Mitosis. If interested, look at our list of good first issues or reach out on our Discord
Quickstart
To create a new Mitosis project from scratch, run the following create command:
npm create @builder.io/mitosis@latest
Once completed, make sure to read the README.md generated in your new project. It will explain the structure of your project, and provide…
2. Ramda
A practical functional library for JavaScript programmersdesigned specifically for a functional programming style, one that makes it easy to create functional pipelines, one that never mutates user data.
Ramda
A practical functional library for JavaScript programmers.
Why Ramda?
There are already several excellent libraries with a functional flavor. Typically, they are meant to be general-purpose toolkits, suitable for working in multiple paradigms. Ramda has a more focused goal. We wanted a library designed specifically for a functional programming style, one that makes it easy to create functional pipelines, one that never mutates user data.
What's Different?
The primary distinguishing features of Ramda are:
-
Ramda emphasizes a purer functional style. Immutability and side-effect free functions are at the heart of its design philosophy. This can help you get the job done with simple elegant code.
-
Ramda functions are automatically curried. This allows you to easily build up new functions from old ones simply by not supplying the final parameters.
-
The parameters to Ramda functions are arranged to make it convenient for currying. The data to be operated on is…
3. CesiumJS
CesiumJS is a JavaScript library for creating 3D globes and 2D maps in a web browser without a plugin. It uses WebGL for hardware-accelerated graphics, and is cross-platform, cross-browser, and tuned for dynamic-data visualization.
CesiumJS
CesiumJS is a JavaScript library for creating 3D globes and 2D maps in a web browser without a plugin. It uses WebGL for hardware-accelerated graphics, and is cross-platform, cross-browser, and tuned for dynamic-data visualization.
Built on open formats, CesiumJS is designed for robust interoperability and scaling for massive datasets.
Examples 🌏 Docs 🌎 Website 🌍 Forum 🌏 User Stories
🚀 Get started
Visit the Downloads page to download a pre-built copy of CesiumJS.
npm & yarn
If you’re building your application using a module bundler such as Webpack, Parcel, or Rollup, you can install CesiumJS via the cesium npm package:
npm install cesium --save
Then, import CesiumJS in your app code. Import individual modules to benefit from tree shaking optimizations through most build tools:
import { Viewer } from "cesium";
import "cesium/Build/Cesium/Widgets/widgets.css";
const viewer = new Viewer("cesiumContainer");
In addition to the cesium…
4. G2Plot
G2Plot is an interactive and responsive charting library. Based on the grammar of graphics, you can easily make superior statistical charts through a few lines of code.
English | 简体中文
G2Plot
基于 G2 4.x 版本二次封装的图表库。
📢 新版本 G2 v5 已经发布,未来不会基于 G2 v5 封装 G2Plot v3 版本,但是可以使用 Ant Design Charts 代替。
网站 • 快速开始 • 博客 • AntV ThemeSet
一套简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成,『G2Plot』中的 G2 即意指图形语法 (the Grammar of Graphics),同时也致敬了 ggplot2。我们想做的事有三件:
- 使用户不用成为可视化专家也能够轻松制作出优雅美观的图表。
- 保证图表能够经受得起业务的检验,在真实的场景中易用、好用。
- 探索统计图表的更多可能性,使统计图表变得更好玩、更酷。
✨ 特性
📦 开箱即用、体验优雅的高质量统计图表
G2Plot 呈现给用户的是一套提炼自企业级产品的视觉语言和设计规范。不仅对图表的整体视觉样式进行了优化,并且针对每一个图表自身的特点,沉淀出一套最佳配置,保证用户能够通过最少的配置制作出优雅、标准的图表。
📊 响应式:让图表更聪明
在现实的图表应用场景中,一个棘手的难题是图表的展示空间往往并不足够显示图表的数据量,造成极值情况下文本的重叠遮挡、内容无法自适应、内容裁剪等问题。G2Plot 借鉴宽容性设计的思想,在图表的信息密度过高时,对图表辅助信息进行抽稀,保证图表主要信息的展示和基本可读性。
🔳 向前一步:会讲故事的图表
在 G2Plot 体系下,图表不仅仅只是各不相关的实例,图层概念的引入提供了多图表组合、叠加、联动,共同讲述一个数据故事的可能性。未来,我们还将探索统计图表转化信息图的可能性,丰富统计图表的表现能力。
📦 安装
$ npm install @antv/g2plot
🔨 使用
<div id="container"></div>
import { Bar } from '@antv/g2plot';
const data = [
{ year: '1951 年', sales: 38 },
{ year: '1952 年', sales: 52 },
{ year: '1956 年', sales: 61 },
{ year: '1957 年', sales: 145 },
{ year: '1958 年', sales: 48 },
];
const bar = new Bar(…5. Layr
Layr is a set of JavaScript/TypeScript libraries to dramatically simplify the development of full-stack applications.
Dramatically simplify full‑stack development.
Documentation
Check out the documentation for a quick introduction and a comprehensive API description.
Roadmap
Components
- Basic components
- Controlled attributes
- Component provision
- Cross-layer inheritance
- Remote method invocation
- Optimized serialization
- Weak Identity Map
- Component subscriptions (realtime updates)
- HTTP Caching
Storage
- Basic storage (MongoDB)
-
Indexes
- Identifier attributes
- Regular attributes
- Compound attributes
- Referenced components
- Embedded components
-
Automatic migrations
- Indexes
- Default values
- Renamed components
- Renamed attributes
- Custom migrations
- Polymorphism
- Transactions
- Sugar to query reverse relationships
- Query subscriptions (realtime updates)
- Support for more databases (PostgreSQL, MySQL, DynamoDB,...)
Routing
- Basic routing
- Nested routing
Authorizations
- Basic authorizations
- Role-based authorizations
Integrations
- React integration
- Basic AWS integration
Contributing
Contributions are welcome.
Before contributing please read the code of conduct and search the issue tracker to find out if your issue has already been discussed before.
To contribute, fork this repository, commit your changes, and send a pull request.
License
MIT
6. Type Challenges
This project is aimed at helping you better understand how the type system works, writing your own utilities, or just having fun with the challenges. We are also trying to form a community that you can ask questions and get answers you have faced in the real world - they may become part of the challenges!
 type-challenges
/
type-challenges
type-challenges
/
type-challenges
Collection of TypeScript type challenges with online judge
Collection of TypeScript type challenges
English | 简体中文 | 日本語 | 한국어 | Português
Intro
by the power of TypeScript's well-known Turing Completed type system
High-quality types can help improve projects' maintainability while avoiding potential bugs.
There are a bunch of awesome type utility libraries that may boost your works on types, like ts-toolbelt, utility-types, SimplyTyped, etc., which you can already use.
This project is aimed at helping you better understand how the type system works, writing your own utilities, or just having fun with the challenges. We are also trying to form a community where you can ask questions and get answers you have faced in the real world - they may become part of the challenges!
Challenges
Click the following badges to see details of the challenges.
Note: Challenges work in the strict mode.
By Plain Text
warm-up (1)
7. DevOps Resources
This repository is about gathering any useful resources and information regarding DevOps
 bregman-arie
/
devops-resources
bregman-arie
/
devops-resources
DevOps resources - Linux, Jenkins, AWS, SRE, Prometheus, Docker, Python, Ansible, Git, Kubernetes, Terraform, OpenStack, SQL, NoSQL, Azure, GCP
ℹ️ This repository is about gathering any useful resources and information regarding DevOps and secondly, provide some roadmap for those who want to practice DevOps.
📝 Feel free to add more resources by submitting pull requests
- DevOps Roadmap
- Alternative Roadmaps
- Learn About DevOps
- Learn Git
- Programming
- Operating Systems
- DevOps Toolchain
DevOps
DevOps Roadmap
- The following path is opinionated. You can find alternative paths in the alternative roadmaps section
- Do NOT attempt to learn everything, especially if you are a complete beginner (the burnout will make you regret you ever heard the word DevOps)
- Learn enough to say "I know what is DevOps and I understand how to practice it". You can learn everything else by demand or when you feel…
8. SpinKit
Simple loading spinners animated with CSS. SpinKit only uses (transform and opacity) CSS animations to create smooth and easily customizable animations.
 tobiasahlin
/
SpinKit
tobiasahlin
/
SpinKit
A collection of loading indicators animated with CSS
Simple loading spinners animated with CSS. See demo. SpinKit only uses (transform and opacity) CSS animations to create smooth and easily customizable animations.
Usage
- Add
spinkit.cssorspinkit.min.cssto your project (or copy-paste the CSS that you need for your spinner—there are no dependencies between spinners, no shared classes, and no shared animations, etc, so it should be fairly straight-forward to extract only the code that you need) - Add a spinner to your project by copy-pasting HTML from
spinkit.cssorexamples.html - Add the
sk-centerutility class to the spinner to center it (it setsmargintoauto) - By default, the
widthandheightof all spinners are set to40px.background-coloris set to#333. - Configure the spinner by overwriting the CSS variables, primarily
--sk-size(spinner width & height) and--sk-color(spinner color). If you need broader browser support, remove the CSS variables.
…
9. Beautiful React Hooks
A collection of beautiful (and hopefully useful) React hooks to speed-up your components and hooks development.
 antonioru
/
beautiful-react-hooks
antonioru
/
beautiful-react-hooks
🔥 A collection of beautiful and (hopefully) useful React hooks to speed-up your components and hooks development 🔥
A collection of tailor-made React hooks to enhance your development process and make it faster
🇬🇧 English | 🇨🇳 简体中文 | 🇮🇹 Italiano | 🇪🇸 Español | 🇺🇦 Ukrainian | 🇧🇷 Brazilian Portuguese | 🇵🇱 Polski | 🇯🇵 日本語 | 🇹🇷 Türkçe
💡 Why?
Custom React hooks allow developers to abstract the business logic of components into single, reusable functions.
I have noticed that many of the hooks I have created and shared across projects involve callbacks, references, events, and dealing with the
component lifecycle.
Therefore, I have created beautiful-react-hooks, a collection of useful React hooks that may
help other developers speed up their development process.
Moreover, I have strived to create a concise and practical API that emphasizes code readability, while keeping the learning curve as low as
possible, making it suitable for larger teams to use and share
t
-- Please before using…
10. Type Fest
A collection of essential TypeScript types
 sindresorhus
/
type-fest
sindresorhus
/
type-fest
A collection of essential TypeScript types

A collection of essential TypeScript types
Sindre Sorhus' open source work is supported by the community
Special thanks to:Add Single Sign-On (and more) in minutes instead of months.
Many of the types here should have been built-in. You can help by suggesting some of them to the TypeScript project.
Either add this package as a dependency or copy-paste the needed types. No credit required. 👌
PR welcome for additional commonly needed types and docs improvements. Read the contributing guidelines first.
Help wanted with reviewing proposals and pull requests.
Install
npm install type-fest
Requires TypeScript >=5.1
Works best with {strict: true} in your tsconfig.
Usage
import type {Except} from 'type-fest';
type Foo = {…Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.

























































































































































































































































































Top comments (0)