Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. Umami
Umami is a simple, fast, website analytics alternative to Google Analytics.
umami
Umami is a simple, fast, website analytics alternative to Google Analytics.
Getting started
A detailed getting started guide can be found at https://umami.is/docs/
Installing from source
Requirements
- A server with Node.js 12 or newer
- A database (MySQL or Postgresql)
Get the source code and install packages
git clone https://github.com/mikecao/umami.git
cd umami
npm install
Create database tables
Umami supports MySQL and Postgresql Create a database for your Umami installation and install the tables with the included scripts.
For MySQL:
mysql -u username -p databasename < sql/schema.mysql.sql
For Postgresql:
psql -h hostname -U username -d databasename -f sql/schema.postgresql.sql
This will also create a login account with username admin and password umami.
Configure umami
Create an .env file with the following
DATABASE_URL=(connection url)
HASH_SALT=(any random string)
The connection url is in the following format:
postgresql://username:mypassword@localhost:5432/mydb
mysql://username:mypassword@localhost:3306/mydb
The HASH_SALT is used to generate unique values for your installation.
Build the application
2. Markdown Here
Markdown Here is a Google Chrome, Firefox, Safari, Opera, and Thunderbird extension that lets you write email in Markdown and render them before sending.
 adam-p
/
markdown-here
adam-p
/
markdown-here
Google Chrome, Firefox, and Thunderbird extension that lets you write email in Markdown and render it before sending.
 Markdown Here
Markdown Here
Visit the website.
Get it for Chrome.
Get it for Firefox.
Get it for Safari.
Get it for Thunderbird and Postbox.
Get it for Opera.
Discuss it and ask questions in the Google Group.
Markdown Here is a Google Chrome, Firefox, Safari, Opera, and Thunderbird extension that lets you write email† in Markdown‡ and render them before sending. It also supports syntax highlighting (just specify the language in a fenced code block).
Writing email with code in it is pretty tedious. Writing Markdown with code in it is easy. I found myself writing email in Markdown in the Github in-browser editor, then copying the preview into email. This is a pretty absurd workflow, so I decided create a tool to write and render Markdown right in the email.
To discover what can be done with Markdown in Markdown Here, check out the Markdown Here Cheatsheet…
3. Recoil
Recoil is an experimental set of utilities for state management with React.
 facebookexperimental
/
Recoil
facebookexperimental
/
Recoil
Recoil is an experimental state management library for React apps. It provides several capabilities that are difficult to achieve with React alone, while being compatible with the newest features of React.
Recoil · 



Recoil is an experimental set of utilities for state management with React.
Please see the website: https://recoiljs.org
Installation
The Recoil package lives in npm. To install the latest stable version, run the following command:
npm install recoil
Or if you're using yarn:
yarn add recoil
Or if you're using bower:
bower install --save recoil
Contributing
Development of Recoil happens in the open on GitHub, and we are grateful to the community for contributing bugfixes and improvements. Read below to learn how you can take part in improving Recoil.
License
Recoil is MIT licensed.
4. Summernote
Super simple WYSIWYG Editor. Summernote is a JavaScript library that helps you create WYSIWYG editors online.
 summernote
/
summernote
summernote
/
summernote
Super simple WYSIWYG editor
Summernote
Super simple WYSIWYG Editor.
Summernote
Summernote is a JavaScript library that helps you create WYSIWYG editors online.
Home page: https://summernote.org
Why Summernote?
Summernote has a few special features:
- Paste images from clipboard
- Saves images directly in the content of the field using base64 encoding, so you don't need to implement image handling at all
- Simple UI
- Interactive WYSIWYG editing
- Handy integration with server
- Supports Bootstrap 3 and 4 integrities
- Lots of plugins and connectors provided together
Installation and dependencies
Summernote is built on jQuery.
1. Include JS/CSS
Include the following code in the <head> tag of your HTML:
<!-- include libraries(jQuery, bootstrap) -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" />
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- include summernote css/js-->
<link…5. Carbon Design System
Carbon is an open-source design system built by IBM. With the IBM Design Language as its foundation, the system consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contributors.
 carbon-design-system
/
carbon
carbon-design-system
/
carbon
A design system built by IBM
Carbon Design System
Carbon is an open-source design system built by IBM. With the IBM Design Language as its foundation, the system consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contributors.
Getting started
If you're just getting started, check out
carbon-components. If you're looking for React
components, take a look at carbon-components-react.
We also have community-contributed components for the following technologies:
If you're trying to find something specific, here's a full list of packages that we support!
| Package name | Description |
|---|---|
carbon-components |
Component styles and Vanilla JavaScript |
carbon-components-react |
React components |
@carbon/elements |
IBM Design Language elements like colors, type, iconography, and more |
@carbon/colors |
Work with IBM Design Language colors |
@carbon/grid |
Build layouts using the new 16 column grid system |
@carbon/icons |
Iconography assets. We also offer support in: React, Angular, Vue, and Svelte |
@carbon/pictograms |
Pictogram assets. We |
6. Ice
A universal framework based on React.js
English | 简体中文
icejs
A universal framework based on React.js, Docs.
Features
-
🐒 Engineering:Out of the box support for ES6+、TypeScript、Less、Sass、 CSS Modules,etc -
🦊 Routing:Powerful Routing System, supports configured routing and conventions routing -
🐯 State management:Built-in icestore, lightweight state management solution based on React Hooks -
🐦 Config:Modes and Environment Variables configuration in the config file -
🐶 Logger:Built-in logger solution, it's a flexible abstraction over usingconsole.logas well -
🦁 Application configuration:Provide powerful and extensible application configuration -
🐴 Hooks:Provide Hooks APIs such as useModel and useHistory, etc -
🐌 Plugin system:The plugin system provides rich features and allow the community to build reusable solutions -
🐘 TypeScript:Support TypeScript -
🐂 Modern:Support SPA、SSR、MPA and Micro-frontend
Quick start
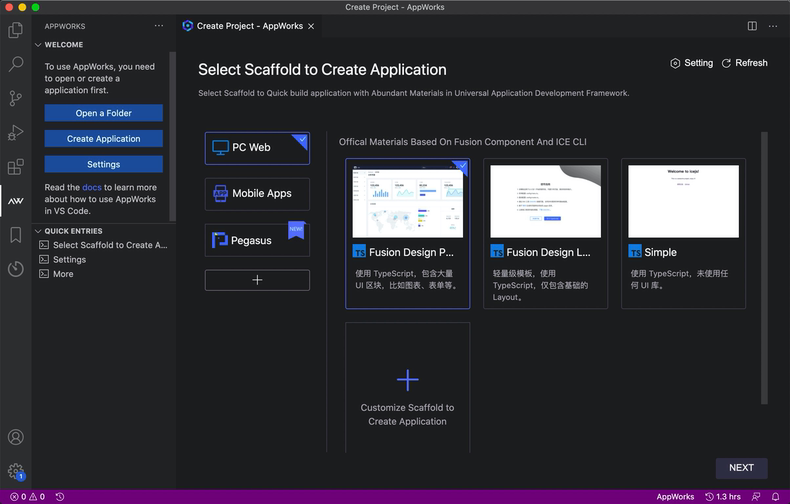
Setup by VS Code
We recommend creating a new icejs app using AppWorks:
See Quick start by AppWorks for more details.
Setup by CLI
We recommend creating…
7. Electron Builder
A complete solution to package and build a ready for distribution Electron, Proton Native app for macOS, Windows and Linux with “auto update” support out of the box.
 electron-userland
/
electron-builder
electron-userland
/
electron-builder
A complete solution to package and build a ready for distribution Electron app with “auto update” support out of the box
electron-builder 



A complete solution to package and build a ready for distribution Electron, Proton Native app for macOS, Windows and Linux with “auto update” support out of the box.
See documentation on electron.build.
- NPM packages management
- Native application dependencies compilation (including Yarn support).
- Development dependencies are never included. You don't need to ignore them explicitly.
- Two package.json structure is supported, but you are not forced to use it even if you have native production dependencies.
- Code Signing on a CI server or development machine.
- Auto Update ready application packaging.
- Numerous target formats
8. Blitz
The Fullstack React Framework. Includes everything you need for production apps. Everything end-to-end from the database to the frontend. Brings back the simplicity and conventions of frameworks like Ruby on Rails while preserving everything we love about React.
The Fullstack React Framework
"Zero-API" Data Layer — Built on Next.js — Inspired by Ruby on Rails
Read the Documentation
“Zero-API” data layer lets you import server code directly into your React components instead of having to manually add API endpoints and do client-side fetching and caching.
New Blitz apps come with all the boring stuff already set up for you! Like ESLint, Prettier, Jest, user sign up, log in, and password reset.
Provides helpful defaults and conventions for things like routing, file structure, and authentication while also being extremely flexible.
Quick Start
You need Node.js 12 or newer
Install Blitz
Run npm install -g blitz or yarn global add blitz
You can alternatively use npx
Create a New App
blitz new myAppNamecd myAppNameblitz dev- View your brand new app at http://localhost:3000

The Foundational Principles
- Fullstack & Monolithic
- API Not Required
- Convention over Configuration
- Loose Opinions
- Easy to…
9. Prime React
Build Better Apps with React. The ultimate collection of design-agnostic, flexible and accessible React UI Components.
 primefaces
/
primereact
primefaces
/
primereact
The Most Complete React UI Component Library
PrimeReact
PrimeReact is a rich set of open source UI Components for React. See PrimeReact homepage for live showcase and documentation.
Download
PrimeReact is available at npm, if you have an existing application run the following command to download it to your project.
npm install primereact --save
npm install primeicons --save
Import
//import {ComponentName} from 'primereact/{componentname}';
import {Dialog} from 'primereact/dialog';
import {Accordion,AccordionTab} from 'primereact/accordion';
Dependencies
Majority of PrimeReact components (95%) are native and there are some exceptions having 3rd party dependencies such as Google Maps for GMap.
In addition, components require PrimeIcons for icons and react-transition-group for animations.
dependencies: {
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-transition-group": "^4.4.1",
"primeicons": "^4.1.0"
}
Styles
The css dependencies are as follows, note that you…
10. Primer CSS
The CSS implementation of GitHub's Primer Design System
Primer CSS
The CSS implementation of GitHub's Primer Design System
Documentation
Our documentation site lives at primer.style/css. You'll be able to find detailed documentation on getting started, all of the components, our theme, our principles, and more.
Install
This repository is distributed with npm. After installing npm, you can install @primer/css with this command:
npm install --save @primer
/css
Usage
The included source files are written in Sass using SCSS syntax. After installing with npm, you can add your project's node_modules directory to your Sass include paths (AKA load paths in Ruby), then import it like this:
@import "@primer
/css/index.scss";
You can import individual Primer modules directly from the @primer/css package:
@import "@primer
/css/core/index.scss";
@import "@primer
/css/product/index.scss";
@import "@primer
/css/marketing/index.scss";
Development
See DEVELOP.md for development docs.
Releasing (for GitHub staff)
You can find docs about our release process in RELEASING.md…
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.





























Top comments (1)
Nice