Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. 🎭 Playwright
Playwright is a Node library to automate Chromium, Firefox and WebKit with a single API.
 microsoft
/
playwright
microsoft
/
playwright
Node.js library to automate Chromium, Firefox and WebKit with a single API
🎭 Playwright
Documentation | API reference
Playwright is a Node.js library to automate Chromium, Firefox and WebKit with a single API. Playwright is built to enable cross-browser web automation that is ever-green, capable, reliable and fast.
| Linux | macOS | Windows | |
|---|---|---|---|
| Chromium 94.0.4595.0 | |||
| WebKit 15.0 | |||
| Firefox 91.0 |
Headless execution is supported for all the browsers on all platforms. Check out system requirements for details.
Usage
npm i -D playwright
This installs Playwright and browser binaries for Chromium, Firefox and WebKit. Once installed, you can require Playwright in a Node.js script and automate web browser interactions.
Capabilities
Playwright is built to automate the broad and growing set of web browser capabilities used by Single Page Apps and Progressive Web Apps.
- Scenarios that span multiple page, domains and iframes
- Auto-wait for elements to be ready…
2. JSON Server
Get a full fake REST API with zero coding in less than 30 seconds (seriously)
 typicode
/
json-server
typicode
/
json-server
Get a full fake REST API with zero coding in less than 30 seconds (seriously)
JSON Server 
Get a full fake REST API with zero coding in less than 30 seconds (seriously)
Created with <3 for front-end developers who need a quick back-end for prototyping and mocking.
- Egghead.io free video tutorial - Creating demo APIs with json-server
- JSONPlaceholder - Live running version
- My JSON Server - no installation required, use your own data
See also:
-
🐶 husky - Git hooks made easy -
🦉 lowdb - local JSON database -
❌ ✔️ xv - the most minimalist test runner
Gold sponsors 🥇
From generating an API to importing a CSV into postgres, Retool’s range of 20+ developer utilities is a go-to resource when building apps. Check it out now
Become a sponsor and have your company logo here
Sponsor
Please help me build OSS
Table of contents
3. Lens | The Kubernetes IDE
Lens is the only IDE you’ll ever need to take control of your Kubernetes clusters. It is a standalone application for MacOS, Windows and Linux operating systems. It is open source and free.
Lens Open Source Project (OpenLens)
The Repository
This repository ("OpenLens") is where Team Lens develops the Lens IDE product together with the community. It is backed by a number of Kubernetes and cloud native ecosystem pioneers. This source code is available to everyone under the MIT license.
Lens - The Kubernetes IDE
Lens - The Kubernetes IDE ("Lens IDE") is a distribution of the OpenLens repository with Team Lens specific customizations released under a traditional EULA.
Lens IDE provides the full situational awareness for everything that runs in Kubernetes. It's lowering the barrier of entry for people just getting started and radically improving productivity for people with more experience.
Lens IDE a standalone application for MacOS, Windows and Linux operating systems. You can download it free of charge for Windows, MacOS, and Linux from Lens IDE website.
Installation
See Getting Started page.
Development
See Development page.
Contributing
…
4. Code Server
Run VS Code on any machine anywhere and access it in the browser.
 cdr
/
code-server
cdr
/
code-server
VS Code in the browser
code-server
Run VS Code on any machine anywhere and access it in the browser.
Highlights
- Code on any device with a consistent development environment
- Use cloud servers to speed up tests, compilations, downloads, and more
- Preserve battery life when you're on the go; all intensive tasks run on your server
Requirements
See requirements for minimum specs, as well as instructions on how to set up a Google VM on which you can install code-server.
TL;DR: Linux machine with WebSockets enabled, 1 GB RAM, and 2 CPUs
Getting started
There are three ways to get started:
- Using the install script, which automates most of the process. The script uses the system package manager if possible.
- Manually installing code-server
- Using our one-click buttons and guides to deploy code-server to a cloud
provider
⚡
If you use the install script, you can preview what occurs during the install process:
curl -fsSL https://code-server.dev/install.sh …5. CSS GG
Open-source CSS, SVG and Figma UI Icons
 astrit
/
css.gg
astrit
/
css.gg
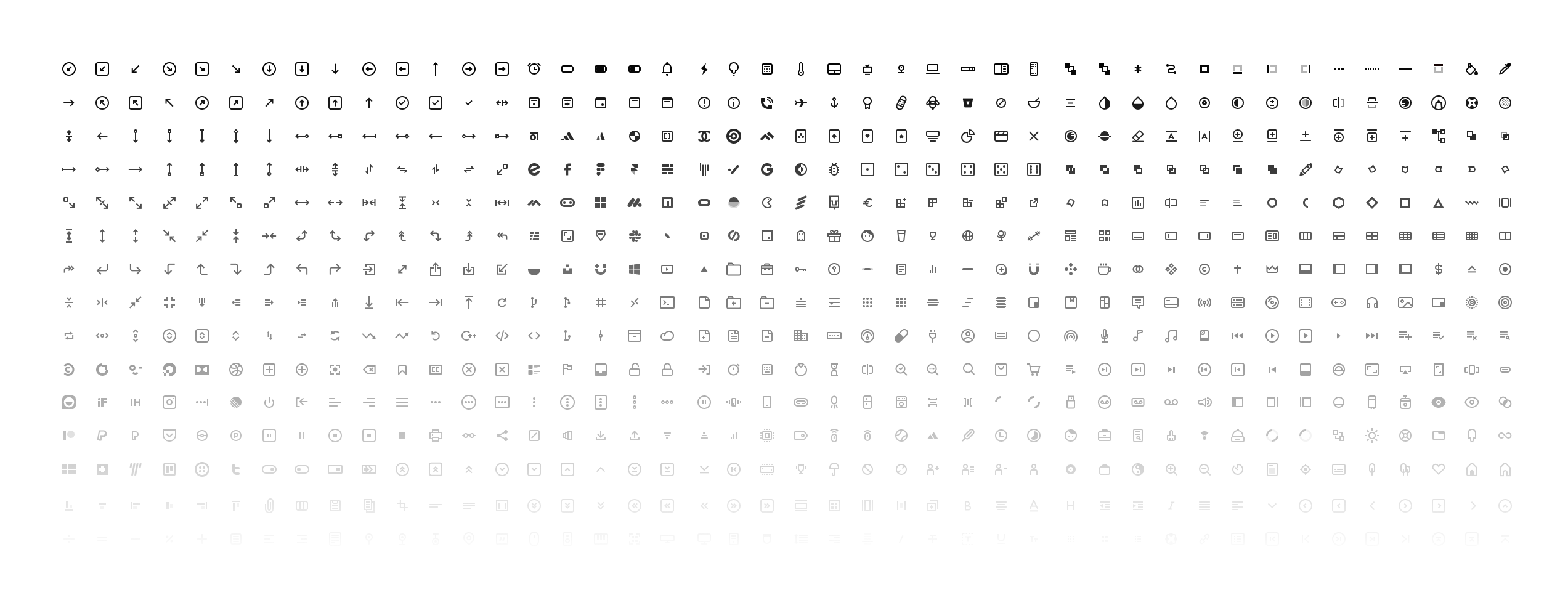
700+ Pure CSS, SVG & Figma UI Icons Available in SVG Sprite, styled-components, NPM & API
Demo - Figma - Twitter
Open-source CSS, SVG and Figma UI Icons
Available in SVG Sprite, styled-components, NPM & API
New in 2.0
🥳 200 New Icons
🚀 SVG Icons
🔥 SVG Sprite
💅 Styled Components
⚛️ React Local Styled Components
🦄 Figma Components
🔮 Adobe XD Components
Table of Contents
6. Coursera: HTML, CSS and Javascript for Web Developers
This repository contains all of the example source code used in the Coursera.org course called HTML, CSS and Javascript for Web Developers.
 jhu-ep-coursera
/
fullstack-course4
jhu-ep-coursera
/
fullstack-course4
Example code for HTML, CSS, and Javascript for Web Developers Coursera Course
Coursera: HTML, CSS and Javascript for Web Developers
Example Source Code
This repository contains all of the example source code used in the Coursera.org course called HTML, CSS and Javascript for Web Developers.
Frequently Asked Questions
Please check our FAQ to see if a question you want to ask on the forums has been answered already. Here is the link to the FAQ:
Customer Website Launched
As part of this course we developed a real website for a real client. Below is a link to the final product. (Note, the site is left without speed optimization to keep it exactly as it was in the course. Site optimization wasn't part of the course).
7. Record and replay the web
rrweb refers to 'record and replay the web', which is a tool for recording and replaying users' interactions on the web.
rrweb
The new adventure of the rrweb community
I have joined Github Sponsors and highly appreciate your sponsorship.
rrweb refers to 'record and replay the web', which is a tool for recording and replaying users' interactions on the web.
Guide
Project Structure
rrweb is mainly composed of 3 parts:
- rrweb-snapshot, including both snapshot and rebuilding features. The snapshot is used to convert the DOM and its state into a serializable data structure with a unique identifier; the rebuilding feature is to rebuild the snapshot into corresponding DOM.
- rrweb, including two functions, record and replay. The record function is used to record all the mutations in the DOM; the replay is to replay the recorded mutations one by one according to the corresponding timestamp.
- rrweb-player, is a player UI for rrweb, providing GUI-based functions like…
8. Chakra
Build Accessible React Apps with Speed
Build Accessible React Apps with Speed ⚡️
Chakra UI provides a set of accessible, reusable, and composable React components that make it super easy to create websites and apps.
Looking for the documentation? 📝
For older versions, head over here => https://v0.chakra-ui.com
Latest version (v1) => https://chakra-ui.com
Features 🚀
- Ease of Styling: Chakra UI contains a set of layout components like
BoxandStackthat make it easy to style your components by passing props Learn more - Flexible & composable: Chakra UI components are built on top of a React UI Primitive for endless composability.
- Accessible. Chakra UI components follow the WAI-ARIA guidelines specifications
and have the right
aria-*attributes. - Dark Mode
😍 : Most components in Chakra UI are dark mode compatible.
Support Chakra UI 💖
By donating $5 or more you can support the ongoing development of this project We'll appreciate some support. Thank you to all our…
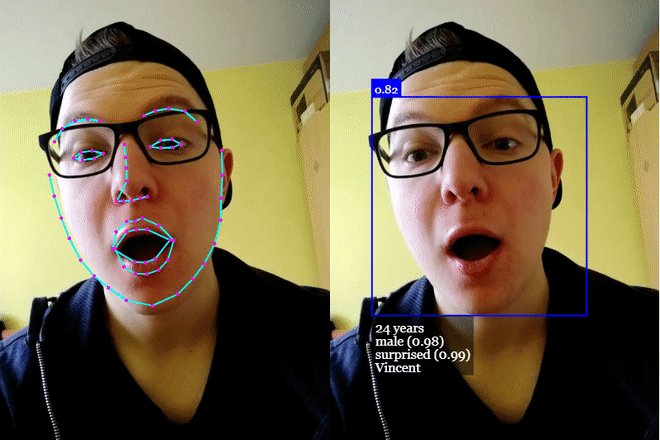
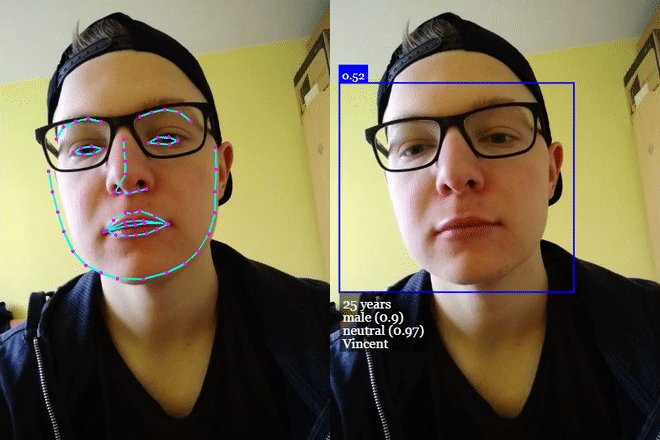
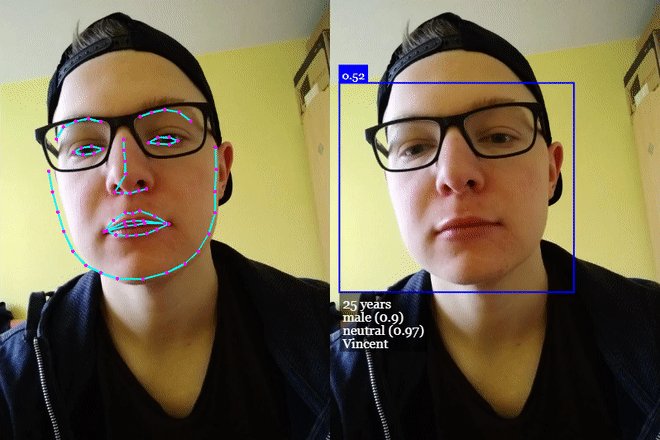
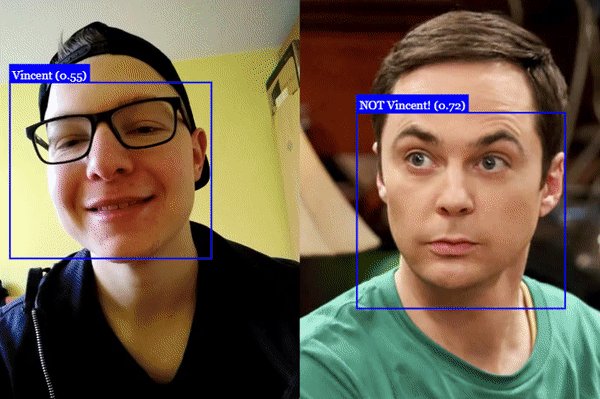
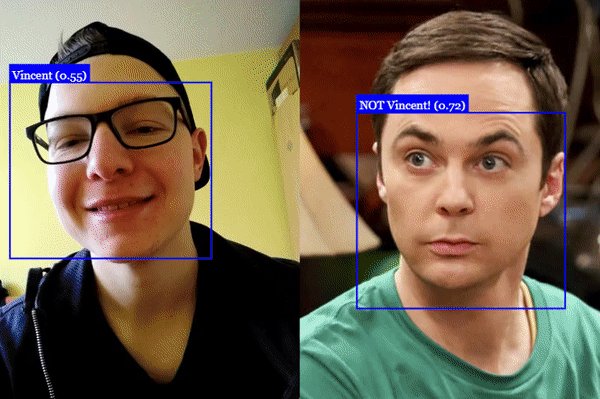
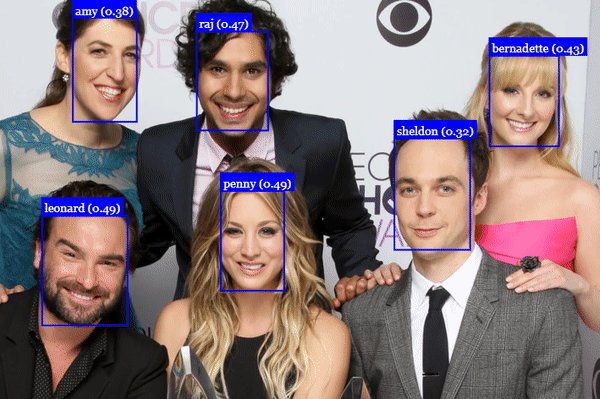
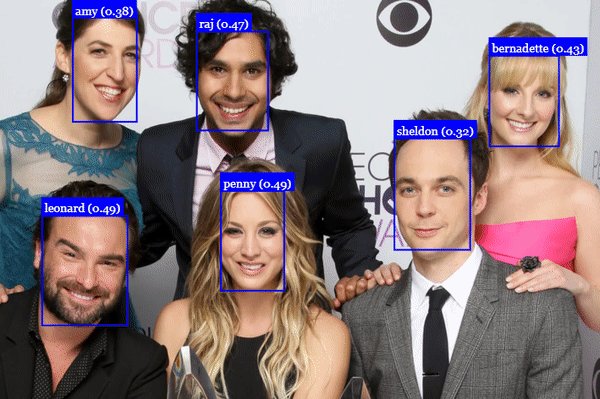
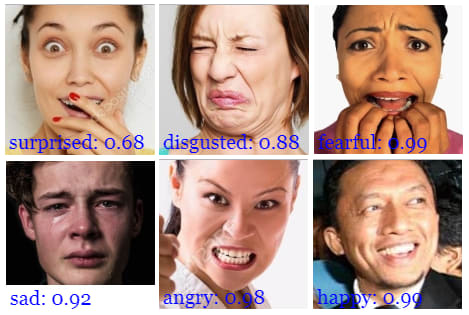
9. face-api.js
JavaScript face recognition API for the browser and nodejs implemented on top of tensorflow.js core
 justadudewhohacks
/
face-api.js
justadudewhohacks
/
face-api.js
JavaScript API for face detection and face recognition in the browser and nodejs with tensorflow.js
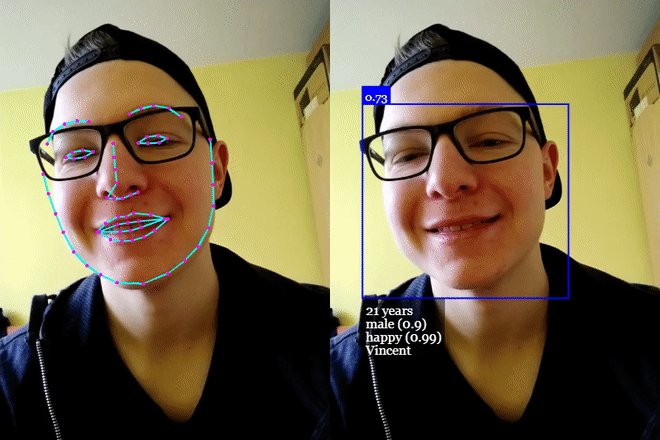
face-api.js
JavaScript face recognition API for the browser and nodejs implemented on top of tensorflow.js core (tensorflow/tfjs-core)
Click me for Live Demos!
Tutorials
- face-api.js — JavaScript API for Face Recognition in the Browser with tensorflow.js
- Realtime JavaScript Face Tracking and Face Recognition using face-api.js’ MTCNN Face Detector
- Realtime Webcam Face Detection And Emotion Recognition - Video
- Easy Face Recognition Tutorial With JavaScript - Video
- Using face-api.js with Vue.js and Electron
- Add Masks to People - Gant Laborde on Learn with Jason
Table of Contents
- Features
- Running the Examples
- face-api.js for the Browser
- face-api.js for Nodejs
- Usage
- Available Models
- API Documentation
Features
Face Recognition
Face Landmark Detection
Face Expression Recognition
Age Estimation & Gender Recognition
Running the
…10. AliBaba - Hooks
React Hooks Library.
English | 简体中文
ahooks
React Hooks Library.
📚 Documentation
✨ Features
- Easy to learn and use.
- Contains a wealth of advanced Hooks that are refined from the app.
- Contains a wealth of basic Hooks.
- Written in TypeScript with predictable static types.
📦 Install
npm i ahooks --save
🔨 Usage
import { useRequest } from 'ahooks';
Core Team
🤝 Contributing
$ git clone git@github.com:alibaba/hooks.git
$ cd hooks
$ npm run init
$ npm start
Open your browser and visit http://127.0.0.1:8001 , see more at Development.
We welcome all contributions, please read our CONTRIBUTING.MD first, let's build a better hooks library together.
👥 Discuss
✅ License
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.










































Top comments (3)
I really like these posts! Just wanted to point out that the 6th and 7th item both link to the same Coursera repo. Hope you continue posting these!
Good spot, thank you. All fixed now
Playwright looks awesome. A cypress competitor?