Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. Super Expressive
Super Expressive is a JavaScript library that allows you to build regular expressions in almost natural language - with no extra dependencies, and a lightweight code footprint (less than 3kb with minification + gzip!).
 francisrstokes
/
super-expressive
francisrstokes
/
super-expressive
🦜 Super Expressive is a zero-dependency JavaScript library for building regular expressions in (almost) natural language
Super Expressive
Super Expressive is a JavaScript library that allows you to build regular expressions in almost natural language - with no extra dependencies, and a lightweight code footprint (less than 4kb with minification + gzip!).
-
Click to expand
- SuperExpressive()
- .allowMultipleMatches
- .lineByLine
- .caseInsensitive
- .sticky
- .unicode
- .singleLine
- .anyChar
- .whitespaceChar
- .nonWhitespaceChar
- .digit
- .nonDigit
- .word
- .nonWord
- .wordBoundary
- .nonWordBoundary
- .newline
- .carriageReturn
- .tab
- .nullByte
- .anyOf
- .capture
- .namedCapture(name)
- .backreference(index)
- .namedBackreference(index)
- .group
- .end()
- .assertAhead
- .assertNotAhead
- .assertBehind
- .assertNotBehind
- .optional
- .zeroOrMore
- .zeroOrMoreLazy
- .oneOrMore
- .oneOrMoreLazy
- .exactly(n)
- .atLeast(n)
- .between(x, y)
- .betweenLazy(x, y)
- .startOfInput
- .endOfInput
- .anyOfChars(chars)
- .anythingButChars(chars)
- .anythingButString(str)
- .anythingButRange(a, b)
- .string(s)
- .char(c)
- .range(a, b)
- .subexpression(expr, opts)
- .toRegexString()
- .toRegex()
Why?
Regex is a very powerful tool, but its terse and cryptic vocabulary can make constructing and communicating them with others a challenge. Even developers who understand them well can have trouble reading their own back just a few months later! In addition, they can't be…
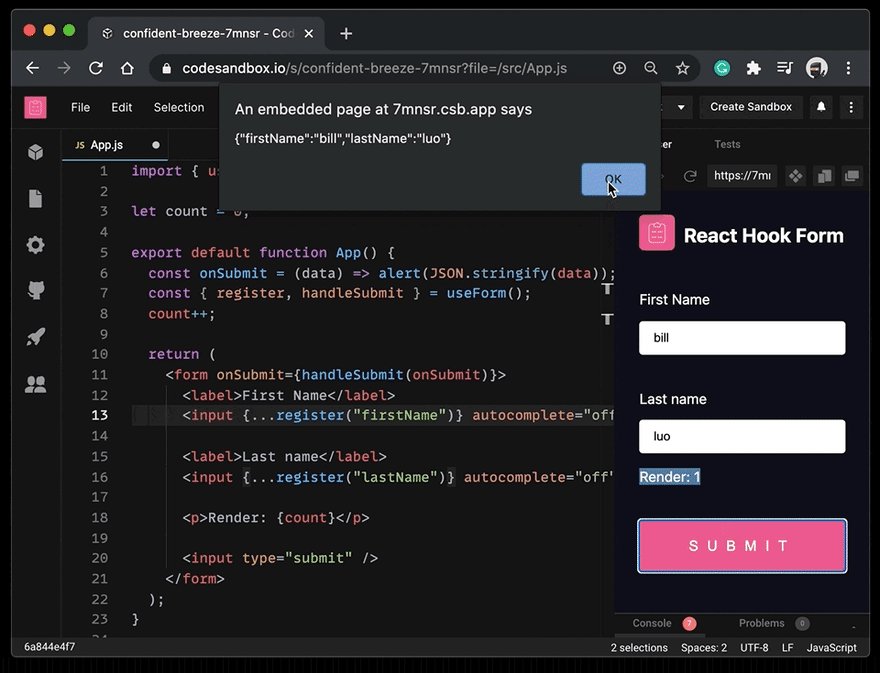
2. React Hook Form
Performant, flexible and extensible forms with easy to use validation.
 react-hook-form
/
react-hook-form
react-hook-form
/
react-hook-form
📋 React Hooks for forms validation (Web + React Native)
Version 7 | Version 6
Features
- Built with performance, UX and DX in mind
- Embraces native form validation
- Out of the box integration with UI libraries
- Small size and no dependencies
- Follows HTML standard for validation
- Support Yup, Zod, Superstruct, Joi, Vest, class-validator, io-ts, nope or custom
Install
npm install react-hook-form
Links
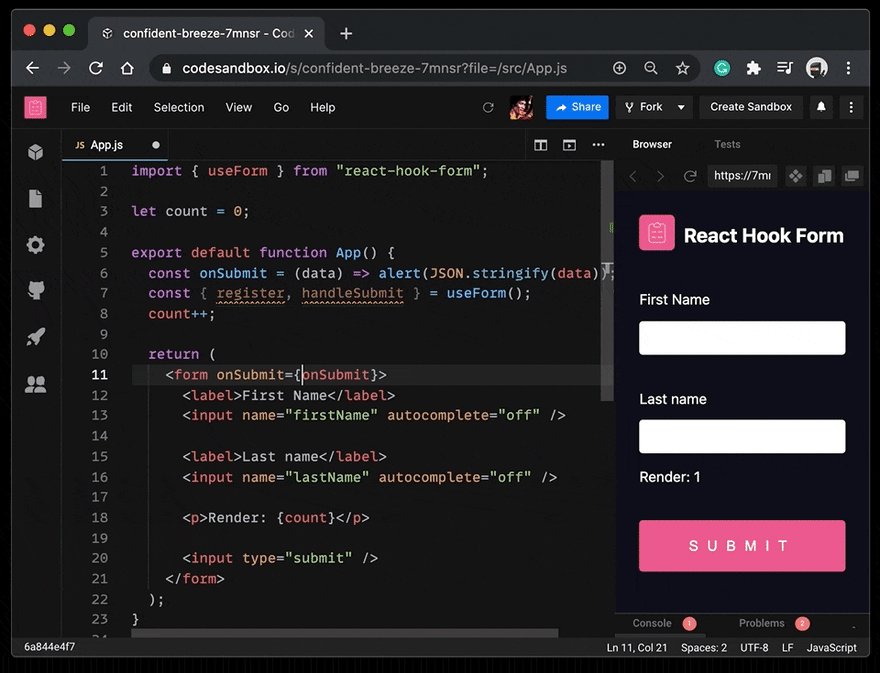
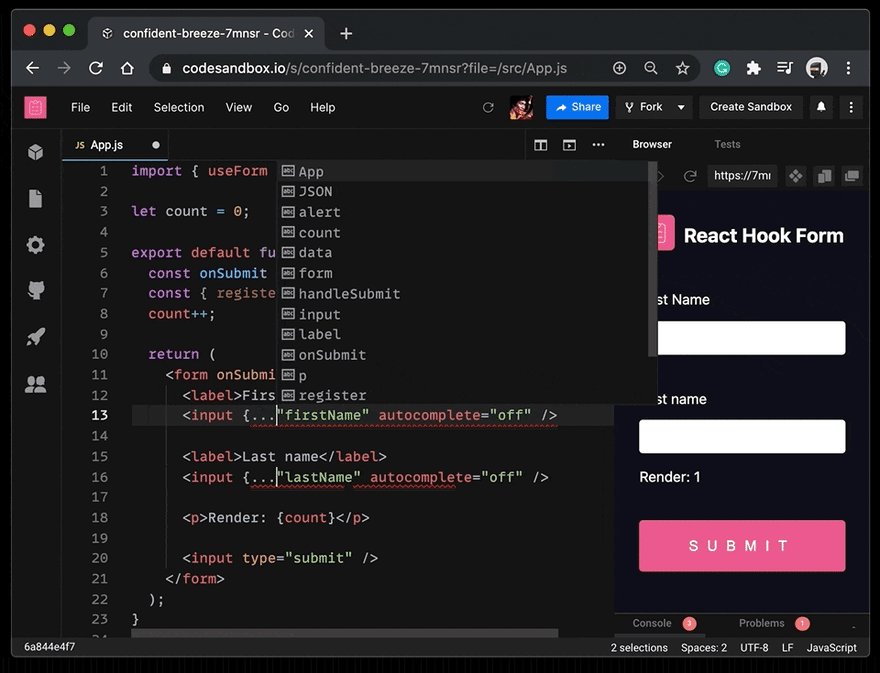
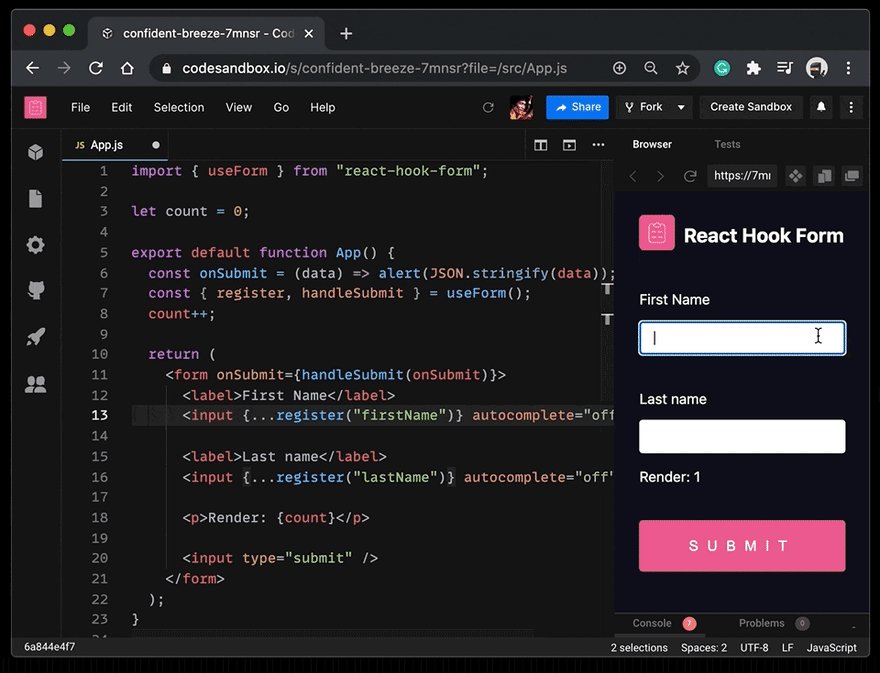
Quickstart
import React from 'react';
import { useForm } from 'react-hook-form';
function App() {
const {
register,
handleSubmit,
formState: { errors },
} = useForm();
const onSubmit = (data) => console.log(data);
return (
<form onSubmit={handleSubmit(onSubmit)}>
<input {...register('firstName')} /> {/* register an input */}
<input…3. Microsoft Fast
This is the FAST monorepo, containing web component packages, tools, examples, and documentation. FAST tech can be used à la carte or as a suite to build enterprise-grade websites, applications, components, design systems, and more.
FAST
This is the FAST monorepo, containing web component packages, tools, examples, and documentation. FAST tech can be used à la carte or as a suite to build enterprise-grade websites, applications, components, design systems, and more.
Introduction
FAST is a collection of technologies built on Web Components and modern Web Standards, designed to help you efficiently tackle some of the most common challenges in website and application design and development.
TL;DR
- Create reusable UI components based on web component standards.
- Use our standard library of pre-built web components in your apps.
- Choose between two adaptive design systems: Fluent Design and FAST Frame.
- Build your own design system without re-implementing component logic.
- Integrate with any front-end framework or build system.
For an in-depth explanation of FAST see our docs introduction.
Packages
@microsoft/fast-element
The @microsoft/fast-element library is a lightweight means to easily build performant…
4. Phaser
Phaser is a fast, free, and fun open source HTML5 game framework that offers WebGL and Canvas rendering across desktop and mobile web browsers. Games can be compiled to iOS, Android and native apps by using 3rd party tools. You can use JavaScript or TypeScript for development.
 photonstorm
/
phaser
photonstorm
/
phaser
Phaser is a fun, free and fast 2D game framework for making HTML5 games for desktop and mobile web browsers, supporting Canvas and WebGL rendering.
Phaser - HTML5 Game Framework
Phaser is a fast, free, and fun open source HTML5 game framework that offers WebGL and Canvas rendering across desktop and mobile web browsers. Games can be compiled to iOS, Android and native apps by using 3rd party tools. You can use JavaScript or TypeScript for development.
Along with the fantastic open source community, Phaser is actively developed and maintained by Photon Storm. As a result of rapid support, and a developer friendly API, Phaser is currently one of the most starred game frameworks on GitHub.
Thousands of developers from indie and multi-national digital agencies, and universities worldwide use Phaser. Take a look at their incredible games.
Visit: The Phaser website and follow on Phaser Twitter
Play: Some of the amazing games #madewithphaser
Learn: API Docs, Support Forum and StackOverflow
Code: 1770+ Examples (source available in this repo)
Read: The Phaser…
5. Tabler Icons
A set of over 550 free MIT-licensed high-quality SVG icons for you to use in your web projects. Each icon is designed on a 24x24 grid and a 2px stroke.
Devicon it's 78 icons and 200+ versions. And it's growing!
 tabler
/
tabler-icons
tabler
/
tabler-icons
A set of over 1250 free MIT-licensed high-quality SVG icons for you to use in your web projects.
Tabler Icons
A set of over 1250 free MIT-licensed high-quality SVG icons for you to use in your web projects. Each icon is designed on a 24x24 grid and a 2px stroke.
If you want to support my project and help me grow it, you can become a sponsor on GitHub or just donate on PayPal :)
Icons search: https://tabler-icons.io/
Sponsors

Preview
Sponsor Tabler
Installation
npm install @tabler/icons --save
or just download from Github.
Usage
All icons are built with SVG, so you can place them as <img>, background-image and inline in HTML code.
HTML image
If you load an icon as an image, you can modify its size using CSS.
<img src="path/to/icon.svg" alt="icon title" />
Inline HTML
You can paste the content of the icon file into your HTML code to display it on the page.
<a href=""…6. Quasar
Build high-performance VueJS user interfaces in record time: responsive Single Page Apps, SSR Apps, PWAs, Browser extensions, Hybrid Mobile Apps and Electron Apps. If you want, all using the same codebase!
 quasarframework
/
quasar
quasarframework
/
quasar
Quasar Framework - Build high-performance VueJS user interfaces in record time
Quasar Framework
Build high-performance VueJS user interfaces in record time: responsive Single Page Apps, SSR Apps, PWAs, Browser extensions, Hybrid Mobile Apps and Electron Apps. If you want, all using the same codebase!
Please submit a PR to https://github.com/quasarframework/quasar-awesome with your website/app/Quasar tutorial/video etc. Thank you!
Supporting Quasar
Quasar Framework is an MIT-licensed open source project. Its ongoing development is made possible thanks to the support by these awesome backers.
Please read our manifest on Why donations are important. If you'd like to become a donator, check out Quasar Framework's Donator campaign.
Proudly sponsored by:
Documentation
Head on to the Quasar Framework official website: https://quasar.dev
Stay in Touch
For latest releases and announcements, follow on Twitter: @quasarframework
Chat Support
Ask questions at the official community Discord server: https://chat.quasar.dev
Community Forum
Ask questions at the official community forum: https://forum.quasar.dev
Contributing
Please make sure to read the Contributing Guide…
7. MDX: Markdown for the component era
MDX is an authorable format that lets you seamlessly use JSX in your markdown documents. You can import components, like interactive charts or notifications, and export metadata. This makes writing long-form content with components a blast.
MDX: Markdown for the component era 🚀
MDX is an authorable format that lets you seamlessly use JSX in your markdown documents You can import components, like interactive charts or notifications, and export metadata This makes writing long-form content with components a blast.
Example
See MDX in action:
import { Chart } from '../components/chart'
# Here’s a chart
The chart is rendered inside our MDX document.
<Chart />
Intro
MDX is markdown for the component era.
It lets you write JSX embedded inside markdown.
That’s a great combination because it allows you to use markdown’s often terse
syntax (such as # heading) for the little things and JSX for more advanced
components.
8. Video.js
Video.js is a web video player built from the ground up for an HTML5 world. It supports HTML5 and Flash video, as well as YouTube and Vimeo (through plugins). It supports video playback on desktops and mobile devices.
Video.js - HTML5 Video Player
Video.js is a web video player built from the ground up for an HTML5 world. It supports HTML5 video and Media Source Extensions, as well as other playback techs like YouTube and Vimeo (through plugins). It supports video playback on desktops and mobile devices. This project was started mid 2010, and the player is now used on over
50,000100,000200,000400,000600,000 websites.
Table of Contents
Quick Start
Thanks to the awesome folks over at Fastly, there's a free, CDN hosted version of Video.js that anyone can use. Add these tags to your document's <head>:
<link href="//vjs.zencdn.net/7.10.2/video-js.min.css" rel="stylesheet">
<script src="//vjs.zencdn.net/7.10.2/video.min.js"></script>
For the latest version of video.js and URLs to use, check out the Getting Started page on…
9. Outline
An open, extensible, wiki for your team built using React and Node.js.
 outline
/
outline
outline
/
outline
The fastest wiki and knowledge base for growing teams. Beautiful, feature rich, and markdown compatible.
An open, extensible, wiki for your team built using React and Node.js.
Try out Outline using our hosted version at www.getoutline.com.

This is the source code that runs Outline and all the associated services. If you want to use Outline then you don't need to run this code, we offer a hosted version of the app at getoutline.com.
If you'd like to run your own copy of Outline or contribute to development then this is the place for you.
Installation
Outline requires the following dependencies:
- Node.js >= 12
- Yarn
- Postgres >=9.5
- Redis >= 4
- AWS S3 bucket or compatible API for file storage
- Slack or Google developer application for authentication
Self-Hosted Production
Docker
For a manual self-hosted production installation these are the recommended steps:
-
First setup Redis and Postgres servers, this is outside the scope of the guide.
-
Download the latest official Docker image, new releases are available…
10. Vite
Vite is an opinionated web dev build tool that serves your code via native ES Module imports during dev and bundles it with Rollup for production.
Vite ⚡
Next Generation Frontend Tooling
-
💡 Instant Server Start -
⚡️ Lightning Fast HMR -
🛠️ Rich Features -
📦 Optimized Build -
🔩 Universal Plugin Interface -
🔑 Fully Typed APIs
Vite (French word for "fast", pronounced /vit/) is a new breed of frontend build tool that significantly improves the frontend development experience. It consists of two major parts:
-
A dev server that serves your source files over native ES modules, with rich built-in features and astonishingly fast Hot Module Replacement (HMR).
-
A build command that bundles your code with Rollup, pre-configured to output highly optimized static assets for production.
In addition, Vite is highly extensible via its Plugin API and JavaScript API with full typing support.
Migrating from 1.x
Check out the Migration Guide if you are upgrading from 1.x.
Packages
| Package | Version (click for changelogs) |
|---|---|
| vite |  |
| @vitejs/plugin-vue |  |
| @vitejs/plugin-vue-jsx |  |
| @vitejs/plugin-react-refresh |  |
| @vitejs/plugin-legacy |
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.






















































Top comments (10)
MDX is the bomb, i've been using it on my two blogs built with gatsby and it's been amazing, it really supercharges your markdown thanks to the ability of adding components inside of it.
I wrote a short article about it for people interested to dive into it inspiredwebdev.com/what-is-mdx
I'm using React-Hook-Form. The best thing I like about it is the performance. It is better than Formik. I have used it with Material-UI and Yup. I'm planning to write an article soon. Do let me know if anyone is interested
I would be very interested. Look forward to reading your article
Thanks Iain. I will write it soon and let you know.
Hi Iain, my article on React Hook Form with Marterial UI and Yup (validation) is live. dev.to/ammartinwala52/forms-in-rea...
Do let me know your thoughts. Feel free to share if you found it useful.
Thanks a lot again for showing interest.
Definitely looking forward to using Microsoft- fast.
Outline too seems pretty useful.
Thanks Iain, just earlier today found your previous articles, just wanted to say thank you for creating these articles 😁
Thank you, I do enjoying researching for the list each week.
Tired of updating GitHub profle README with latest features again & again?
If yes, then I have developed a tool to do the same for you in just 1 click 🤓
🚀 Try the tool: live tool
If you find the tool useful, show some love by giving a ⭐ on github repo
🚀 Generate github profile README easily with latest add-ons like visitors count, github stats, etc using minimal UI.
Github Profile Readme Generator
Tired of editing Github Profile README with new features?
This tool provides an easy way to create github profile readme with latest addons like
visitors count,github statsetc.Just fill the details like
Name,Tagline,Dev Platforms Username,Current Work,Portfolio,Blogetc. with a minimal UI.Click on
Generate READMEto get your README inmarkdown. You can preview the README too.You can add latest addons like
visitors count,shields,dev icons,github statsetc to your README in just one click.Designed with💫 by Rahul
Vite Js is something Which should trend #1 on Github😁,
Vite is really powerful😼
Also I thought my GitHub Repository would trend😁...
Github README.md. Consists of Lot of Badges, git, png, and a lot of Love, Live Github Stats. Add this to your profile and help me with contributing to this stuff. Github Profile README.md
Hi there, I'm Hemant!👋 . 
Hi🙋♂️ ,
I'm 18 years old Self-taught Full-Stack developer from India.
-🥀 Learning GraphQl



-🔭 SpaceX FanBoi,
-🛸 Into High Energy Physics and Astrophysics
-💬 Connect? Here 👉🏼
I am Into ,🙏
Machine Learning, Web Development, SEO, Micro Services, System Design, Competetive Programming & Physics and Physics😼
- Languages and Tools...
- Blogs🌱
- Podcast⚡️
Thank You-🙏🏼