Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. WinBox
WinBox is a professional HTML5 window manager for the web: lightweight, outstanding performance, no dependencies, fully customizable, open source!
 nextapps-de
/
winbox
nextapps-de
/
winbox
WinBox is a modern HTML5 window manager for the web: lightweight, outstanding performance, no dependencies, fully customizable, open source!
Modern window manager for the web: lightweight, outstanding performance, no dependencies, fully customizable, open source!
Demo • Getting Started • Options • API • Themes • Customize • Changelog
Live Demo and Code Examples
https://nextapps-de.github.io/winbox/
Support this Project
Hello my name is Thomas, also known as ts-thomas. This is a personal project which I fully made in my free time. It is hosted by the Github account from the company Nextapps where I work to give it more exposure I have never received any financial support for this project from the company Nextapps as some of you might have guessed, since it is a free and open source project. I'm really happy that WinBox.js is getting so much positive feedback and also feature requests. Please feel free to support me by making a personal donation which helps me a lot to keep this project alive and also to providing all…
2. Script Kit
Automation for Developers, Automate Anything! Making scripts easy to run, write, and share
 johnlindquist
/
kit
johnlindquist
/
kit
Script Kit. Automate Anything.
Script Kit v3
Join the Discussion
https://github.com/johnlindquist/kit/discussions
Docs
https://github.com/johnlindquist/kit-docs
⭐️ Unlock Script Kit Pro by Sponsoring Script Kit ⭐️
❤️ Sponsor me on GitHub ❤️
Sponsor Only Features
| Shipped | Planned |
|---|---|
| Built-in Debugger | Sync Scripts to GitHub Repo |
| Script Log Window | Run Script Remotely as GitHub Actions |
| Support through Discord | Advanced Widgets |
| Screenshots | |
| Screen Recording | |
| Desktop Color Picker | |
| Measure Tool | |
| Debug from IDE |
Prerequisites
Install pnpm:
Clone Kit SDK
Clone and install:
git clone https://github.com/johnlindquist/kit.git
cd kit
pnpm install
Building Kit SDK
pnpm build
The build command builds the SDK to ~/.kit
npm link to app (First run only)
(The app requires npm instead of pnpm due to build/native reasons)
- cd to ~/.kit
- npm link
- cd to wherever you cloned kitapp
- npm link @johnlindquist/kit
3. vanilla-extract
Zero-runtime Stylesheets-in-TypeScript. Write your styles in TypeScript (or JavaScript) with locally scoped class names and CSS Variables, then generate static CSS files at build time.
 vanilla-extract-css
/
vanilla-extract
vanilla-extract-css
/
vanilla-extract
Zero-runtime Stylesheets-in-TypeScript
🧁 vanilla-extract
Zero-runtime Stylesheets-in-TypeScript.
Write your styles in TypeScript (or JavaScript) with locally scoped class names and CSS Variables, then generate static CSS files at build time.
Basically, it’s “CSS Modules-in-TypeScript” but with scoped CSS Variables + heaps more.
🔥 All styles generated at build time — just like Sass, Less, etc.
✨ Minimal abstraction over standard CSS.
🦄 Works with any front-end framework — or even without one.
🌳 Locally scoped class names — just like CSS Modules.
🚀 Locally scoped CSS Variables, @keyframes and @font-face rules.
🎨 High-level theme system with support for simultaneous themes. No globals!
🛠 Utils for generating variable-based calc expressions.
💪 Type-safe styles via CSSType.
🏃♂️ Optional runtime version for development and testing.
🙈 Optional API for dynamic runtime theming.
🌐 Check out the documentation site for setup guides, examples and API docs.
4. Tiptap
The headless editor framework for web artisans.
 ueberdosis
/
tiptap
ueberdosis
/
tiptap
The headless rich text editor framework for web artisans.
Tiptap Editor
The Tiptap Editor is a headless, framework-agnostic rich text editor that's customizable and extendable through extensions. Its headless nature means it comes without a set user interface, offering full design freedom (for a jumpstart, see linked UI templates below). Tiptap is based on the highly reliable ProseMirror library.
Tiptap Editor is complemented by the collaboration open-source backend Hocuspocus. Both the Editor and Hocuspocus form the foundation of the Tiptap Suite.
How does the Tiptap Editor work?
- Headless Framework: Tiptap does not rely on a user interface. So there is no need for class overrides or code hacks. If you do need an example UI feel free to browse our UI templates linked below.
- Framework-agnostic: The Tiptap Editor is designed to work across different frontend frameworks. This means whether you're using Vue, React, or plain JavaScript, Tiptap integrates without compatibility issues.
- Extension based: Extensions in Tiptap allow…
5. DOMPurify
DOMPurify - a DOM-only, super-fast, uber-tolerant XSS sanitizer for HTML, MathML and SVG.
 cure53
/
DOMPurify
cure53
/
DOMPurify
DOMPurify - a DOM-only, super-fast, uber-tolerant XSS sanitizer for HTML, MathML and SVG. DOMPurify works with a secure default, but offers a lot of configurability and hooks. Demo:
DOMPurify
DOMPurify is a DOM-only, super-fast, uber-tolerant XSS sanitizer for HTML, MathML and SVG.
It's also very simple to use and get started with. DOMPurify was started in February 2014 and, meanwhile, has reached version v3.1.7.
DOMPurify is written in JavaScript and works in all modern browsers (Safari (10+), Opera (15+), Edge, Firefox and Chrome - as well as almost anything else using Blink, Gecko or WebKit). It doesn't break on MSIE or other legacy browsers. It simply does nothing.
Note that DOMPurify v2.5.7 is the latest version supporting MSIE. For important security updates compatible with MSIE, please use the 2.x branch.
Our automated tests cover 19 different browsers right now, more to come. We also cover Node.js v16.x, v17.x, v18.x and v19.x, running DOMPurify on jsdom. Older Node versions are known to work as well, but hey... no guarantees.
DOMPurify is written by security people who…
6. Fig
Fig adds VSCode style autocomplete to your terminal
 withfig
/
autocomplete
withfig
/
autocomplete
IDE-style autocomplete for your existing terminal & shell
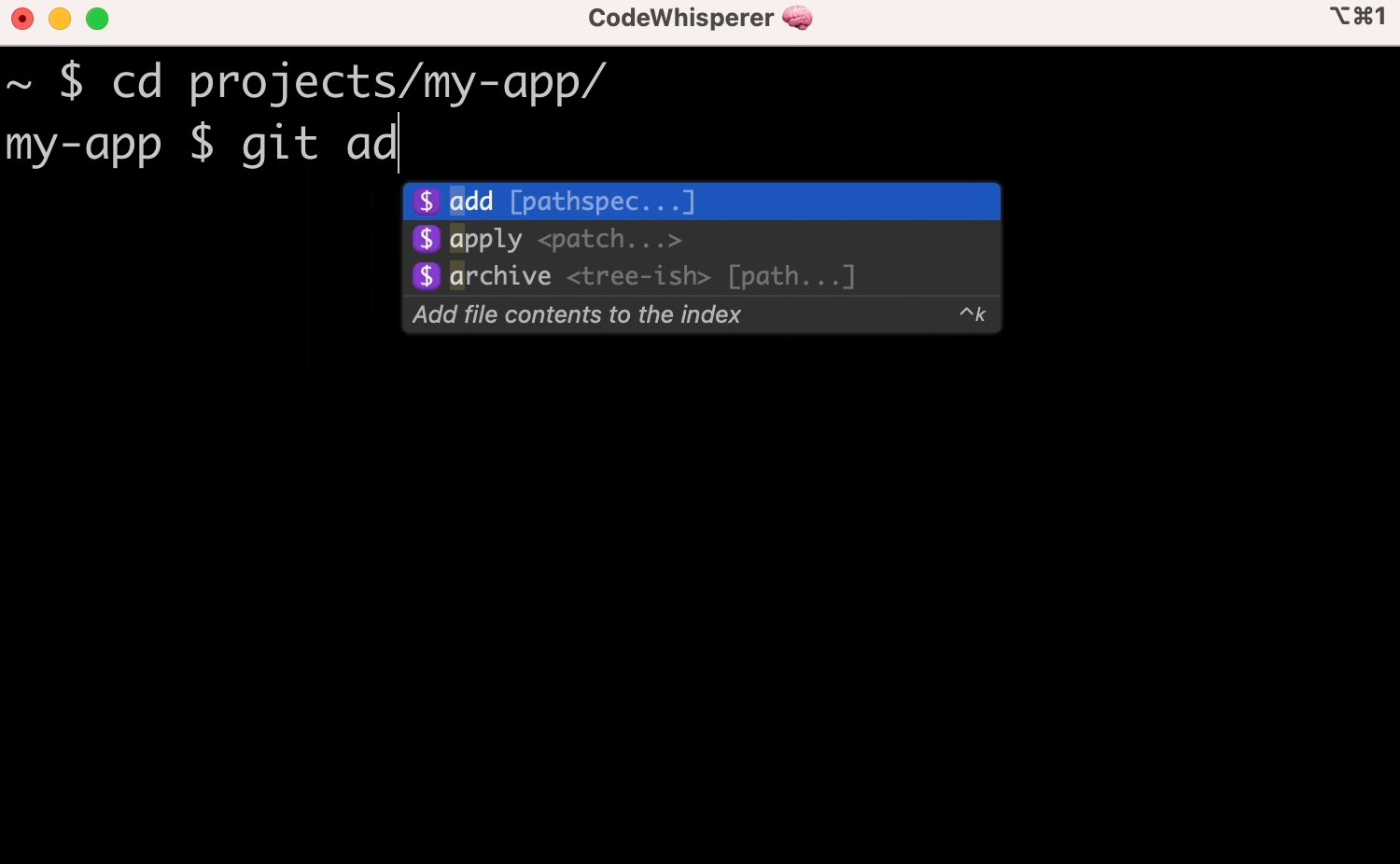
Amazon Q Developer in the command line
adds IDE-style completions for hundreds of popular CLIs like git, npm
docker, and aws. Start typing, and Amazon Q populates contextually relevant
subcommands, options and arguments.
⚡️ Installation
-
macOS
- DMG: Download from AWS: aws.amazon.com
-
Homebrew:
brew install amazon-q
- Linux/Windows:
- Remote machines
NOTE: Once it's downloaded, launch the app to set up Amazon Q for command line!
👋 What are "completion specs"?
A completion spec is a declarative schema that specifies the subcommands,
options and args for a CLI tool. Amazon Q uses these schemas to generate
suggestions.
😎 Contribute your first spec in < 3 minutes
Use the steps below or follow our getting started guide: fig.io/docs
Prerequisites:
- Download Amazon Q for command line
- Node and Pnpm
Steps
-
Make sure you have
pnpminstalled…
7. puppeteer-extra
Teach puppeteer new tricks through plugins.
 berstend
/
puppeteer-extra
berstend
/
puppeteer-extra
💯 Teach puppeteer new tricks through plugins.
This is the monorepo for puppeteer-extra, a modular plugin framework for puppeteer. :-)
🌟 For the main documentation, please head over to the puppeteer-extra package.
We've also recently introduced support for Playwright, if you're interested in that head over to playwright-extra.
Monorepo
Contributing
Contributing
PRs and new plugins are welcome! The plugin API for puppeteer-extra is clean and fun to use. Have a look the PuppeteerExtraPlugin base class documentation to get going and check out the existing plugins (minimal example is the anonymize-ua plugin) for reference.
We use a monorepo powered by Lerna (and yarn workspaces), ava for testing, the standard style for linting and JSDoc heavily to auto-generate markdown documentation based on code. :-)
Lerna
Lerna
This monorepo is powered by Lerna and yarn workspaces.
Initial setup
# Install deps
yarn
# Bootstrap the packages in the current Lerna repo.
# Installs all of their…8. swc
swc is a super-fast compiler written in rust; producing widely-supported javascript from modern standards and typescript.
 swc-project
/
swc
swc-project
/
swc
Rust-based platform for the Web
Make the web (development) faster
SWC (stands for Speedy Web Compiler) is a super-fast TypeScript / JavaScript compiler written in Rust. It's a library for Rust and JavaScript at the same time. If you are using SWC from Rust, see rustdoc and for most users, your entry point for using the library will be parser.
Also, SWC tries to ensure that
If you select the latest version of each crates, it will work
for rust users.
MSRV of crates is currently 1.73.
To update all SWC crates you use, you can run curl https://raw.githubusercontent.com/swc-project/swc/main/scripts/update-all-swc-crates.sh | bash -s. This script will update all dependencies to the latest version and run cargo build to ensure that everything works
Note that you need
jqcargo upgrade
command to run the script.
If you are using SWC from JavaScript, please refer to docs on the website.
Documentation
Check out…
9. Inkline
Inkline is the customizable Vue.js UI/UX Library designed for creating flawless responsive websites.
 inkline
/
inkline
inkline
/
inkline
Inkline is the intuitive UI Components library that gives you a developer-friendly foundation for building high-quality, accessible, and customizable Vue.js 3 Design Systems.
Inkline
Inkline is the intuitive UI Components library that gives you a developer-friendly foundation for building high-quality, accessible, and customizable Vue.js 3 Design Systems.
Inkline is written and maintained by @alexgrozav

Homepage
·
Documentation
·
Storybook
·
Playground
·
Issue Tracker
Table of contents
- Installation
- Bugs and feature requests
- Contributing
- Community
- Releases
- Versioning
- Creator
- Copyright and license
Installation
Read the Getting Started guide or choose one of the guides below. Inkline offers official integrations for Vite.js (recommended), Vue.js CLI and Nuxt.js, but can be easily installed for a custom Vue.js configuration as well.





Bugs and feature requests
Have a bug or a feature request? Please first search for existing and closed issues. If your problem or idea is not addressed yet, please open a new issue.
Community
Get updates on Inkline's development and chat with the project maintainers and community members.
- Follow @inkline on Twitter.
- Join Inkline…
10. Foal
Elegant and all-inclusive Node.Js web framework based on TypeScript.
What is Foal?
Foal (or FoalTS) is a Node.JS framework for creating web applications.
It provides a set of ready-to-use components so you don't have to reinvent the wheel every time. In one single place, you have a complete environment to build web applications. This includes a CLI, testing tools, frontend utilities, scripts, advanced authentication, ORM, deployment environments, GraphQL and Swagger API, AWS utilities, and more. You no longer need to get lost on npm searching for packages and making them work together. All is provided.
But while offering all these features, the framework remains simple. Complexity and unnecessary abstractions are put aside to provide the most intuitive and expressive syntax. We believe that concise and elegant code is the best way to develop an application and maintain it in the future. It also allows you to spend more time coding rather than trying to understand how the…
Stargazing 📈
Top risers over last 7 days
- Free Programming Books +2,453 stars
- Build Your Own X +2,383 stars
- Web Developer Roadmap +2,178 stars
- Public APIs +1,804 stars
- JavaScript Algorithms +1,341 stars
Top growth(%) over last 7 days
- JS Image Carver +37%
- party.js +26%
- Choc UI +24%
- Superplate +22%
- Fig +8%
Top risers over last 30 days
- Coding Interview University +7,913 stars
- Free Programming Books +4,655 stars
- Web Developer Roadmap +4,498 stars
- Public APIs +4,497 stars
- Clone Wars +3,905 stars
Top growth(%) over last 30 days
- Appsmith +105%
- React Flow +84%
- Simpler State +59%
- Clone Wars +59%
- Headless UI +55%
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.



































Top comments (1)
Amazing Collection!!!