Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. Rome
Rome is a linter, compiler, bundler, and more for JavaScript, TypeScript, JSON, HTML, Markdown, and CSS. Rome unifies functionality that has previously been separate tools. Building upon a shared base allows us to provide a cohesive experience for processing code, displaying errors, parallelizing work, caching, and configuration.
 rome
/
tools
rome
/
tools
The Rome Toolchain. A linter, compiler, bundler, and more for JavaScript, TypeScript, HTML, Markdown, and CSS.
Rome is a linter, compiler, bundler, and more for JavaScript, TypeScript, JSON, HTML, Markdown, and CSS.
Rome is designed to replace Babel, ESLint, webpack, Prettier, Jest, and others.
Rome unifies functionality that has previously been separate tools. Building upon a shared base allows us to provide a cohesive experience for processing code, displaying errors, parallelizing work, caching, and configuration.
Rome has strong conventions and aims to have minimal configuration. Read more about our project philosophy.
Rome is written in TypeScript and runs on Node.js. Rome has zero dependencies, and has largely been written from scratch. See credits for more information.
Rome is maintained by a team of volunteers under an established governance model.
Rome is MIT licensed and moderated under the Contributor Covenant Code of Conduct.
Status
The current area of focus is linting. See the umbrella task #20 for…
2. CodeceptJS
CodeceptJS is a new testing framework for end-to-end testing with WebDriver (or others). It abstracts browser interaction to simple steps that are written from a user perspective.
 codeceptjs
/
CodeceptJS
codeceptjs
/
CodeceptJS
Supercharged End 2 End Testing Framework for NodeJS
Build Status:
CodeceptJS
Reference: Helpers API
Supercharged E2E Testing
CodeceptJS is a new testing framework for end-to-end testing with WebDriver (or others) It abstracts browser interaction to simple steps that are written from a user perspective A simple test that verifies the "Welcome" text is present on a main page of a site will look like:
Feature('CodeceptJS demo');
Scenario('check Welcome page on site', ({ I }) => {
I.amOnPage('/');
I.see('Welcome');
});
CodeceptJS tests are:
- Synchronous. You don't need to care about callbacks, or promises, test scenarios are linear, your test should be too.
- Written from user's perspective. Every action is a method of
I. That makes test easy to read, write and maintain even for non-tech persons. - Backend API agnostic. We don't know…
3. GPU.js
GPU.js is a JavaScript Acceleration library for GPGPU (General purpose computing on GPUs) in JavaScript for Web and Node. GPU.js automatically transpiles simple JavaScript functions into shader language and compiles them so they run on your GPU. In case a GPU is not available, the functions will still run in regular JavaScript.
GPU.js
GPU.js is a JavaScript Acceleration library for GPGPU (General purpose computing on GPUs) in JavaScript for Web and Node GPU.js automatically transpiles simple JavaScript functions into shader language and compiles them so they run on your GPU In case a GPU is not available, the functions will still run in regular JavaScript For some more quick concepts, see Quick Concepts on the wiki.
What is this sorcery?
Creates a GPU accelerated kernel transpiled from a javascript function that computes a single element in the 512 x 512 matrix (2D array). The kernel functions are ran in tandem on the GPU often resulting in very fast computations! You can run a benchmark of this here. Typically, it will run 1-15x faster depending on your hardware. Matrix multiplication (perform matrix multiplication on 2 matrices of size 512 x 512) written in GPU.js:
Browser
<script src="dist/gpu-browser.min.js">…4. Tailblocks
Ready-to-use Tailwind CSS blocks,15 different categories (ecommerce, blog, pricing and more...), responsive, dark/light mode and color variations.
 mertJF
/
tailblocks
mertJF
/
tailblocks
Ready-to-use Tailwind CSS blocks.
Tailblocks
Ready-to-use Tailwind CSS blocks
Features
- 60+ Blocks
- Responsive
- Dark Mode Support
- Color Variations
How to use this project
This project provides multiple blocks built using Tailwind CSS that you can use in your own projects. This project is not a dependency that you add to your project, but instead provides you with HTML that you can easily copy and paste into your own project.
To use the project:
- Go to the Tailblocks
- Select a block that you would like to use.
- Choose a color from the color palette for the block you selected.
- Select whether you would like to use light or dark mode with the dark/light toggle button.
- Click the "View Code" button.
- Copy/paste into your project.
🎉
License
Code copyright 2020 Mert Cukuren. Code released under the MIT license.
5. Halfmoon
Front-end framework with a built-in dark mode, designed for rapidly building beautiful dashboards and product pages.
 halfmoonui
/
halfmoon
halfmoonui
/
halfmoon
Front-end framework with a built-in dark mode and full customizability using CSS variables; great for building dashboards and tools.
This is the main branch of the repo, which contains the latest stable release. For the ongoing development, see the develop branch.
Halfmoon
Front-end framework with a built-in dark mode and full customizability using CSS variables; great for building dashboards and tools.
- Built-in dark mode—Halfmoon comes with a built-in, toggleable dark mode, which is one of its most important and defining features.
- Fully customizable using CSS variables—The framework is built entirely using CSS variables (also known as CSS custom properties). There are close to 1,500 CSS variables, which means that almost everything can be customized by overriding a property, making it very easy to theme Halfmoon to fit your brand. Learn more about customization.
- Great for building dashboards and tools—The components have a very standard look and feel to them, making them suitable for dashboards and tools. Moreover, a lot of importance is placed…
6. Tabler React
React implementation of the Tabler Dashboard UI Kit
 tabler
/
tabler-react
tabler
/
tabler-react
React components and demo for the Tabler UI theme.
Update - June 2019: Version 2
Alpha now available on NPM:
npm install tabler-react@alpha
yarn add tabler-react@alpha
Check out the latest progress and get involved on this branch, or add your thoughts and requests to this issue.
Tabler React
React implementation of the Tabler Dashboard UI Kit
Demo | Documentation | Issues | Slack.
Install
Make sure you have Node.js 8+ and yarn installed.
yarn add tabler-react
Example
import React, { Component } from "react";
import "tabler-react/dist/Tabler.css";
import { Card, Button } from "tabler-react";
class MyCard extends Component {
render() {
return (
<Card>
<Card.Header>
<Card.Title>Card Title</Card.Title>
</Card.Header>
<Card.Body>
<Button color="primary">A Button</Button>
</Card…7. X State
XState is a library for creating, interpreting, and executing finite state machines and statecharts, as well as managing invocations of those machines as actors. The following fundamental computer science concepts are important to know to make the best use of XState, and in general for all your current and future software projects.

JavaScript state machines and statecharts
JavaScript and TypeScript finite state machines and statecharts for the modern web.
Packages
-
🤖 xstate- Core finite state machine and statecharts library + interpreter -
🔬 @xstate/fsm- Minimal finite state machine library -
📉 @xstate/graph- Graph traversal utilities for XState -
⚛️ @xstate/react- React hooks and utilities for using XState in React applications -
💚 @xstate/vue- Vue composition functions and utilities for using XState in Vue applications -
🎷 @xstate/svelte- Svelte utilities for using XState in Svelte applications -
✅ @xstate/test- Model-Based-Testing utilities (using XState) for testing any software -
🔍 @xstate/inspect- Inspection utilities for XState
Templates
Get started by forking one of these templates on CodeSandbox:
- XState Template - no framework
- XState + TypeScript Template - no framework
- XState +…
8. Nx
Extensible Dev Tools for Monorepos. Nx helps scale your development from one team building one application to many teams building multiple frontend and backend applications all in the same workspace.
What is Nx?
Nx is a smart and extensible build framework to help you architect, test, and build at any scale — integrating seamlessly with modern technologies and frameworks while providing a distributed graph-based task execution, computation caching, smart rebuilds of affected projects, powerful code generators, editor support, GitHub apps, and more.
Best-in-Class Support for Monorepos
Nx provides distributed graph-based task execution and computation caching.
Nx is smart. It analyzes your workspace and figures out what can be affected by every code change That's why Nx doesn't rebuild and retest everything on every commit--it only rebuilds what is necessary .
Nx partitions commands into a graph of smaller tasks. Nx then runs those tasks in parallel and it can even distribute them across multiple machines without any configuration.
Nx also uses a distributed computation cache. If someone has already built or tested similar…
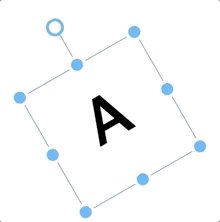
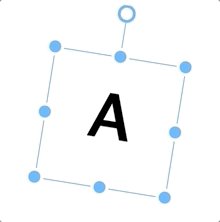
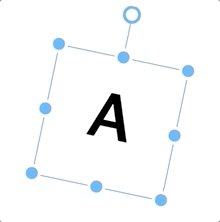
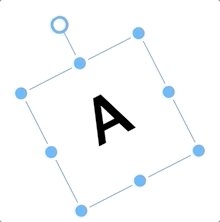
9. Moveable
Moveable is Draggable, Resizable, Scalable, Rotatable, Warpable, Pinchable, Groupable, Snappable
 daybrush
/
moveable
daybrush
/
moveable
Moveable! Draggable! Resizable! Scalable! Rotatable! Warpable! Pinchable! Groupable! Snappable!
Moveable
Moveable is Draggable, Resizable, Scalable, Rotatable, Warpable, Pinchable, Groupable, Snappable
Demo / Storybook / API / Main Project
| Moveable | |||
|---|---|---|---|
| Draggable | Resizable | Scalable | Rotatable |

|

|

|

|
| Warpable | Pinchable | Groupable | Snappable |
 |
 |
 |
 |
| Clippable | Roundable | OriginDraggable | Selecto |
 |
 |
 |
 |
🔥 Features
- Draggable refers to the ability to drag and move targets.
- Resizable indicates whether the target's width and height can be increased or decreased.
- Scalable indicates whether the target's x and y can be scale of transform.
- Rotatable indicates whether the target can be rotated.
- Warpable indicates whether the target can be warped (distorted, bented).
- Pinchable indicates whether the target can be pinched with draggable, resizable, scalable, rotatable.
- Groupable indicates Whether the targets can be moved in group with draggable, resizable, scalable, rotatable.
- Snappable indicates whether to snap to the guideline.
- OriginDraggable* indicates Whether to drag origin.
- Clippable indicates Whether to clip the target.
- Roundable indicates Whether to show and drag or double click border-radius.
- Support…
10. Figma to Code
This project aims to raise the bar by generating responsive layouts in Tailwind, Flutter and SwiftUI. The plan is to eventually add support for Jetpack Compose and possibly standard HTML or other frameworks like React Native, Bootstrap or Fluent.
 bernaferrari
/
FigmaToCode
bernaferrari
/
FigmaToCode
Generate responsive pages and apps on HTML, Tailwind, Flutter and SwiftUI.
Figma to Code
Most design to code plugins are bad, some are even paid. This project aims to raise the bar by generating responsive layouts in Tailwind, Flutter and SwiftUI. The plan is to eventually add support for Jetpack Compose and possibly standard HTML or other frameworks like React Native, Bootstrap or Fluent. Feedback, ideas and partnerships are appreciated!
How it works
This plugin takes an unconventional approach to improve code quality: it optimizes the layout before the conversion to code even begins. The standard Figma Nodes (what represents each layer) is a joy to work with, but it can't modify a layer without modifying the user project. For this reason, I decided to virtualize it, remaking the official implementation and naming them AltNodes. During the process of converting a Node into an AltNode, the plugin does the following:
That process can also be…
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.





































Top comments (0)