for installing Firebase in React native. We did on implement UI for register and login section now we can go deep to backend side with using Firebase is easy and simple we gonna setup on both iOS and Android this take over for all of this chapter if your have experienced just skip this chapter
this tutorial is fourth chapter of series build fitness tracker this app use for track workouts, diets, or health activities and analyze data and display suggestion the ultimate goal is to create food and health recommendation using Machine learning we start with creating app that user wants to use and connect to google health and apple heath for gathering everything to create dataset that uses for train model later I start with ultimate goal but we will start with create react native app and set up screen navigation with React navigation. inspired by React native template from instamobile
the first thing that we required is Firebase account has free tier your can using with comfortable and we using react native firebase most popular firebase package for react-native
first, we install react-native-firebase package
yarn add react-native-firebase
add Firebase cacao pod
target 'fitness\_master' do
# Pods for fitness\_master
pod 'Firebase/Core', '~> 6.13.0'
pod 'Firebase/Auth', '~> 6.13.0'
then run
cd ios ; pod install ; cd ..
close packager terminal and run again
react-native run-ios
Firebase part
create new firebase project
For iOS
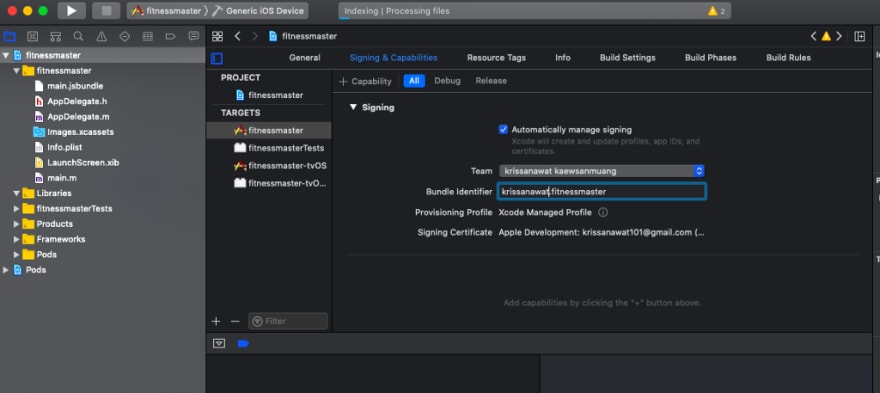
copy iOS bundle identifier from Xcode
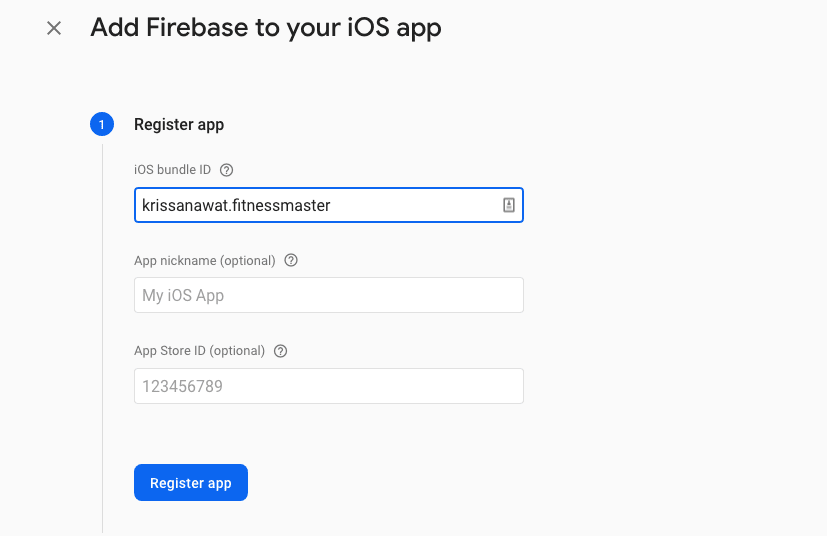
then paste on Firebase
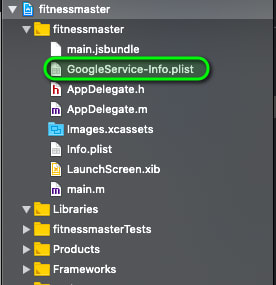
download then add back to Xcode
here the location
To using SDK in-app, import firebase to AppDelegate.m file:
now we can use Firebase on iOS app your can try by using some firebase function
For Android
run this command for android only we don’t want to ruin iOS part
react-native link react-native-firebase --platforms android
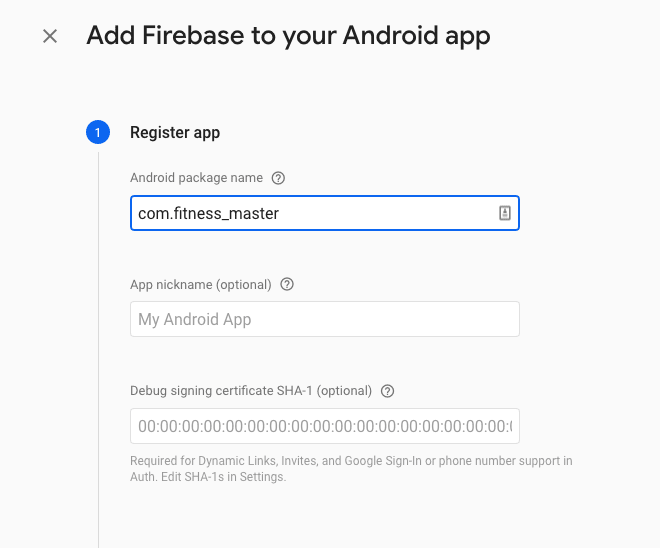
now we add a new app
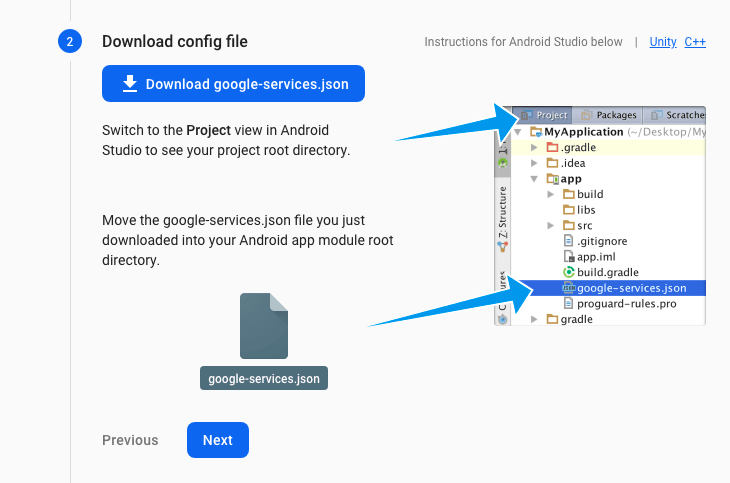
next download google-services.json then add to android/app
now we can add a dependency open android/build.gradle add folling
buildscript {
// ...
dependencies {
// ...
classpath 'com.google.gms:google-services:4.2.0'
}
}
then activate plugin on android/app/build.gradle add this to last line
apply plugin: 'com.google.gms.google-services'
last step add firebase package in android/app/build.gradle
implementation project(':react-native-firebase')
// Firebase dependencies
implementation "com.google.android.gms:play-services-base:16.1.0"
implementation "com.google.firebase:firebase-core:16.0.9"
all done try close packager and build the project again
conclusion
this chapter we learn how to setup Firebase on both Android and iOS is pretty simple now in next chapter we can register and log in with Firebase
Originally published at [_Kriss](https://kriss.io/build-react-native-fitness-app-5-installing-firebase-in-react-native/)._











Top comments (0)