Today we are going to change the style of different elements in the dom using some new technique that we didn’t learned yet.
We are going you use the last day codes.
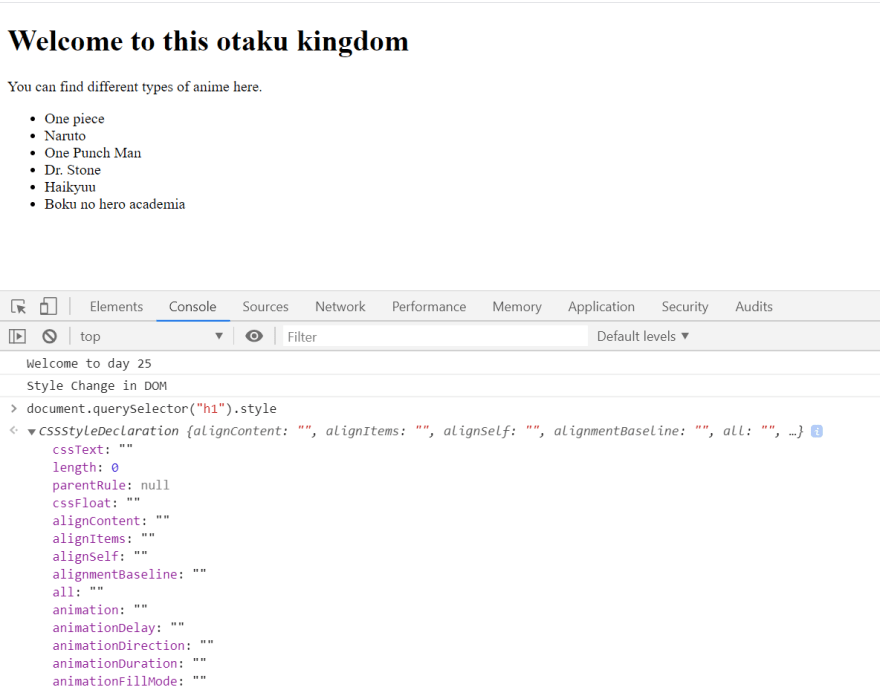
We’ll start by selecting the h1 and then we’ll apply some style with it. See when we use document.querySelector(“h1”).style
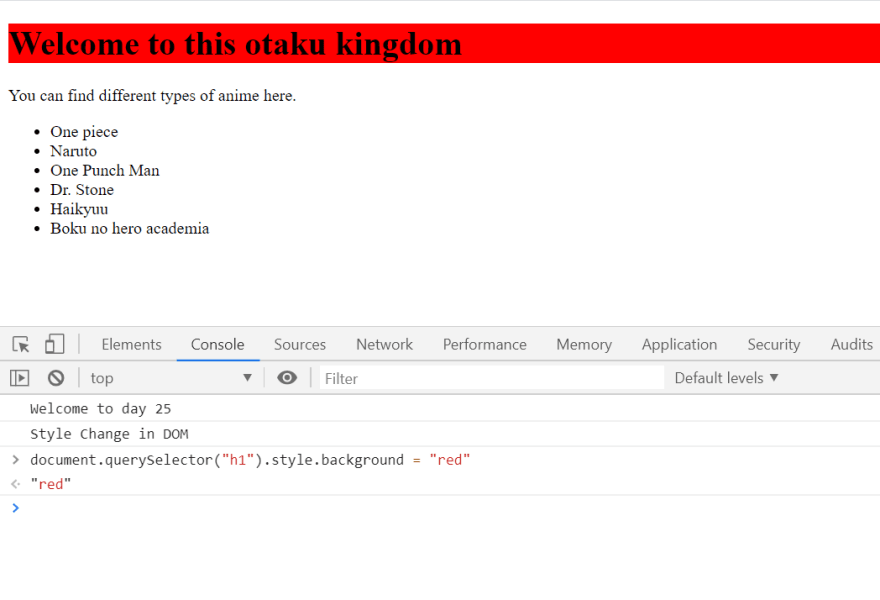
Now change the background of h1. Using document.querySelector("h1").style.background = "red"
See result –
Now lets try to add a class in h1 tag. Let’s write some styles in style.css
Using document.querySelector("h1").className = "special-heading"we can change right
What are you going to do after this? You have superpower now your hand to change anything in Dom!
Let’s learn something amazing in next one!
Other posts of this series can be found here – https://blog.nerdjfpb.com/tag/javascript/
You can see the graphical version here
Source Codes - { Check commits }
 nerdjfpb
/
javaScript-Series
nerdjfpb
/
javaScript-Series
A tutorial for JavaScript Beginners
javaScript-Series
A tutorial for Absolute Beginners of JavaScript.
You can find the total pdf in - Here
You can check the commits to find the part by part codes.
Blogs
Day 1
- Day 1 - What is JavaScript?
Day 2
- Day 2 - JavaScript Types?
Day 3
- Day 3 - Javascript Types Cont.
Day 4
- Day 4 - Javascript Types Cont.
Day 5
- Day 5 - Javascript Comparisons
Day 6
- Day 6 - Javascript Variables
Day 7
- Day 7 - More About Variables
Day 8
- Day 8 - Conditional Statement
Day 9
- Day 9 - More Conditional Statement
Day 10
- Day 10 - Switch
Day 11
- Day 11 - Setup Code Editor
Day 12
- Day 12 - Loops
Day 13
- Day 13 - While Loop
Day 14
- Day 14 - For Loop
Day 15
- Day 15 - For Vs While
Day 16
- Day 16 - Functions
Day 17
Originally it published on nerdjfpbblog. You can connect with me in twitter or linkedin!












Top comments (0)