In last part of function we learn about a basic function and we just console.log inside the function but today we are going to learn more about it. We’ll learn how we can add two numbers using a function!
In last part we didn’t use any parameters right? Now we’ll use some parameters.
We’ll pass the parameters inside of “()”. We can pass variables here, even function too. But for now just think of variable.
Today we’re going to create a plus function which will give us the result of two number.
First we’re going to write function keyword and the name of function and we’ll pass two numbers.
function plus(number1,number2){
console.log(number1)
console.log(number2)
}
plus(10,12)
We can easily access the values from the parameters. Now we can store both in a variable like –
function plus(number1,number2){
var total = number1 + number2
}
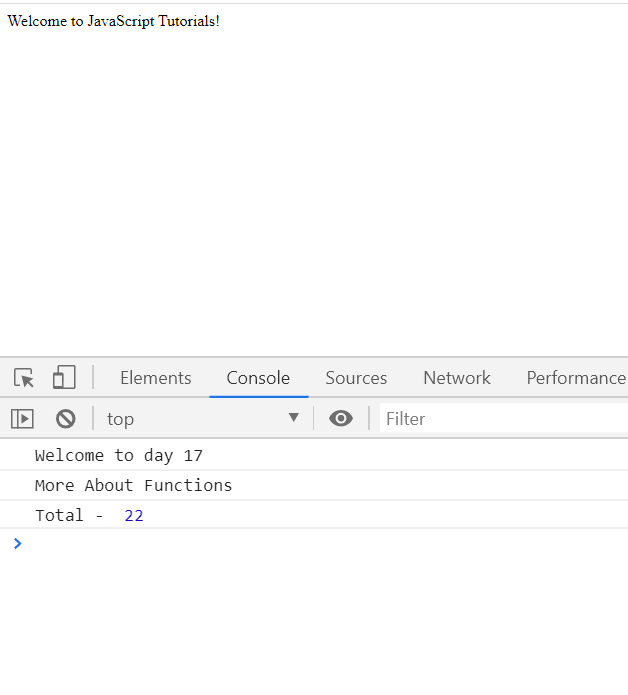
Now we can console log it on our console.
See the result
Can you write the minus function now ?
You can see the graphical version here
Source Codes - { Check commits }
 nerdjfpb
/
javaScript-Series
nerdjfpb
/
javaScript-Series
A tutorial for JavaScript Beginners
javaScript-Series
A tutorial for Absolute Beginners of JavaScript.
You can find the total pdf in - Here
You can check the commits to find the part by part codes.
Blogs
Day 1
- Day 1 - What is JavaScript?
Day 2
- Day 2 - JavaScript Types?
Day 3
- Day 3 - Javascript Types Cont.
Day 4
- Day 4 - Javascript Types Cont.
Day 5
- Day 5 - Javascript Comparisons
Day 6
- Day 6 - Javascript Variables
Day 7
- Day 7 - More About Variables
Day 8
- Day 8 - Conditional Statement
Day 9
- Day 9 - More Conditional Statement
Day 10
- Day 10 - Switch
Day 11
- Day 11 - Setup Code Editor
Day 12
- Day 12 - Loops
Day 13
- Day 13 - While Loop
Day 14
- Day 14 - For Loop
Day 15
- Day 15 - For Vs While
Day 16
- Day 16 - Functions
Day 17
Originally it published on nerdjfpbblog. You can connect with me in twitter or linkedin!








Top comments (0)