Up until now we never wrote any condition in our code, we just write one line code and executed those. But now we are going to learn about conditional statements in JavaScript.
There are
- if
- else
- else if &
- switch these are available in JavaScript to write conditions. You can write ternary operators too. But for now let's just focus on if statement.
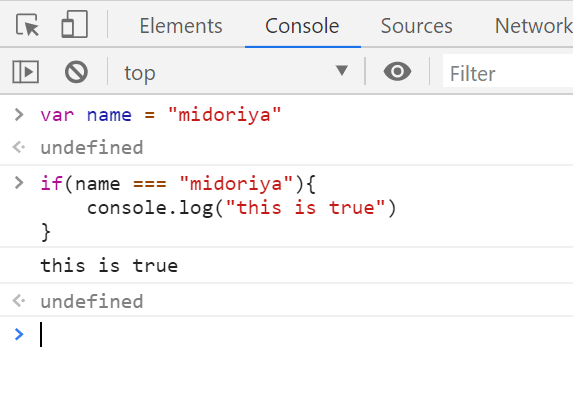
This is like English. We'll write if first then first brackets and in the brackets we'll write the condition and finally there will be second brackets where we'll write what we want to do. Look at this code -
Now let's break it down from the way. First we store midoriya string into the name, then we checked if the name is equal to midoriya then we just print in console a new string. This is easy right ? Just it's almost like plain English
Else part is easier also. If the condition doesn't match then else part will work. look here -
Now we'll learn about the else if. But let's change the name to "todoroki" first.
Like before if midoriya doesn't match then always the else part was printed, but now we want to check if the string is todoroki or midoriya or none of them. We can do it easily by just using a new else if(conditions) -
So finally what is our code ?
if(condition) {
block of code
} else if (condition) {
block of code
} else {
block of code
}
Let me know if you understand this part clearly or not!
You can see the graphical version here
Source Codes - { Check commits }
 nerdjfpb
/
javaScript-Series
nerdjfpb
/
javaScript-Series
A tutorial for JavaScript Beginners
javaScript-Series
A tutorial for Absolute Beginners of JavaScript.
You can find the total pdf in - Here
You can check the commits to find the part by part codes.
Blogs
Day 1
- Day 1 - What is JavaScript?
Day 2
- Day 2 - JavaScript Types?
Day 3
- Day 3 - Javascript Types Cont.
Day 4
- Day 4 - Javascript Types Cont.
Day 5
- Day 5 - Javascript Comparisons
Day 6
- Day 6 - Javascript Variables
Day 7
- Day 7 - More About Variables
Day 8
- Day 8 - Conditional Statement
Day 9
- Day 9 - More Conditional Statement
Day 10
- Day 10 - Switch
Day 11
- Day 11 - Setup Code Editor
Day 12
- Day 12 - Loops
Day 13
- Day 13 - While Loop
Day 14
- Day 14 - For Loop
Day 15
- Day 15 - For Vs While
Day 16
- Day 16 - Functions
Day 17
Originally it published on nerdjfpbblog. You can connect with me in twitter or linkedin!










Top comments (0)