Up until now, we are not making to remember something. Everything wasn’t stored. But from today we’ll store some value in some variables. It’s like x = 5 in math!
We can do different things with the variables. Like add 5 on the variable or change the string stored there.
In JS we use var to initial a variable. There are some other methods also, but we’ll learn those method later. Because currently we are working with basic.
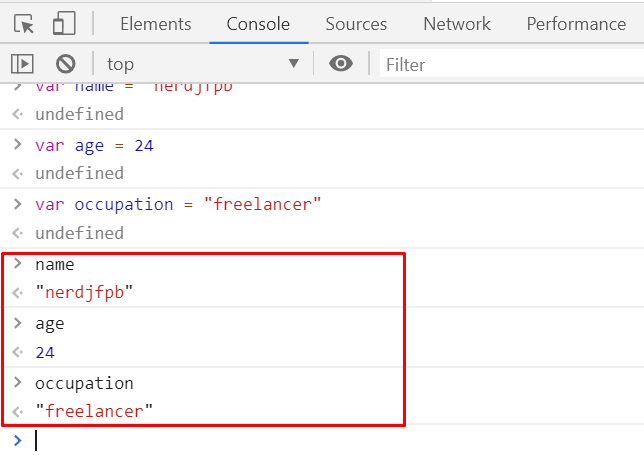
Now we can do var name = "nerdjfpb" and some other codes. For now don’t think about the undefined.
Now we can get value by just calling the variable name
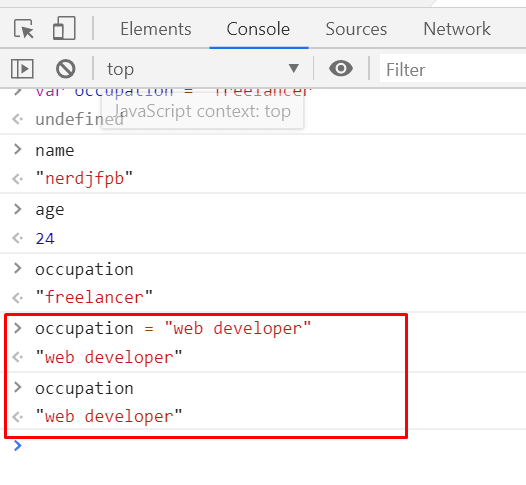
We can do different stuff with the variable, we can change a variable just to new value and it will work like – change the occupation to web developer
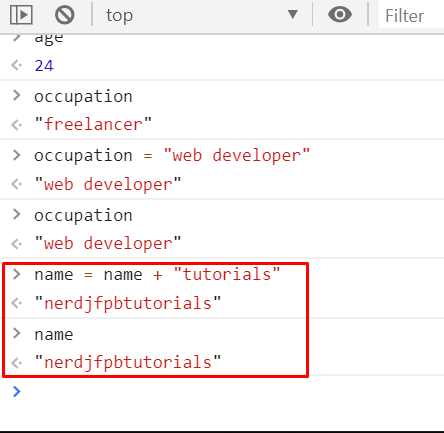
We can add some value with occupation and save it inside of the same variable like-
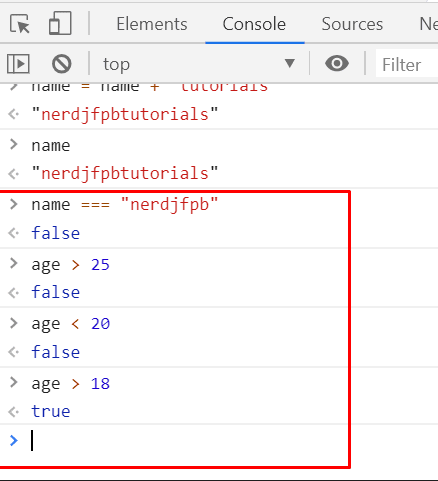
Also we can do the old things we’ve done with values. example –
Keep practicing the stuff to learn more!
You can see the graphical version here
Source Codes - { Check commits }
 nerdjfpb
/
javaScript-Series
nerdjfpb
/
javaScript-Series
A tutorial for JavaScript Beginners
javaScript-Series
A tutorial for Absolute Beginners of JavaScript.
You can find the total pdf in - Here
You can check the commits to find the part by part codes.
Blogs
Day 1
- Day 1 - What is JavaScript?
Day 2
- Day 2 - JavaScript Types?
Day 3
- Day 3 - Javascript Types Cont.
Day 4
- Day 4 - Javascript Types Cont.
Day 5
- Day 5 - Javascript Comparisons
Day 6
- Day 6 - Javascript Variables
Day 7
- Day 7 - More About Variables
Day 8
- Day 8 - Conditional Statement
Day 9
- Day 9 - More Conditional Statement
Day 10
- Day 10 - Switch
Day 11
- Day 11 - Setup Code Editor
Day 12
- Day 12 - Loops
Day 13
- Day 13 - While Loop
Day 14
- Day 14 - For Loop
Day 15
- Day 15 - For Vs While
Day 16
- Day 16 - Functions
Day 17
Originally it published on nerdjfpbblog. You can connect with me in twitter or linkedin !












Top comments (0)