jQuery is a fast, small, and feature-rich JavaScript library. This helps to write js codes easily. This saves a ton of time.
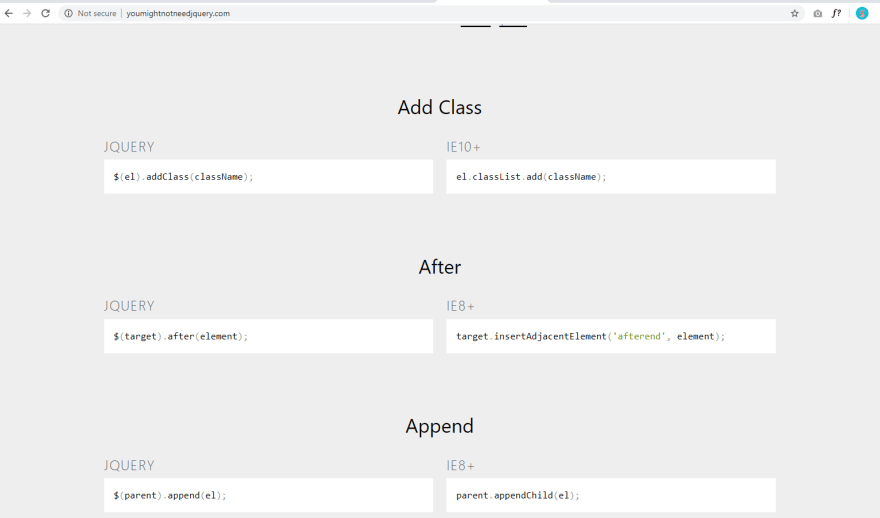
But people don't use it on new projects because there are more better library & you can do the same thing using vanila js. Check this out - http://youmightnotneedjquery.com/
But jQuery saves a ton of time before and helped to write better javascript. So there are many projects which use jQuery. To understand those project you should learn it.
jQuery has lots of plugins which can help you to do things easier (use img 4)
Bootstrap still using the jQuery
jQuery is really lightweight and it's also hosted in google so you can use cdn in your project very easily
Easy JavaScript for Designers
It will be better if you start with other js library/frameworks instead of jQuery (use react,angular & vue logo image here)
Do you want to use jQuery in your new project ?
Other posts of this series can be found here – https://blog.nerdjfpb.com/tag/javascript/
You can see the graphical version here
Source Codes - { Check commits }
 nerdjfpb
/
javaScript-Series
nerdjfpb
/
javaScript-Series
A tutorial for JavaScript Beginners
javaScript-Series
A tutorial for Absolute Beginners of JavaScript.
You can find the total pdf in - Here
You can check the commits to find the part by part codes.
Blogs
Day 1
- Day 1 - What is JavaScript?
Day 2
- Day 2 - JavaScript Types?
Day 3
- Day 3 - Javascript Types Cont.
Day 4
- Day 4 - Javascript Types Cont.
Day 5
- Day 5 - Javascript Comparisons
Day 6
- Day 6 - Javascript Variables
Day 7
- Day 7 - More About Variables
Day 8
- Day 8 - Conditional Statement
Day 9
- Day 9 - More Conditional Statement
Day 10
- Day 10 - Switch
Day 11
- Day 11 - Setup Code Editor
Day 12
- Day 12 - Loops
Day 13
- Day 13 - While Loop
Day 14
- Day 14 - For Loop
Day 15
- Day 15 - For Vs While
Day 16
- Day 16 - Functions
Day 17
Originally it published on nerdjfpbblog. You can connect with me in twitter or linkedin!













Top comments (0)