This series intends to show how I build app to serve content from my WordPress blog by using react native. Since, my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme , offline mode, infinite scroll and many more. You can discover much more in this series.this inspiration to do this tutorial series came from the React Native Mobile Templates from instamobile
In case of wanting to learn from the beginning, all the previous parts for this tutorial series are available below:
- Build WordPress Client App with React Native #1: Overview
- Build WordPress Client App with React Native #2: Setting Up Your Environment
- Build WordPress Client App with React Native #3: Handle Navigation with React navigation
- Build WordPress Client App with React Native #4: Add Font Icon
- Build WordPress Client App with React Native #5 : Home Screen with React native paper
Now, we need to display the excerpt of the overall post on the list. For that, we are going to make use of components from the react-native-render-html package. And, we need to display the published date of the article as well. For that, we are going to make use of the moment package which provides the moment.js configurations. In order to use these packages, we need to install them first. For that, we need to use the command from the following code snippet:
yarn add react-native-render-html moment
After installation, we need to remember to link them to the native project as we have done in the previous installation.
Now, we need to import both the packages in the Home.js file as shown in the code snippet below:
import HTMLRender from 'react-native-render-html'
import moment from 'moment'
Now, we are going to use the HTMLRender component and moment component in our Card template as shown in the code snippet below:
<Card.Content>
<Title>{item.title.rendered}</Title>
<Paragraph>Published on {moment(item.date).fromNow()}</Paragraph>
</Card.Content>
<Card.Cover
source={{ uri: item.jetpack_featured_media_url }}
/>
<Card.Content>
<Card.Content>
<HTMLRender html={item.excerpt.rendered} />
</Card.Content>
</Card.Content>
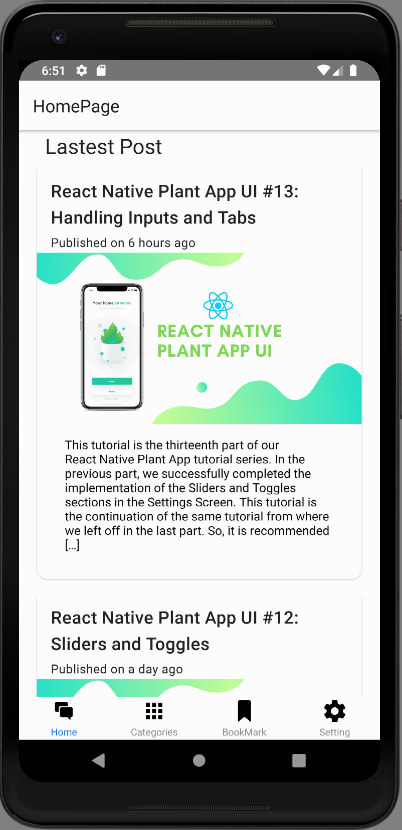
Here, we have used the HTMLRender component in order to display the excerpt data using html format. Then, using the moment method, we can customize the way in which the timestamp is being displayed.
Hence, we will get the following result in the emulator screens:
Summary
In this chapter, we learned how to set up the react-native-render-html and moment package in order to render the HTML tags and also format the timestamp using the moment package.
The post Build WordPress Client App with React Native #6 : Using Html renderer and Moment appeared first on Kriss.





Top comments (0)