Instagram has been growing like crazy over the past few years, and one of its key features that fueled that growth was the famous photo filters. By allowing users to apply various filters to their photos to make them better looking, Instagram has created an amazing product. Any modern photo app must support photo filters nowadays, so we are going to take a look at how to implement the Instagram photo filters in React Native.
In today’s article, we’re going to be talking about how to implement Instagram photo filters. We’re going to use the **react-native-image-filter-kit** package*.* Here at Instamobile, we use this library to seamlessly build this photo filters feature into our Instagram Clone.
Implementing Instagram Photo Filters in React Native
First of all, let’s install the package we mentioned earlier into your React Native project, by running:
npm install -s react-native-image-filter-kit
Here’s a simple React Native project that applies the Instagram photo filters to an image included in the codebase (the image name is “parrot.png”, so make sure you include it in your project folder, so that it can be loaded in the app). In the App.js file, simply place the following code snippet:
import React from 'react';
import {Image, SafeAreaView} from 'react-native';
import {Emboss} from 'react-native-image-filter-kit';
const App = () => (
<>
<SafeAreaView />
<Image
style={styles.image}
source={require('./parrot.png')}
resizeMode={'contain'}
/>
<Emboss
image={
<Image
style={styles.image}
source={require('./parrot.png')}
resizeMode={'contain'}
/>
}
/>
</>
);
const styles = {
image: {
width: 320,
height: 320,
marginVertical: 10,
alignSelf: 'center',
},
};
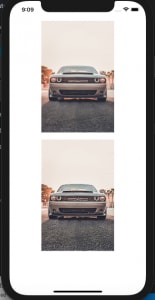
The Emboss component provided by the react-native-filter-kit takes an Image component as a prop and applies the filter as seen in the below screenshot.
There are a ton of other filter components provided by the library react-native-image-filter-kit so we are going to find a way to implement a more comprehensive filter just like the way it is done in the Instagram app itself.
First of all we need to define an array of filter components that we are going to render and select from:
import {
AdenCompat,
_1977Compat,
BrannanCompat,
BrooklynCompat,
ClarendonCompat,
EarlybirdCompat,
GinghamCompat,
HudsonCompat,
InkwellCompat,
KelvinCompat,
LarkCompat,
LofiCompat,
MavenCompat,
MayfairCompat,
MoonCompat,
NashvilleCompat,
PerpetuaCompat,
ReyesCompat,
RiseCompat,
SlumberCompat,
StinsonCompat,
ToasterCompat,
ValenciaCompat,
WaldenCompat,
WillowCompat,
Xpro2Compat,
} from 'react-native-image-filter-kit';
const FILTERS = [
{
title: 'Normal',
filterComponent: AdenCompat,
},
{
title: 'Maven',
filterComponent: MavenCompat,
},
{
title: 'Mayfair',
filterComponent: MayfairCompat,
},
{
title: 'Moon',
filterComponent: MoonCompat,
},
{
title: 'Nashville',
filterComponent: NashvilleCompat,
},
{
title: 'Perpetua',
filterComponent: PerpetuaCompat,
},
{
title: 'Reyes',
filterComponent: ReyesCompat,
},
{
title: 'Rise',
filterComponent: RiseCompat,
},
{
title: 'Slumber',
filterComponent: SlumberCompat,
},
{
title: 'Stinson',
filterComponent: StinsonCompat,
},
{
title: 'Brooklyn',
filterComponent: BrooklynCompat,
},
{
title: 'Earlybird',
filterComponent: EarlybirdCompat,
},
{
title: 'Clarendon',
filterComponent: ClarendonCompat,
},
{
title: 'Gingham',
filterComponent: GinghamCompat,
},
{
title: 'Hudson',
filterComponent: HudsonCompat,
},
{
title: 'Inkwell',
filterComponent: InkwellCompat,
},
{
title: 'Kelvin',
filterComponent: KelvinCompat,
},
{
title: 'Lark',
filterComponent: LarkCompat,
},
{
title: 'Lofi',
filterComponent: LofiCompat,
},
{
title: 'Toaster',
filterComponent: ToasterCompat,
},
{
title: 'Valencia',
filterComponent: ValenciaCompat,
},
{
title: 'Walden',
filterComponent: WaldenCompat,
},
{
title: 'Willow',
filterComponent: WillowCompat,
},
{
title: 'Xpro2',
filterComponent: Xpro2Compat,
},
{
title: 'Aden',
filterComponent: AdenCompat,
},
{
title: '_1977',
filterComponent: _1977Compat,
},
{
title: 'Brannan',
filterComponent: BrannanCompat,
},
];
Next, we have to render a horizontal list of filters at the bottom and dynamically change the filter image as the center image when a filter is selected. Your App.js file will then become:
import React, {useRef, useState} from 'react';
import {
FlatList,
Image,
SafeAreaView,
StyleSheet,
Text,
TouchableOpacity,
} from 'react-native';
const App = () => {
const extractedUri = useRef('https://www.hyundai.com/content/hyundai/ww/data/news/data/2021/0000016609/image/newsroom-0112-photo-1-2021elantranline-1120x745.jpg');
const [selectedFilterIndex, setIndex] = useState(0);
const onExtractImage = ({nativeEvent}) => {
extractedUri.current = nativeEvent.uri;
};
const onSelectFilter = selectedIndex => {
setIndex(selectedIndex);
};
const renderFilterComponent = ({item, index}) => {
const FilterComponent = item.filterComponent;
const image = (
<Image
style={styles.filterSelector}
source={require('./car.jpg')}
resizeMode={'contain'}
/>
);
return (
<TouchableOpacity onPress={() => onSelectFilter(index)}>
<Text style={styles.filterTitle}>{item.title}</Text>
<FilterComponent image={image} />
</TouchableOpacity>
);
};
const SelectedFilterComponent = FILTERS[selectedFilterIndex].filterComponent;
return (
<>
<SafeAreaView />
{selectedFilterIndex === 0 ? (
<Image
style={styles.image}
source={require('./car.jpg')}
resizeMode={'contain'}
/>
) : (
<SelectedFilterComponent
onExtractImage={onExtractImage}
extractImageEnabled={true}
image={
<Image
style={styles.image}
source={require('./car.jpg')}
resizeMode={'contain'}
/>
}
/>
)}
<FlatList
data={FILTERS}
keyExtractor={item => item.title}
horizontal={true}
renderItem={renderFilterComponent}
/>
</>
);
};
const styles = StyleSheet.create({
image: {
width: 520,
height: 520,
marginVertical: 10,
alignSelf: 'center',
},
filterSelector: {
width: 100,
height: 100,
margin: 5,
},
filterTitle: {
fontSize: 12,
textAlign: 'center',
},
});
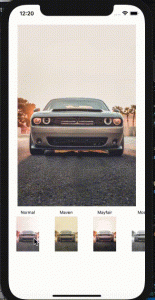
This source code will produce a simple React Native app that supports selecting various Instagram photo filters, just like the real Instagram photo editor:
After selection, the handler method onExtractImage saves the URL of the extracted image after the filter has been selected on the variable extractedUri ref which you could save on your server.
Conclusion
Now that we have learned how to implement Instagram filters you should check out our Instagram Clone template, which is a fully functional codebase, supporting most of the Instagram features, such as photo filters, ephemeral stories, and post feed.
Originally published at https://www.instamobile.io on April 15, 2021.





Top comments (0)