The app is called “Help Me” and is designed primarily as an “SOS” (distress signal) to a selected circle of trusted people when someone is going through a mental health crisis. The user can send a message with their location to one person or everyone in their community. The goal is to build a trusted community around the user with private conversations and a system to show their emotions. This will help the trusted people to be aware of the user's range of emotions.
Day 4 of Development
At the end of day 3, I finished the log-in screens and refactored the input fields to be reusable. Day 4 is about building out the user account set-up screens and researching Angular routing so the user can navigate through the different screens.
Building the set-up screens
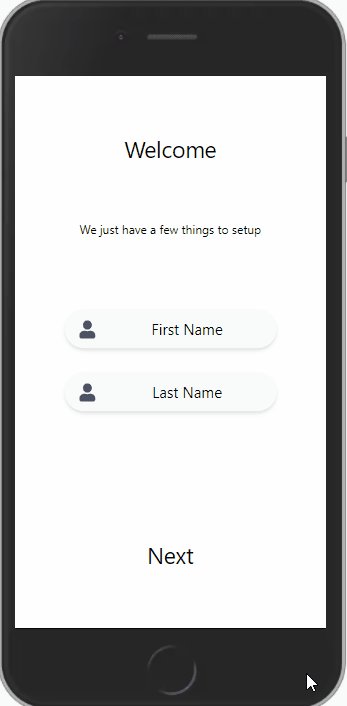
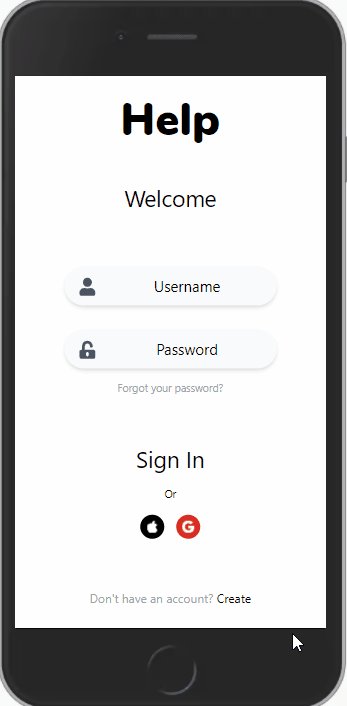
The wireframe called for setup screens that will allow the user to create their account. The picture below is my first pass at creating the first of three set-up screens.
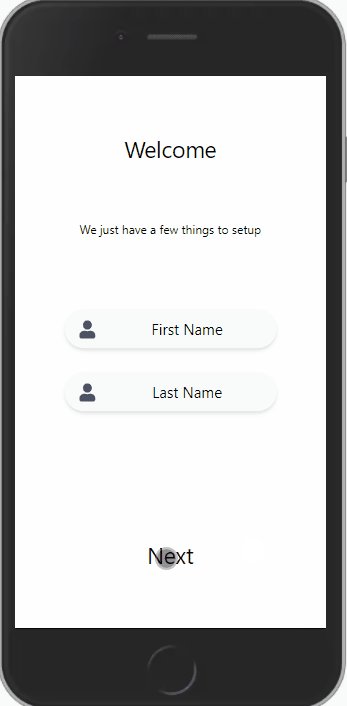
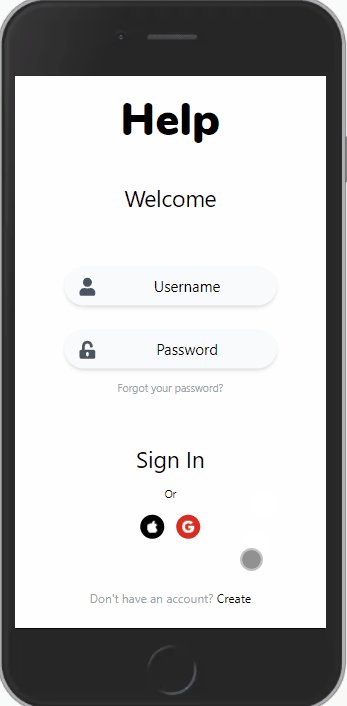
I quickly noticed that my reusable input fields were too wide and weren't center. Further research revealed this issue with input fields throughout the app. This next picture is the new set-up screen with that corrected.
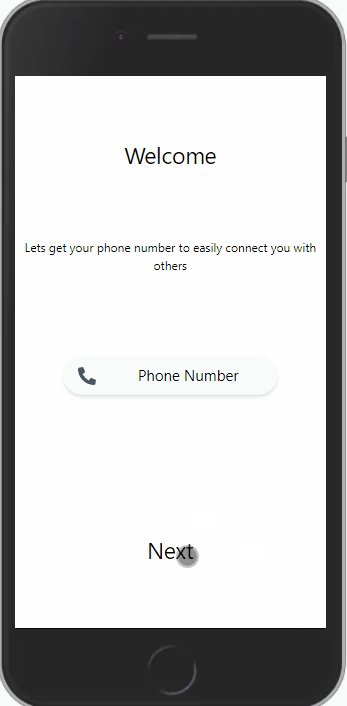
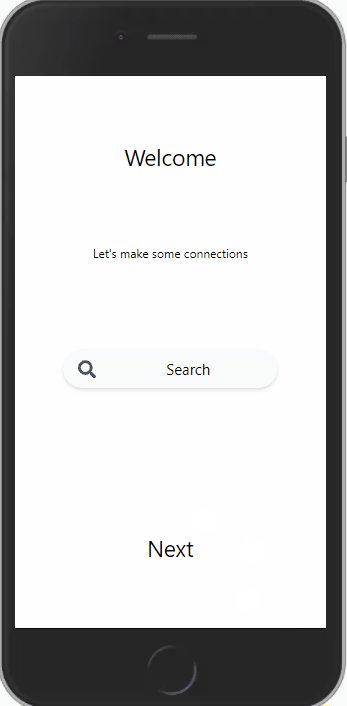
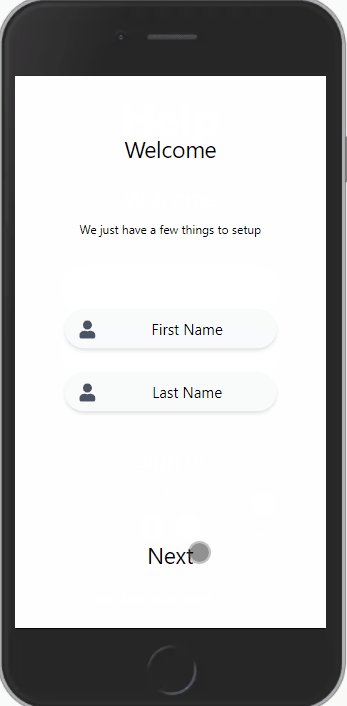
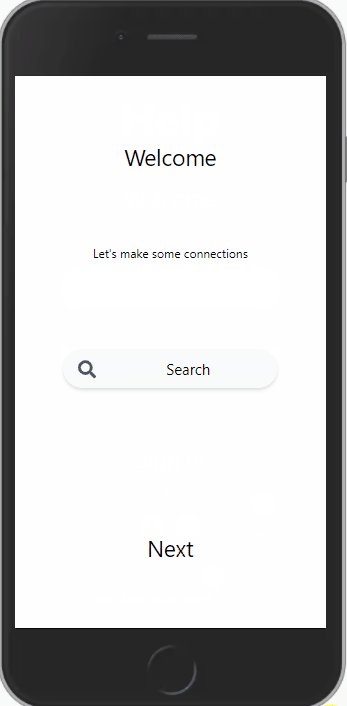
With that done, I quickly finished the remaining two set-up screens. Here is a GIF of all three screens in action.

Adding routing to the app
The next issue to tackle was connecting the log-in screen to the set-up screens via routing. The Angular team provided great documentation here on how to do that. The following is a gif of routing throughout the entire app.

What's Next
At this point, I sent my project partner, Miguel Hernandez, a standup of my progress and a pull request for comments. Tomorrow focus will be on completing any recommendations to improve my code.





Top comments (0)