Release 1.4 Contributions
In the latest release 1.4 of ChatCraft, I had the opportunity to contribute significantly towards enhancing the user experience and functionality of our platform. One of the key features I worked on was the ability to share individual messages from a chat, a much-requested feature by our users. This feature allows for more granular sharing, providing users with the flexibility to share specific pieces of information without exposing entire chat histories.
Pull Request #481: Sharing Individual Messages
The journey to implementing this feature began with Pull Request #481, where I introduced the functionality to share a single message from a chat. The implementation involved creating a new function shareSingleMessage within the ChatCraftChat class. This function clones the chat but only includes the specified message to be shared, leveraging our existing sharing logic to generate a shareable URL.
To make this feature accessible from the UI, I modified the MessageBase.tsx component, adding a new menu item "Share Message". This addition required fetching the current user and chat context, for which I utilized the useUser hook and useLiveQuery to dynamically fetch the necessary data.
Upon merging this pull request, I received valuable feedback from my peers, leading to an enhancement where the shared URL link could be copied to the clipboard. This improvement was facilitated by the React copytoclipboard hook, streamlining the sharing process for our users.
Issue #489: Date Mismatch in Shared Chats
Following the release, we identified a discrepancy in the dates displayed for shared chats. The shared chat showed the date when the message was shared, rather than when the original message was sent. This led to confusion among users, as the context of the shared message could be misunderstood. To address this, I filed a follow-up issue #489 to correct the date display, ensuring that the original message's sent date is accurately reflected in shared chats.
Peer Review: Pull Request #483
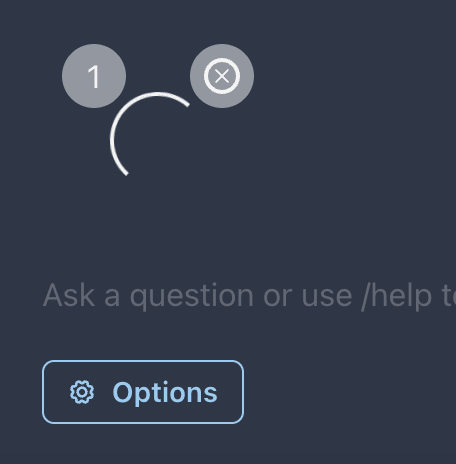
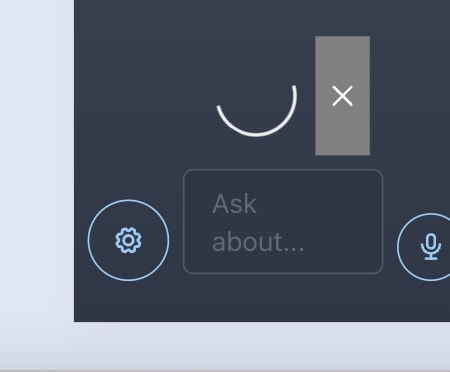
In addition to my contributions, I also had the opportunity to review the work of my peers. One notable pull request I reviewed was #483, which introduced a loading spinner for image compression. This feature enhances the user experience by providing visual feedback during the image compression process, especially useful when uploading large images. I tested this feature using the branch deploy URL provided by the Cloudflare action, ensuring its functionality and integration within our platform.
 Add loading indicator for the image compression
#483
Add loading indicator for the image compression
#483
I set the imageUrl to empty string firstly inside the process image functions and then update it with real url result when compression is done. If it is empty, the spinner in a square box will be rendered as loading status.
Fixes: #467
The contributions and collaborative efforts in Release 1.4 have significantly improved ChatCraft, making it more user-friendly and functional. I am proud to be part of a team that values feedback and continuously strives to enhance our platform. Stay tuned for more updates, and as always, happy coding!




Top comments (0)