Welcome to the Process Analytics monthly news 👋.
Our “always” reminder: The goal of the Process Analytics project is to provide a means to rapidly display meaningful Process Analytics components in your web pages using BPMN 2.0 notation and Open Source libraries.
Greetings, fellow process enthusiasts 👋 As we welcome the first signs of spring, the Process Analytics team has been hard at work, bringing you some exciting updates for March. We recently took the stage at the Bonita Day Paris event, where we showcased our project to an enthusiastic audience. And that's not all! We've also been busy cooking up a new API that lets you style BPMN elements with just a few lines of code. We're always looking for ways to improve your workflow, so read on for more details on these exciting developments!
Highlights from our participation at Bonita Day
We recently had the pleasure of participating in Bonita Day Paris 2023, an event that brings together experts and enthusiasts in the field of business process management and automation. Not only did we get to showcase our latest project features and functionalities, but we also had the chance to network with other professionals in the industry and hear feedback from analysts and clients of Bonitasoft.
We introduced attendees to the exciting world of process mining, and explained our project, Process Analytics. To give attendees a deeper understanding of our project's capabilities, we demonstrated process monitoring in two scenarios: offline and online. Using bpmn-visualization, we showed how developers can use our libraries to create custom visualizations that fit their specific needs.
Overall, it was a great experience for us to connect with other experts in the field and demonstrate the unique benefits of the Process Analytics project.
Our demo at Bonita Day: a look inside
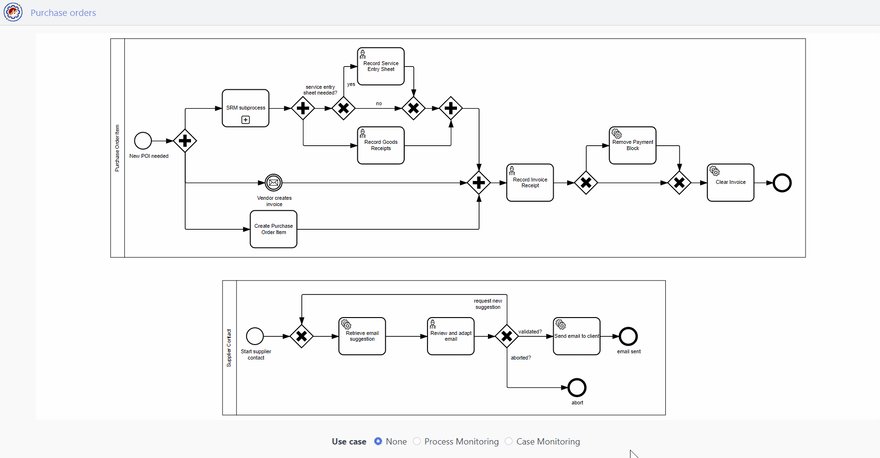
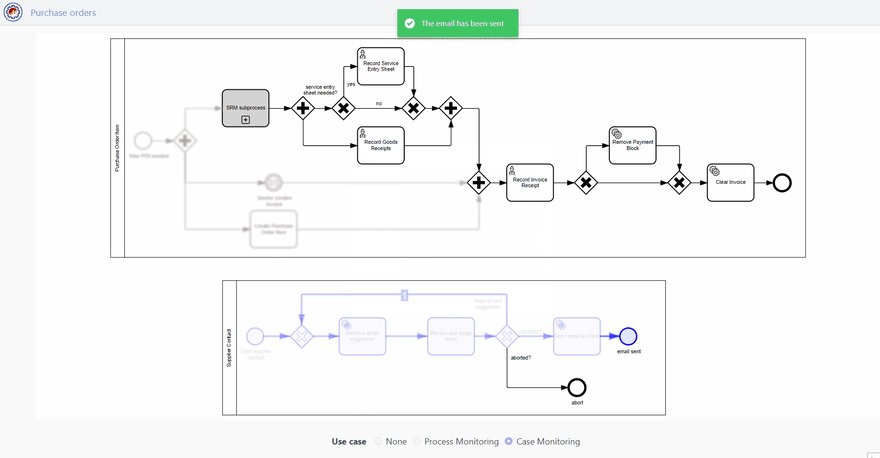
Our live demo at Bonita Day gave attendees a deep look into the capabilities of our project. We showed two process monitoring scenarios that demonstrated the various features of the bpmn-visualization TypeScript library, including applying CSS and overlays, registering interactions, and styling elements programmatically.
We demonstrated the interaction possibilities of the library that allows us to explore the different BPMN processes used in the demo and navigate to the sub-process, which was also part of the presentation.
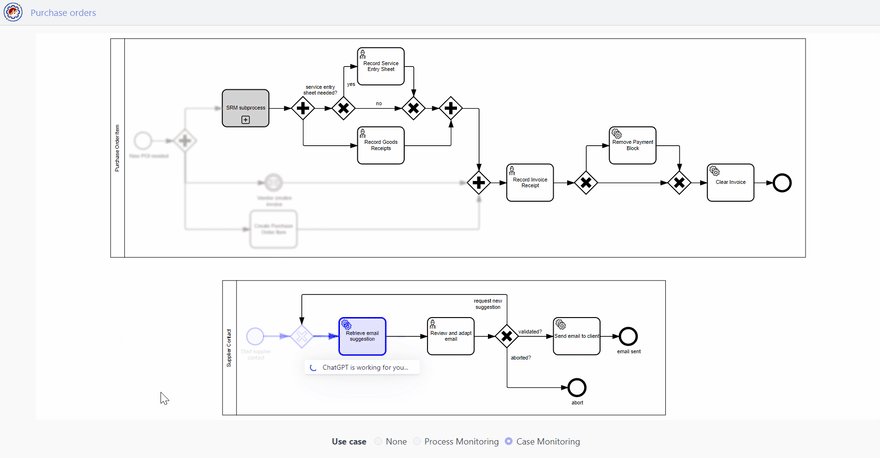
In case monitoring, we demonstrated the ability to visualize the results of a mock recommendation system and take actions by interacting with the BPMN elements.
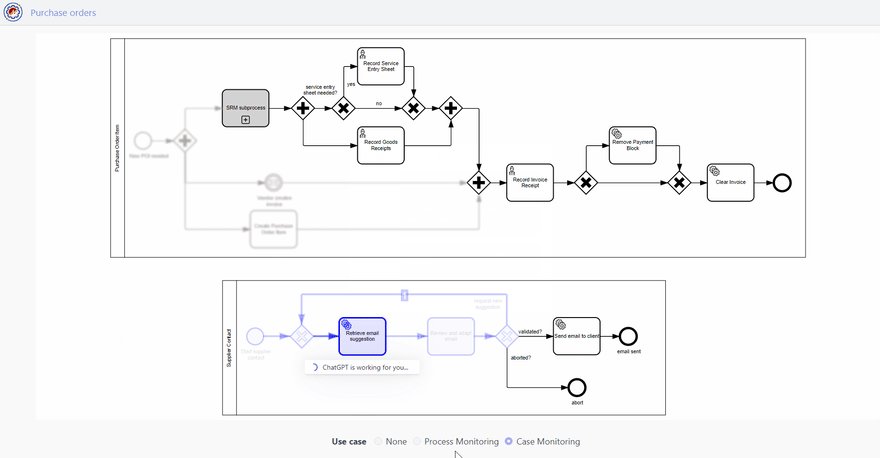
Our process monitoring scenario also showed the happy path animated on the BPMN process diagram.
For more details, check out the demo on GitHub.
The Process Analytics Project website
In February, we gave our website a fresh new look, and in March we focused on reworking the menu and improving the design for mobile users (see figure below). We're happy to announce that we have more improvements in the pipeline, so stay tuned for further updates in the coming months!
bpmn-visualization TypeScript library
In March, we released 2 versions: 0.32.0 & 0.33.0. The former includes several improvements, while the latter introduces the new update style API for programmatically styling BPMN elements.
Update style programmatically
Release 0.33.0 includes a new functionality that allows you to easily and programmatically style BPMN elements. Let's take a sneak peek at how to use this new feature with an example.
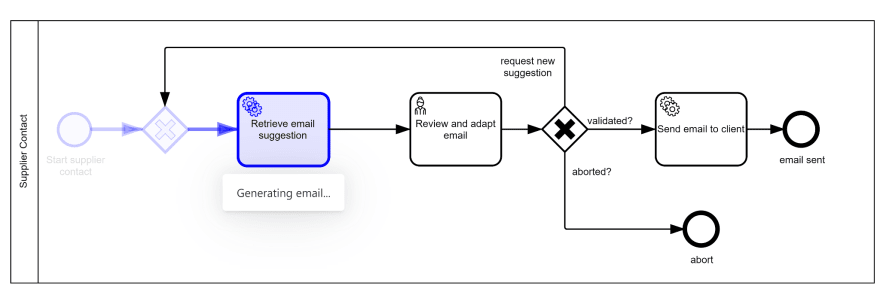
Let's say you want to monitor the progress of the execution of a BPMN process dynamically and progressively, like in the "Supplier Contact" process shown in our case-monitoring demo at Bonita Day.
With the update style API, you can achieve this easily by defining three states for the style - the activity currently under execution, the element that has just finished execution, and the elements that are already executed. To configure the style of the activity currently under execution, you can use the updateStyle method with the following parameters:
bpmnVisualization.bpmnElementsRegistry.updateStyle(activityId,
{
fill: {color: 'blue', opacity: 10},
font: {opacity: 'default'},
opacity: 'default',
stroke: {color: 'blue', width: 3},
});
For the element that has just finished execution, you can reduce its opacity using the updateStyle method like this:
bpmnVisualization.bpmnElementsRegistry.updateStyle(
lastExecutedId, {opacity: 50});
Finally, for the elements that are already executed, you can further reduce their font and fill opacities using the updateStyle method with the following parameters:
bpmnVisualization.bpmnElementsRegistry.updateStyle(
pastExecutedId,
{
font: {
opacity: 15,
},
opacity: 20,
});
In the coming weeks, we will provide several examples demonstrating the usage of this API in various use cases, and we also have plans for several improvements to be made on this API.
That’s All Folks!
That’s everything we were up to in March and we hope you found something in there to like. Stay tuned for more cool stuff coming up this spring 👋.
In the meantime, stay on top of the latest news and releases by following us:
- Website: https://process-analytics.dev
- Twitter: @ProcessAnalyti1
- GitHub: https://github.com/process-analytics
- Discord: Join our server!
- YouTube: Process Analytics YouTube channel
Cover photo "Spring ball" by Hannah Jacobson on Unsplash








Top comments (0)