Welcome to the Process Analytics monthly newsletter 👋.
As you know, the goal of the Process Analytics project is to rapidly display meaningful Process Analytics components in your web pages using BPMN 2.0 notation and Open Source libraries.
Fall 🍁 is over, December says winter is coming ☃️ and hopes that 2022 will be great too 🎁!
On our side, the project team worked hard to propose many new elements in our project:
- Website updates
- BPMN Visualization (JavaScript/TypeScript) library improvements
The Process Analytics Project website
Newsletter registration
In addition to the news we publish on Medium and dev.to, we will gradually share information by email 🎁.
You can subscribe to the newsletter directly from the Process Analytics website 😊.
Introducing the BPMN Layout Generator tool
BPMN Layout Generator is an experimental project that we started in 2020.
📣 Here’s a brand-new article presenting the project as part of a series that will continue in 2022.
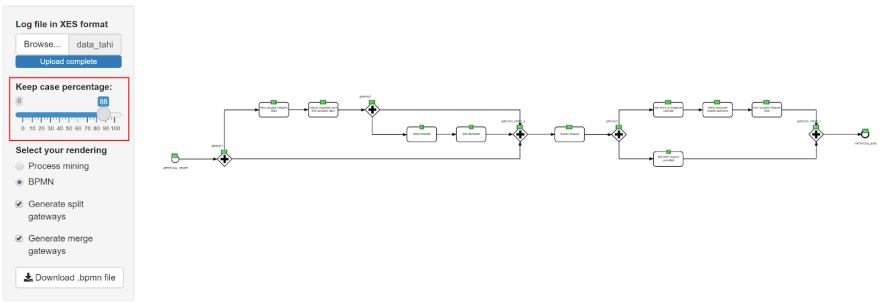
This article shows how you can visualize event logs with the BPMN layout generator.
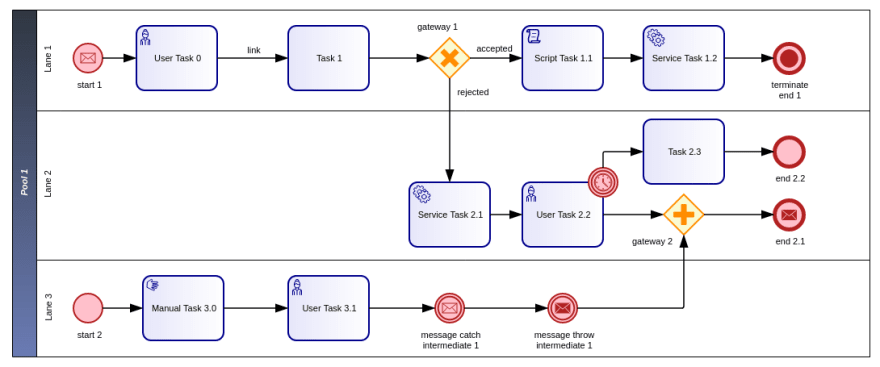
The BPMN layout generator can automatically generate a BPMN diagram from event logs. Adding BPMN objects such as gateways will help make the visual result clearer.
Generate a process diagram from an event log
BPMN Visualization JS/TS library
In December, we released 2 versions: 0.21.0 & 0.21.1.
In addition to internal improvements, we worked on improving the documentation and the styling capabilities of the library.
Styling improvements
We continued the work we started in November on styling.
As we developed a new demo (which will be available in early 2022 - teasing 😁), we found issues and areas for improvement in the styling/rendering features.
Here are some highlights.
Labels
Previously, the CSS classes added to a BPMN label weren’t correctly applied, so there was no effect in the web browser. See issue #1621 for more details.
This is now fixed, so we can add style to both elements and labels.
In the example below 👇 (preview of the new upcoming demo, teasing again 😱), we reduce the visibility of the starting path of a diagram - to better highlight the part which contains the elements we’re interested in - by blurring and fading those starting elements and their labels. 🤔 This could be used in combination with highlighting current or upcoming
elements.

Styling BPMN labels with CSS classes
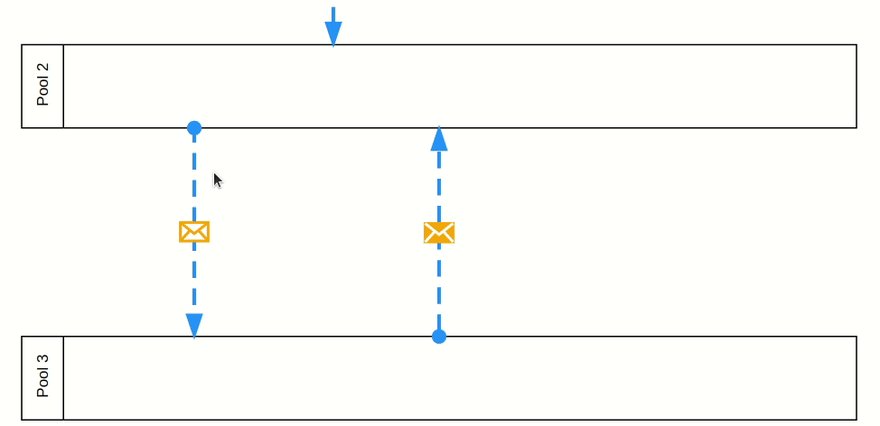
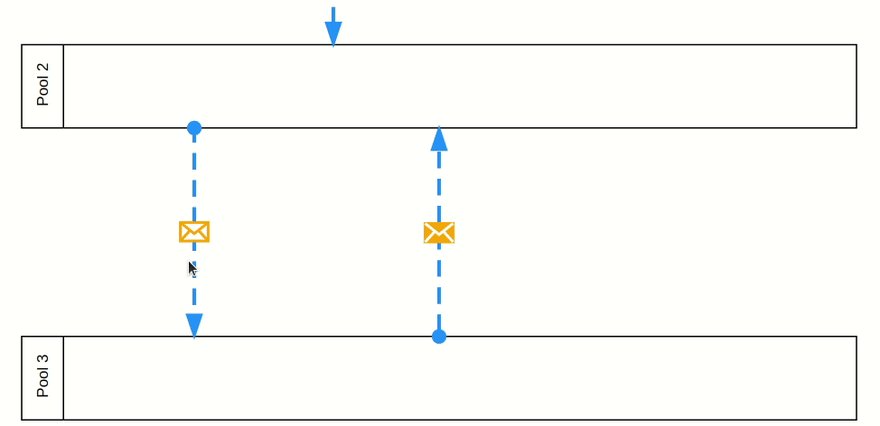
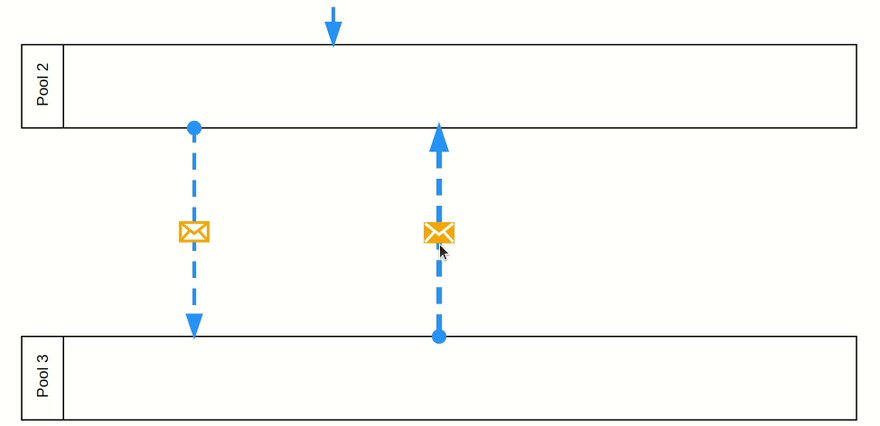
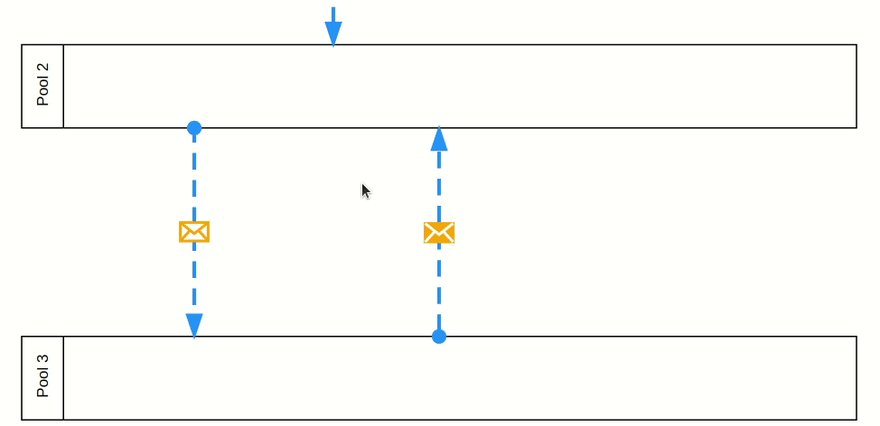
Message flow icon
The message flow icon can be styled independently from the message flow itself. Initiating and non_initiating icons can be styled independently as well 🤩.
Icon and message flow are styled differently
Documentation
Along with the styling improvements, we added a dedicated paragraph in the documentation about the BPMN rendering capabilities of the library.
For more detail, see the 📚 BPMN rendering documentation and the ⏩ Custom BPMN Theme examples.
Browser tests
We run a lot of tests to make sure the library always produces an accurate BPMN diagram rendering ✨, especially when updating browsers.
In December, we spent a significant amount of time to add more stability to the test infrastructure and add more tests in some uncovered areas (parsing, styling) 🎉
We were already testing with Chromium, Firefox and WebKit (the Safari engine). We are now running tests with the latest stable versions of Chrome and Edge.
This comes in addition to the tests run on Chromium 🤔. As the Chromium version is ahead of the stable browser channels, this lets us know that future versions of Chrome or Edge won't break the library.
For more details, see the Playwright documentation about browsers.
Plans for the future
Here are the topics we will be addressing in the coming months:
- Continue styling improvements for CSS usage and introduce an API to apply styles to specific BPMN elements.
- Create new examples to demonstrate other process analytics / process mining use cases 🤩.
That’s All Folks!
We hope you enjoyed this December project news and are looking forward to what 2022 will bring 👋.
In the meantime, to stay on top of the latest news and releases, follow us:
- Website: https://process-analytics.dev
- Twitter: @ProcessAnalyti1
- GitHub: https://github.com/process-analytics
Cover photo by Lynda Hinton on Unsplash







Top comments (0)