1. Dark mode pictures
This is how you can display different pictures in dark mode:
More on this topic on the article below:

Responsive images for better performance: Start using srcset and picture
Mustapha Aouas ・ Nov 8 '21 ・ 5 min read
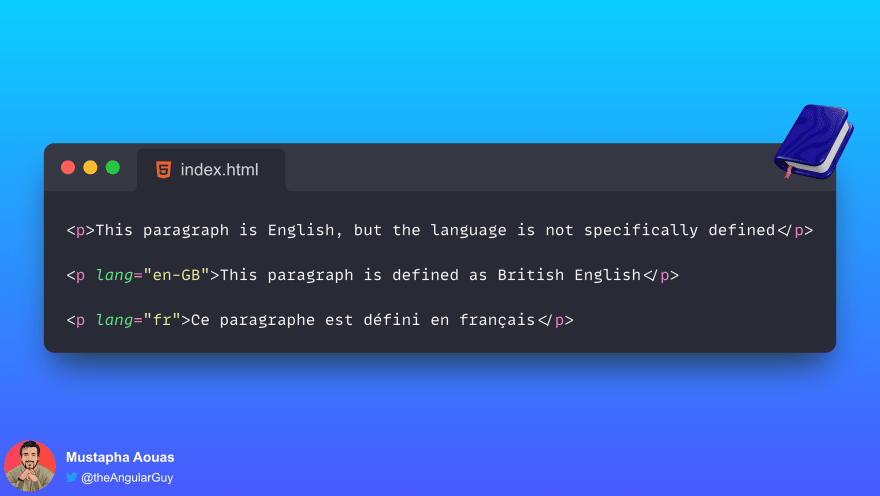
2. HTML lang attribute
In HTML, the lang attribute specifies the language in which a content is written in and it can be used to help search engines index your site:
3. CSS :lang
You can use the :lang pseudo-class to target elements based on the language they are determined to be in. Here is an example:
Hi there! I'm Mustapha, a technical writer, speaker and a passionate JS / TS developer. Follow me on Twitter for daily tech tips 🚀
4. No script
Use the <noscript> element to provide alternative content for browsers that do not support scripting, or in which javascript has been disabled:
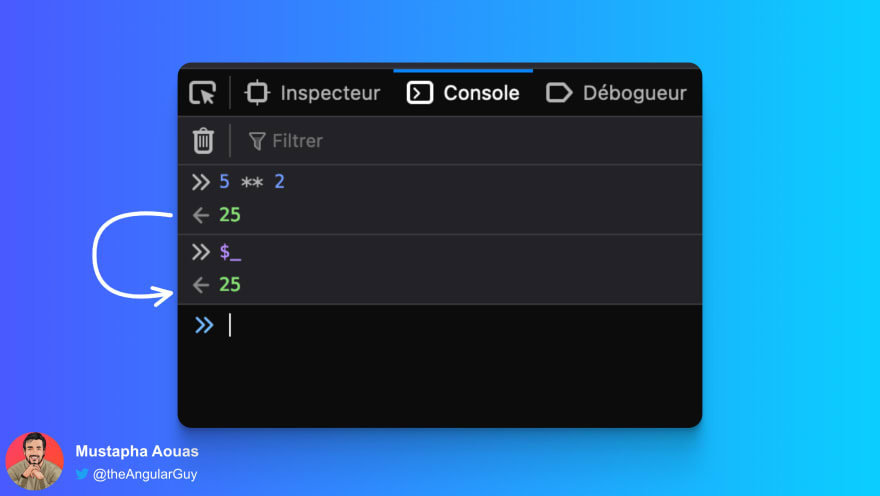
5. Devtools tip: Last evaluated expression
You can access the most recently evaluated expression by typing $_ in the console:
That's all for now. I hope you found this useful!
Leave a comment to let me know which tip (if any) you found useful ⤵
Until next time, have a nice week!












Top comments (3)
Really useful!
Thank you! 🙏
cool