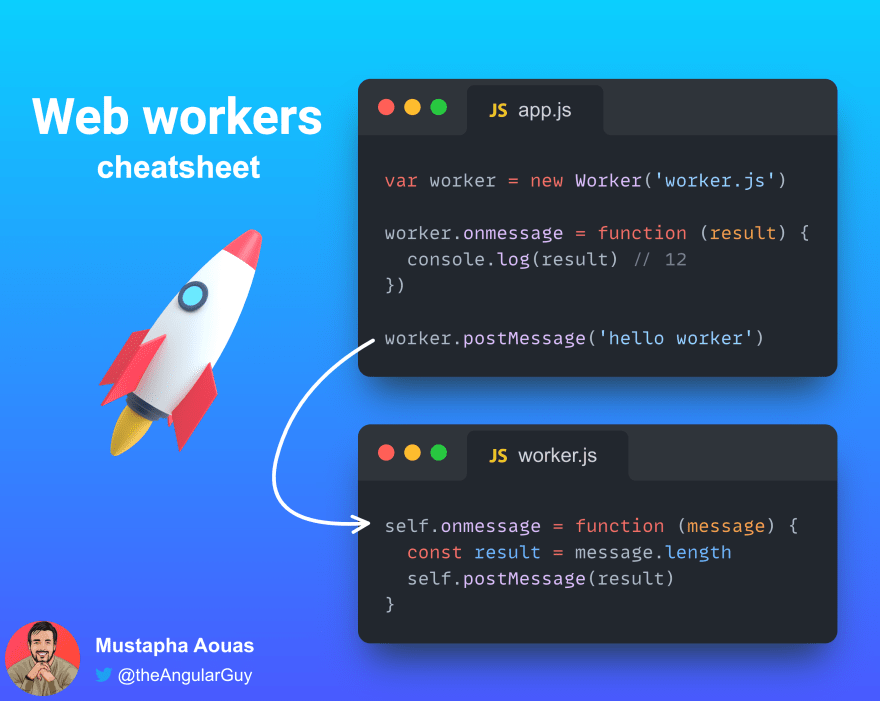
1. Web workers cheatsheet
A worker thread can perform tasks without interfering with the user interface. This can be handy if you want to perform a CPU heavy operation for example:
2. Manipulating placeholders with CSS
📍How to style a placeholder? Use the ::placeholder pseudo element
📍How to target an input with a visible placeholder? Use the :placeholder pseudo class
3. Make your headers look better
You can use the text-rendering CSS property to provides information to the rendering engine about what to optimize for when rendering text:
Hi there! I'm Mustapha, a technical writer, speaker and a passionate JS / TS developer. Follow me on Twitter for daily tech tips 🚀
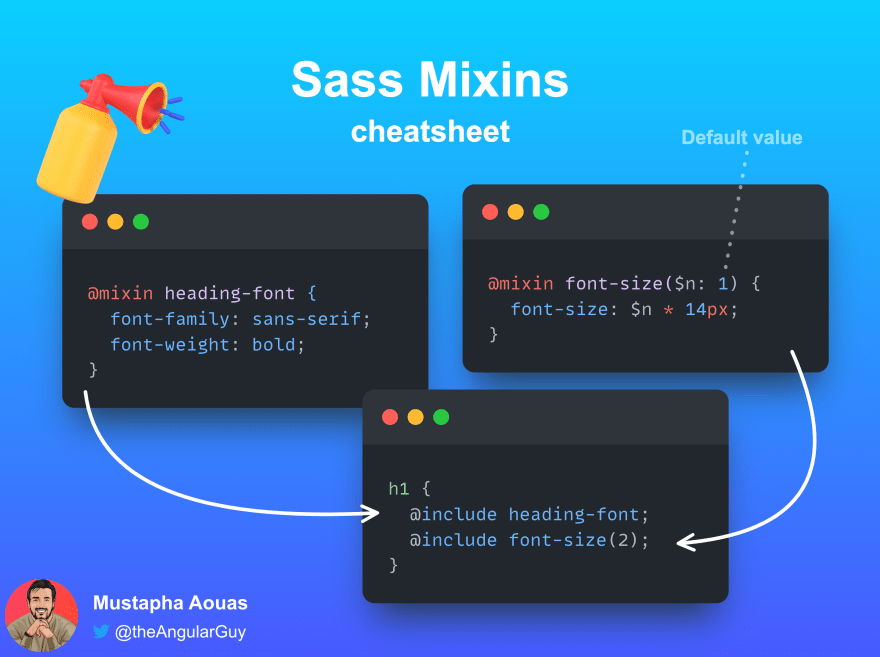
4. Sass mixins cheatsheet
You can use Mixins to define styles that can be re-used throughout your stylesheets:
5. Text alignement with HTML
You can use <sup> HTML element to display a superscripts: a raised baseline using smaller text, and <sub> to render a subscripts: a lowered baseline and smaller text:
You can achieve the same behaviour with the vertical-align CSS property. More on this below:

7 amazing CSS properties you may not know (yet)
Mustapha Aouas ・ Apr 20 '20 ・ 5 min read
Let's connect
That's it for this week. I hope you liked it. If you did, please share it with your friends & colleagues and follow me on Twitter @theAngularGuy where I tweet about web development and computer science 🚀
Cheers!












Top comments (6)
Great content series and I really love the style of your images. On point!
Thank you Jacob! 🙏
Super amazing content man!!
Thank you 🤜🤛
Good tips. But when designing your website, you should always remember about the appropriate page speed. This is one of the most important aspects of SEO.
I guess you are referring to the ‘ text-rendering´ property. It’s not something one should use on every element that’s for sure. That’s why I targeted only headers on the snippet, but maybe I should add a note or a warning about this.