Just a quick word before we start. I'm currently trying to grow a community over on twitter where I share technical tidbits I learned working in this industry for about 6 years now.
I would be super happy and grateful if you could follow me there! It will help me to make more content and articles every week 🙏
Also, English is not my first language, so please let me know if you find any misspellings or awkward phrasing.
Enough talk, let's jump right in!
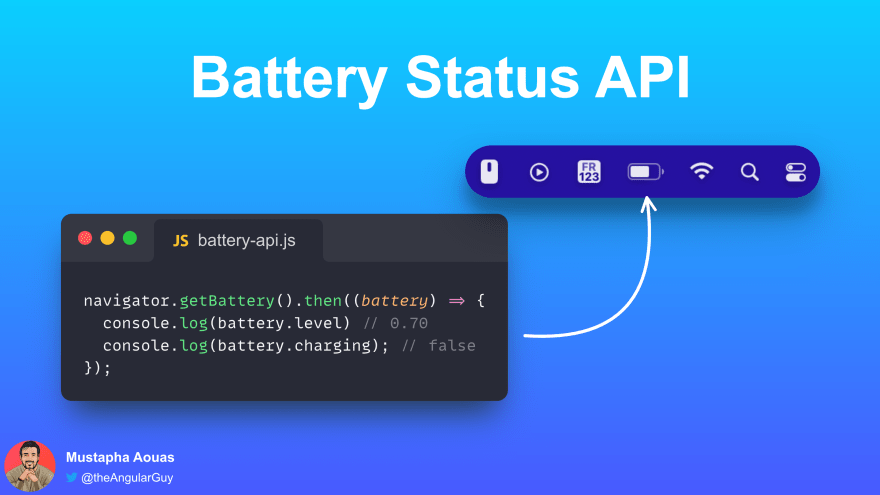
1. The battery API
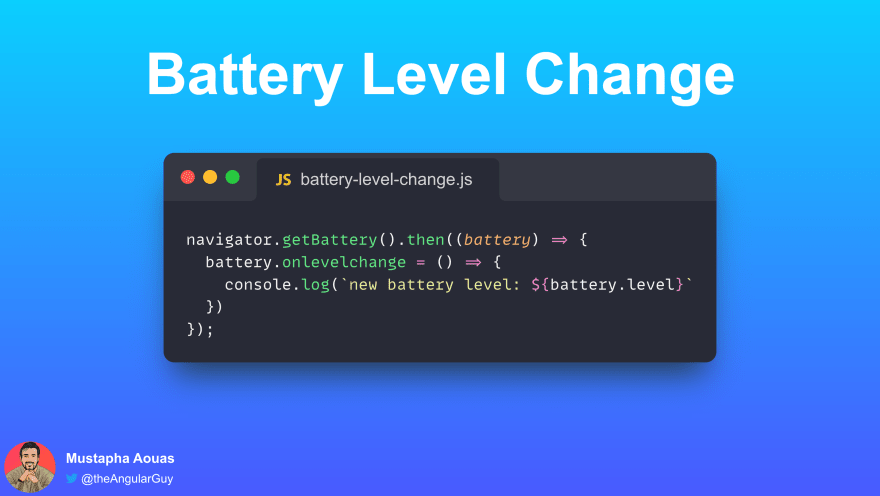
Did you know that browsers have a Battery API that provide information about the system’s battery charge level 🔋
You can listen to the level change event like this:
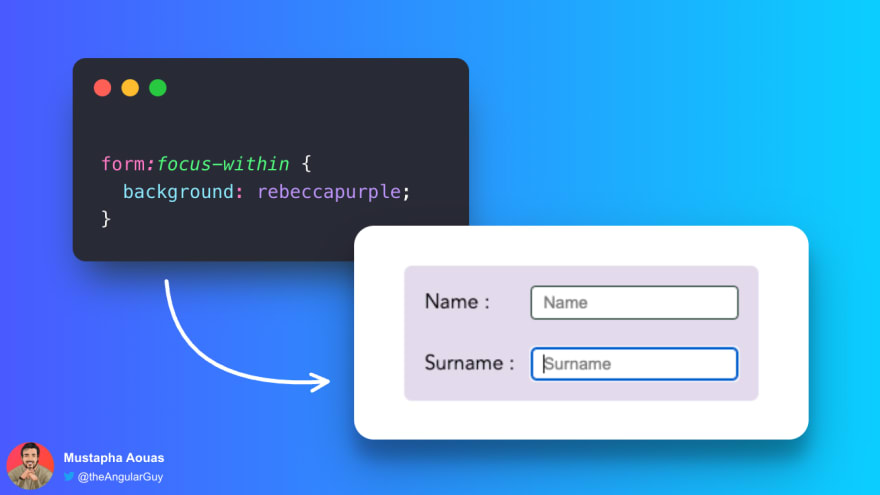
2. Focus within
The :focus-within CSS pseudo-class matches an element if it or any of its descendants are focused:
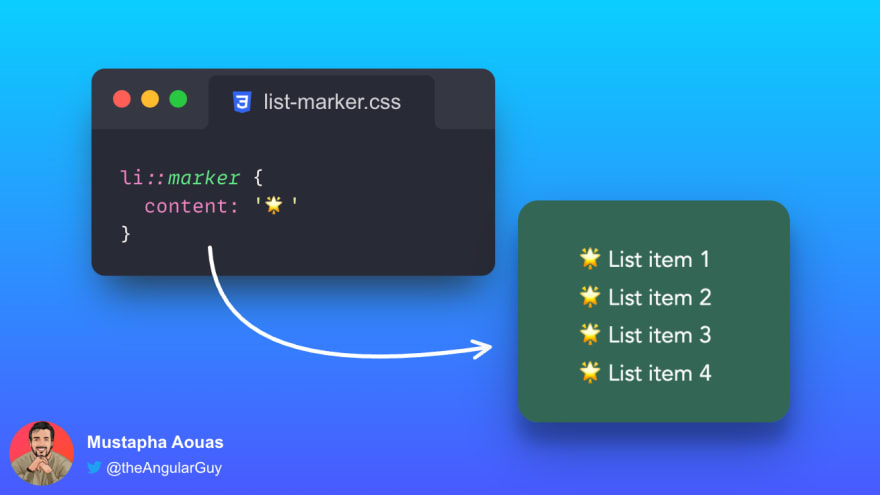
3. List markers
You can use the ::marker pseudo-element to target the marker box of a list item
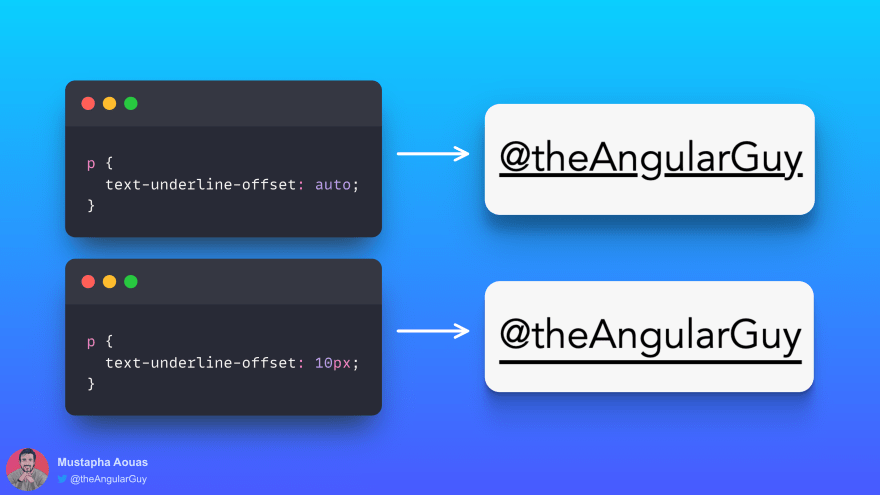
4. Offset a text underline
Did you know that you can use the text-underline-offset property to specify the distance of an underlined text decoration (applied using the text-decoration property) from its original position?
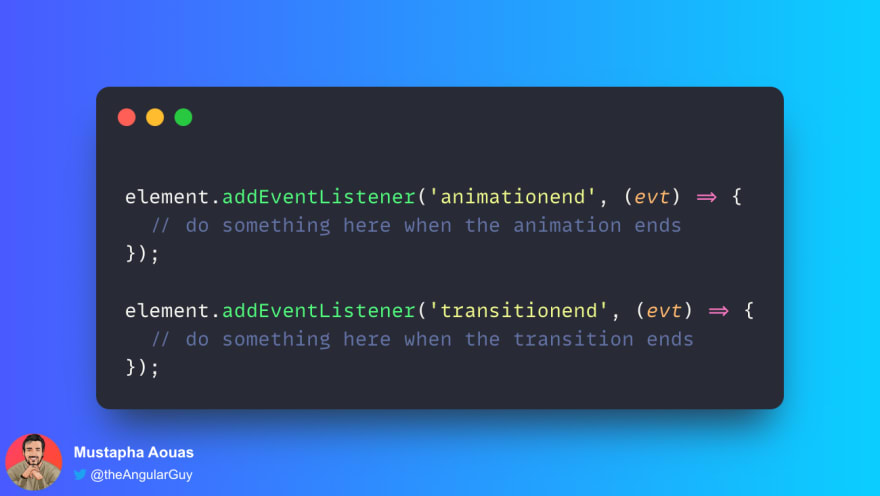
5. Animation / transition ending event
If you have a CSS animation or transition and you want to react to its ending, Here's how to do it:
This can be useful if you want to perform an animation before removing and element from the DOM for example (in case you are not using a framework that already does that for you).
That's all for now. I hope you found this useful!
Leave a comment to let me know which tip (if any) you found useful ⤵
Until next time, have a nice week!














Top comments (1)
Great wrap up to your little series. Thanks for the info!