This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since we successfully build an app on the React Native CLI path., for the next step, we try to develop this app again but using Expo. We will discover the Expo ecosystem that makes our lives comfortable and help us avoid dealing with Native modules to learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll, in-app purchase, and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native Templates from instamobile
this chapter we want to inform user for content being load and will show soon with Rnplaceholder package then we add image place holder again with react-native-image-placeholder is simple and need a little work but make good user experience take they not seen a blank screen
Content placeholder
import package to Home.js
import {
Placeholder,
PlaceholderMedia,
PlaceholderLine,
Fade
} from "rn-placeholder";
then change render function
render() {
if (this.state.isLoading) {
return (
<View style={{ marginTop: 23, padding: 33 }}>
<RNPlaceHolder />
</View>
);
} else {
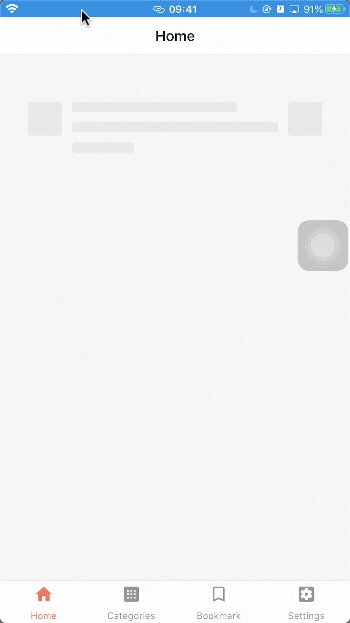
while isLoading equal true we display placeholder we can adjust placeholder style whatever your want all example available on snack
your will see simple demo for make nice we can add more row like that
but we got a lot of repeats code
<View style={{ marginTop: 23, padding: 33 }}>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
we can separate to component
import React, { Component } from 'react'
import { Text, View } from 'react-native'
import { Placeholder, PlaceholderMedia, PlaceholderLine, Fade } from "rn-placeholder";
export class ContentPlaceholder extends Component {
render() {
return (
<View style={{ marginTop: 23, padding: 33 }}>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
</View>
)
}
}
export default ContentPlaceholder
last, add back to Home.js
import ContentPlaceholder from '../components/ContentPlaceholder'
then replace old code
if (this.state.isFetching) {
return <ContentPlaceholder />;
} else {
now we can use on another screen for the next chapter
Image placeholder
next, we add another placeholder for image even another component showing after content placeholder disappear but an image will not load success for this we add another image placeholder package
npm i --save react-native-image-placeholder
then import package
import ImageLoad from 'react-native-image-placeholder';
and replace old card cover component
<ImageLoad
style={{ width: '100%', height: 300 }}
loadingStyle={{ size: 'large', color: 'blue' }}
source={{ uri: item.jetpack_featured_media_url }}
/>
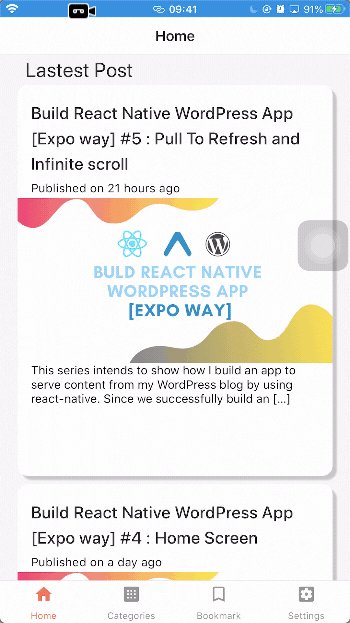
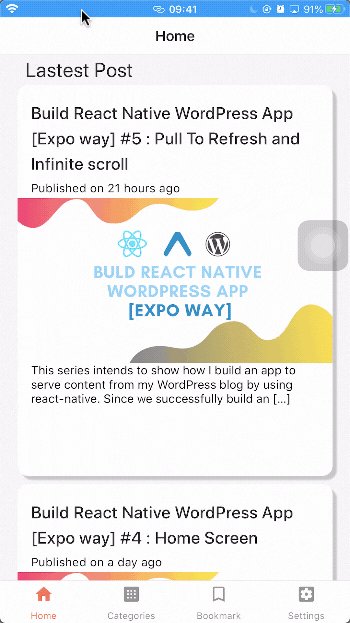
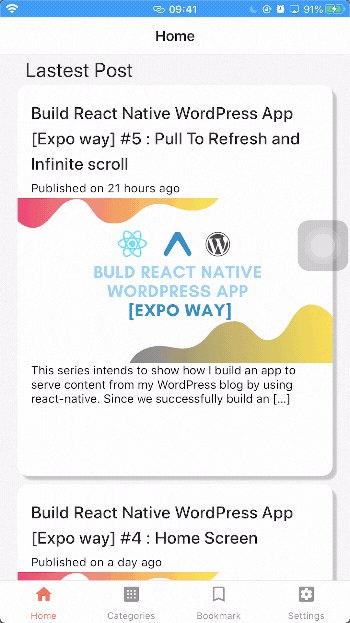
your will see result
next your can add for every screen that wants to initial make HTTP request
Conclusion
we successfully add a placeholder to our app that makes look nice and better for the next chapter. We will implement a single post screen to show individual post
Originally published at Kriss.

![Cover image for Build React Native WordPress App [Expo way] #6 : image and content placeholder](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fcdn-images-1.medium.com%2Fmax%2F3840%2F0%2Ad5lPU-n-Vvye4tVK.png)







Top comments (0)