
Update 10/2/20: If you’d like your project to be eligible for Hacktoberfest contributions, you must classify it as a Hacktoberfest Project.
Hac...
For further actions, you may consider blocking this person and/or reporting abuse


Code newbies and new open source contributors -- help us build our repository of CockroachDB To-Do apps: github.com/cockroachdb/cockroachdb...
Docs enthusiasts -- help us improve our docs: github.com/cockroachdb/docs/issues...
Go developers -- help us improve our code: github.com/cockroachdb/cockroach/i...
Detailed contributing guide: github.com/cockroachdb/cockroach/b...
Thanks for sharing the resources. I would like to participate in this challenge and will start my journey of open-source. I have some experience with flutter and I am studying core java now. I will do everything I am capable of doing.
I am excited to participate in the Cockroachdb challenge.
I hope to turn it in on time.
Thanks for the encouragement
Regards
@justobioma
Thanks for sharing your repo, Amruta! Just checking - is it okay for several folks to contribute to/open pull requests for each language-specific to-do issue, or are you accepting one PR per issue?
Thank you!
Thank you for posting this! I'm delighted to have contributed to open source for the first time this evening. Thanks for the opportunity.
Congratulations on your first contribution! Merged the PR!!
Always on the look out for new contributors over at Letra! A beginner friendly repo perfect to start your first contribution to open source.
Tech Stack: Vue.js and Node.js
Passively learn a new language every time you open a new tab
Hey there! This repository is currently on VACATION MODE🏝
Download Chrome Extension
-
🇿🇦 Afrikaans
-
🇸🇦 Arabic
-
🇧🇩 Bangla
-
🇧🇷 Brazilian Portuguese
-
🇨🇳 Chinese (Simplified)
-
🇹🇼 Chinese (Traditional)
-
🇭🇷 Croatian
-
🇳🇱 Dutch
-
🇵🇭 Filipino
-
🇫🇷 French
-
🇩🇪 German
-
🇬🇷 Greek
-
🇮🇳 Hindi
-
🇮🇹 Italian
-
🇮🇩 Indonesian
-
🇯🇵 Japanese
-
🇰🇷 Korean
-
🇵🇱 Polish
-
🇷🇺 Russian
-
🇪🇸 Spanish
-
🇸🇪 Swedish
-
🇮🇳 Tamil
-
🇹🇭 Thai
…💯% recommended for beginners 🔥
Thanks Vaibhav!! 🤩
This is my first shot at Hacktoberfest, looking forward to contribute here 🙌🏻
Will be waiting for your contribution! 🥳
Hi,
Nice work. I was wondering if this extension could be customized for other text, such as quote of the day. Will it be difficult to modify the code or is the code modular?
Sorry, if this is off-topic. Rgds
Sorry for the late reply, haven't been able to visit DEV in a while. Technically this is possible, code is quite modular! But for the quote of the day, since it's a language learning app, I'd like for the quotes to be solely related to that for now. :)
This is so cool! Despite being a software developer for the last few years, this year would be my first year contributing to Hacktoberfest and your project looks so open-source beginner-friendly, I'm already looking at how to contribute!
Thank you for the kind words, Anna! Looking forward to your contribution this Hacktoberfest!
This is a great project!! Definitely beginner friendly. Thanks for posting it here!
Thank you for contributing as well! 😊
Alo! If you are interested in React Native or not, you are more than welcome to contribute to this new project we are doing to manage Styles.
We have different kinds of issues to work on: code, docs, tests and more.
A classy approach to manage your react native styles.
A classy approach.
Did you ever want to organize your styles properly? This library contains an easy to use API that lets you organize your styles in a classy way.
Installation
Usage
Using styles
Note that we are classy now, and nobody would deny it. Next we'll define our
.globaland.namespacedstyle to use them in our components as we are doing in this example.Global styles
global-styles.jsWe are using aliases or shortcuts to define our styles. This is equivalent to do:
Hello everyone, welcome to participate in the Chaos Mesh® project. Chaos Mesh® is a cloud-native Chaos Engineering platform that orchestrates chaos on Kubernetes environments. In addition, Chaos Mesh® is a Cloud Native Computing Foundation sandbox project. You can visit chaos-mesh.org for more details.
We prepare some issues for Hacktoberfest, include:
You can look at this Hacktoberfest issue list and choose one you are interested in to complete. If you have any questions, you can join Slack channel to discuss.
DeckDeckGo is an open source editor for presentations.
If you can give us a hand, that would be awesome 💪.
I flagged some
hacktoberfestfeatures accessible for different levels, from Documentation to CSS, JavaScript, Stencil, Workbox or Markdown.The web open source editor for presentations
DeckDeckGo - The open source web editor for presentations.🚀
Create a PWA presentation using either our online editor or our developer kit with HTML or Markdown.
Cherry on the cake🍒 🎂 DeckDeckGo comes with a Progressive Web App to remote control your slides. 📱
Table of contents
Getting Started
Start your new presentation using our👉 online Editor 👈 or as a developer by following the quick Getting Started guide.
Documentation
The developers' documentation is available online at docs.deckdeckgo.com.
Contributing
Are you interested to contribute to our open source project? That would be awesome👍 Have a look to our contributing guide to get started.
Progressive Web Apps
Web Components
github.com/rootstrap/exception_hunter written in Ruby and always looking for new contributions/ideas 😉
Hey, Bruno! Can I just pick up an issue and make a PR or should I add a comment saying that I'm working on it? I wanna make a contribution this weekend.
Sure just comment that you’ll be working on it and if you need any help just ping me!
Awesome! Thanks, Bruno :)
At Django Drip Campaigns we are always looking for new contributors!
This package allows an easy filtering for sending automated email to your app users
github.com/rootstrap/django-drip-c...
Hello, if you like machine learning and contribute to open source, here at Rootstrap we have a couple of projects with some registered issues.
Those projects are:
We hope you like them and start to work with them. Thanks!
#100DaysOfCloudneeds your helpOur community is about providing support and a personal network when learning cloud computing. We have multiple open-source projects that need volunteers.
The Challenge
How to use this template:
Fill in your details where you see this icon✍️
We have provided a sample Day Journey entry staring at 0. You can delete this example.
[✍️ Your Name]'s Cloud Journey
[✍️ Introduce yourself]
[✍️ Tell us why you started this challenge]
[✍️ Tell us where you want to be at the end of the challenge]
Stepping out the door
Join our Discord and message us in the
#100-days-volunteerschannelAnyone is welcome to contribute to vimcolorschemes.com 🎉
The work is mostly frontend, but there is stuff to do on the data fetching side of the project for more advanced users. I'm also looking for feedback and improvements to the documentation.
Frontend stack:
Data is fetched and generated with the following techs:
There are already some issues that can be worked on right away, and I'm preparing more for October 1st.
Find the best vim color schemes around
Find the best vim color schemes around
Welcome🎉
vimcolorschemes is a small constellation of projects working on the common goal of building the ultimate resource for vim users to find the perfect color scheme for their development environment.
The focus here is always on the content. The simple design of the website makes the color schemes the focal point of every page. Speed and accessibility are also part of the core mission of vimcolorschemes.
Key features🚀
Get Involved
vimcolorschemes is aimed to be a collaborative project, and you are invited to help. All types of involvement are welcome!
Developers, check out the development guide to start writing code and contribute.
Issues
Bugs and feature requests are welcome. Make sure to follow the issue…
Gonna check this repo 😄
Sharing Pizzly - github.com/Bearer/Pizzly
The simplest, fastest way to integrate your app with an OAuth API 😋
What's the challenge during Hacktoberfest? We aim to reach 100 APIs readily available for Pizzly developers. Including new ones such as Soundcloud, Mailchimp, Pagerduty, Pipedrive, etc.
Why helping that project? Pizzly is an API Integration Manager. It helps developers use APIs at a faster path and in a much more reliable way. Consider Google Sheets API, it takes x10 fewer minutes with Pizzly than doing it on your own (source).
Where to start? 👉 Look at the issues opened specially for the event. Happy hacking!
Hello Hacktoberfestians :) !
ÖbEngine
I'm working on a 2D game engine using Lua for scripting !
The engine is still in alpha but there is already some games made with it :)
I've been working on it for more than 6 years and I'll keep working on it to provide the best and easiest 2D game engine ever to the gamedev community (that's my goal at least) !
There is a lot of issues flagged with Hacktoberfest you can help out with (see in the links).
What can I help with ?
🖌️ Helping with the Engine's Canvas system
🤖 Helping with the Android port of ÖbEngine
🕸️ Helping with the HTML5 port of ÖbEngine
🍎 Helping with the iOS port of ÖbEngine
🐧 Helping with creation of Linux packages
⚙️ Improving the CI/CD pipeline of ÖbEngine
🎨 Helping with designing the brand new UI for ÖbEngine (UI/UX)
🏓 Help with the Networking part of ÖbEngine
🎮 Create games with ÖbEngine and give your feedback
❓ Have another idea to help improve the engine ? Go ahead and talk about it with us on Discord or create an issue !
Links
🌐 ÖbEngine Website : obengine.io
💬 ÖbEngine Discord : discord.gg/32CamB8
🌳 ÖbEngine's GitHub : github.com/Sygmei/ObEngine
🎃 Hacktoberfest Issues : github.com/Sygmei/ObEngine/issues?...
If you have any questions, do not hesitate to contact me on the ÖbEngine Discord server :)
Every Hacktoberfest, I go to github.com/DefinitelyTyped/Definit... and submit a few more type definitions.
Each takes me less than an hour, and greatly benefits the TypeScript development experience for rest of the year.
Hello! 👋
I am Mithil.
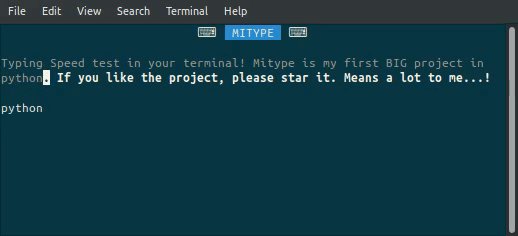
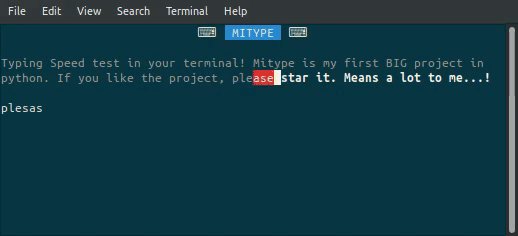
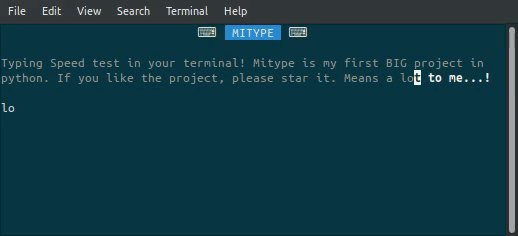
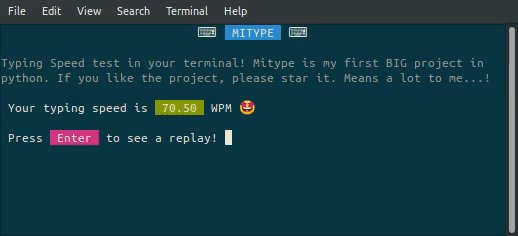
And I present to you... Mitype!
Typing speed test in terminal
Typing Speed Test in Terminal





Mitype is a program to test (and hence improve) your typing speed right from the ease of your terminal.
Written completely in python with no external dependencies!
Mitype can be easily installed by:
pip install mitypeOnce installed, you can run it simply as:
mitypeYou can also customize each run by specifying the following options as:
-f FILENAME, --file FILENAMEUses contents of file as sample text.-d N, --difficulty NN can be in range [1, 5] with 1 being the easiest. This decides the length of the text.-i ID, --id IDID can be in range [1, 6000].You can quit mitype anytime by pressing the
ESC…I would really love to have your contributions to it!
It is really easy to work with, and just requires knowledge of python and no extra modules. All modules used are in-built. I have set up some issues that you can help me with! And I plan to add more if things go well :)
Do try it out and let me know feedback and new feature ideas! ✌️
Your project seems very cool and I'm interested in contributing. I've never worked on a command line tool before, do you have any documentation or guides for how to set up your project locally for development purposes? Thanks! :D
Hi Anna 👋
Thanks for your interest! The instructions you are looking for are given inside BUILD.md. I realised that build document wasn't mentioned anywhere in the contribution guideline. I've added the link there as well now :)
Perfect, thank you!
We are looking for contributors at Appsmith.
Appsmith is the only open source low alternative to low-code builders like PowerApps, Salesforce Lightning Platform etc. It's the quickest way to build customizable admin panels & dashboards by connecting to custom APIs or databases.
Frontend Stack: JS/React
Backend Stack: Java
A low code way to build dashboards, workflows, forms, and any internal tool.
Appsmith
A low code way to build internal tools.
The only open source alternative to MSFT Power Apps, Salesforce Lightning platform, Service Now platform, Quickbase, Retool, Forest Admin, and many more.
Built with empathy, not just ❤︎
Appsmith is a fast, easy, and secure way to build any custom internal tools. Here's how you build something:
Do all this without depending on multiple UI libraries, coding authentication logic or writing any DB or API integrations. See the looped gif below to see how something gets built on Appsmith. It might remind you of Visual Basic.
Demo Video
In the lead up to Hacktoberfest, we are also running a bug bounty program "Above Beyond". Check out the the details 👇
Appsmith $1000 Bug Bounty Program
Arpit Mohan ・ Sep 18 ・ 2 min read
Appsmith lookS awesome! I will help you
All level devs are more than welcome to contribute to Appwrite (github.com/appwrite/appwrite). You can help us with both backend, ops, and client stuff.
We could also use help with creating demo, tutorials and integrations for different frameworks and platforms like: React JS, Angular, Vue, Svetle and Flutter.
We also need some help with Docker image optimisation and conversion of images to Alpine as base image.
We give cool swags to all contributors 🤩
Hi Eldan, I have worked with Alpine to build Docker images before and I need it now for my own project too (link). So I can take that work of conversion. I am going to look around your product to get an idea beforehand.
We have some of the code samples for the developer community who refer to on regular basis. So we picked up small tasks like refactoring and reorganising sample app codes for especially for beginners to make quick Pull requests.
Find Freshworks Samples App repository and dive into
issues.If you prefer a bit more challenging tasks, look out for tags those don't have
good first issuetag. We are hoping to help at least 100 developers make PRs to be one among first 10 PRs in their career this Hacktoberfest 2020.Collection of Freshworks sample apps demonstrating various platform features (App Lifecycle events, Data APIs, Event APIs, Interface APIs, Data storage, OAuth, Serverless, and much more). https://developers.freshdesk.com
Freshworks Sample Apps
Sample Apps in this repository demonstrate features of our developer platform. Any app that you build will be run as part of the in-product experience. Join us in crafting those experiences.
Explore Tutorials
Setting up environment
Overall references
I would say i don't get it, what is this all about. But i will look into this later 🙌
That's very fair impression Uzair. So I though, to write my first blog on dev.to elaborating an answer to it.
Try something different this Hacktoberfest. May be a Freshworks App?
Saif Shines ・ Sep 24 ・ 3 min read
I'm readyyy 🙌🏼
I search contributors for the Awesome Web Monetization repository. I you already know what is the Web Monetization, this is great ! Add your tool(s), nice project(s), post(s) and tutorial(s). Feel free to contribute 😄
For users who not know what is that, you have this website for a demonstration 😊
🕶️ Stuffs about Web Monetization. Packages, articles, documentation links and others tools.
If you are interested in learning about React and contibuting to displaying a map faster, you can check out WeatherMan React. Site can be checked out on ghpages.
New contributors are welcome!
Look at the issues here github.com/dsaw/weatherman-react/i....
hello, this is my first time to participate, I will try to work on your repo.
Is hacktoberfest label a requirement for my pull request to be valid for this event?
LibreLingo 🐢🌍📚️, is looking for contributors!
🐢 🌎 📚 an experiment to create a community driven language-learning platform
LibreLingo
an experiment to create a community-driven language-learning platform
Start learning! • Chat with us! • Become a contributor! • Why I built LibreLingo
Project goal
My goal is to start a community-driven language-learning platform that gives it's users and contributors a way to influence its future and adapt it to special requirements.
To achieve that, I release all source code under the AGPLv3 free software license, which guarantees end users the freedom to run, study, share, and modify the software.
In addition to licensing the software under a free software license, the course content will be decoupled from the software itself, and the development of AGPLv3 or public domain course content will be encouraged. This should allow course developers to retain the freedom to choose how they use their work.
Once course content is properly decoupled from the software, it should be possible to experiment with alternative ways of…
The Jenkins project would love to have Hacktoberfest contributions. Choose an area that interests you and start contributing.
If you're not sure what interests you most, consider:
COVID Can I Do It is an evidence-based online tool to help people better understand their risk of COVID-19 doing daily activities while social distancing.
✨ We are actively looking for contributors of all levels! ✨
Frontend: VueJS with Vuex, Vuetify for UI
Database: Google Firebase Realtime Database
If you want to find out more about the project, please check out our README and CONTRIBUTING.md.
All open issues are up for grabs and we've also marked some issues with the
Hacktoberfestlabel!Happy hacking! 💻 🎃
Our community has many welcoming and inclusive projects with people willing to help and pair with you, from frontend to backend bots to GitHub Actions!
We have access to GitHub Beta features to play with too in our organisation, which you can also join for practice and help your profile stand out.
We do live streams on YouTube too, to help people with open source, come and say "hi" :)
eddiejaoudecommunity.github.io
github.com/EddieJaoudeCommunity
youtube.com/eddiejaoude
👋 Hi Hacktoberfest Fans! Adrienne from MongoDB here :)
MongoDB is joining in on the fun and has several ways you can get involved! Check it out:
⚡ Contribute to one of our repos:
We are focusing our efforts around O-FISH, the open source mobile application that helps WildAid patrol for illegal fishing and keep our oceans pristine.
Check out the 4 repositories you can contribute to:
Web application for the Officer's Fishery Information Sharing Hub (O-FISH). The web app allows agencies to gain insights from the aggregated information gathered during a routine vessel inspection (submitted via the web app).
Realm application code and sample data for the Officer's Fishery Information Sharing Hub (O-FISH). The mobile app allows fisheries officers to document and share critical information gathered during a routine vessel inspection. The web app allows agencies to gain insights from the aggregated information.
Android app for the Officer's Fishery Information Sharing Hub (O-FISH). The mobile app allows fisheries officers to document and share critical information gathered during a routine vessel inspection.
iOS app for the Officer's Fishery Information Sharing Hub (O-FISH). The mobile app allows fisheries officers to document and share critical information gathered during a routine vessel inspection.
⚡ Recommend an open source project (or one of your own!):
We will also be featuring other community open source projects that utilize MongoDB Solutions including mongod, Atlas, and Realm to help members of the community find the right opportunity to contribute and earn their shirt! If YOU have an open source project that you'd like others to contribute to that uses MongoDB in some way, comment on this post!
⚡ Earn limited edition MongoDB Community Forum badges:
We will also be awarding forum badges to community members who complete Hacktoberfest and a special “O-FISH Contributor” badge to any community member who helps improve #o-fish by submitting a pull request with improvements, bug fixes, or documentation enhancements.
⚡ Join our virtual kickoff event:
We're starting the party with a virtual kickoff event on October 6th! Join us to get more info on all things Hacktoberfest and MongoDB.
⚡ Keep an eye out for Hacktoberfest Twitch streams:
Throughout the month of October, we'll have dedicated Hacktoberfest streams! This is a great way to ask us questions directly, learn about how to contribute, and to see the cool things your peers are building! Follow us on Twitch so you don't miss any of the action!
Check out the full details on MongoDB + Hacktoberfest in our $weeklyUpdate!
MongoDB $weeklyUpdate #5: Hacktoberfest!!!
Adrienne Tacke ・ Sep 28 ・ 6 min read
I have 2 projects which I am preparing for the Hacktoberfest.
Both repositories offer tasks from simple (translations, UI, HTML templates, ...) to more complex (text analysis, data processing, ...).
I will be available for any questions throughout the Hacktoktoberfest and will be happy to help you with any problems you might have.
Stack:
A text editor engineered for creative writing.
OmniaWrite
A text editor engineered for creative writing.
Visit homepage »
View WebApp · Report Bug · Request Feature
Table of Contents
About OmniaWrite
OmniaWrite is a next-generation plain text editor engineered for creative writing. It is perfect for writing novels, lyrics, poems, essays, drafts and screenplays.
Writing a good story is one of the most challenging things in life. But for many it is a dream worth pursuing.
OmniaWrite doesn't help you create a novel out of nothing, but is a faithful companion at every step of your projects. Organisation, environment for concentrated work, export to all common file formats and much more.
Full Featured Text Editor
Everything you need. Nothing you don’t.
Chapters and Scenes
Write in chapters and scenes to give your text more structure and add manageability. You can move and rearrange scenes at will without having to…
Node.js ebook generator using Embedded JavaScript templating.
omnia-ebook-generator
Table of Contents
Features
Installation
npm i omnia-ebook-generator # or yarn add omnia-ebook-generatorHow to use
Of course i'll help!
Hello 👋
Hacktoberfest 2020 has started, and the ImageKit team is excited to have you contribute to our projects. Register at the Hacktoberfest site, so you can get your t-shirt!
We offer a forever free plan for the community, and 20000+ developers use ImageKit.io to resize and optimize images in real-time.
What to Work On?
We have prepared a list of beginner-friendly issues to work on so you can get your feet wet in contributing to open-source projects. There are several repositories in different programming languages that you can contribute to:
Client-side SDKs
Server-side SDKs
Get started
hacktoberfestorgood first issueto work on. If you find one that looks interesting and no one else is already working on it, comment on the issue that you are going to work on it.What you can expect from us
Things that are ALWAYS welcome
If there's some other way you'd like to contribute, start a discussion by creating an issue in the relevant repository.
Resources
Good luck and happy Hacktoberfest!
Hi! for those of you who are looking for a Kotlin project to help in the next Hacktoberfest, I'm sharing with you the tasks you can pick in the Hexagon Toolkit project (you can find more information about the project on the Web page, GitHub organization and the main repository).
If you find the project interesting, you can check the tasks labeled with
hacktoberfestin the following boards:Once you have found an appealing task, you can read the Contributing Guide with all the details on how to proceed to start working on it. If you would like to take a task, and you find the information incomplete, do not hesitate to contact me for any detail you want or need.
Thanks... And happy coding!!!
Hexagon is a microservices toolkit written in Kotlin. Its purpose is to ease the building of services (Web applications, APIs or queue consumers) that run inside a cloud platform.
Hexagon
The atoms of your platform
Home Site | Quick Start | Developer Guide
What is Hexagon
Hexagon is a microservices' toolkit (not a framework) written in Kotlin. Its purpose is to ease the building of server applications (Web applications, APIs or queue consumers) that run inside a cloud platform.
The Hexagon Toolkit provides several libraries to build server applications. These libraries provide single standalone features and are referred to as "Ports".
The main ports are:
Each of these features or ports may have different implementations called "Adapters".
Hexagon is designed to fit in applications that conform to the Hexagonal Architecture (also called Clean Architecture or Ports and Adapters Architecture)…
Hello DEVs👩💻👨💻, Feel free to contribute to some of my open-source projects this Hacktoberfest☃️✨
Express AutoDocs
Purely javascript-based GitHub action which scans and generates documentations from express APIs
A GitHub action which automatically generates documentation for your express APIs.
This action automatically scans for express APIs in your codebase and generates a documentation website
How to add to your workflow❔
To add this action to your workflow simply modify your workflows main.yml file.
React Native Wifi & Hotspot Wizard
A react native library to integrate Wifi & Hotspot related functionalities in your apps easily.
Would love to have some iOS & Android based contributions here
Configure essential Wifi and Hotspot Settings Easily
This library also automatically deals with run-time permission management.
Getting Started
Install The Library Using NPM
Link The Library
Usage
Refer Official Documentation for detailed usage of all the methods :-
To checkout this library before using it you can install WifiAndHotspotWizardDemo.apk
You can also find the code for Example Application over Here
You can find all the changes made to this library in CHANGELOG.md
Feel free to contribute to this library, any small addition to this is very much appreciated and welcomed :)
Checkout the CONTRIBUTION Guidelines to get started.
You can start…
Check out my GitHub Profile to view other projects you can contribute to
Hey, I'm interested in contributing to express-autodocs repository. Any particular bugs or issues that I can target?
Hey, thanks for showing your interest 😄, I will create labels in the issues section, you can pick any one and start working on it, just let me know in the comments.
Yeah sure, will check them out.
Tails is a (no-config) copy'n paste library of templates and components hand-crafted using TailwindCSS.
Feel free to contribute on GitHub 💚
Tails is a (no-config) copy'n paste library of templates and components crafted using TailwindCSS
Tails is a (no-config) copy'n paste library of hand-crafted templates and components built in TailwindCSS.
Starting the 13th October. Tails will be restricting contributions for a week, to handle the backlog off pull requests.
It's pretty simple to use any of these components or templates in your project. Any component you wish to use can be copied and pasted into your own project. Visit the Components page to view the components and view the source code. Additionally, you can view the Templates and simply copy and paste these templates into your own project.
If you are contributing, please read the contributing file before submitting your pull requests.
Hey all, I have a tiny handful of projects that take contributions very gladly:
github.com/dnnrly/abbreviate
github.com/dnnrly/httpref
github.com/dnnrly/s3backup
github.com/dnnrly/paragraphical
They are all Go CLI tools and packages that are small enough to fit in your head and add something to in an evening.
Beginners very much welcome, positively encouraged even.
Blitz.js is a framework for building fullstack React apps and we are participating in Hacktoberfest! We are currently preparing and looking forward to welcoming new contributors to our community. We have several repositories that you can contribute to:
Join our Slack to meet the community.
github.com/vonage has both front-end and backend SDKs, CLIs, and example projects for contributors(first timers to advanced) of all levels to contribute. We are in the process of labeling our issues now for Hacktoberfest so check us out come October :)
Anyone with experience in stylesheets, we're looking to transition from standard CSS to LESS for our Cordova mobile app as well as add some other functionality; feel free to check out the issues:
📱 Cordova-based mobile client for Scratch
Itchy
A mobile client (app) for Scratch built with Apache Cordova
Building
Requirements
npm install -g cordovaFirst, clone the repository:
Then go into it and install all dependencies:
cd itchy-cordova npm installYou should see two version numbers appear. Then run the build script:
It'll build you the runnable source files (HTML, CSS, and JavaScript) in a directory called
www. After that you can build the project into an Android package (APK) file:The last few lines of the output of that command will tell you where the…
Hi Micah, I could help with it, I have experience migrating from CSS to other preprocessors and refactoring HTML, but first I want to ask you some questions about it :)
There is a place where I can connect with you? I just follow you here, if you can follow me back we can talk by DM 💜 Thanks in advance!
Sounds good! Also, GitHub is good.
If you're Android Developer then can work on following issues:
Redesigning UI with Jetpack Compose UI
github.com/PatilShreyas/Foodium/is...
github.com/PatilShreyas/Covid19-No...
Migrating Java Android library to Kotlin Programming Language
github.com/PatilShreyas/MaterialDi...
Add cool animations with MotionLayout
github.com/PatilShreyas/Foodium/is...
github.com/PatilShreyas/Covid19-No...
Fix/Improvements in Documentation/Code
github.com/PatilShreyas/EasyUpiPay...
github.com/PatilShreyas/EasyUpiPay...
Improve portfolio site
github.com/PatilShreyas/PatilShrey...
Embed 3rd party media content in MDX - no import required 🧽
MDX Embed
MDX Embed allows you to easily embed popular 3rd party media content such as YouTube videos, Tweets, Instagram posts and many more straight into your
.mdx- no import required!mdx-embed.com/
There are a number of way to use
mdx-embed. Head over to the docs site for more information on the current packages:If you're using mdx-embed in your project we'd love to hear from you!
Paul Scanlon
@pauliescanlon
Scott Spence
@spences10
Rich Haines
@studio_hungry
Thanks to everyone who has contributed so far!
Gabi
Liran Tal
Rémi Roycourt
Matías Hernández
Jefferson Bledsoe
Alexander Malinov
Nicky Meuleman
Yenly
Eka
Alex Mercier
Christoph Benjamin Weberr
Brent Larson
Bogdan Lazar
Hey all, I have a little MDX related project called MDX Embed, repo here: mdx-embed
We're actively seeking contributors to help with React Unit tests and Cypress integration tests:
If you're interested in contributing we've created an Umbrella Issue on the repo which should contain everything you need to get started...
...and for everything else, feel free to find me on twitter @pauliescanlon
The time is right. We're now on to the last leg of the migration and something i never got round to in the old repo was adding a test suite.
Tasks for us to complete before others can get involved are:
GeneralObserver- @pauliescanlonIf you're interested in helping out with tests and taking part in Hacktoberfest please comment below and let us know if it's the unit or integration test you'd like to tackle.
We'll then assign your username/name to the issue and add you next to the component in the list below to try and avoid duplication.
Before you start have a read of: CONTRIBUTING.md
(TODO) video for how to get started.
We know it's not much but if you would like to contribute and your PR is successfully merged we'll send you out a super cool limited edition MDX Embed sticker. If you're comfortable sharing your address you can email me pauliescanlon@gmail.com
There's two different types of tests we'd like contributors to focus on, they are at the moment fairly simple tests. There is every chance contributors with more expertise in testing will advise on what should or shouldn't be tested.
I'm open to suggestions but at the very least each component will have the below which will get us to a stable
1.0.0releaseThere's an issue for each component and named appropriately: e.g: Please check the issues in GitHub to see which tests are currently open or in progress
codepen-unit-testcodepen-integration-testEach issue will be assigned the "Hacktoberfest" and perhaps the "good first issue" label?
#✅ Acceptance Criteria
Unit Test
Unit tests are co-located e.g:
packages/mdx-embed/src/components/codepen.test.tsx... and here's a brief explanation of how we're writing unit testsdata-testidthat is the name of the component e.g:data-testid="codepen"- observe directory name for clues on what thedata-testidshould bedata-testidattribute on the top level DOM node or iframeit renders the component.test.tsxIntegration Test
Integration tests are located at
cypress/integration/codepen.spec.js... and here's a brief explanation about how we're currently writing integration tests.spec.jsUnit Test Assignment List👩💻 👨💻
Integration Test Assignment List👩💻 👨💻
Feel free to contribute to LibreAV
LibreAV is a Free And Open-Source Anti-Malware For Android Using Machine Learning
Anti-malware for Android using machine learning
A free and open source anti-malware for android using machine learning.
About
LibreAV is an attempt to detect malwares on android devices by utilizing machine learning approach.
Features
How it works?
LibreAV uses permissions and intent-filters to detect malicious apps. While scanning, it loads the machine learning model and extracts permissions and intents from the installed applications on the user's device. These extracted features are then fed to the machine learning model in the form of a vector. The machine learning model returns a prediction score between 0 and 1 that denote the degree of maliciousness of the scanned application. We use this score to classify the scanned app into one of the following categories:
Hey all! We're building an open source, self-hosted alternative to the centralized live video streaming providers. We would love for you to come say hi, and see if there's anything that jives with your interests.
Are you a live streamer? Would you like to work on, or are curious about video+chat projects? Owncast is something extremely relevant in today's lockdown & stream culture. We're building something that people can use to pull themselves away from the social media gatekeepers, so they can control their live streaming content themselves.
Take control over your live stream video by running it yourself. Streaming + chat out of the box.
Take control over your content and stream it yourself
Explore the docs »
View Demo · FAQ Report Bug
Table of Contents
About The Project
In 2020 the world changed when everyone become stuck in their homes, looking for creative outlets to share their art, skills and themselves from inside their bedroom.
This created an explosion of live streaming on Facebook Live, YouTube Live, Instagram, and Twitch. These services provided everything they needed, an easy way to live stream to the world, and a chat for users to be a part of their community.
But in a world where many were previously finding ways to rely on the big internet service companies less, the 2020 COVID-19 pandemic made everyone run right back…
Our tech stack:
Some features we're starting on just now:
Our docs are available at owncast.online.
We pride ourselves on being super easy to get up and running, so if you want to help out on any features or fixes you can do it without a lot of hassle.
Example server is up at goth.land. Hope to meet some of you soon!
If you are interested in Static Sites and Jekyll - Checkout my Project Devlopr ( A Jekyll Theme Built For Developers ) ( Open for Contributions for Hacktoberfest ) #Hacktoberfest #github #opensource #jekyll
github.com/sujaykundu777/devlopr-j...
Build and Deploy your Static Site 🚀 using this beautiful Jekyll Theme built for Developers
devlopr-jekyll - A Beautiful Jekyll Theme Built for Developers
Just a little something I'm using to jump start a site refresh. I like to think of it as a starter for building your own Jekyll site. I purposely keep the styling minimal and bare to make it easier to add your own flare and markup. (Under Active Development) !
Highly Customizable and No Hosting or Maintainence Cost is required !
Installation Guide
devlopr uses Markdown Files to generate data like Blog Posts, Gallery, Shop Products etc. No external database is required.
Deploy your devlopr-jekyll blog - One Click Deploy
Demo (Hosted Apps)
Features :
PHPMX Necesita tu ayuda!!
Nuestra comunidad se trata de pasar un buen rato :) también hablamos de temas random, pero lo que nos ha unido en esta comunidad es el soporte con problemas en PHP y guiar a las personas a seguir buenas prácticas dentro del ecosistema PHP, esto no significa que no veamos otros lenguajes, nuestra comunidad se trata de convertirse en un mejor desarrollador.
Actualmente estamos mejorando nuestro sitio web y necesitamos tu ayuda.
github.com/phpmx/phpmexico
Únete a nuestra slack y envíenos un mensaje en el canal #comunidad
Open Source bot is open for contributions!
The Open Source bot is designed to help you learn about Open Source and how to make a contribution. It's code is also open source 😃
Want to interact with the bot? check it out here -> facebook.com/OpenSourceChatbot
We love it as it is but would love to make it better and are open to new ideas so feel free to:
The link to the repo:
https://github.com/fbdevelopercircles/open-source-edu-botNewbies here's a simple issue to start from:
https://github.com/fbdevelopercircles/open-source-edu-bot/issues/37Experts, please contribute by adding your language translation:
https://github.com/fbdevelopercircles/open-source-edu-bot/issues/57Contribution guide:
https://github.com/fbdevelopercircles/open-source-edu-bot/blob/master/CONTRIBUTING.mdHappy hacktoberfest!
For anyone new to development or looking to help highlight marginalized figures in Computer Science, I’m still looking for contributors to help flesh out the Compuneers repo, most urgently writing posts about women/LGBT+/BIPOC pioneers from the history of CS. There’s a list already started to choose from, documentation for the whole process, and other issues to work on for the project as well. I’d love a helping hand!
github.com/timmybytes/compuneers
Quelea is open source presentation software for churches.
We've a bunch of issues at the moment labelled for Hacktoberfest. If anyone fancies picking one up then please let us know!
Super Productivity is looking for contributors. Super Productivity is a
"To-do list & time tracker for programmers and other digital workers with Jira, Github, and Gitlab integration"
You can check it out here:
super-productivity.com/
If you'd like to contribute, please head here:
github.com/johannesjo/super-produc...
Accord Project, the Linux Foundation's project for Smart Legal Contracts, is participating for the second year and looking for contributors and growth to our community!
Accord Project Documentation
Introduction
Technical Documentation for all Accord Project code. This site uses Docusaurus to generate static HTML.
The site is hosted at: docs.accordproject.org
Accord Project is an open source, non-profit, initiative working to transform contract management and contract automation by digitizing contracts. Accord Project operates under the umbrella of the Linux Foundation. The technical charter for the Accord Project can be found here.
Installation
To build the documentation locally:
If you want to re-generate the JSDoc API:
Accord Project is an open source, non-profit, initiative working to transform contract management and contract automation by digitizing contracts. Accord Project operates under the umbrella of the Linux Foundation. The technical charter for the Accord Project can be found here.
Learn More About Accord Project
Overview
lakeFS is a data lake management platform written in Go.
This is our first hacktoberfest and we couldn't be more excited.
We created hacktoberfest issues that new contributors can easily tackle:
github.com/treeverse/lakeFS/labels...
And you're welcome to join our slack channel for help and more ideas.
An open source platform that delivers resilience and manageability to object-storage based data lakes
What is lakeFS
lakeFS is an open source layer that delivers resilience and manageability to object-storage based data lakes.
With lakeFS you can build repeatable, atomic and versioned data lake operations - from complex ETL jobs to data science and analytics.
lakeFS supports AWS S3 or Google Cloud Storage as its underlying storage service. It is API compatible with S3, and works seamlessly with all modern data frameworks such as Spark, Hive, AWS Athena, Presto, etc.
For more information see the Official Documentation.
Capabilities
Development Environment for Data
Continuous Data Integration
I have a python game engine and glad to receive any open source assistance to improve the library, even just name suggestions.
github.com/herobank110/factorygame
I also have a typescript port of the game engine:
github.com/herobank110/factorygame-ts
Hi everyone :) We invite you to participate in Microtica’s Hacktoberfest project. Microtica is a DevOps automation platform that covers the entire software delivery process, from setting up a cloud infrastructure to delivering apps and services to the cloud using Kubernetes.
For Hacktoberfest, we need contributions for:
We’ve created a Slack channel where we can answer questions and discuss anything you find unclear.
To find out more about how the product works, read our documentation. By contributing to this project you help developers around the world to quickly start building their solutions in the cloud.
You can also find out more about how to contribute in our recent dev.to post:
Microtica—the DevOps automation platform with open-source components
Sara Miteva ・ Sep 29 ・ 3 min read
We’re looking forward to your contributions!
Hi all,
I've just open-sourced a list of awesome android open source projects and I'm looking for contributors for the same.
It's an awesome opportunity for Hacktoberfest and for new open-source dev's to contribute and grow.
Let me know your thoughts and help me out.
github.com/binaryshrey/Awesome-And...
Always looking for contributors for rubico! Lots of functions need implementations - you can find some good first issues here.
[a]synchronous functional programming
rubico
[a]synchronous functional programming
A note from the author
Hey @l222p , thanks for your interest in Appsmith!
Yes, there's quite a few issues that new contributors can tackle on the backend as well. Can you give me a few days to file & tag them in the repository?
Join our celebration improve your JS skills and earn your super swag easily (see design below)! Write end-to-end tests using Cypress for different use cases.
get every useful info here and join the celebration:
hacktoberfest.sensenet.com/
I would like to present 3 projects:-
1) simC
A dynamically typed high-level syntax for C
Skills: Python, Compiler Design, Web dev
Github: lnkd.in/eKXE8wM
Docs: lnkd.in/enMwkDP
2) PyGeneses
A PyTorch based Deep RL framework to train and study artificial species in bio-inspired environments
Skills: ML/DL, Reinforcement Learning, Web dev, PyGame
Github: lnkd.in/eH7D3Ds
Docs: lnkd.in/emfger8
3) TemplateBuddy
A free platform where users can create their resumes and research papers from templates that we have to offer. In progress.
Skills: HTML, CSS, Javascript, Bootstrap, Flask
Github: lnkd.in/eZPkukj
Hello, we welcome you to contribute to Stencila's multiple open-source projects for Hacktober ✨
Stencila allows the publication of beautiful interactive documents for reproducible research.
To help get you started we've created a list of approachable issues that we'd love some help with. Take a look ❤️
Any questions, or need guidance at any time, please feel free to comment on the GitHub issue or join us on our Discord channel for a chat.
If you can give us a hand, that would be awesome 💪.
If you are interested you can contribute to Freedomotic, an open IoT framework.
There are many repos available:
Core (Java)
github.com/freedomotic/freedomotic
Frontend (Vue.js)
github.com/freedomotic/fd-vue-webapp
User manual (text revision)
github.com/freedomotic/fd-user-manual
Developer manual (text revision)
github.com/freedomotic/fd-develope...
Official website
github.com/freedomotic/freedomotic...
We are preparing a lot of new issues.
Yakety is a permanent Hacktoberfest. We build our centralised platform though collaborations both from devs and non-devs that are interested in the platform and people building their own projects atop of it. Come along, register and talk to us about your skills, I guarantee you will be able to contribute no matter what your background (even non-technical people such as marketers, project managers can get involved). Enjoy Hacktoberfest and hope to work with you on some aspect of Yakety soon! Matt
Tisn would love to welcome some contributors! All the information can be found at:
Tisn - The introverts' social network ➡️ Meet people while doing what you enjoy!
Tisn - The introverts' social network
Meet people while doing what you enjoy!Table of contents
What is tisn.app?
Welcome to the tisn.app (or just Tisn) repository! We are very glad to have you here. If you want to help us make Tisn better, this is definitely the place to be!
The primary objective of Tisn is to try and address the problem of the apparent difficulty that exists to meet people and make new friends on this modern world. To do that, our social network:
We try to do all of that while being completely transparent and respecting our users' privacy.
Contributing
We…
Fellow developers, you can now contribute to one of the popular GitHub profile README Generator in Hacktoberfest
🚀 Try the tool: live tool
If you find the tool useful, show some love by giving a ⭐ on ⭐️ repo
🚀 Generate github profile README easily with latest add-ons like visitors count, github stats, etc using minimal UI.
GitHub Profile Readme Generator
View Demo · Report Bug · Request Feature
Loved the tool? Please consider donating💸 to help it improve!
Tired of editing GitHub Profile README with new features?
This tool provides an easy way to create a GitHub profile readme with the latest add-ons such as
visitors count,github stats, etc.Just fill in the details such as
Name,Tagline,Dev Platforms Username,Current Work,Portfolio,Blog, etc. with a minimal UI.Click on
Generate READMEto get your README inmarkdownYou can preview the README too.You can add the latest add-ons such as
visitors count,shields,dev icons,github stats, etc. to your README in just one click.Installation Steps
cd github-profile-readme-generatorAsyncAPI is looking for contributors. We prepared a lot for you.
Here we were mentioned among
super welcoming and beginner-friendlyprojects.Hi everyone! Really looking forward to Hacktoberfest. I maintain a Ruby gem, dharma_quotes, that currently has four open issues. It's a library of quotes from Buddhist texts. All are warmly welcome to contribute, and there are a few issues reserved especially for first-timers. Seeya! 🎃
Hi everyone 👋, on the Eddie Jaoude Community we have a few repositories you can contribute to for Hacktoberfest. Take a look at issues with the
hacktoberfestlabel on EddieBot or any other issue you are interested in 😃.Tech: TypeScript; Firebase (soon to be another DB); Docker
Discord bot for Eddie Jaoude's Discord server
EddieBot
Discord bot for Eddie Jaoude's Discord server
→ Features of EddieBot
Set/Get user bio with description and social links
Timezone, listens for messages that contain 1:30pm UTC and replies with common timezones translation
Code of Conduct
Daily standup message consistently formatted
Help showing a list of available commands
Members role rewards
Gets tips of resources on a given subject
Server status
Firebase (Firestore) integration, allowing people to easily add commands and persist data
GitHub Actions deploys mainline branch to Azure
→ Requirements
Hi, for those interested in TypeScript/React/Golang or improving documentation, Grafana is always looking for contributors. We have already prepared a few easy to get started issues, but there's more to come and you can always pick the ones labelled
beginner friendlyorhelp wanted.Make sure to check out our Contributing guidelines before getting started.
Happy hacking! 🎉
There's two projects I really wanted to share! 💕
An experimental repo. Write nice words - a break from code - and form a nice story. :) github.com/mistermantas/nice-word-...
cState github.com/cstate/cstate/issues
[HTML, CSS, JS — serverless, netlify, hugo, SSG theme]
(you can always email me to ask for explanations/help: hi@mnts.lt)
Hello university students and developers! If you'd like to see a Web API for your school's information, we need your help in developing CourseCake, a Web API for course discovery.
Read more here: docs.coursecake.tisuela.com/
Our super swag design is ready and waiting to be printed on some cool socks. If you want one, contribute to our repo by writing end-to-end tests.
You can find every #hacktoberfest issue on our dedicated board here:
github.com/orgs/SenseNet/projects/7
Check it out and get your swag today!
TeXstudio has many open issues:
TeXstudio is a fully featured LaTeX editor. Our goal is to make writing LaTeX documents as easy and comfortable as possible.
TeXstudio

TeXstudio is a fully featured LaTeX editor. Our goal is to make writing LaTeX documents as easy and comfortable as possible. Some of the outstanding features of TeXstudio are an integrated pdf viewer with (almost) word-level synchronization, live inline preview, advanced syntax-highlighting, live checking of references, citations, latex commands, spelling and grammar. Find out more at our website.
Features
Comfortable Editing
Edit multiple positions at the same time. Vertical blocks can even be copied and pasted.
Suggests possible LaTeX commands as you type. There is a tooltip help explaining the command.
Completion works also for references and bibliography entries.
Quick access to more than 1000 mathematical symbols.
Use bookmarks to keep references to important places in your text and to navigate there quickly.
Tooltips show a preview of the code position.
Filenames, references and citations turn into links…
Not sure which issues are the most important. Git integration and vim keybindings got many votes, but that is something for experts. The C++/Qt code could need a general cleanup. Many things come from students contributing while they use it for their thesis and later it never gets updated
My 📚 library app always needs help. It shows the books you have borrowed from public libraries, so the only way to use it is to physically travel to the library. Since I live in Germany, it mostly has German libraries
There are many tasks. For example:
Check that it works with the libraries in your city or add them. I cannot do that, since I cannot travel that far
Check that all the other library urls and parameters are still correct. Since the app syncs itself with the library website, and time the library has a new webpage, the url need to be updated
Translate the remaining Android Java code to Kotlin
Translate the Linux/Windows GUI from German to English or other languages
Ask the librarians what they think about it. I have tried to send them emails, but they only respond by asking for my library card number and refuse to respond unless I get a card from them in person
The main repo is on SourceForge, but there is a github mirror:
📚 Cross-platform library client to access any OPAC and library catalog from your local device, e.g. for renewing of all lend books or searching for other books available in the library.
VideLibri📚 


VideLibri is a library client to access all the features of a (public) library catalog/OPAC and store the catalog data for further offline processing. It can
VideLibri is platform-independent and currently provides binaries for (Desktop) Windows, Linux and Android. So far VideLibri has been tested with 200 libraries successfully, where we have noticed the library using one of the supported library systems, but it can be used with every library using one of…
Hey Hacktoberfesters,
I have a Repo created for #Hacktoberfest to help Beginners get started with Code. Go to the issues, pick one of the ones labeled Hacktoberfest for more instructions on how you can contribute and make your first (second, third or forth) pull request.
You don't have to be a CodeNewbie to contribute, you just have to be able to wholeheartedly recommend some useful resources.
These are a Documentation update Issues - so anyone can help
github.com/msandfor/10-Easy-Steps
Matter is a minimalist grub theme written in python.

There is not much more to say, check the readme out and the open issues :)
github.com/mateosss/matter
We at AsyncAPI still have around 50 issues available for the Hacktoberfest, many easy and trivial ones. More details here asyncapi.com/blog/hacktoberfest-2020
Hello everyone, I have some projects which will be good for beginners
cli-badges (Quirky little python package for generating badges for your cli apps)
Quirky little python package for generating badges for your cli apps.
Quirky little python library for generating badges for your cli apps.
Inspired & Python Port of cli-badges - nombrekeff
Getting Started
Installing
As usual, you need to install from PIP:
Usage
This is a simple example, using badges to display test results:
The above would output something similar to the terminal:
You could also create a donate badge with a link (if supported):
You can also only…
atom-icons (Custom Atom Editor Icons)
Custom Atom Editor Icons
Atom App Icons
A project for custom Atom Icons. All Rights Reserved with Github and the respective owners of the themes I am using Inspired from vscode-icons, a similar project for Visual Studio Code by @dhanishgajjar
Available Icons
Total Icons Available: 601
Material Series
These icons were contributed by: @haideralipunjabi
Icons in this series: 19
Social Media Series
These icons were contributed by: @haideralipunjabi
Icons in this series: 8
Popular Themes
These icons were contributed by: @haideralipunjabi
Icons in this series: 14
Citylights
These icons were contributed by: @noudadrichem
Icons in this series: 2
Harry Potter
These icons were contributed by: @haideralipunjabi
Icons in this series: 9
Flags of Countries
These icons were contributed by: @haideralipunjabi
Icons in this series: 300
Popular Websites
These icons were contributed by: @maticbasle
Icons in this series: 10
Apps
These icons were contributed by: @haideralipunjabi
Icons in this series: 8
The Coding Train
…
The WildAid O-FISH app welcomes android (kotlin), iOS (swift), node.js, MongoDB Charts, and MongoDB Realm developers, as well as documentation and localization management techies.
The WildAid Marine Program works to protect vulnerable marine environments.
O-FISH (Officer Fishery Information Sharing Hub) is a multi-platform application that enables officers to browse and record boarding report data from their mobile devices.
We have information on our repos, finding issues, building the code, and our code of conduct at our how to contribute page.
Hey everyone! I've got a brand new beginner-friendly repo over at instascrape!
Super lightweight Python 3 Instagram scraper for requesting and processing Instagram data
instascrape: super lightweight Instagram scraping toolkit
What is it?
Table of Contents
Installation
pip
Clone
Documentation
The official documentation can be…
I'm pretty new to the open-source scene so this will be as much of a learning experience for me as it will be for you, check it out!
tsParticles is looking for contributors that uses web development technologies
The main library is written in TypeScript for a Vanilla library, then many components for many front end frameworks
And some ready to use presets or shape plugins.
tsParticles - Easily add particles animations to your website. Compatible also with React, Vue.js (2.x and 3.x), Angular, Svelte, jQuery, Preact, Inferno
tsParticles - TypeScript Particles
A lightweight TypeScript library for creating particles. Dependency free (*) and browser ready!
Particles.js converted in TypeScript, dependency free (*), improved with new cool😎 features and various bugs fixed and it's actively maintained!
Do you want to use it on your website?
This library is available on the two most popular CDNs and it's easy and ready to use, if you were using particles.js it's even easier.
You'll find the instructions below, with all the links you need, and don't be scared by TypeScript, it's just the source language.
The output files are just JavaScript.🤩
CDNs and
npmhave all the sources you need in Javascript, a bundle browser ready (tsparticles.min.js) and all files splitted forimportsyntax.If you are still interested some lines below there are some instructions for migrating from the old particles.js library.
…Hey guys, whoever you are, if you want to help us improve Bonita and related contributions, you just to have a look here:
Bonita-Community project - help us improving our resources quality (connectors, widgets, pages, etc) github.com/Bonitasoft-Community
Want to help us improve our documentation? github.com/bonitasoft/bonita-doc
And enjoy Hacktoberfest time :-)
The Ultimate SEO Checklist
Contribute to fill up this repository with some real nice SEO tips!
github.com/fossbarrow/ultimate-seo...
** Laravel Code standard ruleset **
Help contribute more rules to enforce the Laravel coding standard!
github.com/fossbarrow/laravel-phpcs
Tailwindcss Multiline Truncate Support
Support for truncating multiple lines in Tailwindcss.
github.com/fossbarrow/tailwindcss-...
Swedish SSN Validator
Validate and mask functionality for an Swedish Social Security Number (SSN).
github.com/fossbarrow/swedish-ssn-...
Laravel docker setup
Boost the docker setup for clean laravel installations!
github.com/fossbarrow/clean-larave...
Hacktoberfest 2020
Hacktoberfest is a month-long celebration of open source software run by DigitalOcean in partnership with GitHub. Hacktoberfest is open to everyone in our global community! You just need to make four contributions to open source before October 31 and can receive a free Hacktoberfest t-shirt.
Visit hacktoberfest.edvicon.org and follow instructions.
Language Stack: HTML, C#, Python
If you want to learn how to develop a GitHub bot => github.com/TheYkk/kaan-bot
If you want to Log your K8S cluster => github.com/TheYkk/logger
If you want to synchronize your Secrets and ConfigMaps => github.com/TheYkk/synator
Hello folks,
I've just started a new open source project, Theta Tools
Theta Tools is a collection of ready-to-use HTML based components that you can use in your projects. The project opened a few days ago, so there aren't many components yet, but my aim is, that people will contribute their components to the project. Any and all contributions are welcome, and your contributions will count towards Hacktoberfest!
You can find everything you need to use our components, and contribute to the project at our website
Awesome Felipe 👍😃
You still have more than a week to contribute and get your super swag.🧦
Check open issues on our #hacktoberefest board and join the celebration:🎉
github.com/orgs/SenseNet/projects/7
I am looking for support to carry out a personal project that I have been working on alone for a couple of years. YummyFind is a search engine for recipes in Spanish that is also enhanced with visual recognition to help you discover new recipes.
My project is a PWA developed on Express + hbs, but eventually I want to migrate the frontend to something more modern like Vue.js or React.
You can find the source code here: github.com/kurai021/Yummyfind
If you don't know Spanish, but still want to support me, you are still welcome.
Arturo is a simple, modern and portable Rebol-inspired interpreted programming language for efficient scripting, written in Nim as stack-based bytecode VM.
If you're up for the challenge, the project is actively looking for contributors. Anything: feedback/ideas/issues/PRs are welcome! :)
github.com/arturo-lang/arturo
I had completed my 4 PR on Oct 1 but on Oct 3 hacktober has updated the guidelines that PR will be counted only if the repo contains hacktober tag or the PR has tag of hacktober-accepted , will my PR be counted if I made a PR before 3 Oct on a repo which doesn't not have a hacktober tag
We have been getting a lot of bug fixes thanks to Hactoberfest. SimplQ website is a straight forward React CRA app that we have been upgrading to a new look. Contributions are welcome!
github.com/SimplQ/simplQ-frontend/...
I have 46 tickets on my repo for hacktoberfest: github.com/search?q=user%3Amte90+l...
I did also a (tiny) bug bounty for a feature on a python package keyboard bountysource.com/issues/60404549-d... that I use on my auto typo fixer github.com/Mte90/SyntaxAutoFix
You can help to build an evolutionary, accumulate-only database system for modern hardware called SirixDB.
The core repository (Java and Kotlin):
"We want to research the indexing of data in a huge persistent data-structure, mapped to persistent storage. SirixDB stores data and indexes of database resources in a huge persistent tree of tries. It allows us to retrieve any past revision and the current revision, whereas the revisions itself are indexed. The system supports time travel queries, reconstruction of any past state, and to revert to any past state. It only ever aggregates data over time and never overwrites data." github.com/sirixdb/sirix
The frontend:
"We want to explore how to visualize time-travel queries best and how best to depict the differences between two revisions or any subtrees." github.com/sirixdb/sirix-svelte-fr...
The query processor:
"With our research, we want to develop an extensible, retargetable compilation, and runtime framework for driving scripting-like query languages for structured and semi-structured data. Ideally, we envision to prepare the ground for a tool for query languages similar to what the LLVM compiler framework is for general programming languages: an ecosystem in which proven optimization techniques and algorithms are readily available for implementing custom query processing systems." github.com/sirixdb/brackit
Hey everyone, I'm actively looking for contributors on my repo to help me build my own CSS framework:
github.com/SuNiL-Chau/Mine-CSS-Fra...
Feel free to check the issues & contribute :)
phpmx needs your help
Our community is about having a good time :) also talking about random topics, but what has united us in this community is the support with problems in PHP and guiding people to follow good practices within the PHP ecosystem, this does not it means we don't see other languages, our community is about becoming a better developer.
We are currently improving our website, and we need your help
github.com/phpmx/phpmexico
Join our slack and message us in the #community channel
join.slack.com/t/phpmx/shared_invi...
Our community is about having a good time :) also talking about random topics, but what has united us in this community is the support with problems in PHP and guiding people to follow good practices within the PHP ecosystem, this does not it means we don't see other languages, our community is about becoming a better developer.
We are currently improving our website, and we need your help
github.com/phpmx/phpmexico
Join our slack and message us in the #community channel
Last year, I made my first contribution and found it really hard to find projects that legit had beginner level issues to work on. It's like people forget what it was like to be a beginner. So, I created 2 twitter bots to make it as easy as possible to make your first contributions and be able to see the outcome of your contribution.
Queer of the Day Bot - open source Twitter bot tweeting fun goofy LGBTQ things & queer history of the day
First time? try:
Code Questions Bot - open source Twitter bot who tweets code questions and trivia
First time? try:
Big love to all the OS contributors out there. The unsung heroes of the internet!
Budibase is an open source, no code platform for building web apps. It's written in Node.js, Svelte.js, and is an Electron app with a CouchDB database.
We have 15,000 signups, and move into public Beta next week :-)
github.com/Budibase/budibase
Here's CryptoFS - A secure, cryptographic file upload system POC. It uses digital signature as a form of user authentication, and uses file content hashing to reduce duplication of files. All content stored is encrypted, except for the files themselves. Public-private key pairs are generated based on browser access.
Added some issues that can be helped with - github.com/Presto412/CryptoFS/issues
🙌🥳
Hi All,
If you speak Python and like C++, check this repo out. It helps to generate new CMake project so you can start writing code faster without too much setup:
github.com/sandordargo/cmake-proje...
Hello,
I am Aditya from Mumabi, India.
My team and I have this amazing open source project called AutoDL.
Its making DL models without writing a single line of code.
Do stop by auto-dl.github.io for knowing what it is.
If interested you can hop on to the repos of the org : github.com/Auto-DL
We'd like some contributors specially React devs, Python and Pytorch experienced and we also have enough contributions for technical writers to make.
If you're an absolute beginner and still want to contribute? No worries! Keep an eye on the "good first issue" label or "hacktoberfest" label and you'll be good to go :")
Chatwoot is an opensource customer support tool. Our tech stack includes Ruby on Rails & Vue.js for our web application and React Native for our mobile app. We are open to any kind of contributions. The following are some of the ways you can contribute to our project.
Code contributions
Using the product, reporting bugs / feedback
Documentation
Translation
I've created an easy one for first time contributors.
We've all been there, whenever we want to learn something new, we spend hours and hours searching on the internet for some good resources. That is exactly why I created this repository to help people find some good resources for learning new stuff, relatively easily.
github.com/ishandeveloper/Coursify...
Any and all contributions are welcome for Canvas, a Laravel publishing platform.
The project is integrated with GitPod, so you can open a completely prebuilt, ready-to-code development environment in literally one click.
The app is translated into over 14 different languages, so even if you just want to help from a linguistic standpoint, there's plenty to help with!
Tech Stack: PHP and Vue.js
trycanvas.app
github.com/austintoddj/canvas
Welcoming any/all #Hacktoberfest contributors to the STUMPY Python project:
github.com/TDAmeritrade/stumpy
An updated list of issues can be found here and feel free to ask any questions:
github.com/TDAmeritrade/stumpy/issues
A step-by-step contributing guide is provided here:
stumpy.readthedocs.io/en/latest/Co...
Hey wonderful people! do you wanted to get your first PR merged? You can contribute in my project github-readme-stats
Any kind of valid contributions are highly appreciated!
⚡ Dynamically generated stats for your github readmes
GitHub Readme Stats
Get dynamically generated GitHub stats on your readmes!
View Demo · Report Bug · Request Feature
Français · 简体中文 · Español · Deutsch · 日本語 · Português Brasileiro · Italiano · 한국어
Loved the project? Please consider donating to help it improve
Features
GitHub Stats Card
Copy-paste this into your markdown content, and that's it. Simple!
Change the
?username=value to your GitHub's username.[](https://github.com/anuraghazra/github-readme-stats)Note: Ranks are calculated based on user's stats, see src/calculateRank.js
Hiding individual stats
To hide any specific stats, you can pass a query parameter
?hide=with comma-separated values.Adding private contributions count to total commits count
You can add the count of all your private contributions to the total commits count by using the query…
Technical writers, Kotlin developers, GitHub Actions hackers:
github.com/android-password-store/...
Rust developers:
github.com/msfjarvis/healthchecks-...
Hello all, AuthPass - a open source Password Manager based on Flutter is looking for motivated contributors ;-) github.com/authpass/authpass
Newbies welcome - always happy to help with setup & getting started.
There are many issues labeled as #hacktoberfest which are up for grabs, if you need inspiration: github.com/authpass/authpass/issue...
The app is available for iOS, Android, MacOS, Linux, Windows and Web version is in development. So any taste should be served 😅️ If you don't like flutter/dart we could probably also find native tasks for packaging (windows/linux) or native platform integrations (swift for mac OS, C for windows and linux).
Feel free to join our discord channel for any questions or just hanging out authpass.app/go/discord (just ping @hpoul )
It's Hacktoberfest! I would love for a VS Code extension savvy developer to help collab with me to implement some features for Sailboat - VS Code Extension tooling for the Sails.js framework.
github.com/DominusKelvin/sailboat
Thanks.
You can also send me a DM on Twitter(@Dominus_Kelvin) to know more :)
Hi, I'm looking for some help with issues on my side project. It's just a tiny project, so not a lot of code there, but I think it'll be a nice little adventure for people looking for contributing to desktop application using python and js-html-css gui:
github.com/virresh/StockD/issues
yippie! Which of these do i start with now? My strengths are in javascript
I could use a hand here: github.com/cdthomp1/mongo-express-...
We could use your help on github.com/sirixdb/sirix-svelte-fr..., but also with TypeScript :-)
Hey guys I've just shipped V2 of my side project JustContribute where you cand find open, unassigned issues meant for newcomers.
Also, project owners can highlight a project for free to get more attention. So feel free to highlight yours!
I hope it helps some ppl join OSS and others get their project more recognized.
We have a great community and community projects, have a look, we are happy to help, any question let us know github.com/EddieJaoudeCommunity
International Space Station Current Location
ISSCL - International Space Station Current Location
This app takes the current location of the International Space Station(ISS) and calculates the distance from your location. App shows this distance both numerically and visually on the map.
In addition, app calculates next overheads of ISS and shows the number of people in space now.
Bugs and feature requests
Have a bug or a feature request? Please first search for existing and closed issues. If your problem or idea is not addressed yet, please open a new issue.
Feel free to contribute 🎉
Python developers and NLP enthusiasts please have a look on this blog post ! I have collected some project that can help you to make non-spam PR
Howdy everyone! 👋
Alex here from Jina AI - we're hard at work building the future of search with our open-source AI-powered neural search framework, and we'd love for you to get involved! If you're looking to use your Python, deep learning, NumPy, or docs skills, here's the place and now's the time!
An easier way to build neural search in the cloud
English • 日本語 • Français • Deutsch • Русский язык • 中文
Website • Docs • Examples • Hub (beta) • Dashboard (beta) • Jinabox (beta) • Twitter • We are Hiring
Jina is an open-source deep-learning powered search framework, empowering developers to create cross-modal or multi-modal search systems for text, images, video, and audio. Jina is a cloud-native project, and provides long-term support from a full-time, venture-backed team.
For a bit more background:
Jina is an open-source deep-learning powered search framework, empowering developers to create cross-modal or multi-modal search systems for text, images, video, and audio. Jina is a cloud-native project, and provides long-term support from a full-time, venture-backed team.
We're starting to tag a bunch of issues with #hacktoberfest, and we'd love to see your feedback and PRs. If you need help contributing, just check our guide.
For support, you can join our Slack. We're a talkative bunch and we'd love to hear what you have to say.
Hack long and prosper! 🖖
Looking for contributions on two android app projects. Would appreciate any help on those or any kind of improvements for the projects. Thanks in advance 😀
Markshell allows you to output well-formated markdown files directly on the console. It can be used as a regular tool or in applications just as CLI's
github.com/stfbauer/markshell
Hey all. I'm the author of Micro - a framework for Go service development in the cloud. I've been working on this for around five years and were closing in on v3 soon.
I'm actively looking for contributors and people who want to help make micro a more mainstream project with developer friendly docs, guides and tutorials.
github.com/micro/micro
Hey everyone! I just started a side project called 11ty.recipes, that features short how-tos on all things Eleventy. There's a few ideas that haven't been done yet on the homepage, but if you'd like to contribute something that's not there, that's great too! There are some contribution guidelines in the Github repo. Feel free to reach out if you have any questions!
Everything you need to build an Eleventy site from scratch.
Anyone is welcome to have a take on the issues on my boilerplate for more junior coders:
React, Prisma, GraphQL Boilerplate
Médéric Burlet ・ Oct 11 ・ 1 min read
github.com/crimson-med/react-prism...
For more advanced coders you can have a look at my API auditing tool Vestigo:
Discovering vulnerable endpoints on API / Websites
Médéric Burlet ・ Mar 9 ・ 2 min read
github.com/crimson-med/vestigo
Gwion is still actively looking for contributors.
Not only for Hacktoberfest, but also people willing to get in the team to further discuss the development of the language. Everybody welcome, especially technical writers!
Hello Everyone!
Since Hacktoberfest is around the corner, we came up with a very beginner-friendly project for you all to make open-source contributions. Hacktoberfest is a month-long celebration of open source software and is open to everyone in our global community.
What's more? You will earn T-shirts and swags too 🥳🎉
Since most of us are beginners in the field of Python and Machine Learning, why not contribute to a project that is useful to others and meaningful to all.
So our project is all about having various Algorithms in Python as well as Machine Learning Algorithms together under one roof. Have a look at it:
github.com/geekquad/AlgoBook
For any issues or queries, please join our Slack Channel:
rb.gy/rzhhod
Hi everyone!
I've been working on a programming language, ArkScript, for almost 2 years now and we still have a bunch of things to do on almost all of our repositories!
Also, I recently open sourced OnlyCheese, an instagram/onlyfan clone for cheese, based on VueJS!
Help tell companies that their password policies are dumb. There are currently 23 issues ready for contributors. New contributors welcome!
Dumb:

Shaming sites with dumb password rules.
Dumb Password Rules
Shaming sites with dumb password rules.
Contributing
Feel free to submit a pull request with dumb rules you've encountered.
See other sites for the formatting and follow these rules:
Sites
Table of contents
So mine is just a side project I created while learning React,
It's a meme genrator and I still have a lot to add, some basic some cool features.
You can already find some Issues to get yourself started here -> t.co/NmO7Dfu6Kk
PS: I am bad with web design, please help me ;sob;
I just started updating issues in my repos, and I'll add more within the week.
There will be contribution opportunities for everyone, starting from the obvious typo fix and documentation contribution to more involved C coding. With some funny stuff in between, like adding a svg icon that changes color according to some variables or outputting sound to the browser with wasm .
And now for the list of repos:
One might also want to check mdr, the code is probably OK while it could be improved, but the README could be rewritten, to include all the features (which can be found in the code 😄).
Hi all, I have a repository with data and links for all those who want to build travel apps. Airlines, Countries, Icons etc. Please help by finding broken links, add new data or edit the existing if there is a need. Open to PRs. Thanks!
github.com/unseen1980/awesome-travel
Hey, if you know flutter and dart must join us in this exciting project, we have also few #GoodFirstIssue so newbie can also contribute in it. 😁🎉
Project Link: github.com/neil-dev/YouSafe
Also you can join our telegram channel for conversation
t.me/yousafe20
We at Labs64 support open source and welcome all contributors to our open source projects! 🙌🏻
You can find a list of our repositories here: netlicensing.io/blog/2020/10/01/ha...
... as well as some nifty NetLicensing SWAGs ✨
Hello everyone!
I would share our three projects. We are focusing on providing knowledge and tools to make developers' and team leaders' lives easier and more productive. If you are interested, we are looking forward to your contributions :) Btw. you might win our custom merch if you will be the most active contributor! 😊
DX Scanner - Mostly for-developers project. Open source tool for measuring the quality of your code and suggesting improvements.
👉 Link: DX Scanner Repo
DX Knowledge Base - Mostly for-techwriters project, all though developers can improve their writing skills as well ✍️ Open source Knowledge Base with topics related to developer experience and software creation.
👉 Link: DX Knowledge Base Repo
Pipeliner - For Swift developers. Mac OS Big Sur widget app, which provides quick overview of your pipelines and soon, much more.
👉 Link: Pipeliner
Have a wonderful day!
Dominik from DX Heroes
I maintain a fun learning project intended to teach c# fundamentals to new developers. I set up some beginner friendly issues for hacktoberfest check it out!
github.com/NotMyself/DotNetCoreKoans
Don't have a project to contribute, but I highly recommend others add their projects to the up-for-grabs.net/ listing! It's an open source website that you can submit repos with either hacktoberfest or "good first issue" tags specified: github.com/up-for-grabs/up-for-gra...
Hey everyone, we are looking for contributors for Flow-Forecast which is an open-source deep learning for time series forecasting framework. In particular we are looking for contributors to help with the following:
You can find more detailed contribution guidelines on our Confluence page. Also if you have another deep time series model or loss function that you think we should support that is not included in our existing issues list feel free to open an issue!
Hello everybody
At the beginning of this year, we have started our open source library for BPMN process visualization
Please help us to improve it with your contributions and ideas.
Code is here:
github.com/process-analytics/bpmn-...
Small app for Hacktoberfest promotion - you can easily adapt a customizable diagram so it contain your project name, choose between 3 different themes!
cdn.statically.io/gh/process-analy...
More live examples are available:
cdn.statically.io/gh/process-analy...
If you have any questions - let us know directly on GitHub
We are here for you!
This is the last week of Hacktoberfest, come and celebrate with us! Don't miss the chance to get your special edition sensenet #Hacktoberfest socks! Check our dedicated board and find an issue to work on!
github.com/orgs/SenseNet/projects/7
I'm glad we have this place to ask for help! :) If you
...we could use some help!
Input device indicator is small app to disable input devices. There are two updates I'm not having time to handle right now, but would happily mentor anyone who wanted to work on it:
I guess they are tasks simple enough to be doable by a beginner in short time, but challenging enough to show how "outdoors" development "feels".
Hi All,
We are looking for contributors to earthly. Earthly is an open source built tool written in go. We've had a lot of great contributions so far and are happy to take more.
Hello there. We just started an open source project that involves algorithmic trading, OpenTrading.
It is a new project. We have a lot of backend and frontend work to do. This is going to be a long running open source project.
You are welcome to read more to contribute to the project on GitHub or spread the word with others.
github.com/open-algorithmic-tradin...
github.com/open-algorithmic-tradin...
You are welcome to join our Slack to participate in the conversation.
Slack:
join.slack.com/t/opentrading/share...
Hey Everyone
This Hacktoberfest, I am maintaining Final Space API, a RESTful public API based on the show Final Space.
There are some great issues up for grabs, also you can create your own issues.
There are many beginner-friendly and non-coding issues, yes you heard it right, you don't need to code to contribute to the project. You can contribute in many different ways.
Here is one such issue : Contribute data to Character endpoint #18
Repo - github.com/lelouchB/final-space-api
Live - finalspaceapi.com/
Looking forward to your contributions. :)
PixelCraft is a pixel Art & Animation Creation Tool Built using HTML5 Canvas.
It is a Progressive Web App (PWA) with offline compatibility.
It is mobile-friendly and is very easy to use.
github.com/rgab1508/PixelCraft
Hello everyone!
CollabCity is a platform to connect those who have with those who need. It is an Open-source project maintained by the people for the people. CollabCity connects people and organizations who need skills, talent or resources with those who can provide them for free, by trade or a fee.
We are at the beginning so we need any kind of help, from ideas and design to developing!
CollabCity is a place where everyone is able to collaborate with other people in the City. You can find places that need donations (e.g. furniture, clothes, monetary or volunteers), and if you need aid you can find someone to help you!
CollabCity🏙️
This is a Next.js project bootstrapped with
create-next-app.Description📰
CollabCity is a platform to connect those who have with those who need. It is an Open-source project maintained by the people for the people. CollabCity connects people and organizations who need skills, talent or resources with those who can provide them for free, by trade or a fee. Share your skills, upcycle your gently used items or pitch in to help someone out! With CollabCity, you can post requests for skills, resources or volunteer hours to those in your community.
Currently, the scope of this project is being determined by contributors. Right now, we're imagining a system where you can log in and post a request for help, items or skills or search for those whom you might be able to help. Searching could be restricted to a city name or region or potentially even a…
Hey crew, we open the doors in the Stuja-bot project.
Stuja is an organization by and for students where Computer Engineering students meet to share notes and code.
This time we are building a bot to bring powerful functionality to our university class groups with Stuja-bot.
github.com/Stuja/stuja-bot
Roles: JavaScript - Telegram Bot - Google Cloud - Firebase
Hello everyone! Welcome to BitcartCC project! It is a project to simplify cryptocurrencies usage, written using many different technologies, it will be a great source of learning! Python, Vue, Docker, Bash scripts and more!
We welcome all new contributors and will be glad to help with any questions along the way!
https://bitcartcc.com
BitcartCC
BitcartCC is a platform for merchants, users and developers which offers easy setup and use.
Linked repositories
Our ecosystem consists of a few packages, this is our central repository.
It is recommended to propose feature requests to BitcartCC ecosystem as a whole on that repository.
Full list of our repositories:
github.com/bitcartcc/bitcart - BitcartCC Core Daemons and Merchants API
github.com/bitcartcc/bitcart-admin - The admin panel of BitcartCC
github.com/bitcartcc/bitcart-store - BitcartCC ready store
github.com/bitcartcc/bitcart-docker - Docker packaging, base for all deployment methods
github.com/bitcartcc/bitcart-sdk - Python library for coins connection
github.com/bitcartcc/bitccl - The BitCCL scripting language for checkout flow automation
github.com/bitcartcc/bitcart-docs - BitcartCC documentation
github.com/bitcartcc/bitcart-site - BitcartCC official site
Docs
Docs are available at docs.bitcartcc.com or in our docs repository
Contributing
See our contributing guidelines for details.
Contributors✨
Thanks goes to these wonderful people (emoji key):
MrNaif2018
🚧 💻 📖
tomasmor42
💻
Yağız Değirmenci
💻
Weidong Sun
💻
kartecianos
💻
Contribute to BitcartCC this Hacktoberfest
MrNaif2018 ・ Oct 1 ・ 1 min read
I'm looking for contributors in some of my projects:
github.com/wobsoriano/poke95
github.com/wobsoriano/svelte-monet...
github.com/wobsoriano/vue-keep
github.com/wobsoriano/spotify-stats
Hey. Check out coders-railroad, a fun Hacktoberfest project. Add your cart to the HF2020 train by submitting a PR :) 🚂
Fun Hacktoberfest project
CodersRailroad🚂
This is a simple project made for Hactoberfest 2020. An easy entry to Pull Requests. You can add your cart to the HF2020 train by submitting a PR.
See the train in action: >>> coders-railroad.netlify.app/ <<<
How to contribute?
yarnsrc/assets/data.jsonand runyarn serveto see your cartyarn test:unitCart config example:
{ "name": "YasiOnFire" "text": "Yasio" "cart": 1 }nametextcartAvaiable carts:
…As every year we have decided to support the Hacktoberfest in Kentico.
We, the DevRel team in Kentico, have gone through all of the issues in 100 repositories and picked the issues suitable for this event:
github.com/issues?q=is%3Aopen+is%3...
Looking forward to the contributions!
If anyone wants, you can browse through github.com/jarodpeachey/react-tiny... and add any features if you want!
DevJokes is looking for contributors! github.com/shrutikapoor08/devjoke
Python people:
Customisable web app to translate words to English. Uses the Oxford Dictionaries API.
Mercury
Mercury is a customisable web app that uses the Oxford Dictionaries API to translate words to English. You enter a word in your language, and are shown a list of their English counterparts and how to pronounce them, together with examples to show how to use the words in English sentences.
Customisation instructions are in the Mercury documentation, which also contains a demo.
How to use Mercury
The app runs on Python, but you don't need to know Python to use the app or to customise it.
Prerequisites
You need a paid API key from Oxford Dictionaries API. The free plan is adequate for testing purposes but only…
Happy to work on Ruby stuff in my spare time :)
☑️ Student Utility Mobile App. Features: Mark Attendance, View Time Table, Create Tasks.
everything that a student needs






CLICK HERE TO DOWNLOAD FROM THE PLAY STORE
For beginer
Language:
pythonField collection for a console form. An
input()additionField collection for your form
📊 A web scraping CLI tool for Instagram profiles.
A web scraping CLI tool for Instagram profiles.







🌞 Sends a message daily about the weather in your city.
An automated bot that notifies you every morning about the weather in your city.









😊 Here's my portfolio where you can see all my projects, blogs, and achievements.
Here's my portfolio!






Preview
Lighthouse Report
If you wanna know, how I got such good scores, head over to my blogs, where I've shared all my secrets👇
CLICK HERE TO VISIT MY PORTFOLIO
Browser Compatibility
😂 Use this webapp to select a meme and add a suitable caption.
Do you like memes? Who doesn't?







Use this webapp to select a meme and insert a caption. Now, you can be a memer too :D
CLICK HERE TO VISIT
Browser Compatibility
Front-End Foxes needs a revamped web site! Help us launch here! github.com/FrontEndFoxes/ff-web/is...
♥️♥️♥️🦊🦊🦊♥️♥️♥️
I’m really looking out for cool repos/projects i can contribute to as a total beginner, learning Flutter and Dart
Kick off Hacktoberfest 👩💻👨💻👌 with the next best thing DEVs will ❤️
Liyas Thomas ・ Sep 30 '19 ・ 2 min read
Looking for help creating this template that is handy for novice/expert developers, but fantastic for beginners!
github.com/cdthomp1/mongo-express-...
Looking for contributors into
github.com/react-figma/react-figma 🙌
Make sure to checkout the DevDojo projects 🙌
You will also get some extra gifts if you contribute to those projects 🥳
Looking for contributors with code or docs on YumJS github.com/bretgeek/yumjs
Have a read about YumJS here dev.to/bretgeek/introducing-yumjs-...
Hello, I just launched an open-source project designed to be beginner friendly!
Have a look if you speak Kotlin!
A playground to gain a wider and deeper knowledge of the libraries in the Kotlin ecosystem. Also the official sample for gradle refreshVersions.
Kotlin Libraries Playground
A playground to gain a wider and deeper knowledge of the libraries in the Kotlin ecosystem
Also the official sample for gradle refreshVersions
We want to collect sample usage of Kotlin libraries, and the more the better!
You are very welcome to contribute your own library sample.
==> CONTRIBUTING.md
There are great resources to learn Kotlin.
But once you master the language, you are not done just yet.
You now face another challenging task: become familiar with its ecosystem of libraries.
With time, you want to both acquire:
There are several inefficient ways to do that:
Have got a front end project,available for contribution if u want to play around with typescript . Project link
github.com/bolajiscott/Train-E-tic...
I made an easy to use GUI for opting-in
hf-topic-apply.netlify.app/
Hope this helps someone 😬
I am. I have a small project open for first-timers.
github.com/dephraiim/awesome-devel...
For any Python developers who want to learn more about Solana. Here are a few good first issues:
github.com/michaelhly/solana-py/is...
If you love python and want to contribute to open-source please consider.
github.com/eldhoittangeorge/python...
Hey book lovers! Here's the repo for Caravan:
github.com/caravanapp-ca/caravanap...
You are welcome to start contributing right away, there are some good-first-issue s :)
Want to work on games? The ioquake3 engine is a mature code base and a great place to start: github.com/ioquake/ioq3
Looking for contributors
dev.to/lessmess/our-open-source-in...
Hello Everyone!
We'll be happy to get you valuable contributions and support for GuideChimp - product tour library.
Create interactive guided product tours in minutes with the most non-technical friendly, lightweight and extendable library.
Deliver the perfect product experience, improve digital product adoption, boost adoption of new features and simplify user onboarding with step by step interactive walkthroughs.
What can you do with GuideChimp?
The world's smartest companies using our GuideChimp to boost their user experience.
Features
I'm helping with a repository that is terrific for new coders. Some of our issues use only html and css.
github.com/DavidMatthewFraser/easy...
Hey Everyone!
A very beginner-friendly repo for you all. Need Python and Machine Learning enthusiasts to contribute to this.
A beginner-friendly project to help you in open-source contributions. Made specifically for contributions in HACKTOBERFEST 2020! Algorithms in Python and Machine Learning. Please leave a star ⭐ to support this project! ✨









A beginner friendly project to help you in open source contributions. An attempt to bring all the algorithms together.Please see the Contributing Guidelines .
Join the community on Slack.
Overview
The goal of this project is to help the beginners with their contributions in Open Source and bring all the possible algorithms of Machine Learning and Python together. We aim to achieve this collaboratively, so feel free to contribute in any way you want, just make sure to follow the contribution guidelines.
For now, this repo is focused on the beginner friendly contributions in Hacktoberfest 2020.
What is Open - Source?
The open source community provides a great opportunity for aspiring programmers to distinguish themselves; and by contributing to various projects, developers can improve their skills and get inspiration and support from like-minded people. When you contribute to something you already know and love, it can have so much…
Looking for people interested in contributing to Oh my Posh: github.com/JanDeDobbeleer/oh-my-posh3
We love to receive contributions from the community. Check out our #hacktoberfest and #easy-for-contributions issues github.com/mindsdb/mindsdb