This is the eleventh project in the Beginner to Advanced Challenge (#beginner2advanced) where it’s expected to build a simple database app.
The database management system used for the mock project is IndexedDB, which is a database management system built into modern browsers.
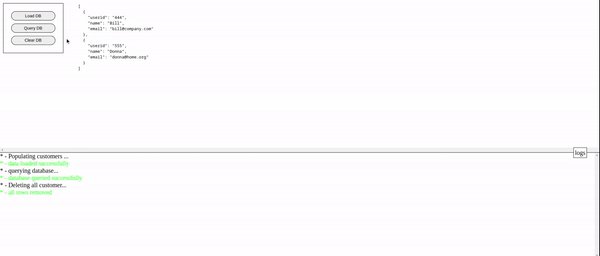
This is the end product of the project built:
What is IndexedDB
IndexedDB is a database built into modern browsers and it’s more powerful than LocalStorage.
The IndexedDB API is event-based and may be complex for simple use cases. There are many use wrappers you can use to simplify your experiences.
- idb: A tiny library that mostly mirrors the IndexedDB API, but with small improvements that make a big difference to usability.
- localForage: A Polyfill providing a simple name-value syntax for client-side data storage, which uses IndexedDB in the background, but falls back to WebSQL and then localStorage in browsers that don't support IndexedDB.
- Dexie.js: A wrapper for IndexedDB that allows much faster code development via nice, simple syntax.
I made use of the event-based IndexedDB API without a wrapper and was finally able to understand the concept of version change and upgrading. This article proved helpful in understanding IndexedDB.
You can find the code I wrote here: https://github.com/zt4ff/app-ideas/tree/main/beginners/first-db-app which is a bit crude but I am open to your feedback and reviews. (Learn and help me learn).
You can support me by buying me a coffee.




Top comments (0)