In this next part of this series, we're going to figure out how to have a section for the latest products using Meta Box and another website builder, Oxygen. This section will be the same as the last ones we created in the previous posts.
Are you ready to start?
Before Getting Started
We’ll display some extra information about the products in the latest product section. Most of them will be in custom fields, so we need Meta Box plugin to have a framework to create custom fields. It’s free on wordpress.org.
- MB Custom Post Type & Custom Taxonomies: this is a free Meta Box extension that helps create custom post types. You can also download it from wordpress.org;
- Meta Box Builder: this Meta Box premium extension provides you with an UI to create and configure custom fields in the back end. If you don’t want to use this premium extension, you can code manually or use this free Online Generator tool to generate code.
Finally, Oxygen Builder, and remember to use the 3.9 version or upper to have the native integration with Meta Box.
Video Version
Step 1: Create a New Custom Post Type
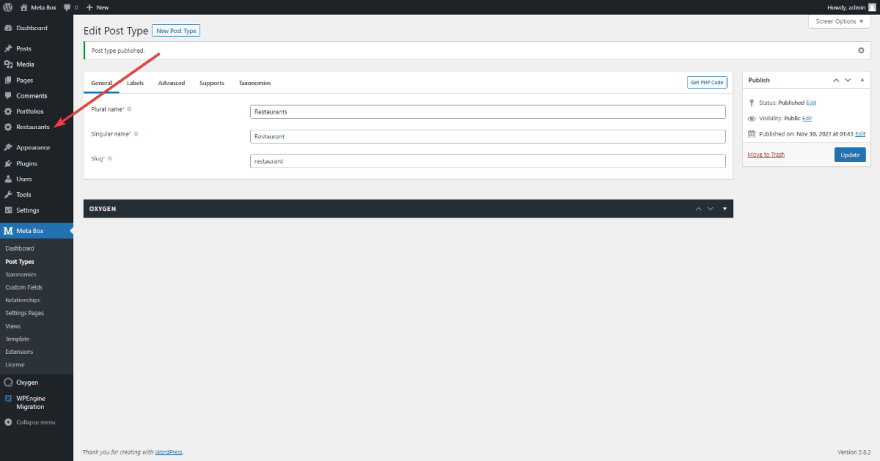
In the Admin Dashboard, go to Meta Box > Post Types > New Post Type to create a new post type for products.
After publishing, you will see a new menu in your dashboard.
Step 2: Create Custom Fields for the Post Type
In the Admin Dashboard, go to Meta Box > Custom Fields > Add New. You will see an UI to create custom fields if you have Meta Box Builder already.
Meta Box has more than 50 field types, so you can choose any type of field to input any data you want. We already have a video about all Meta Box field types and each field’s features so you can learn about each one.
Just choose one from the drop-down list to have your wanted field as in the below picture.
When configuring the fields, you should choose the easy-to-remember labels and IDs because you will need to use them in the next step.
Here are the custom fields I created. They’re simple so I don’t need to configure much.
| Field Type | Label | ID |
| Text | Address | address |
| Single Image | Logo | logo |
| Select | Status | status |
| Checkbox List | Voucher | voucher |
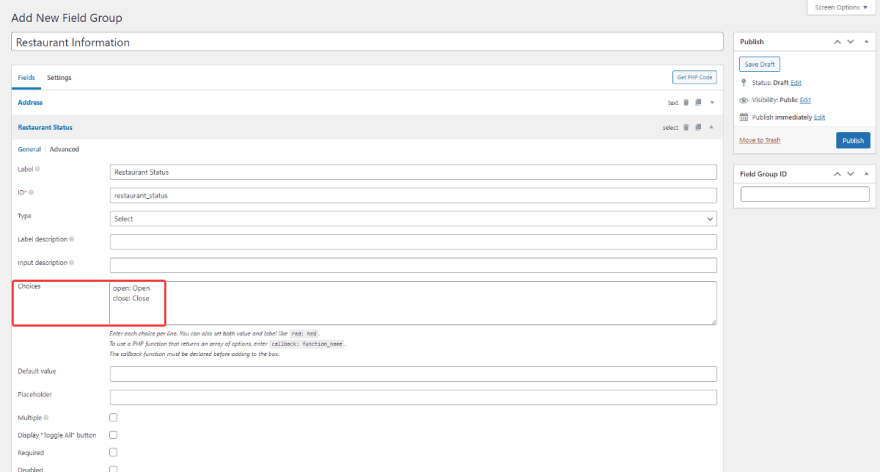
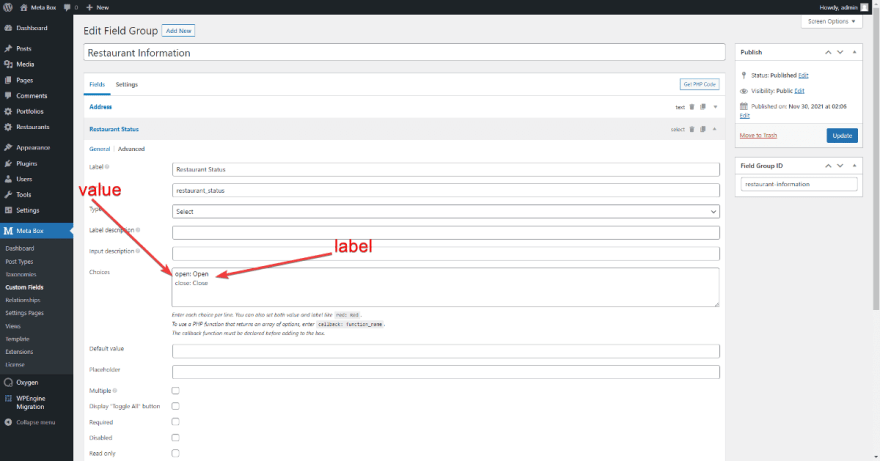
As for the Restaurant Status and Voucher field, they’re selection fields so we’ll have the Choice box to add options like this.
 Add options for the Restaurant Status field
Add options for the Restaurant Status field
 Add options for the Voucher field
Add options for the Voucher field
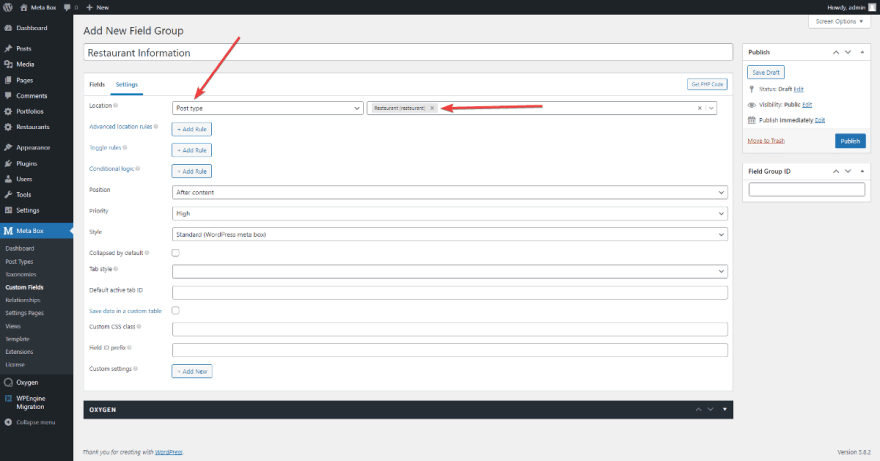
After creating all the fields, move to the Settings tab. Remember to choose the Location as Post Type and select your product’s post type to apply these fields to it.
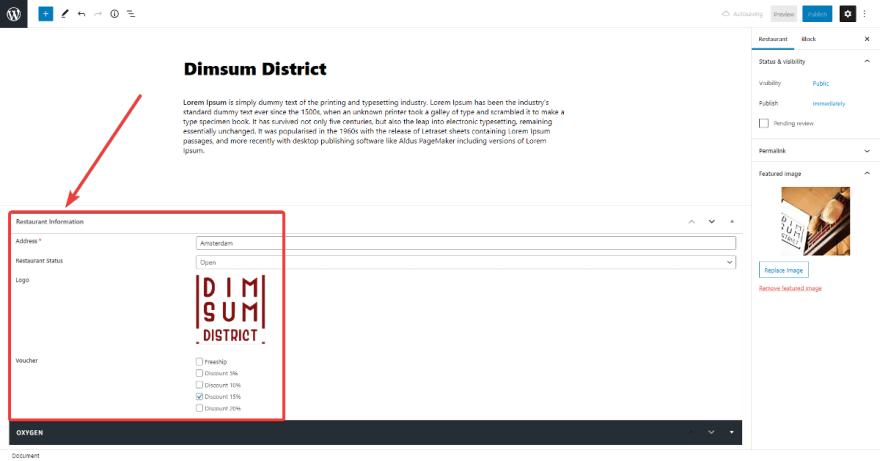
Now, when creating a new post in my Restaurant post type, the custom fields will be here.
Let's move to the next step to display the Latest Products section on the frontend.
Step 3: Add a Section for the Latest Products on Homepage
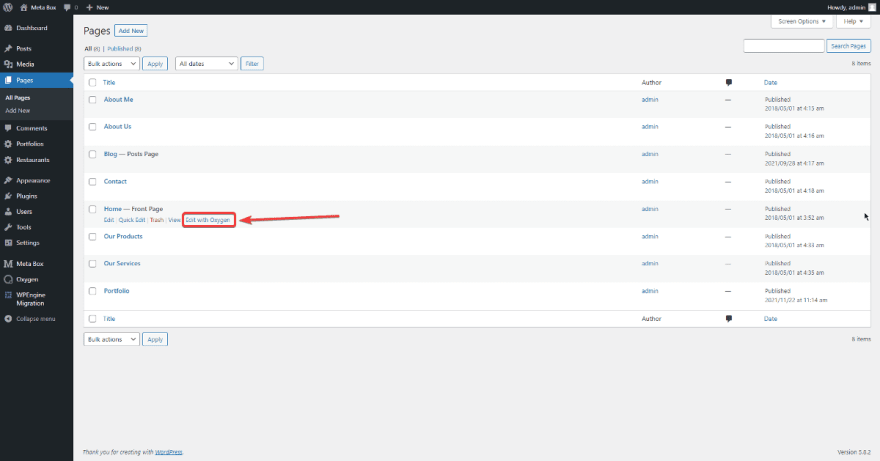
You can create a new page or choose an existing page you want to add the section, and then edit it with Oxygen. I’m going to put it on my homepage.
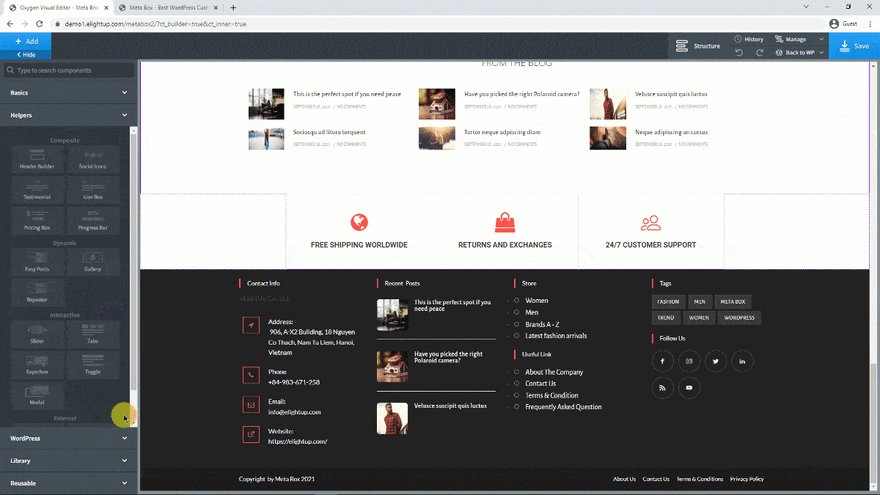
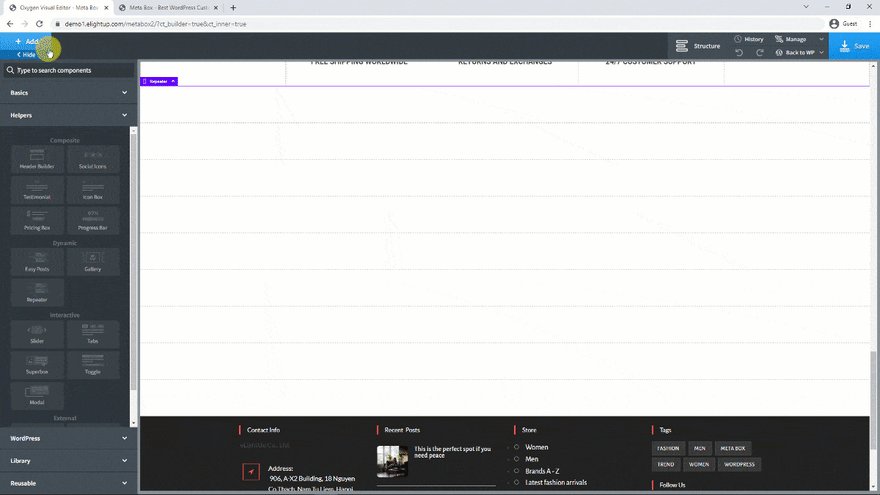
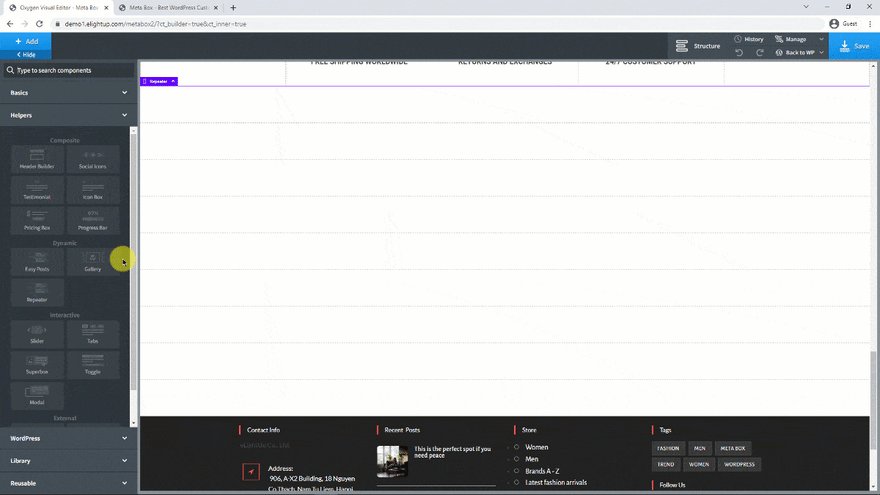
The latest products section is a list of posts, so we’ll choose the Repeater component first.
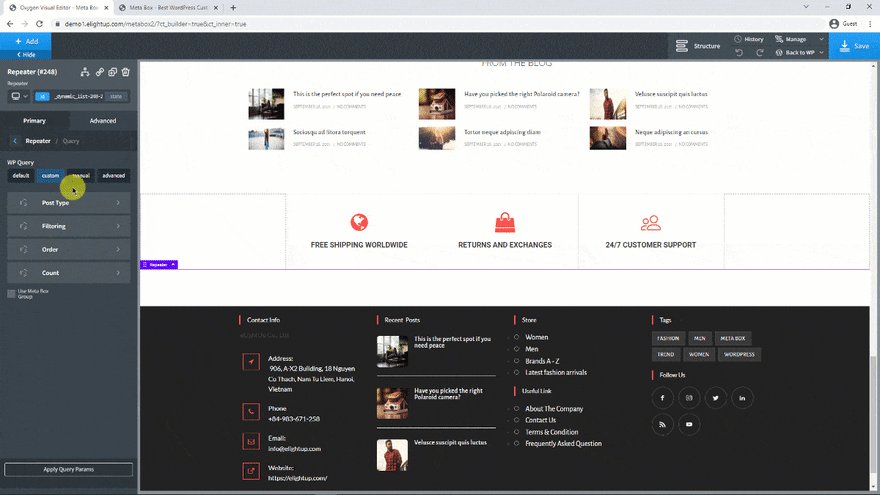
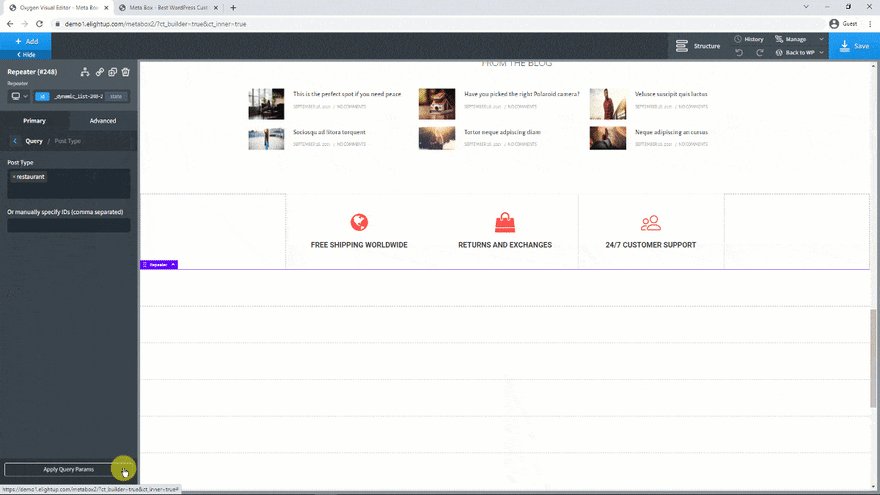
In this component settings, choose Query > Custom > Post Type, then search for the post type you want to get posts.
Because we haven’t chosen any kind of information about the product to show yet, it’s still blank here.
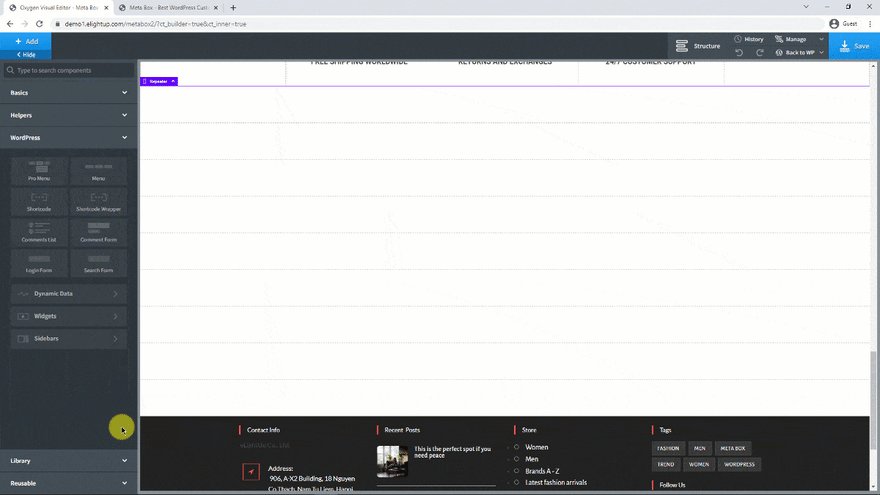
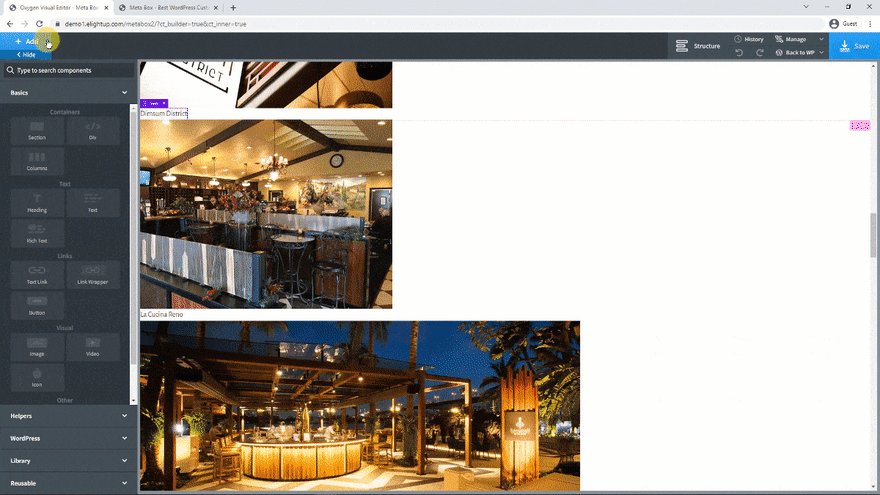
Now, add some components to display them such as name, featured image, status, and so on.
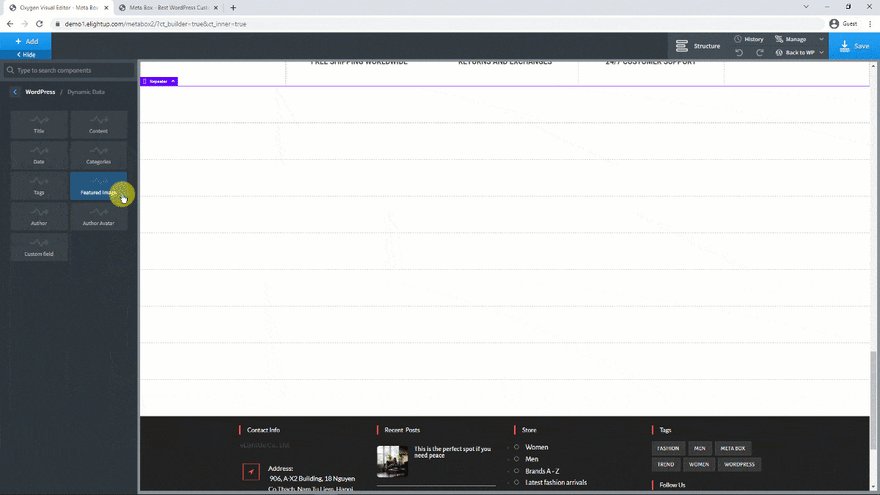
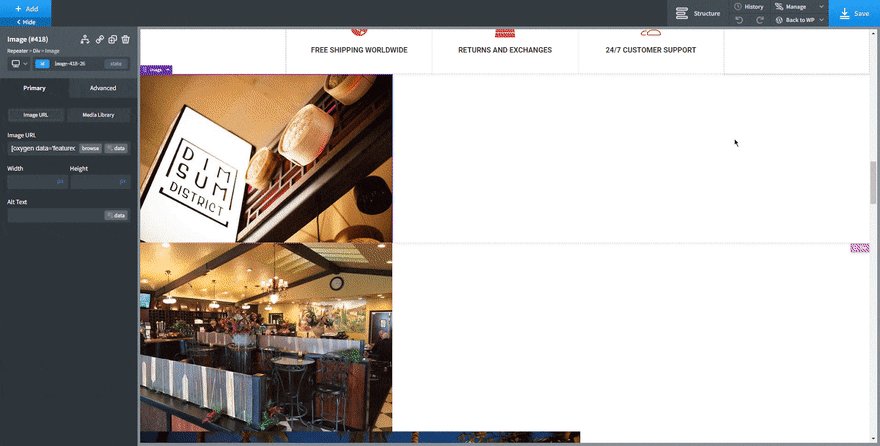
First, to display featured images of the post. Add a Featured Image component.
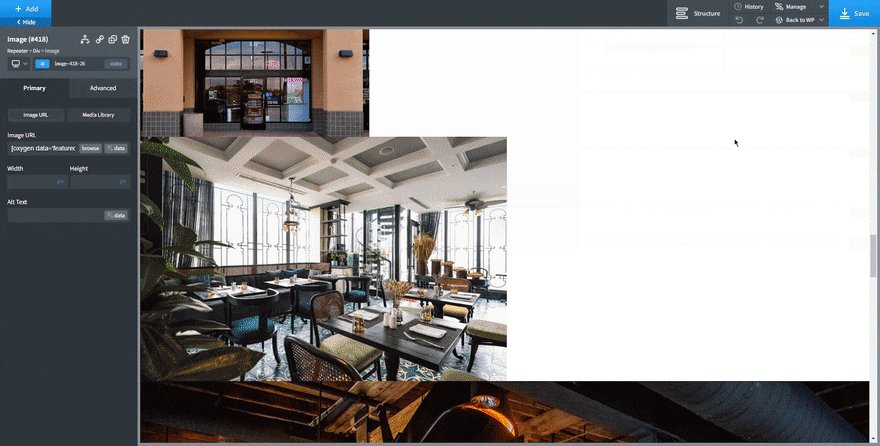
Then, you will see all the featured images of the posts.
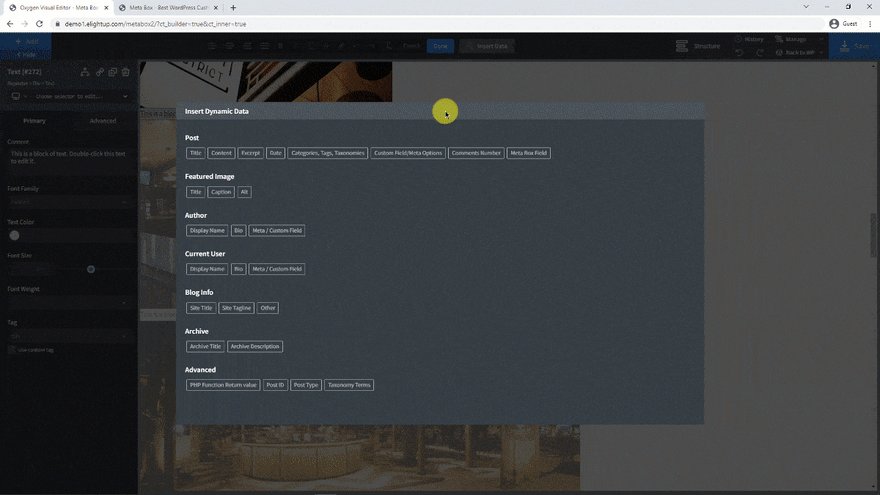
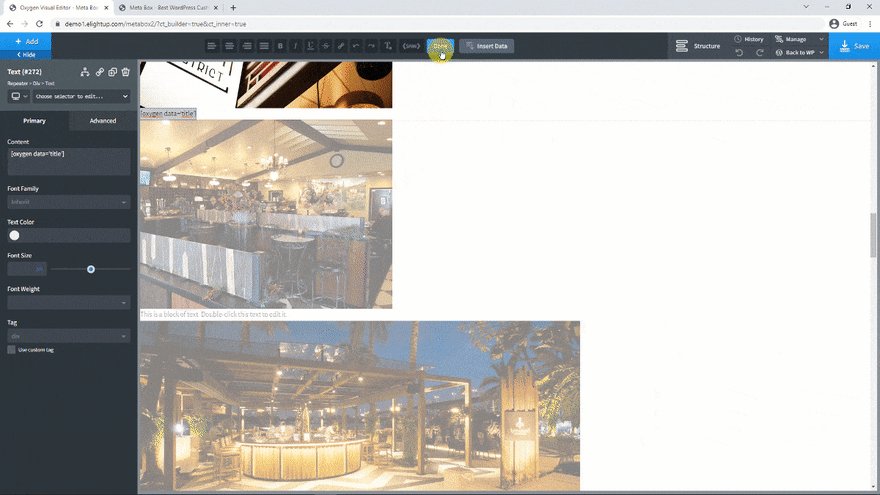
To display the name of the restaurant means the post title, choose the Text component. Then, we need to connect this component to the post title to get dynamic data. Click the Insert Data button and go to the Post section, choose Title.
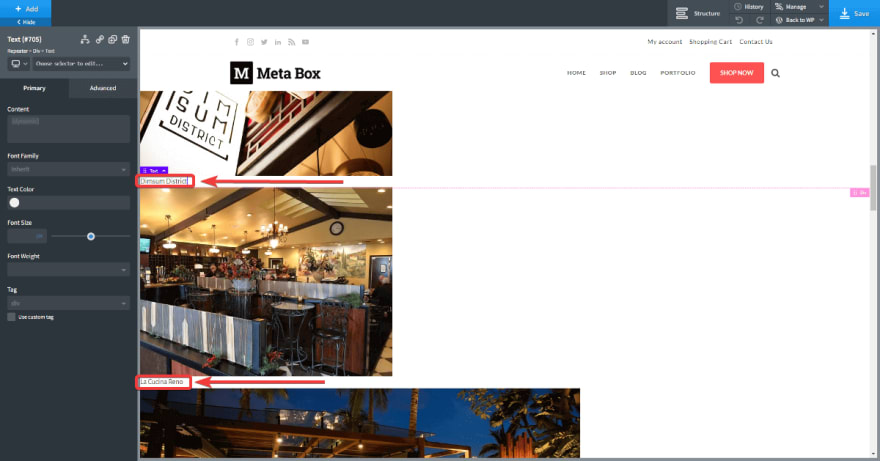
Now, all the names of restaurants are shown here.
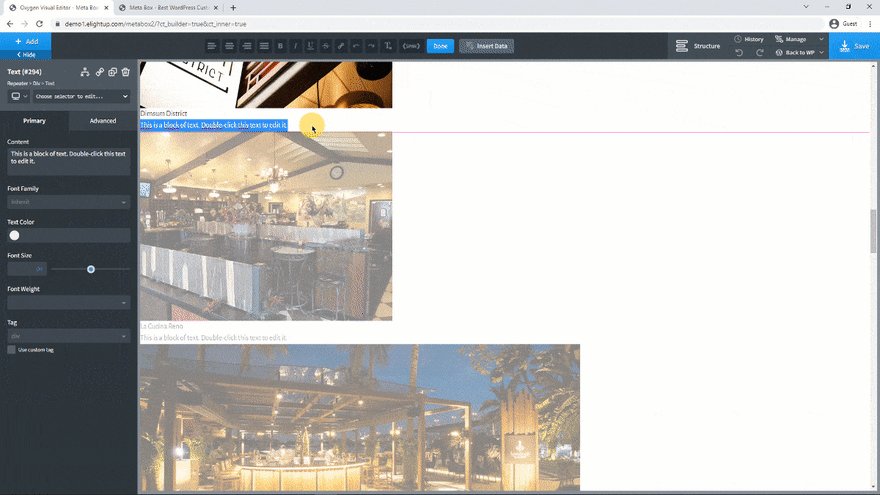
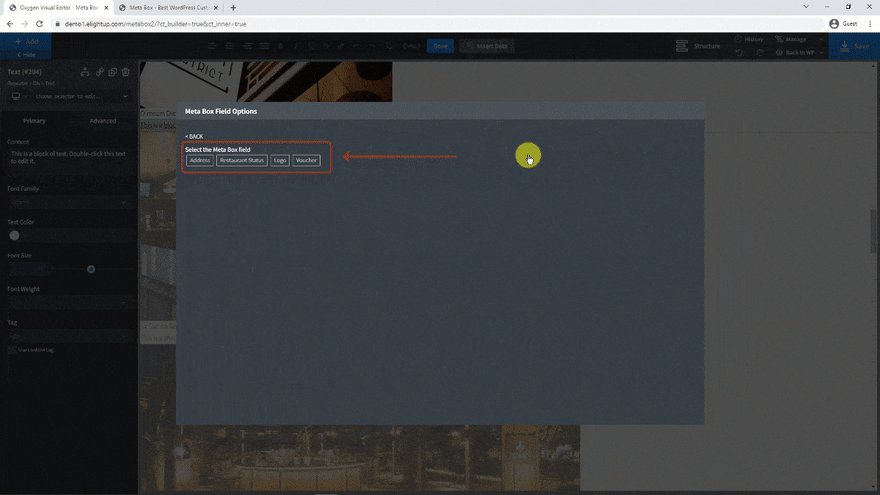
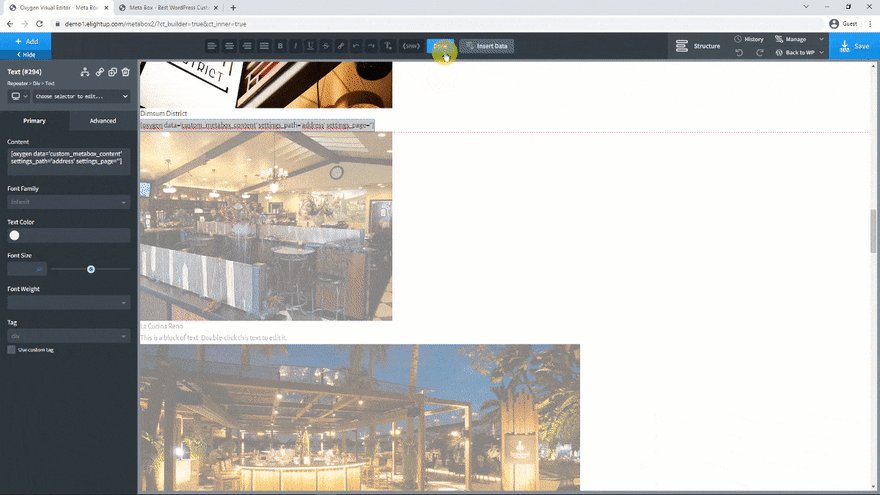
For the address, choose the Text component as well. However, you need to connect it to a Meta Box field to get data. Following the actions as I did in the below gif.
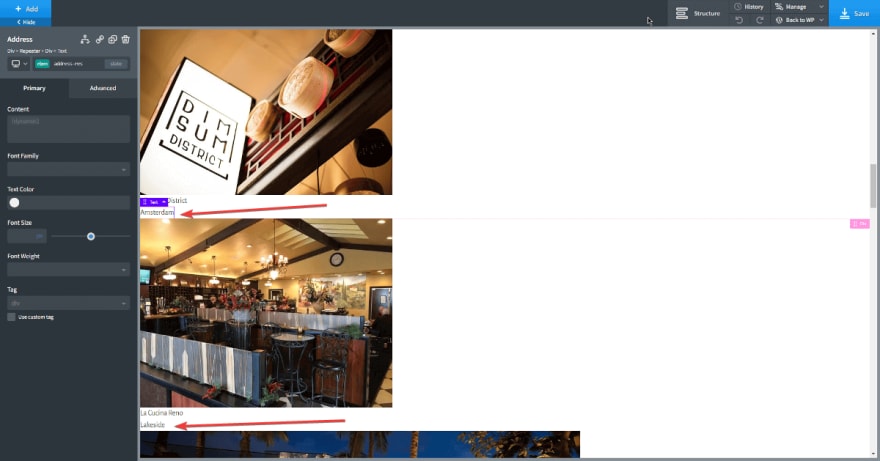
Then, the addresses corresponding to each restaurant will be shown.
For other information such as restaurant status and voucher, do likewise.
The Restaurant Status is a select field and it has options as I set when creating it as I show in this pic. Each option always has 2 elements that are value and label.
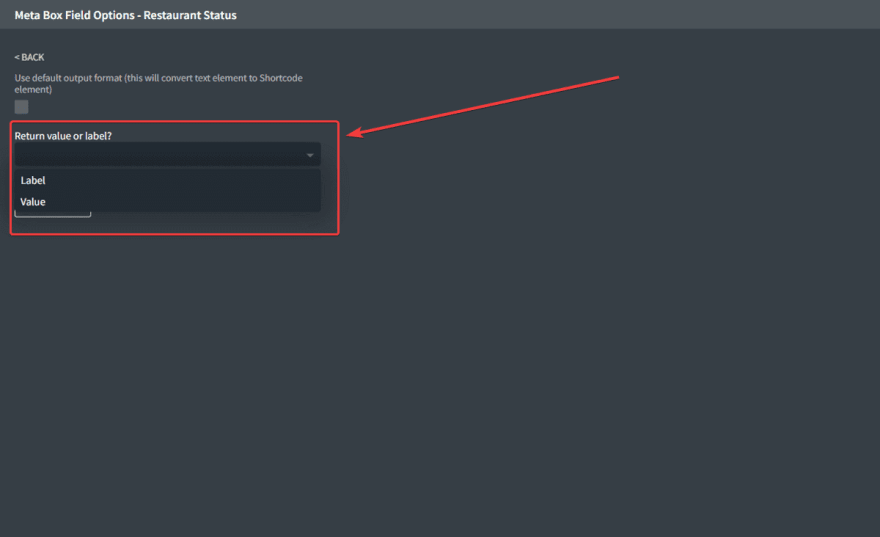
So, when inserting data from this kind of field, you’ll see a setting: Return value or label? to choose the kind of output data.
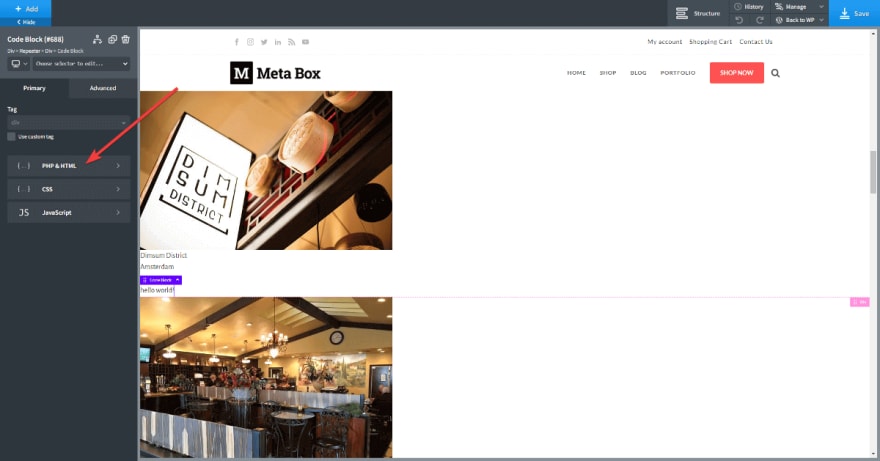
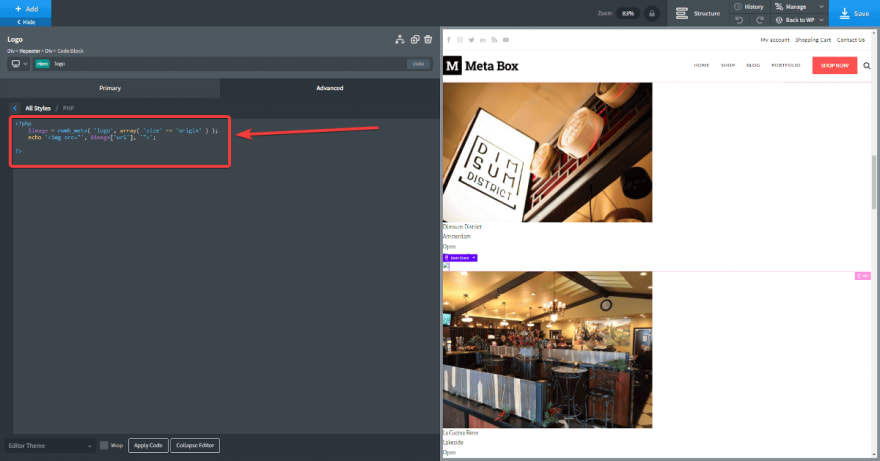
For the logo, it’s a single image field, so I choose the Code Block component and set it as PHP & HTML.
Add this below code to the box.
<?php
$image = rwmb_meta( 'logo', array( 'size' => 'origin' ) );
echo '<img src="', $image['url'], '">';
?>
In this code:
-
$image = rwmb_meta( 'logo', array( 'size' => 'origin' ) );is used to get the data from the Logo field; -
echo '<img src="', $image['url'], '">';is used to display the image.
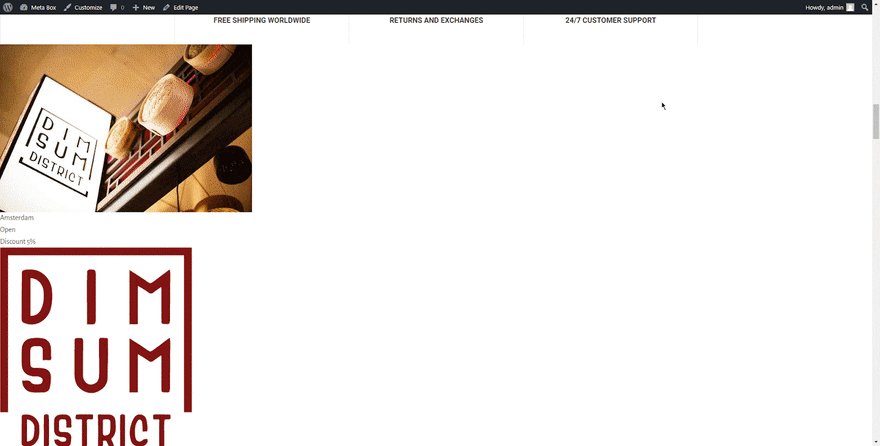
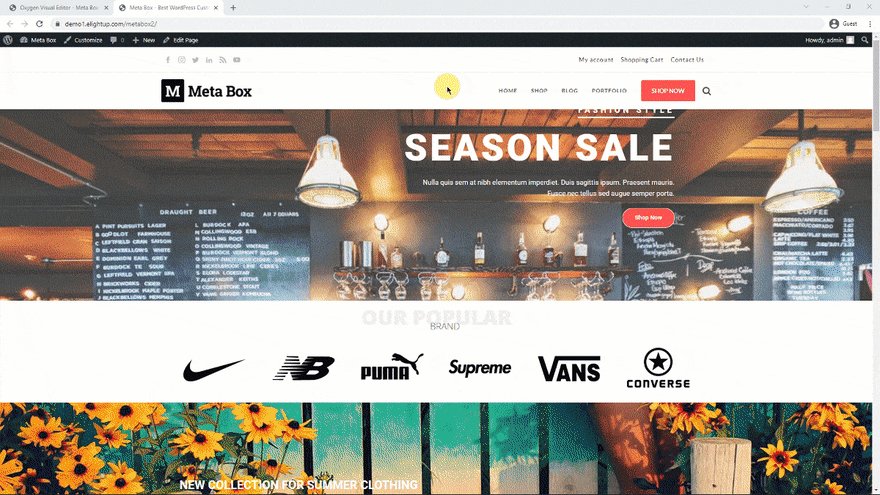
Save the changes for this page and go to it in the front end to see how the latest products section is displayed.
It doesn't look as good as I want. So I will style it in the next steps.
Step 4: Restructure Components and Set CSS Classes for Elements
Restructure Components
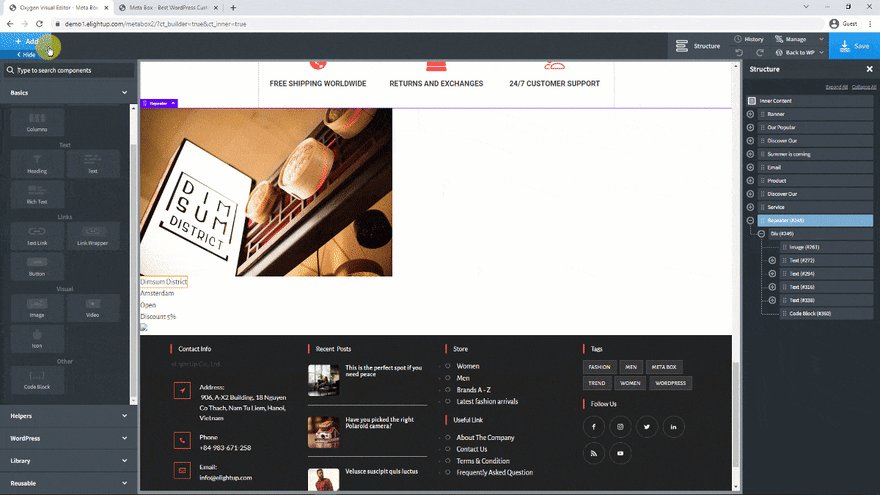
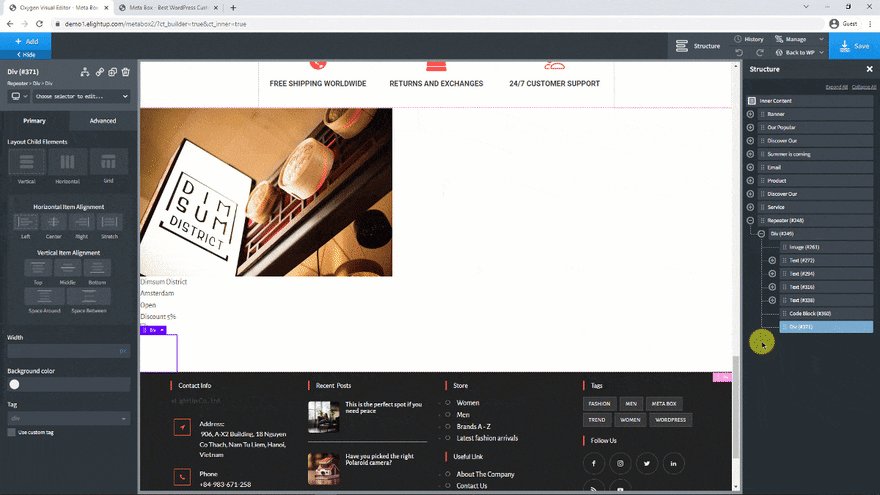
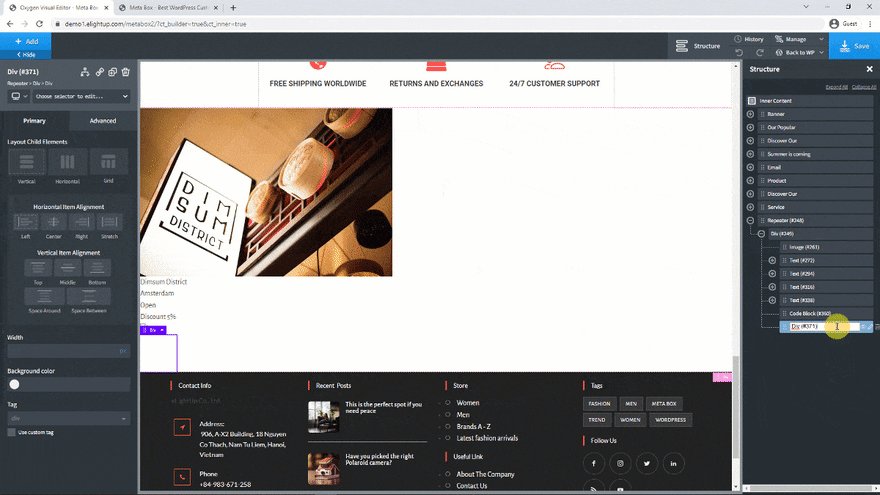
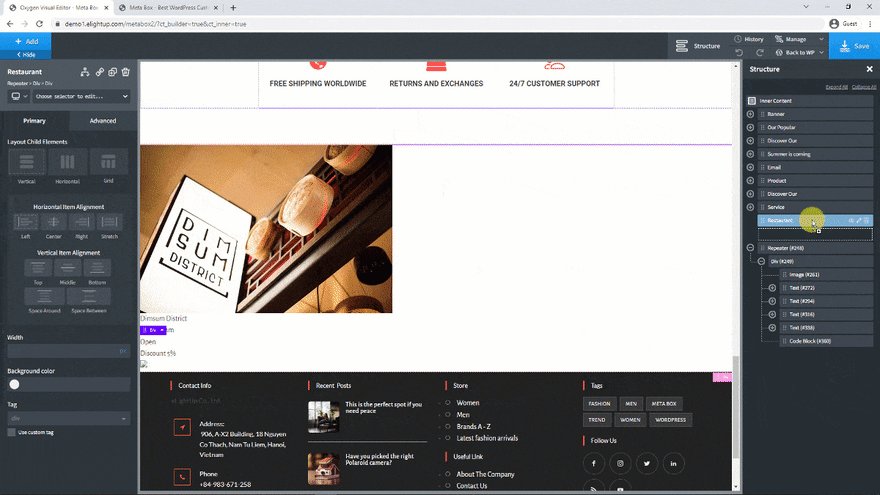
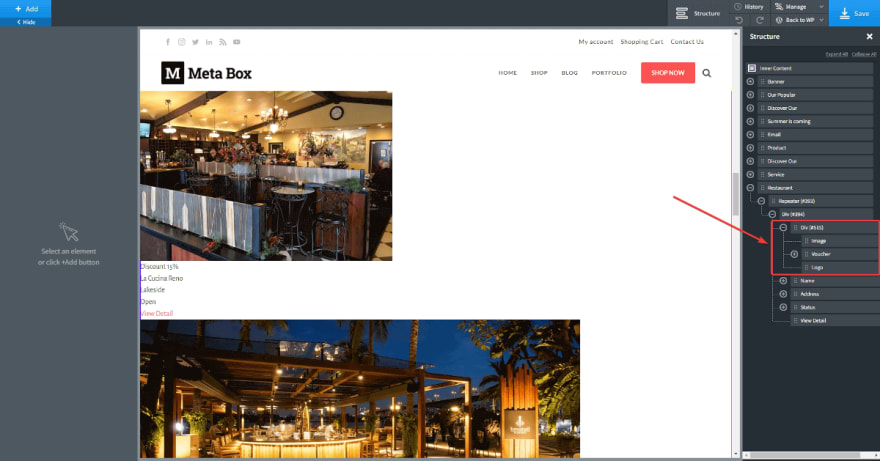
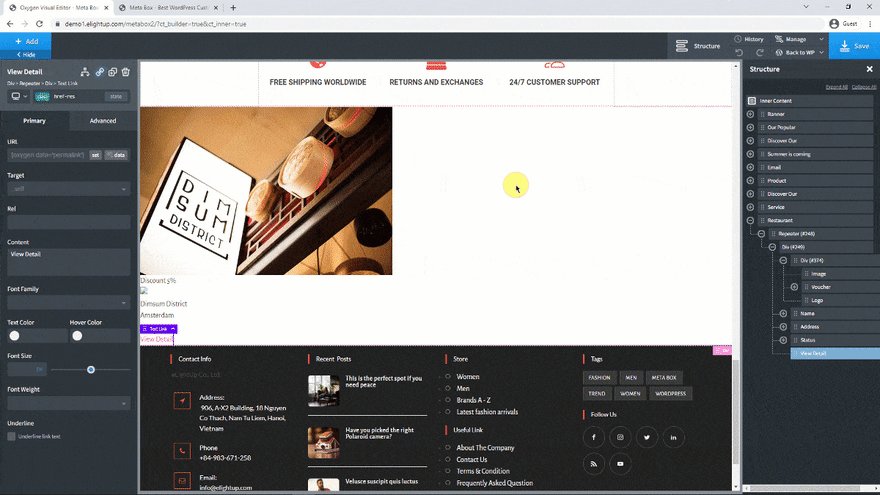
Before styling my latest products section, I will add several additional components, including Div tag to rearrange all the components into a better structure.
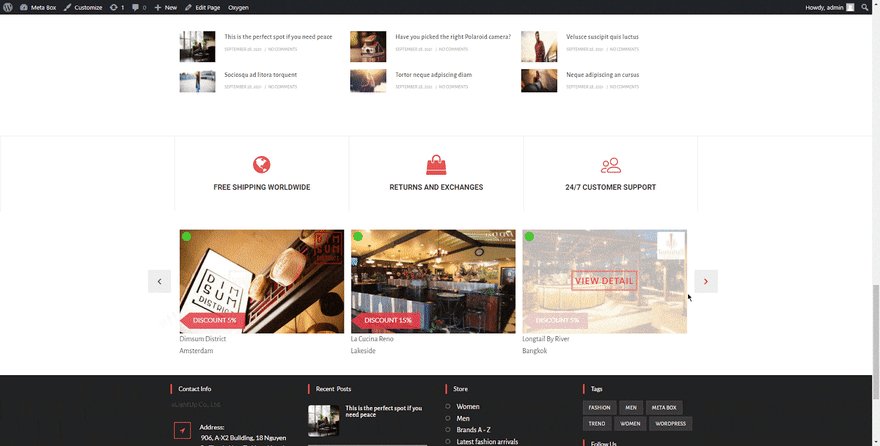
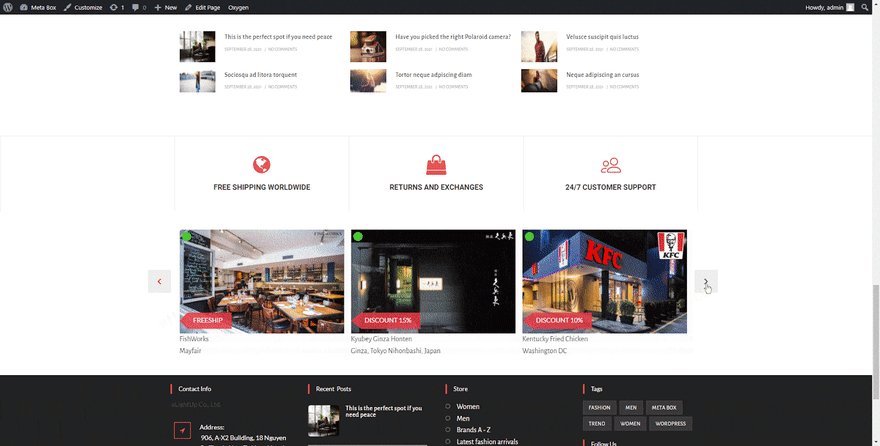
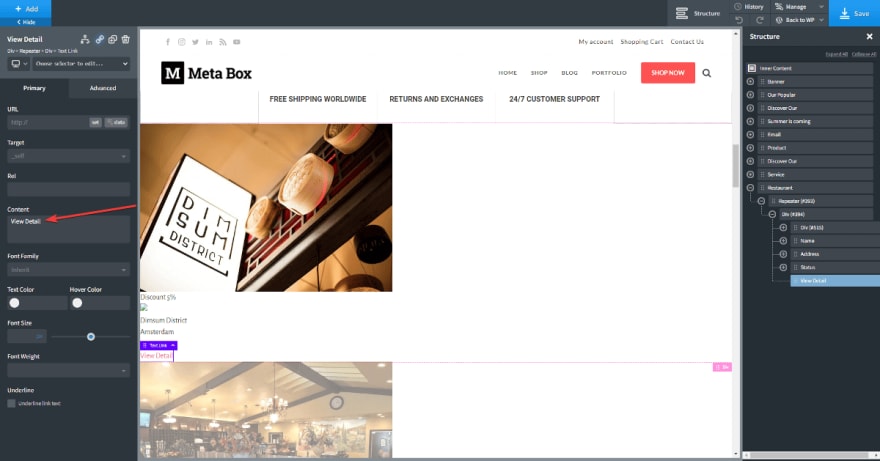
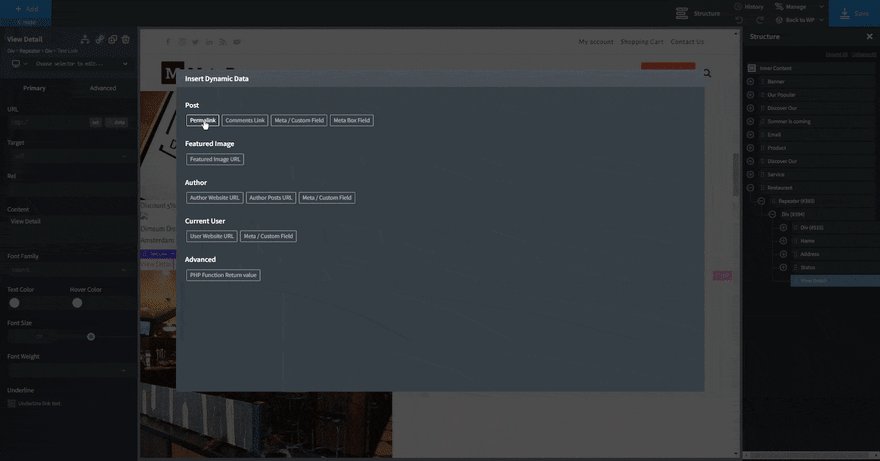
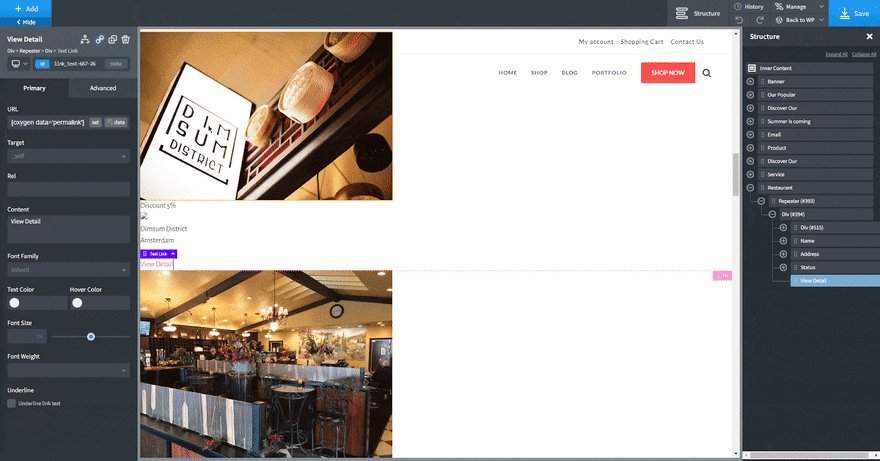
As you see the latest products section at the beginning of this post, when users hover over a featured image of a restaurant, a View Detail button will appear. So I’ll add a Text Link component and rename it.
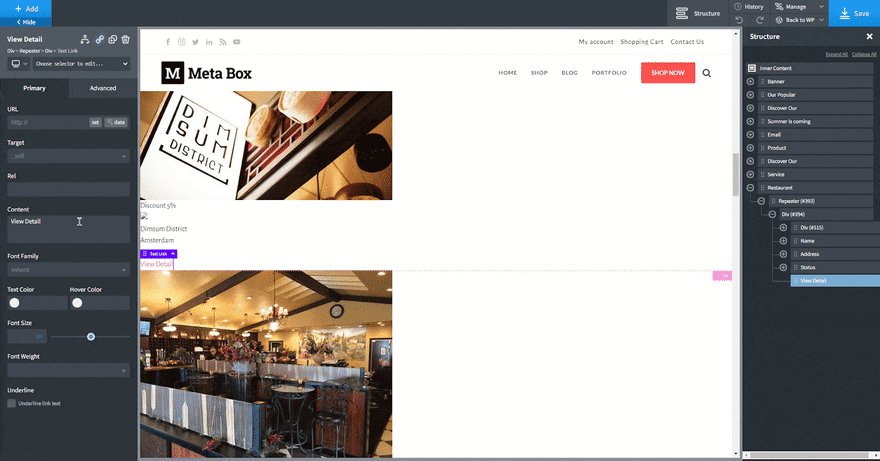
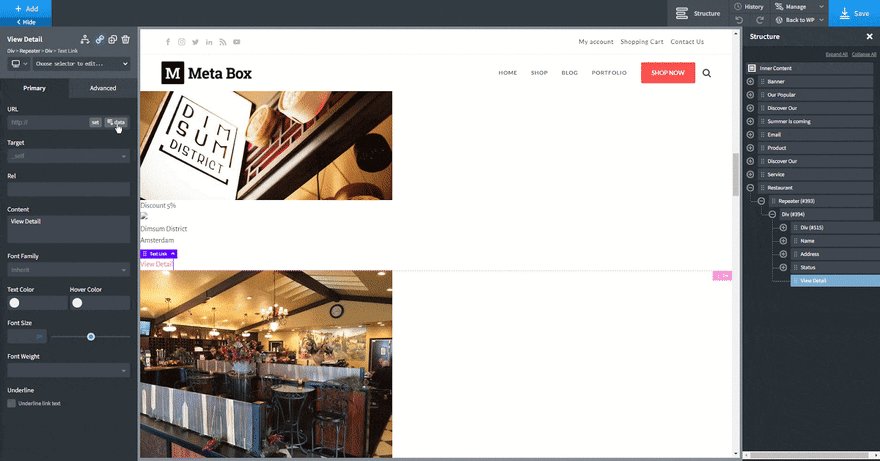
I also want to link the View Detail button to the post URL so that people can click it to see the post, so I inserted data from Permalink to it.
Add Classes for Elements
Here are my classes for each element. They will be used in the next steps for styling so I list them here for your better following.
| Element | Class |
| Restaurant | list-restaurant |
| Repeater | slider-res |
| Div | contain-restaurant |
| Div | cover-image-res |
| Image | image-res |
| Voucher | voucher-res |
| Logo | logo |
| Name | name-res |
| Address | address-res |
| Status | status-res |
Step 5: Create Slider for the Latest Products Section
To display the latest products section as a slider, we have to add CSS and JS. However, instead of adding directly to the theme file, I installed an additional plugin called My Custom Functionality. So when I change the theme, it won’t be affected. You can download this plugin here and install it on your WordPress website as well.
Download JS and CSS library
I will use the Slick Slider library for my JS and CSS. Download it here.
You will see many files there, but we just need to use these 3 files: slick.css, slick-theme.css, and slick-min.js.
Go to the folder of My Custom Functionality plugin and upload them into the corresponding js and css folders.
Set Up the Slider Effect
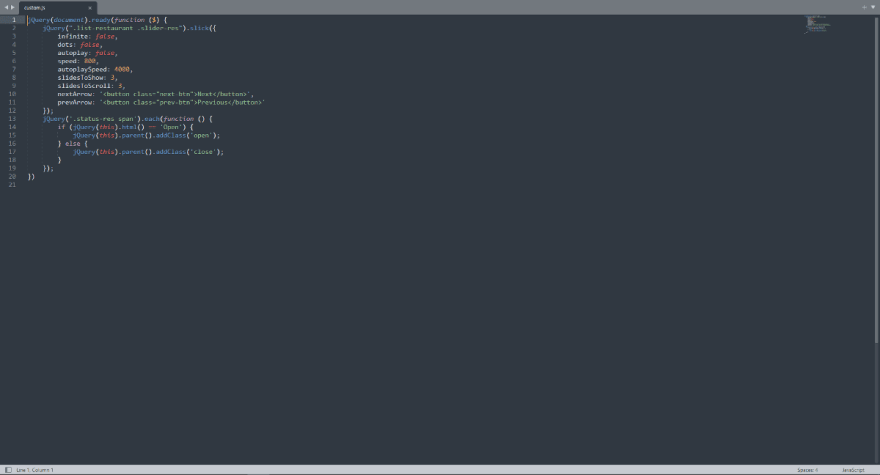
To set up the slider effect of Slick Slider, I’ll create a new custom.js file in the js folder and add this code.
jQuery(document).ready(function ($) {
jQuery(".list-restaurant .slider-res").slick({
infinite: false,
dots: false,
autoplay: false,
speed: 800,
autoplaySpeed: 4000,
slidesToShow: 3,
slidesToScroll: 3,
nextArrow: '<button class="next-btn">Next</button>',
prevArrow: '<button class="prev-btn">Previous</button>'
});
jQuery('.status-res span').each(function () {
if (jQuery(this).html() == 'Open') {
jQuery(this).parent().addClass('open');
} else {
jQuery(this).parent().addClass('close');
}
});
})
In the code:
-
jQuery(".list-restaurant .slider-res").slick({: to create a slider for the elements in theslider-resclass. And the slider will have the style of the Slick Slider library; -
jQuery('.status-res span').each(function () {: to create a dynamic class based on the returned values of the status in the section that I put in thestatus-resclass. If the returned value is open, the class will beopen. If the returned value is close, the class will beclose. Depending on the created class, I will have two different styles for the two statuses of the restaurant.
Declare the JS and CSS files
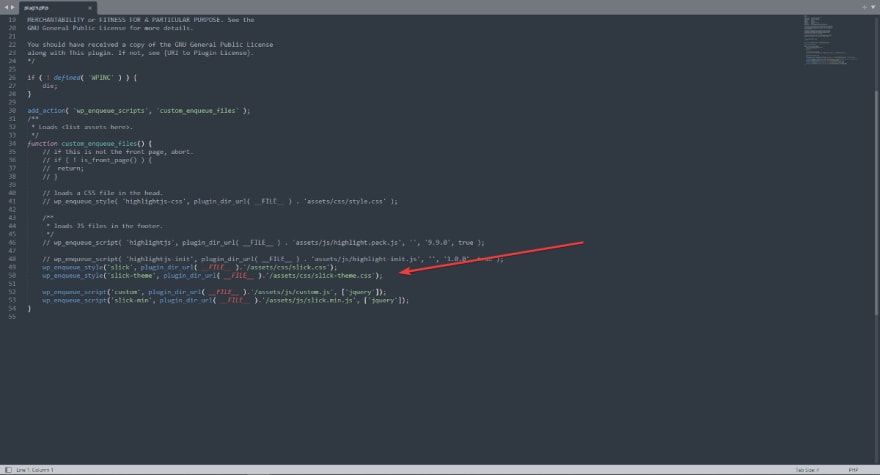
We need to declare the JS and CSS files that we have just uploaded. Do it by adding this code to the custom_enqueue_files() function in the plugin.php file of the My Custom Functionality plugin.
wp_enqueue_style('slick', plugin_dir_url( __FILE__ ).'/assets/css/slick.css');
wp_enqueue_style('slick-theme', plugin_dir_url( __FILE__ ).'/assets/css/slick-theme.css');
wp_enqueue_script('custom', plugin_dir_url( __FILE__ ).'/assets/js/custom.js', ['jquery']);
wp_enqueue_script('slick-min', plugin_dir_url( __FILE__ ).'/assets/js/slick.min.js', ['jquery']);
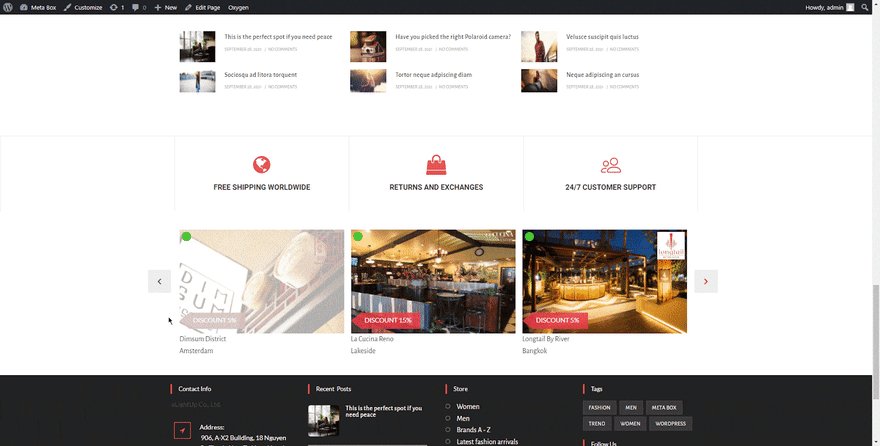
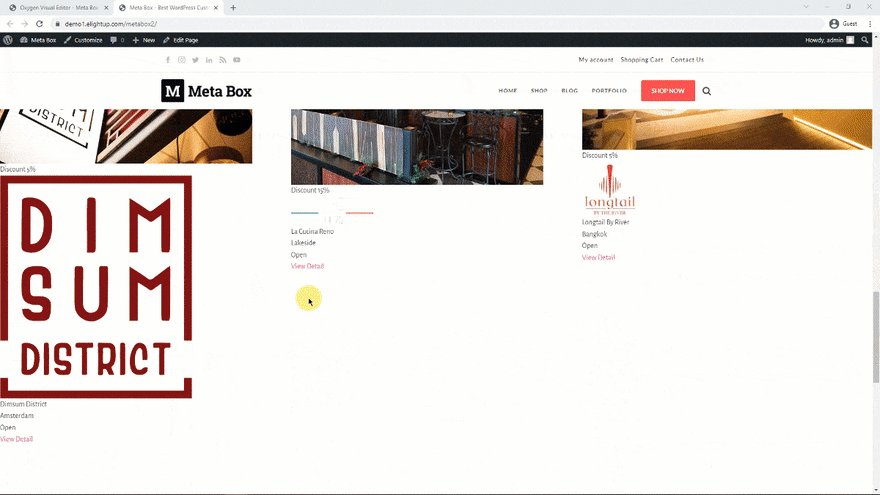
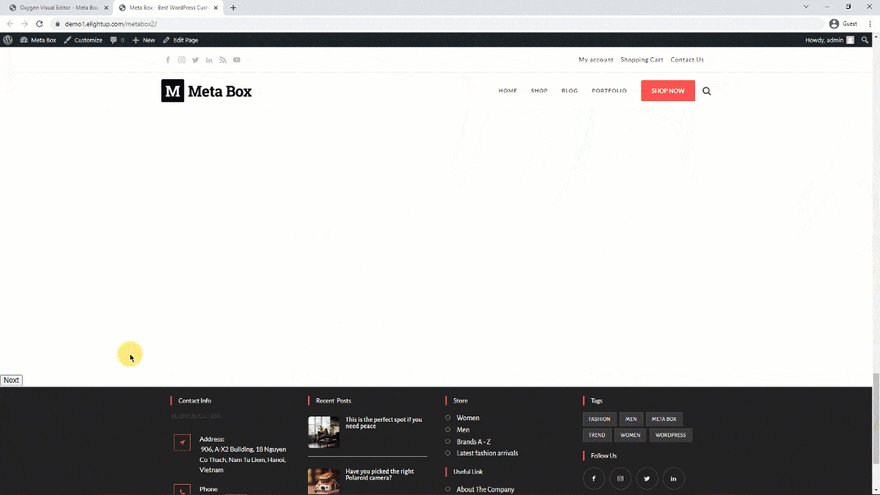
Now, go to the homepage, the latest products section has already turned into a slider like this.
But it hasn’t looked good yet. So, it’s time to add some additional CSS.
Step 6: Add CSS to Style the Latest Products Section
In the Oxygen preview, choose Manage > Stylesheet and Add Stylesheet. Then, add some CSS.
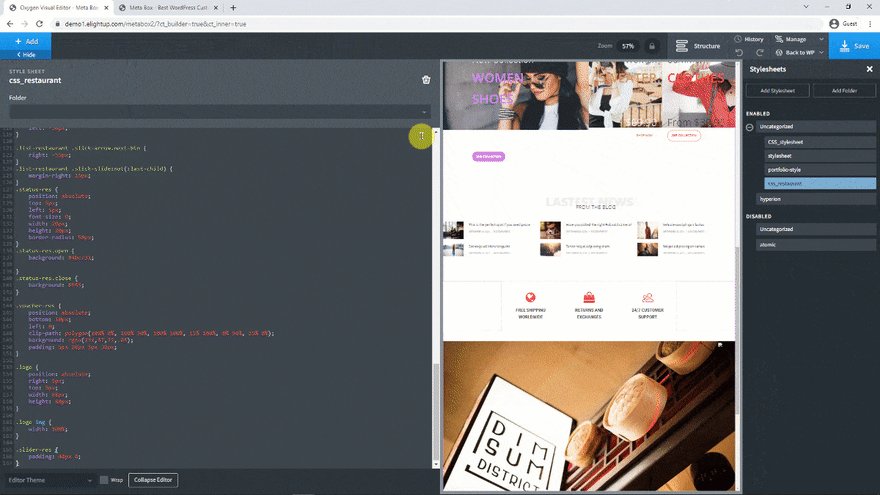
This is the CSS that I used:
https://github.com/wpmetabox/tutorials/blob/master/display-latest-posts-with-Oxygen/custom.css
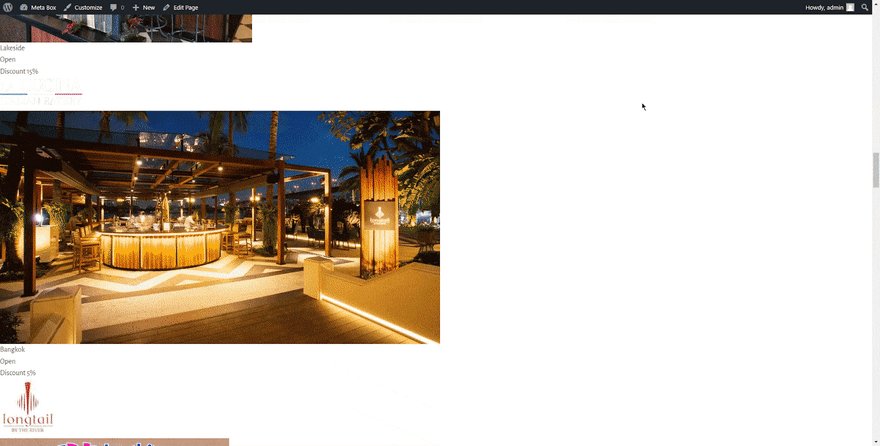
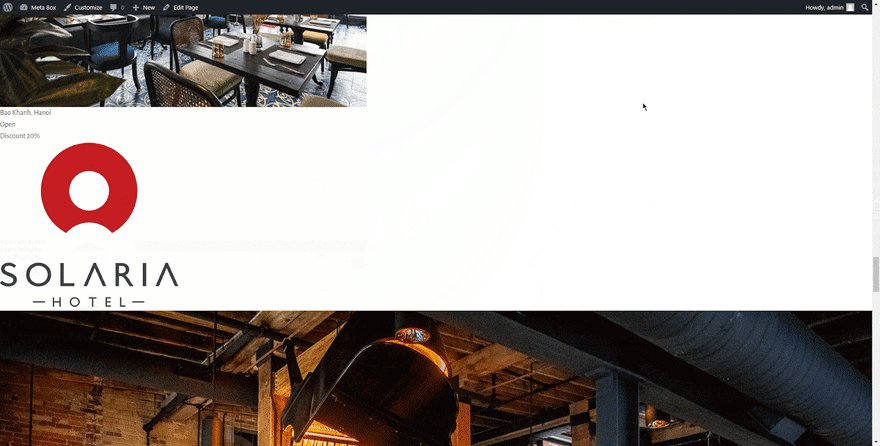
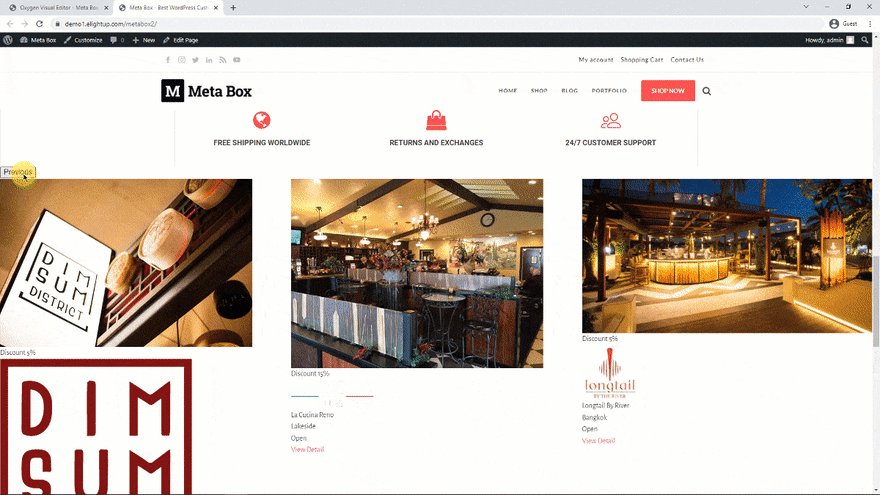
Let’s see how the latest products section displays on the Homepage. It’s much more beautiful, isn’t it?
To refer to all the code and the library that I used, you can visit here:
https://github.com/wpmetabox/tutorials/tree/master/display-latest-posts-with-Oxygen
Last Words
We’ve gone through all the steps to display the latest products section using Meta Box plugin and Oxygen Builder. Try it out and share the results in the comment section. In the event that you have projects using another page builder, refer to the other posts in this series. Or if you want to suggest any tutorials, feel free to leave a comment. Thank you for reading. Good luck!






























Top comments (0)