Hello Everyone 😄!
As every Wednesday, I bring you a new post about HTML! But it's time to go deeper and deeper in order to create our first website.
I know, you have already read all the data staff about basic HTML tags, so you don't need anything else, you need to focus on understand how a website is composed by and trying to understand how HTML works.
Ok 😙, let's going to check an example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- All data staff -->
</body>
</html>
All data staff needs to show in your page you must include inside <body> tag.
*That's clear, isn't it? *
But how should we organise it 😇 ?
Thinking in real life, how would you organise objects in your house?
I'm sure you have a lot of furnitures, then you group all your personal objects inside these furnitures, you always try to be tidy 😤, or I hope it 😂.
Working with HTML is the same thing, you need to organise your website content inside containers, inside tags which are focus in divided all your content strategically. I'm really glad to meet you <div> tag.
Let's see some examples:
<div>
Wow, OMG!!! 🤓
What SHIT is a div?
- It's one of the most useful tag, it allow us to divide our content in different parts, mainly the div has no other meaning, it's only a unique content organiser:
<div></div>
Mainly, it isn't shown in the document unless we give it styles. To have some reference is the equivalent of putting a post-it in our class notes.
<div>
<p> Hello World </p>
</div>
This in turn can not be inserted inside an inline tag or a text block but inside a table or inside another div.
DIVS! DIVS! DIVS! 🥰
As I said before the div tag can be nested "as I mentioned in another post, an HTML document is nothing more than a composition of nested tags" to create blocks of content.
<div>
<div>
<p> Hello World Again! XD </p>
</div>
</div>
When not to use <div>?
Although they are very useful we must avoid using them unnecessarily 🤤, for example when we have several elements it is not necessary to nest them inside divs.
Tables!
Another way to organise the information are the tables, YES! 🤤 as in EXCEL,
and the way to create it is with the tag:
<table></table>
This is defined under a series of tags that are :
<td or th> (for cells)
Where
<tr> (for rows)
Tables can also have as in HTML , head, body and feet, defined as follows:
<thead>
<tbody>
<tfooter>
They can also have legends which are nothing more than a text above the table to clarify the content. This is created with the tag:
<caption>
This is what a table would look like in code:
<table>
<tbody>
<tr>
<td colspan="3"></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
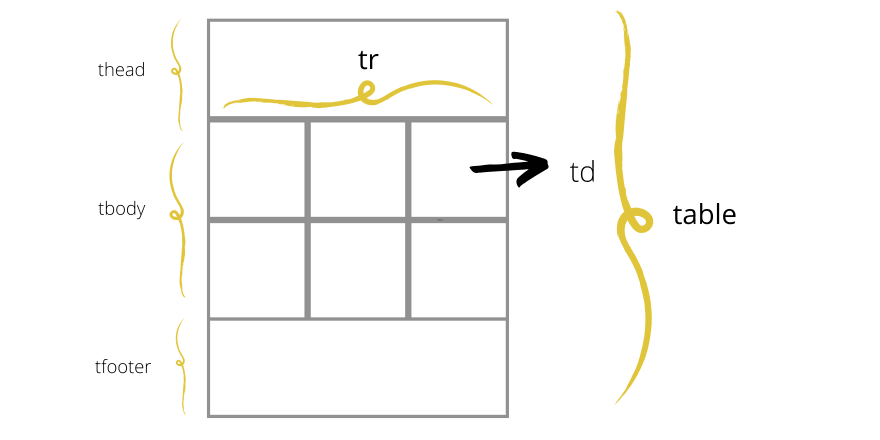
Here is an outline for your guidance:
Curious Fact 🤪:
In the old days tables were used to completely create the website, so making websites was much more complex than it is now , that there are new ways to organize information and allow to make a html document more visual!
To finish today's post which is a lot XD 😂 I want to announce that during the week you will have the pdf with the tags so you can use it as a reference as a cheatsheet.




Top comments (0)