Last time we understood why we should choose static hosting for our files and when we should avoid it this. This week we will deploy an index.html file to check how to deploy our files.
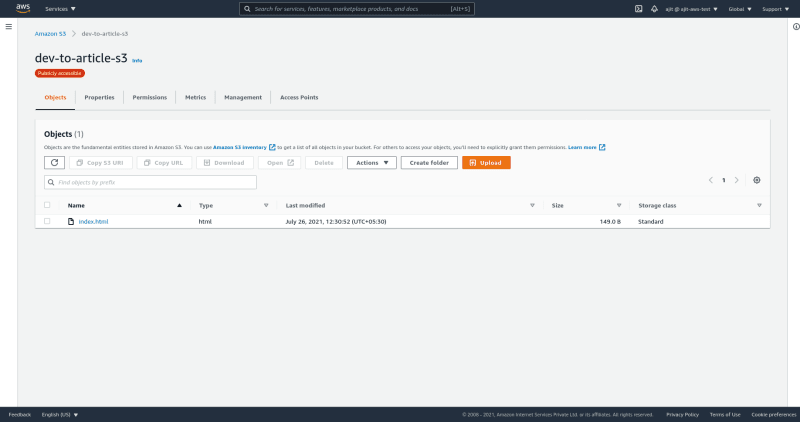
First go to your S3 bucket from last tutorial and delete all the files in the S3 bucket.
Now add the following index.html file to the S3bucket
<html>
<head>
<title>Test s3</title>
</head>
<body>
<h1>Ajit Singh</h1>
<p>Hello world!</p>
</body>
</html>
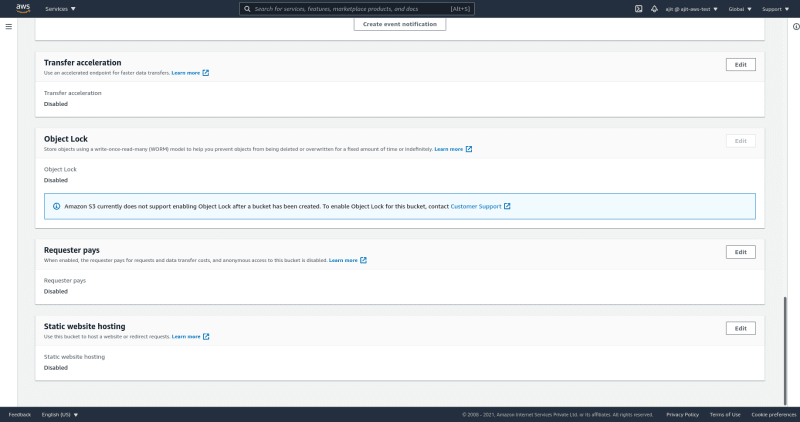
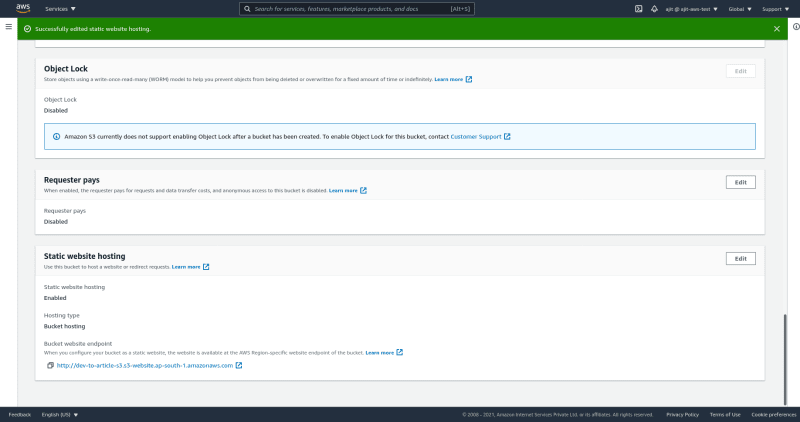
- Go to the properties section of your S3 bucket. Scroll down to the bottom. There will be an option of static site hosting, edit it.


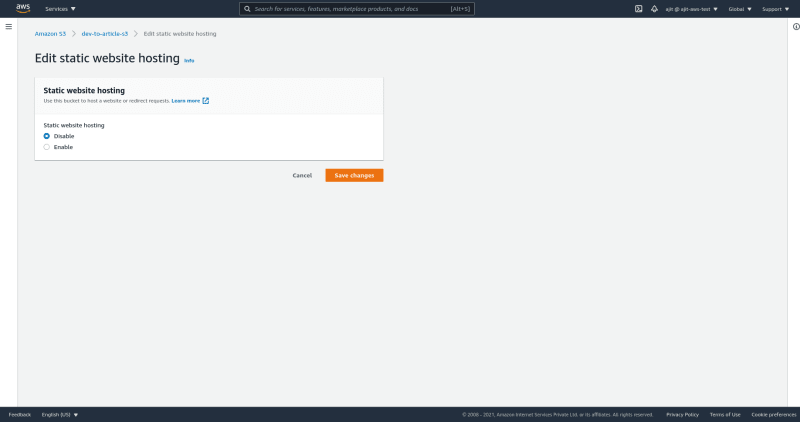
- Enable static website hosting.

-
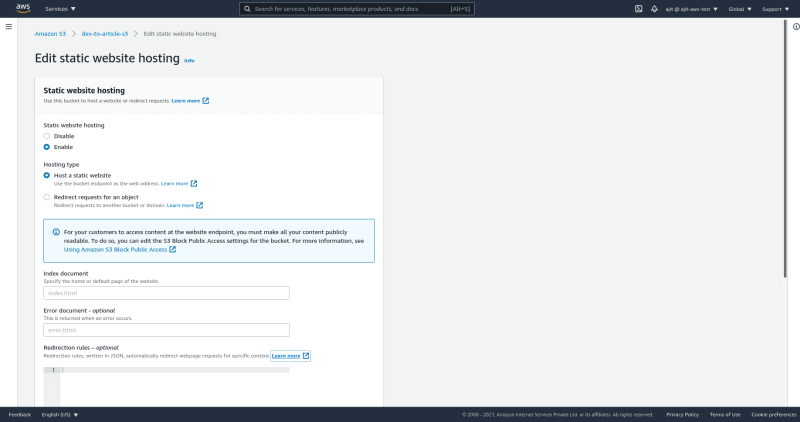
Select the following option
a. Hosting type: Host a static site
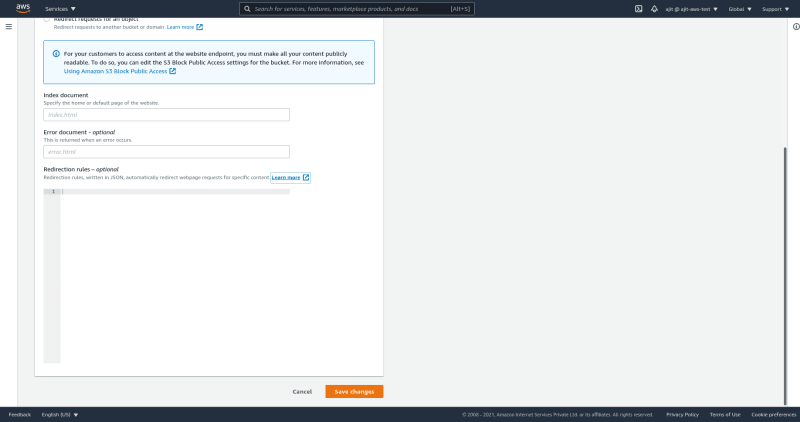
b. Index document: index.html
c. Error Document: Leave empty if no error page added in the bucket else add the error document name in your b8ucket. In case of SPA add index.html because the whole SPA work form a single page even error page.We will leave it empty because we have no error.html page
d. If you want a comples site you can add redirection rules but these are a bit complex and we won't learn about them today I've added a link to the documentation for this purpose.


Save the changes. You will see the link to your website at the bottom in the properties page

-
Open that link and see that your website is created

Remember that this works because we added bucket permission in the previous section of the tutorial always remember to put the right bucket permissions
{
"Version": "2012-10-17",
"Id": "Policy1626669452189",
"Statement": [
{
"Sid": "Stmt1626669450552",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::dev-to-article-s3/*"
}
]
}
I Next time we will study how to activate bucket versioning so that the data can be safe in our S3 bucket.







Top comments (0)