Github Repo - https://github.com/ajitsinghkaler/devto-clone
Deployed on Firebase - https://dev-toclone.firebaseapp.com/
Last week I added article section dev.to clone.

This week we added the tags store and joined the tags to the api. We mostly follow a pattern to add an api service which makes all the api calls and a store service which sores al the data related to that service.
We also added listings using the same pattern. This is the first time we used *rxLet. It really makes working with all Observable in the templates easier do check it out. It allows you four states for an observable suspense, error. complete so that you can handle each one of them separately and gets rid of the *ngIf with async pipe. Like if you want to display something else while loading and error is a big disadvantage of the async pipe when used with an api.
There was one interesting thing we did this time we created a reusable component which when passed a tag will show all the top articles from these tags in the last 3 days if you want to check this out.
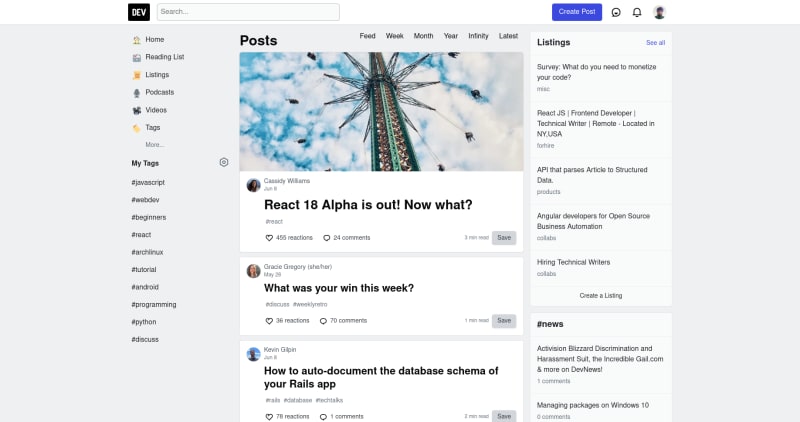
This is how it looks now

Next week we will start working on article details page.
Issues
Issue
The article tag store and article store are quite common can we make them one. Same for listings HTML and article-tag HTML. I'm not sure what to do about this.
Commits done in this update
Contributions
Chellappan has also offered some help. He will raise a detailed feature request on what he will work on Waiting for that.
If you want to contribute too. I've created a lot of issues. Anyone can work on issues but for feature requests you have to raise a detailed feature request before working on it.
Sunny also raised his first pr on the project. Thank you sunny.







Top comments (0)