Help me improve these updates by giving suggestions.
Github Repo - https://github.com/ajitsinghkaler/devto-clone
Deployed on Firebase - https://dev-toclone.firebaseapp.com/
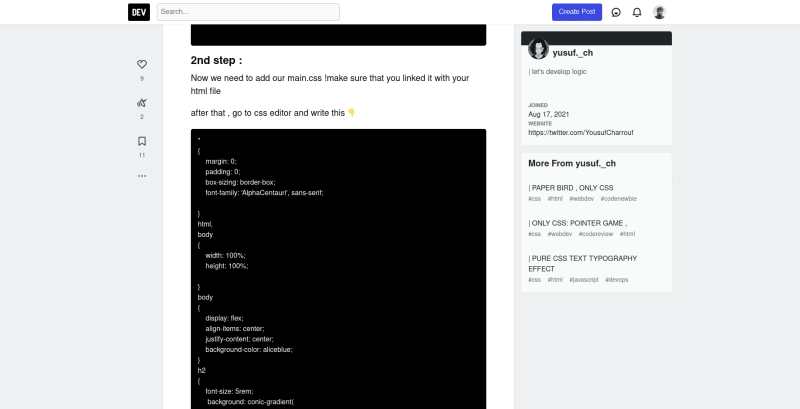
Last week we added details page but did not style the middle articles portion.

This week I added the article section CSS and added basic comments the comments section. Is on a different branch so will not deployed right now.
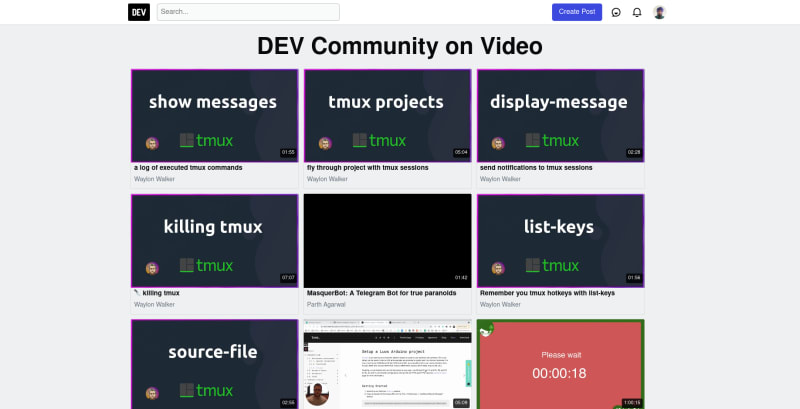
We have new contributors too Nivetha Mani who is building the videos detail page did a great job she has already completed it added infinite scroll and made everything responsive too she has already completed her work but there are some small changes after that her work would be merged. To have a look you can have a look at her pull request and let me give you a sneak peek.
This week I had a lot of problems with the CSS because the article body was injected and I still could not do the code highlighting properly. It was really really tiring.
I also resolved other small bugs added GitHub action for deployment on main branch. Lets talk about the small bugs earlier the reactions section was static I added the reactions store so that they are dynamic but there is no reaction api provided by the dev.to/api it so lets see if this is going to be a problem as its structure can change anytime because of no support.
I also ran into the grid overflow problem mostly grid automatically takes the free space using fr units but some elements in it does not play well. I came to know about this https://css-tricks.com/preventing-a-grid-blowout/. It was a tricky problem because I put an hour into fixing my inner code blocks but the problem was with the grid.
Adding the GitHub action was fun I have with CI/CD but only on Gitlab I didn't think it would be this different adding actions for other repos seems a weird concept to me but maybe it grows on me. Lets have a look at the GitHub action.
# This is a basic workflow to help you get started with Actions
name: CI
# Controls when the workflow will run
on:
# Triggers the workflow on push or pull request events but only for the main branch
push:
branches: [ main ]
pull_request:
branches: [ main ]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
# This workflow contains a single job called "build"
firebase-deploy:
# The type of runner that the job will run on
runs-on: ubuntu-latest
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
- uses: actions/checkout@v2
# Setup node version which this action will run
- uses: actions/setup-node@master
with:
node-version: '14.x'
# Install node_modules as we don't push them
- run: npm install
# Build our angular app
- run: npm run build
# Firebase action to deploy. Still don't fully understand this concept
- uses: w9jds/firebase-action@master
# With what arguements will this action run
with:
args: deploy --only hosting --project dev-toclone
# Environment variables with which you want to run your job. To keep them a secret you can set in your repository secrets
env:
FIREBASE_TOKEN: ${{ secrets.FIREBASE_TOKEN }}
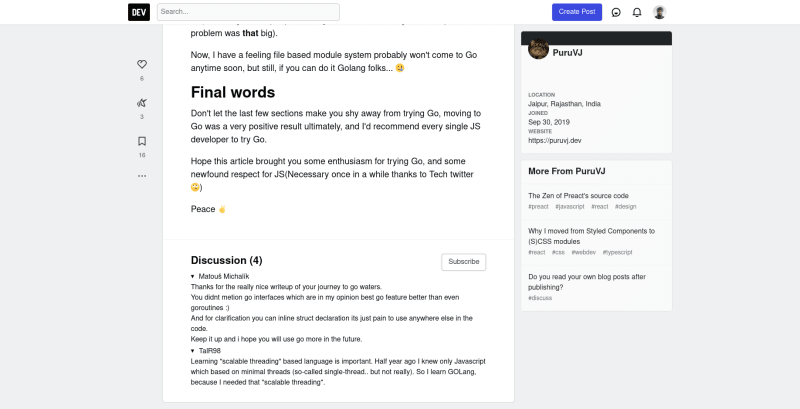
Let me give you the sneak peek of the newly created comments section too this is going to be hard as the way comments are but we are going to use recursion here to render out all the comments. That is going to interesting you will see a new pattern of rendering these types of structures.

Current Status three branches :-
Main - This branch contains the Homepage, Article-detail with comments, Listing page
Comments - This branch contains the comments section of the article detail page
Nivetha Mani - This branch contains the videos section
Discussions
I've started a new discussion weather we should move the project to Nx on main branch or keep it on angular-cli. Would love to hear everyone's opinion.
Issue
Commits
This time I won't add all the commits there are many I "ll highlight the most useful
Next time I'll finish the comments section. if anyone wants to contribute they can connect on twitter with me my handle is @ajitsinghkaler my dm's are open or on github.








Top comments (0)