Are you looking for the best design resources websites? Well, then this collection is something every developer should bookmark, as it consists of the best resources that can help you to develop an amazing eye-catchy and visually enriched project.
Here you'll find the best websites and resources with modern UI components in different formats such as PSD, Sketch, Figma, Icons, and Illustrations, etc. They are great for ideas for web components/UI.
Product design is a very essential part of every developer's job. It's not just about a good look, it's about engaging visuals and overall presentation. For that, these various resources will be helpful. Rather than investing time and money in a long designing process, it is better to use such resources which provide ready-to-use components and features for a great, impressive, and awesome product. This way one can save lots of time and money as well.
It can be stressful to search for various resources here and there. That's why we decided to create this collection which will provide all the best resources websites in one place.
Now let's check out the collection below.
Exemplar: Free Avatar Library For Figma and Sketch: Make your project unique.
Exemplar – Avatar Library comes with 20 Avatars. You can use them for your application by customizing colors and shapes..!! It is a hand-picked style library of user-profiles. While working on a project involving a lot of profiles we realized that a styles library is much faster to use than a plugin, so to save time and make it easy, we have prepared this library.
It offers:
- Figma components
- Sketch symbols
- 20 Free Avatar
- Resizable, High Resolution & Customisable
- Suitable for Web & Apps
Made by Themeselection
Sneat Bootstrap 5 HTML Admin Template (The Best Bootstrap 5 HTML Admin Template🤩)
Sneat Bootstrap 5 HTML Admin Template – is the latest most developer-friendly 🤘🏻 & highly customizable✨ Admin Dashboard Template based on Bootstrap 5. Besides, the highest industry standards are considered to bring you the best bootstrap admin template that is not just fast🚀and easy to use, but highly scalable.
Furthermore, you can use this one of the best innovative Bootstrap admin templates to create eye-catching, high-quality, and high-performing Web Applications. Besides, your apps will be completely responsive, ensuring they’ll look stunning and function flawlessly on desktops, tablets, and mobile devices.
Features:
- Based on Bootstrap 5
- Vertical & Horizontal layouts
- Default, Bordered & Semi-dark themes
- Light & Dark mode support
- Internationalization/i18n & RTL Ready
- Layout Generator
- Theme Config: Customize our template without a sweat.
- SASS Powered
- Fully Responsive Layout
- Clean & Commented Code
- Well Documented
- Enjoy hassle-free support
Also available in React Dashboard Version.
Bootstrap 5 Cheatsheet: An interactive list of Bootstrap 5 classes, variables, and mixins
Bootstrap 5 cheat sheet is an interactive list of Bootstrap 5 classes, variables, and mixins. It helps you easily find the differences between Bootstrap 4 and Bootstrap 5.
Besides, it is aimed towards a large community of bootstrap users who find it difficult to search for bootstrap classes, variables, and mixins.
Key Features are:
- Search for your class, variable, or mixin
- Highlight Difference Between Bootstrap 4 & 5 Classes
- Live preview of HTML & code snippet
- Update code snippet on the go
- Easily copy the code snippet and use it
Free Figma Bootstrap 5 UI Kit
Figma Bootstrap UI Kit comprising of 300+ organized Bootstrap 5 components built with atomic design system & auto layout. Kick start your next Figma project Just drag and drop pre-made components from the Assets panel. Configure them in the right sidebar. Fast and simple, as should be.
Features:
- Auto Layout
- Resize any components horizontally or vertically
- 300+ organized Bootstrap 5 components built with atomic design
- Easy to customize
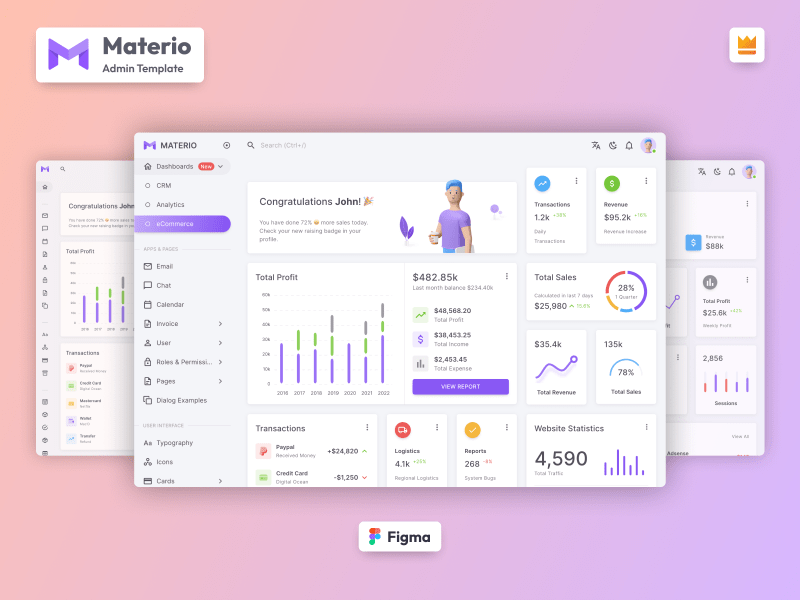
Materio – Figma Admin Dashboard Builder & UI Kit (Best Figma eCommerce Template & UI kit🤩)
The most feature-rich material design system with ready-to-use components and elements for building a seamless user experience.
It consists of 500+ organized components. Besides, this Figma Admin Template UI kit is built with an atomic design system & auto layout*.* Furthermore, this Figma Admin Dashboard Builder & UI kit also offers 3 dashboards, 100+ Screens, and light & dark modes.
You can now kick-start your next Figma project by using just dragging & drop the pre-made components from the Assets panel. Also, you can configure them in the right sidebar. Fast and simple, as should be.
In addition, it also helps you to easily set up colors, typography & border-radius that changes everywhere instantly in UI Kit. Also, this Figma admin dashboard UI Kit template allows you to easily update the state of the component.
You don’t need to be afraid to change a variant if you edit a component. The settings you have configured will be saved, such as text, icons, and even size. Thus, it is one of the best Figma UI Kits you will ever need.
Features:
- Atomic Design
- Auto Layout
- Easy to Customize
- 500+ Components
- Text Variables
- Well Organized
- 100% Vector
- Light & Dark Layout
- Pixel Perfect
- 100+ Screens and much more
Also, available in Bootstrap Dashboard Version.
ZipBoard
zipBoard is an online visual feedback and bug tracking solution for static and live websites. It lets you review your website, provide contextual feedback and collaborate with stakeholders.
zipBoard simplifies the bug tracking process for web developers, UX/UI designers and reviewers. With zipBoard, you can review all your online proofs on a centralised platform and eliminate the endless email chains and screen-sharing meetings.
As an issue tracking tool, zipBoard lets you annotate directly on top of your screen with the many markup tools it has to offer. It has an easy-to-use, simple UI, handy while getting feedback from non-technical clients and stakeholders which is often the need for web developers/designers.
Features
- Custom APIs and features
- Annotate directly on your screen
- Multiple sharing options
- Friendly interface
- Clear designation of roles
- Unlimited projects/collaborators:
- Out-of-the-box integrations:
Free Sketch Bootstrap 5 UI Kit
Sketch Bootstrap UI Kit comprising of 300+ organized Bootstrap 5 components built with atomic design system & smart layout. Kick start your next Sketch project Just drag and drop pre-made components from the Assets panel
Features:
- Smart Layout
- Resize any components horizontally or vertically
- 300+ organized Bootstrap 5 components built with atomic design
- Easy to customize
100 Daily UI Free: Figma Library of Products, Elements, & Screens
100 Daily UI Challenge is a free Figma library of elements and screens. You can customize all of them by changing colors, shapes, or elements. You can create some pretty awesome UI designs and create better products.
Made by Jan Janeczek
Free for commercial and personal use.
Licensed under CC BY 4.0
Invision App: Library of Free, High-Quality UI Kits, Icon Packs, & Mockups
Invision app is the digital product design platform powering the world’s best user experiences. With intuitive tools for ideation, design, prototyping, and design management, the InVision platform gives you everything you need for digital product design, all in one place.
That's the reason why more than 7 million people at tens of thousands of companies are using it, including brands like American Express, Boeing, Netflix, Ikea, Slack, and Virgin Atlantic. Invision offers a built-in step-by-step onboarding tutorial.
It also offers the following:
- Free Icon Packs
- App Templates
- Website and App Mockups
- Photoshop Templates
- Responsive Design Templates
- Sketch Templates
- Studio Templates
- UI Elements and Components
- Free UI Kits
- Web Design Templates
Platform: macOS, Windows
Price: free
Icons 8: Free Vector Illustrations To Classup Your Project
Icons 8 helps creators who don’t draw overcome the lack of quality graphics. Download the free PNG and SVG illustrations from top Dribbble artists to class up your product.
It offers the following.
Uplabs: High-Quality Design Resources (Free & Premium)
UpLabs is a website for designers and developers to find and share resources to build apps and sites. It is a community-powered marketplace that lets developers & designers share ready-to-ship UI resources like login boxes and payment forms to build apps and sites. Within the UpLabs community, designers and developers can get feedback from each other on live concepts, as well as buy and sell their prototypes.
Every day, UpLabs curates the best resources for the Web, iOS & macOS, and Material Design: user interfaces, experiments, open-source apps, libraries, and ready-to-use products.
UpLabs offers 3 showcases: –
- MaterialUp for Material Design
- iOSUp for iOS/OS X
- SiteUp for Web design
Undraw: Open-Source Illustrations for Any Idea You Can Imagine & Create
Undraw is a constantly updated library of high-quality, beautiful vector icons, in four styles. It is royalty-free and Free to use on personal and commercial projects.
Sneat Sketch Admin Dashboard UI Kit template
Design your powerful template in minutes 🚀 with ready-to-use Bootstrap 5 components in Sketch
Sneat Sketch Admin Dashboard UI Kit template consists of 500+ organized Bootstrap 5 components. Besides, this sketch Admin Template UI kit is built with an atomic design system & smart layout. Furthermore, this sketch Admin dashboard UI Kit** template also offers 3 dashboards, 6 layouts, 40+ pages, light & dark mode. You can now kick start your next Sketch project by using Just drag and drop pre-made components from the Assets panel. Also, you can configure them in the right sidebar. Fast and simple, as should be.
In addition, it also helps you to easily set up colors, typography & border radius that changes everywhere instantly in UI Kit. Also, this sketch admin dashboard UI Kit template allows you to easily update the state of the component. You don't need to be afraid to change a variant if you edited a component. The settings you have configured will be saved, such as text, icons, and even size. Thus, it is one of the best Sketch UI Kits you will ever need. In case you are looking for a bootstrap version then do check the bootstrap admin templates
Features:
- Atomic Design
- Easy to Customize
- 500+ Components
- Bootstrap Grid
- Text Variables
- Well Organized
- 100% Vector
- Smart Layout
- Light & Dark Layout
- Pixel Perfect
- 100+ Screens and much more
If you're looking for the same UI kit in Figma then check this Figma UI Kit
Sketch App Sources: Sketch UIs, Wireframes, Icons & much more
Paaatterns: Free collection of Beautiful Patterns For All Vector Formats
Use Paaatterns together with a powerful design system and speed up your workflow.
It offers the following:
Drawkit: Illustrations For Designers & Startups
Drawkit is a 100% free resource for Hand-drawn vector illustration and icons. It features amazing components that are perfect for your next project.
ManyPixels: Monochromatic, Isometric High Quality Illustrations
ManyPixels is a great option for businesses in need of graphic design services, but don’t want to deal with the overhead of an in-house graphic designer. It is used by over 1,300 customers.
Some of these customers include but companies like Beam, Decathlon, and Gartner.
Who can use ManyPixels?
- Start-ups who need help with branding, email marketing, social media graphics, etc.
- Marketing/ creative agencies who need email campaign designs, event graphics, or T-shirts.
- Corporations in need of business reports, infographic illustration & eCommerce graphics.
- Bloggers/podcast hosts who need catchy icons for their channel.
Materio – Vuetify Vuejs Admin Template
Materio Vuetify Vuejs Admin Dashboard Template – is the latest most developer-friendly 🤘🏻 & highly customizable ✨ Admin Dashboard Template based on Vuetify. If you’re a developer looking for a Vuejs Admin Template that is enriched with features, and highly customizable look no further than the Materio Vuetify Vuejs admin template🤩. Besides, the highest industry standards are considered to bring you one of the best VueJS admin templates that are not just fast 🚀 and easy to use, but highly scalable. Offering ultimate convenience and flexibility, you’ll be able to build whatever web application you want with very little hassle.
Materio also offers invaluable features that aim to help you create premium quality single-page apps exactly as you imagine them. Furthermore, it comes with unique and useful tools such as fuzzy search, Dark, Semi-Dark & Bordered layout options, Advanced cards, and Charts. In addition, it offers amazing features as following.
Features:
- Pure VueJS, No jQuery Dependency
- Created with Vue CLI
- Utilizes Vuex, Vue Router, Webpack
- Code Splitting, Lazy loading
- JWT Authentication
- Access Control (ACL)
- RTL supported
- i18n Page
- Multi-lingual Support
- 2 chart libraries
- 3 Dashboard
- SASS Powered and many more.
If you are looking for a Laravel Admin Template, Then check The Materio VueJS Laravel Admin Template.

MaterialPro Vuetify Admin
MaterialPro Vuejs admin dashboard is based on Vuetify and comes with refreshing look with many ready-to-use features. It is based on famous Google’s material design. MaterialPro Vuetify dashboard comes with few customizable application designs, which can be great start for you to building an relative application. MaterialPro Vuetify js admin panel template is multi-purpose and perfect for building any kind of web application and product. You can use it to create inventory management, warehouse management, accounting software, any SaaS based application and many more.
Humaaans: Cool Illustrations of People With The Ability To Mix & Match
Humaaans is a free library to mix-&-match illustrations of people. You can customize their positions, clothing, colors, and hairstyle to create some cool scenes. You can add backgrounds and use the power of libraries to make it your own.
Made by Pablo Stanley.
Available on
- Sketch
- Figma
- InVision Studio
- Adobe XD
This allows you to use the power of libraries so you can use your characters in multiple projects.
Mix-And-Match
- 👗 Top Clothes
- 👖 Bottom Clothes
- 💇🏽♀️ Hair Styles
- ☝🏽 Standing poses
- 🐒 Sitting poses
Templates
- 🖥 Web landing pages
- 📱 Mobile error/success/empty states
- 🛫 Onboarding flows so you can quickly get started.
Avataaars: Free Sketch Library of Avatars Illustrations
Create avatar illustrations in Sketch App with this free library. Combine clothes, hair, emotions, accessories, and colors.
Designed by Pablo Stanley 🎨
Freeillustration: Free Background Images for Awesome Landing Pages
Free illustration is a collection of high-resolution vector or illustrations background images for modern websites and landing pages. Updated every week with new illustrations with different topics. You can contact us to suggest new topics for illustration background images as per your need.
Freebiesketch: Free Sketch Designs, Wireframes, Illustrations, & More.
Freebiesketch is the best collection of Sketch app freebies ready to be downloaded. Resources for UX / UI designers, Web, mobiles, Mockups ready to easily edit Everything in .sketch
Blush: Free Customizable Illustrations With Figma Plugin
Blush is a tool that brings illustrations to everyone from artists around the world. The best thing is that you can customize every piece of an illustration to create your own compositions.
Blush is available as a plugin on Figma (Sketch coming soon) making it easy for designers to play with illustration in their design tool without losing context, in the canvas. Blush is also available as a Web App, so anyone can download illustrations and add them to their creations. You can create an eye-catchy banner for your blog posts, visually enriched slides, and can add some impressive visuals to your graphs.
IRA Design: An Open-Source Gradient Illustrations Collection By Creative Tim.
IRA comes with a great variety of ready-to-use features, gradients, and components. You can use the samples as they are or you can add a new block from the UI Kit.
With IRA Design, you can create amazing illustrations, using hand-drawn sketch components, a cool selection of 5 gradients, and ai., SVG. or png. formats.
You can choose your colors, objects, format, and scale your images without any quality change.
COMPONENTS:
- 11 characters
- 16 objects
- 15 backgrounds
UI Design Daily: Free, Open-source UI design resources
UI Daily Design is a source where designers can get thousands of UI resources (i.e. XD, Sketch, Figma, etc.) for free. It is updated daily so that you never miss the best one you need. With UI design daily you can share these designs with anybody who is interested in using them as inspiration or research material.
UI Space: Thousands of great freebies
UI space offers the following for free
Open Doodles: A Free Set of Sketchy Illustrations
Open Doodles is a set of free illustrations that embraces the idea of Open Design. You can copy, edit, remix, share or redraw these images for any purpose without restriction under copyright or database law.
Open Peeps: A hand-drawn illustration library.
Open Peeps is a hand-drawn illustration library to create scenes of people. You can use them in product illustration, marketing, comics, product states, user flows, personas, storyboarding, quinceañera invitations, or whatever you want.
The library is in the public domain under the CC0 License. This means you can copy, modify, distribute, remix, burn, and use the work, even for commercial purposes, without asking permission
Free Illustrations
This is a library of Free Illustrations and Icons for everyone. You can use them for anything you like. It is free for commercial and personal use.
Papersizes
Papersize is a comprehensive resource listing of all paper sizes, dimensions, and formats.
Handz design: A 3D illustration library

Handz is an amazing library of various 3D hand illustrations. It is available both for free and premium. You can customize the color and get more variations to meet your needs.
Free version offers
- Source (.blend) files
- 320+ PNGs files renderer
- 12 hands gesture
- 9 color skins 3 variations of sleeves.
It is more than 320 combinations of hand out of the box.
Flowlava: Illustration Constructor

Flowlava let you create an attractive and unique project with futuristic characters by easy to use constructor. It is available for Sketch and Figma. It is highly customizable and easy to use. You can customize the color, shape, hairstyle with ease. It is available in both the free and premium versions.
Free version offers:
- 9 Characters
- Color System
- 16 Backgrounds
- Blobs and Objects
- 16 Scenes
- Personal & Commercial License
Craftwork: Interface assets for designers and startup creatives
Craftswork offers high-quality interface assets for designers and startup creatives. It also offers,
UXflow: Flowchart kit for Sketch/Figma

UX flows offers fully customizable and scalable vector elements with 3 pre-defined color themes for creating fast sitemaps and wireframes. A perfect tool for web designers, web developers, project managers, and Sketch/Figma app lovers who want to build their sitemaps without spending hours on the process.
Conclusion
So, these are the best design website resources you can check for developing an amazing UI. We have prepared this collection so that you don't need to waste your time finding the UI Graphics resources. We have covered the best UI Graphics website resources. Although, as there are many available on the internet, there might be some left.
Well, this collection will surely help you to pick the best resource to makeover your project. By using the mentioned resources you can makeover your project by giving it an awesome look. You can also check web dev resources.
You can bookmark this collection, pin it, and share it with attributes.
If you are already using any which is not on the list or have used before then we would love to hear it out. Mention your favorite one in the comment section below.
About Us:
We, at ThemeSelection, provide selected high quality, modern design, professional and easy-to-use premium and free bootstrap admin template, Free UI Kits.
You can check some of the admin templates which have used the mentioned sources. Chameleon Free Bootstrap Admin Template and Sneat Bootstrap 5 HTML Admin Template are the best example of how you can use these resources for making your project awesome.












































Top comments (83)
Thanks for sharing! One thing I would not recommend is Uplabs. 90% of the website functionality is a premium feature like load more and using filter, totally annoying. I think ui8 would be a better option. Howsoever, great work and hope to see more!
That's true, it's not free now days. Thank you very much for your feedback and appreciation.🙂
Tired of updating GitHub profile README with the latest features again & again?
If yes, then I have developed a tool to do the same for you in just 1 click 🤓
🚀 Try the tool: live tool
If you find the tool useful, show some love by giving a ⭐ on ⭐️ repo
🚀 Generate GitHub profile README easily with the latest add-ons like visitors count, GitHub stats, etc using minimal UI.
GitHub Profile README Generator
View Demo · Report Bug · Request Feature
Loved the tool? Please consider donating💸 to help it improve!



Tired of editing GitHub Profile README with new features? This tool provides an easy way to create a GitHub profile readme with the latest add-ons such as visitors count, github stats, etc. 🚀 DemoTry the tool: GitHub Profile README Generator
Just fill in the details such as
Name,Tagline,Dev Platforms Username,Current Work,Portfolio,Blog, etc. with a minimal UI.Uniform Dev Icons
Uniform Social Icons
Visitors Counter Badge
GitHub Profile Stats Card
GitHub Top Skills
Dynamic Dev(.)to Blogs (GitHub Action)
Dynamic Medium Blogs (GitHub Action)
Dynamic Personal Blogs from RSS Feed (GitHub Action)
Wakatime Stats contribute
Click on
Generate READMEto get your README inmarkdownYou can preview the README too.🛠️
…Awesome work bro, I'll definitely try it
Thanks alot!
You are welcome.
Hi, I have seen lot of website design layout with rounded div corners recently like below.
dribbble.com/shots/8509427-Smart-H...
dribbble.com/shots/13819210-Task-S...
dribbble.com/shots/6914699-Smart-H...
dribbble.com/shots/14707518-Web-UI
Is it rounded corners reveal design or Neumorphism or card ui design ?
What is the name of the trend ?
Hi, it is not completely Neumorphisim. We can say it card design with Neumorphism. For more details on trends including Neumorphism, you can check this article: 25+ Coolest Web Design Trends in 2021.
Thanks, What kind of design is used in flipkart. com and hashnode.com, is it card based design ? I like the design which are clean and minimal :)
Hi, Flipkart and Hashnode are using flat modern design.
Thanks, Also I would like to learn card design with Neumorphism , do you have know any tutorial or have free template ?
Hi, you can check the following tutorials.
Here is the video tutorial: Soft UI Design in Adobe XD #Neumorphism
Soft UI Design in Adobe XD
Neumorphism the right way — A 2020 Design Trend
Thanks for this information really helpfully!! 👌🏻
Thanks, Miller,
We're publishing the series of design resources for developers, follow us to stay tuned.
A friend of mine shared Designs notes.
It's a library made by the community that regroup lots of design ressources.
Nice list.👍
These many options!! Thank you for the information.
Thanks, Soumya.
You're welcome, Stay Safe 🙏
Thanks for the good post. For animated icons and Illustrations as Lottie, you should check out animatly.io/
Thank you very much for the suggestion. We have added it to the list.🙂
thank you :)
icons 8 lines awesome.
This collection is 🔥 icons8.com looks pretty nice.
Thanks, Steevn 🥳
You're welcome, Stay Safe 🙏
Thanks for these, I might add some to webgems.io/design or if anyone wants to, here is the repo github.com/webgems/webgems
Thank you very much for your suggestion.👍
These are great! Thanks!
You are welcome. We are glad that you find it helpful 🙂
You might also like: How to Master Python Fast and easy: A complete simple Tutorial based on the officiel documentation
Good ones!
Thank you very much for your appreciation.🙂
Thanks for sharing! It's like everything I needed to know is here already :)
Thank you very much for your appriciation. We are glad that you find our article helpful. 🙂
Some comments may only be visible to logged-in visitors. Sign in to view all comments.