Build a personalised search engine with Google's search API.
Just a heads up that this is not actually an entire search engine but you can definitely learn to play and customise this project as per your needs using Google's API
We are going to build a custom search engine using Google's Search API to fetch queries and display the most relevant search results.
To build this search engine, we're going to need:
- HTML
- CSS
- Javascript
- Repl.it account
- Google account
We'll also be getting our hands on Google APIs, and you don't need to worry if you don't know about how you can use it, because we'll be taking you through that as well.
Getting Started
We are providing you the starter files for this project and fork it so you can make the changes and get started with building the search engine. The starter file includes the styles and preliminary code to help you kickstart this project.
Once this is ready, head on over to the index.html file and add the following between the <body> </body> tags:
<img src="brewgle.png" width="525" class="image">
<div class="search">
<input type="text" id="search" class="input">
<button id="submit" class="searchbtn" onclick="submit()">Search</button>
</div>
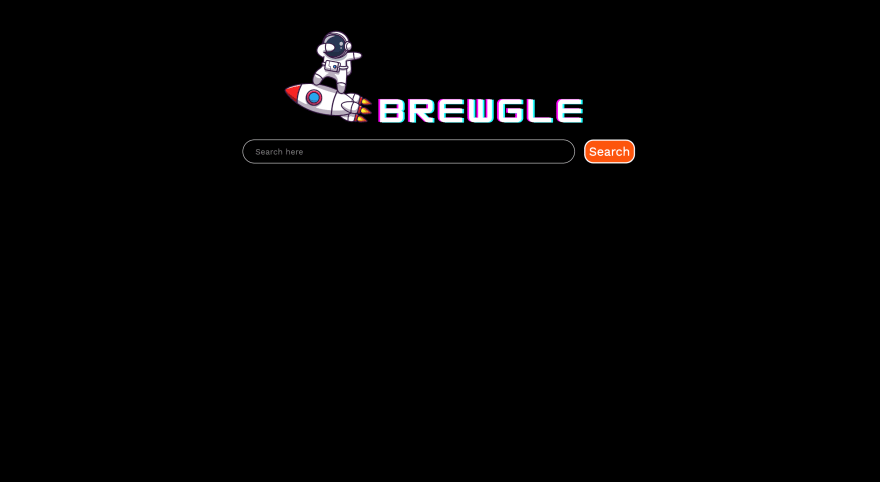
This will reference the image with it's corresponding styling! Feel free to add your own to make it personalized. Then, we are going to add a search input and button that calls submit() when clicked.
Now, we need to create a section for the content to appear! Add the following right below the </div>
<div id="buttons" class="buttons">
<button id="allbutton" class="all" onclick="submit()"></button>
</div>
<div id="content"></div>
Finally, let's reference the javascript files to connect the queries to the web!
<script src="script.js"></script>
<script id="query" src="query.js"></script>
Google API
Supercool—the interface is now complete! Now let's fetch some queries. In your query.js file, you should see a function that calls submit(). Within that function, paste the following code:
document.getElementById('buttons').style.display = 'block';
document.getElementById('content').innerHTML = '';
var val = document.getElementById('search').value;
var newelement = document.createElement('script');
newelement.src = `https://www.googleapis.com/customsearch/v1?key=API_KEY&cx=003606982592251140240:5xbiwoxb3m0&q=${val}&callback=hndlr`;
newelement.id = 'mainscript';
document.body.appendChild(newelement);
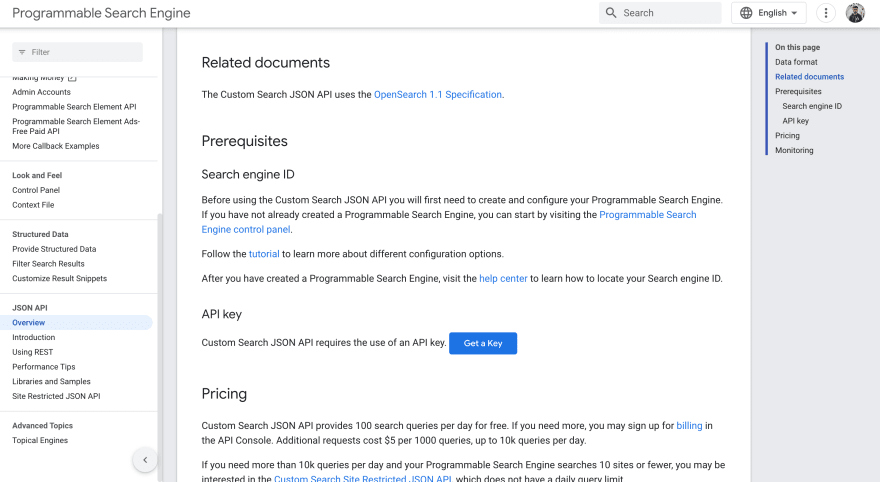
Now, we need to set up the Google Search API! To get started, head on over to Google's Developer Portal and make sure that you are logged in. Once complete, scroll down to Get a Key and create a project called Search. Once you click next, copy your API key and click Done. In your query.js file, you will see a variable called newelement.src. Where it says API_KEY, paste in your API Key and you're good to go!
So what is this URL and why is it so long?
-
https://www.googleapis.com/customsearch/v1?lets us know that we are using the Google Custom Search API, the first version of it -
key=API_KEYindicates the user of the API, as well as any limitations. For example, this will associate the number of queries per day with your account -
&cx=associates any searches with a search engine Id -
q=${val}is the actual query that a user inputs, which we will fetch from the submit() function in our HTML -
callback=hndlris used as a parameter that is called after the function is executed
Formatting Query Results
Now that this is completed, let's format our content. Head over to the script.js file and you should see a function called hdnlr(response). Inside this function, add the following code:
try {
} catch(error) {
}
Essentially, the function will try some code, and if it does not work, will catch & output an error. Within the try function, add the following code:
document.getElementById('content').innerHTML += `
<div style="color: grey;">
Wohooo! About ${response.searchInformation.formattedTotalResults} results in ${response.searchInformation.formattedSearchTime} seconds!
</div>`
This fetches the amount of results and the time it took to retrieve, just like how you see on Google! Then, to fetch the actual information, add the following to your try function:
for (var i = 0; i < response.items.length; i++) {
document.getElementById('content').innerHTML += `
<div style="align-items: center;">
<br>
<a style="color: grey; font-size: 12px; text-decoration: none;" href=${response.items[i].link} target="_blank">${response.items[i].link}</a>
<a target="_blank" href=${response.items[i].link} style="text-decoration: none;">
<h2 style="margin-top: 2px;">${response.items[i].title}</h2>
</a>
<div style="margin-top: -8px;">
${response.items[i].htmlSnippet}
</div>
</div>`;
}
Now, your code will fetch the link, title and htmlSnippet to display for each query. To output any errors, add the following to the catch function:
document.getElementById('content').innerHTML = 'error!';
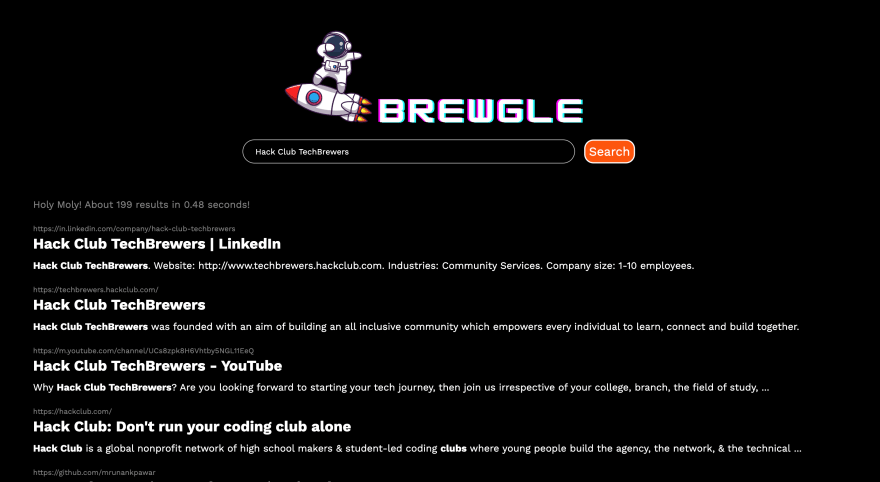
And just like that, you've successfully fetched your meta data for each query! Now, click 'Run' at the top of your Repl and watch the magic happen!
If your code outputs an error, feel free to reference the final code!
Magic Time!
And that's it! If you click run and head to your replit link, you should see a full functional search engine at your service! Here's a link to the final code (excluding the API key) if you need any help!
Few important points to remember:
- Please do not share your API key with anyone
- Do not exceed 100 queries per day (Because Google provides only 100 free queries a day, or else you can exceed your limit by paying the extra charges)
Happy Hacking and join Hack Club TechBrewers for building more amazing stuff 🚀












Oldest comments (9)
That's not a custom search engine, it's just a UI to show Google Search results on a different way 😣
¡Build the crawler first! 😂😂
We have been aiming to help students learn tech by building some cool things and we think it's fine for people who are getting started by building this project. They can atleast try out to learn a few things. Thanks for your suggestions !
That's not a custom search engine. You are just showing way for Google API Searches. Custom would have our API client/server.
Yes, we completely understand that this is not a complete search engine. We have been aiming to help students learn tech by building some cool things and we think it's fine for people who are getting started by building this project.
Please do mention that in your post title as well as the description, as this can be quite misleading, that it's not a complete own search engine.
Also as said in another comment by @ravavyr There are many issues and developers might end up implementing a Production Project.
SearXnG
Try to make this it will take you one more step closer to your private search engine. Idea !
Thank you so much @bhaumic !!
For any newbies attempting to use this code.
A - like other said it's merely a skin for google's search.
B - if you actually use his code your API key will be publicly visible and quite easy to abuse.
It's a neat write up for playing with the google api, but this is nowhere near what a real search engine would be to build.
Thanks for your suggestions and views @ravavyr. We have removed the API KEY from the code snippet and it's not necessary for you to build it on repl.it. So you can simply try this out on your local IDEs as well !!
Thanks a lot for your time reading this :)