Hey Everyone! So I made an (Unofficial) DEV.to widget / profile-card which you can use in your websites and blogs (You just have to copy-paste 2 lines of code :D).
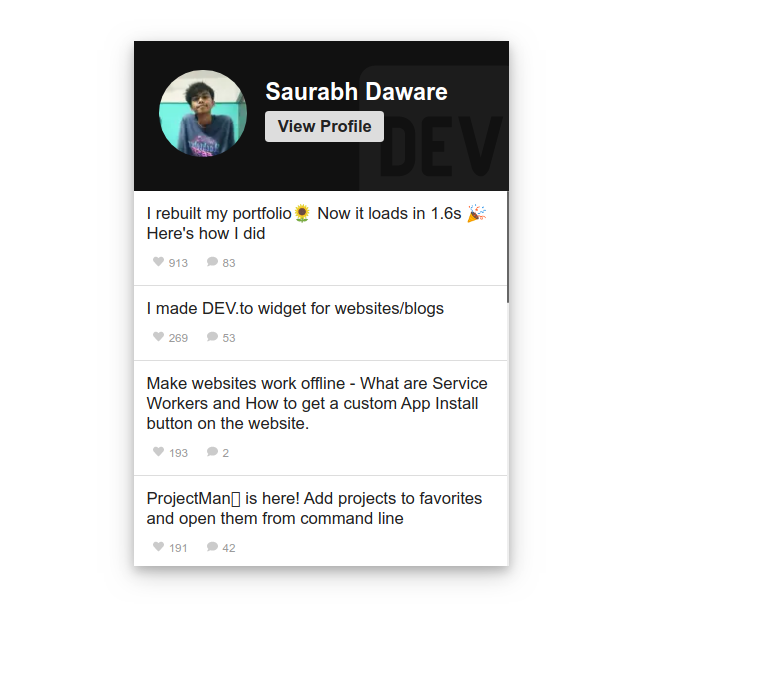
Here's how it looks like
Usage ( JUST 2 LINES OF CODE :D )
<dev-widget data-username="saurabhdaware"></dev-widget>
<!-- Place script tag before the end of the body tag -->
<script src="https://unpkg.com/dev-widget@^1/dist/card.component.min.mjs" type="module"></script>
And BOOM that's it! Just put your dev.to username in data-username attribute and you will get your profile card :D
If you want to install it as ES6 module (Mostly used in frameworks)
npm install --save dev-widget
and import at the top of your file
import 'dev-widget'
Then you can use
<dev-widget data-username="saurabhdaware"></dev-widget>
There are some other attributes like data-width, data-limit You can checkout full documentation on my GitHub:
 saurabhdaware
/
DEV-widget
saurabhdaware
/
DEV-widget
Unofficial Widget/profile card for https://dev.to/
DEV widget
GUI to Generate Card: https://dev-widget.netlify.app/create
Codepen: https://codepen.io/saurabhdaware/pen/NWWbOvv
Unofficial Widget / profile card for dev.to.
You can use it in your website/blog and show off your DEV.to articles 🌻
Installation and Usage
- Through script tag
<dev-widget data-username="saurabhdaware"></dev-widget>
<!-- Place script tag before the end of the body tag -->
<script src="https://unpkg.com/dev-widget@^1/dist/card.component.min.mjs" type="module"></script>
- As NPM module
This can be used in React, Vue and almost any other frontend framework
npm install --save dev-widget
Inside your framework component
import 'dev-widget'
Attributes Guide
| attributes | description | default |
|---|---|---|
| data-username | Your DEV.to Username | |
| data-width | Width of the card | 300px |
| data-contentheight | Height of the Aricles Container | 300px |
| data-theme |
Theme of the card (dark, ocean, pink, cobalt2, default) |
default |
| data-name (optional) | Name to display on card | Will |
Do ⭐ the repository 🦄
Also, for the hacktoberfest, if anyone wants to contribute to this project, I would love to help. You can checkout CONTRIBUTING.md for contribution guidelines.
GitHub: https://github.com/saurabhdaware/DEV-widget
NPM: https://npmjs.org/package/dev-widget
Codepen: https://codepen.io/saurabhdaware/pen/NWWbOvv






Top comments (55)
This is great. Nit: Promote healthy web practices and add sub-resource integrity (SRI) via the
integrityattribute on your example.developer.mozilla.org/en-US/docs/W...
You can grab your hash from unpkg via the
metaquery parameter:https://unpkg.com/dev-widget@1.0.1/dist/card.component.mjs?metaCame here to say that too — bravo!
Oh thank you! I've added integity hash to my codepen demo. Not really sure how I can get that hash before publishing so that I can set in readme (Apparently that hash changed from 1.0.1 to 1.0.2)
Yup, the hash will change for each version of the script pushed to the CDN.
Oh I didn't know about this thank you so much! I'll check it out
@saurabhdaware this is phenomenal. I know you've open sourced the code but I'd like to build something very similar for my own site. Any pointers on how to get started would be great. Are you using the DEV APIs? Would I need to create those first for my own site before creating a public widget like this?
Hi KP, yes I've used DEV API. There's a DEV API that returns the list of articles on providing the username. Even in my person website I am doing something similar in the articles section saurabhdaware.in
Thank you for kind words 🌻🌻
Thanks @saurabhdaware . Looks like the code you've written is in .mjs file format....which is new to me....I'll give it a closer look and hope you dont mind me forking and using it in the future! Some quick questions for you...
How do you host on unpkg, and how do you create a command like this?
npm install --save dev-widgetAny gotchas I need to be aware of / careful of when creating my own widget?
Thanks for the inspiration! 🌻
.mjs lets you use
importandexportin web without having a webpack build environment.You have to publish it as a npm package and all npm packages are synced to unpkg
Gotchas:
And yes you can go ahead and fork it
Do share the link once you're done :D
@saurabhdaware thanks! These tips are going to be really helpful.
I'll definitely let you know if I end up using it! First step, I'm trying to simply include your widget locally to see it in action...and then I can start modifying it :D
I'm trying to include this dev widget in my nuxt.js project, in one of my pages. For context, each page in Nuxt is nothing but a vue component.
Here is my code:
Any idea what I am doing wrong here? I keep getting an error:
Unknown custom element: < dev-widget >
you'll have to follow the npm install and import 'dev-widget' instead of the link</p>
Thank you...there's gotta be a workaround though! It works fine in a raw HTML file...so it should work in vue as well!
You can make it work in framework that way by putting that script file before end of body tag in your index.html.
These frameworks follow a particular standard and having compinents as module is by far the most comfortable way of adding anything. It also makes this process standard since it gets similar to how you would add a usual vue component.
What you write in your vue component is not really staright up appeneded to the final bundle rather they are in some way compiled (in v v v general terms) and they are bundled with vue's code along with it. So it is not really possible to standardize that script include thing (unless you write different widget for different frameworks)
That makes total sense @saurabhdaware . Thanks for the explanation! 🌻
I'll do some more research to see if I can get this working in vue / nuxt component pages!
Here's how to use your widget in Nuxt, for future reference:
@kiyuku1 's answer would work, but here's the complete solution that would work if we want to include a js (or mjs) file in ONE nuxt.js page only, instead of globally:
…Oh I did not know Nuxt required separate handling. Thank you so much 🌻
Nice work!
I love that you've made something so many other devs (including myself) appreciate (based on the comments).
The idea isn't that complex - someone else could have done it...
But no one else did - you did!
You took the time to figure everything out, make a quality, modern web component, and shared it with the world.
Congrats and thanks!
🙏
Thank you so much! this means a lot 🌻
This is so beautifully done. I’m super impressed.
Thank you so much ben🌻 means a lot 🦄🦄
Will this create any significant impact on DEV API consumption?
Wow, this adds so much value to a single-page portfolio by being able to show potential employers all the articles you've written with just TWO LINES OF CODE! The idea is pure genius, the execution looks perfect and I'm sure the code is just as elegant as the execution! I can also imagine this widget boosting the number of people using dev.to to write their articles.
So simple yet so beautiful. Extremely inspiring stuff mate, congratulations!
Thank you so much for such kind words 🌻🌻🦄
Wow, I get two sunflowers! I am honoured.
haha your comment was the first thing I saw this morning and is surely gonna help me start my day with positivity, so you deserve a sunflower garden
Here you go: 🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻Thank You!🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻🌻
Cool stuff Saurabh!
Thank you so much 🌻
Love the idea, well done 😊
Thank you so much 🦄
I will use this on my blog, thanks
so cool! thank you :D
great
Thank you :D
Looks great, thank you!
Thank you Paula :D