The beginning of this summer has been quite different from any of my previous summers. The coronavirus has impacted a lot in my life and other people's lives as well. I didn't think I was going to be stuck in my house for the past 2 ½ months, but here I am. Luckily, I found an amazing opportunity to work with one of my former professors to help him assist with web components as a part of HAXTheWeb. Throughout this internship, I am planning on writing weekly blog posts and anyone interested can follow along my journey. In this series, I will be sharing what I have learned, found difficult, and other random things that could be useful or fascinating, so let's begin…
As this is my first week being an intern, I have already learned so much yet I feel like I have tremendous catching up to do. Coming into this internship, I had slim to none experience with front end development and web components. The only exposure I had was from my professor's class, and that was only about one to two weeks out of the whole semester. With not that much experience, just in the first week I learned to use Visual Studio Code to create a web component. I will say that it wasn't easy, but after a week I am slowly getting the hang of it.
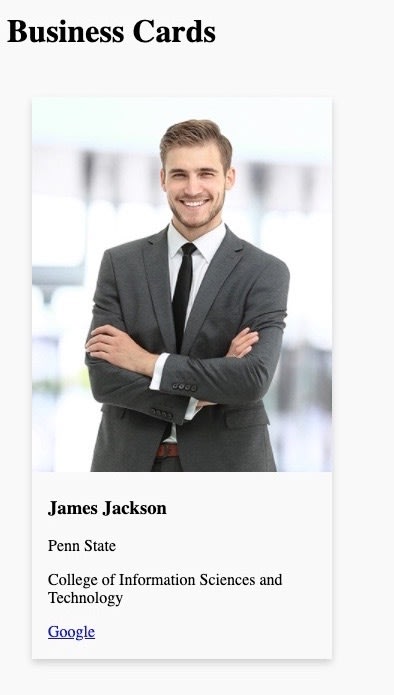
The first web component I made was a simple profile card that included a picture and various fields you could fill in like name, email, school, website, etc. Like I said before, I used Visual Studio Code with some plugins like lit-html and lit-element. The web component follows open-wc recommendations such as developing, linting, testing, tooling, demoing, publishing, and automating. Now getting into actually creating the web component... Learning the syntax wasn't too difficult since I know some basic HTML, CSS, and Java. I never learned JavaScript, but it wasn't too difficult to get started with some beginner elements. Diving into more complicated functions will be more challenging, but learning the basics is an important place to start.
Below is the BusinessCard.js code for the business card web component
Below is the index.html code for the business card web component
Output in a local server which could be implemented anywhere
View my full GitHub repo here:
So far the most difficult concept to learn was not the coding aspect, but all of the different components involved. Getting my computer setup with Visual Studio Code with NPM, Yarn, Node.js, Polymer Project, lit-html, lit-element, etc. was kind of confusing for me. First, I didn't know exactly what they did so I had to familiarize myself with them. I also had difficulties running my web component in a local server, so figuring out how to do that took some time. Overall, just learning the different terms and services of web development is what I am struggling with the most and is slowing down my ability to program. Once I fully understand what everything does, I feel like it will make a lot more sense since I will understand their functions and how to use them.
That pretty much wraps up my first week. The beginning was challenging since I was new to front end development, but I am improving every day. I think practicing is important and will help me develop my skills. I am excited to see my progression and would love any advice or tips!
Useful Resources
Dev.to article:

Lets Build Web Components! Part 1: The Standards
Benny Powers 🇮🇱🇨🇦 ・ Sep 18 '18 ・ 10 min read
YouTube Crash Course:





Top comments (0)