So today @maurogarcia_19 and I spent the whole afternoon creating a web tool to allow everyone on DEV to see their blog stats of 2019!
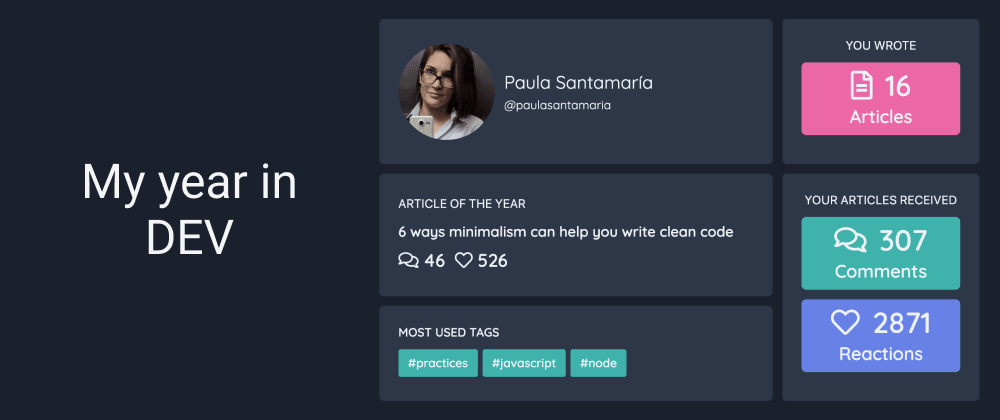
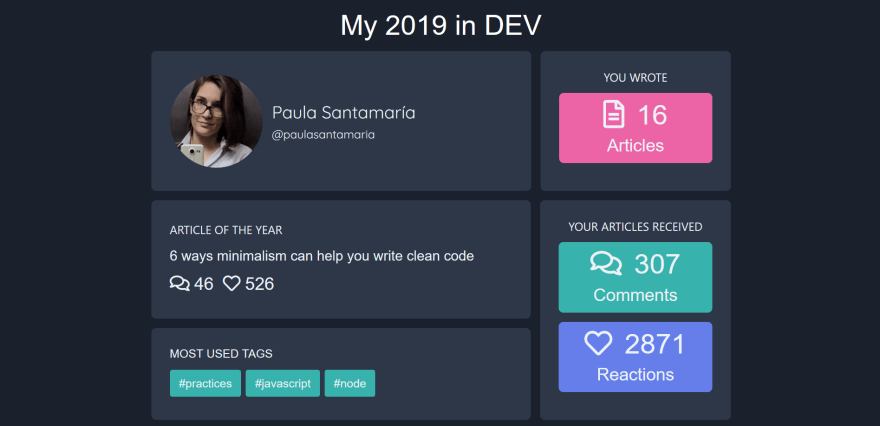
Here's how my year in DEV.to looks like:
Curious about your stats? Try it out yourself!
Check out the GitHub repo:
 uppernauts
/
year-in-dev
uppernauts
/
year-in-dev
A web tool tool that displays a summary of your DEV.to blog's stats!
This project was a fun excuse for me to learn about Svelte and Sapper.
Let me know what you think!
Also, I thought it'd be cool if we could use #MyYearInDev to share our stats on this platform or twitter, in case you want to participate!


 Paula Santamaría@pauxdsantamaria
Paula Santamaría@pauxdsantamaria @bendhalpern Me reading the dev.to api docs00:24 AM - 29 Oct 2019
@bendhalpern Me reading the dev.to api docs00:24 AM - 29 Oct 2019











Oldest comments (56)
haha that is so cool! Thank you for building this Paula :D
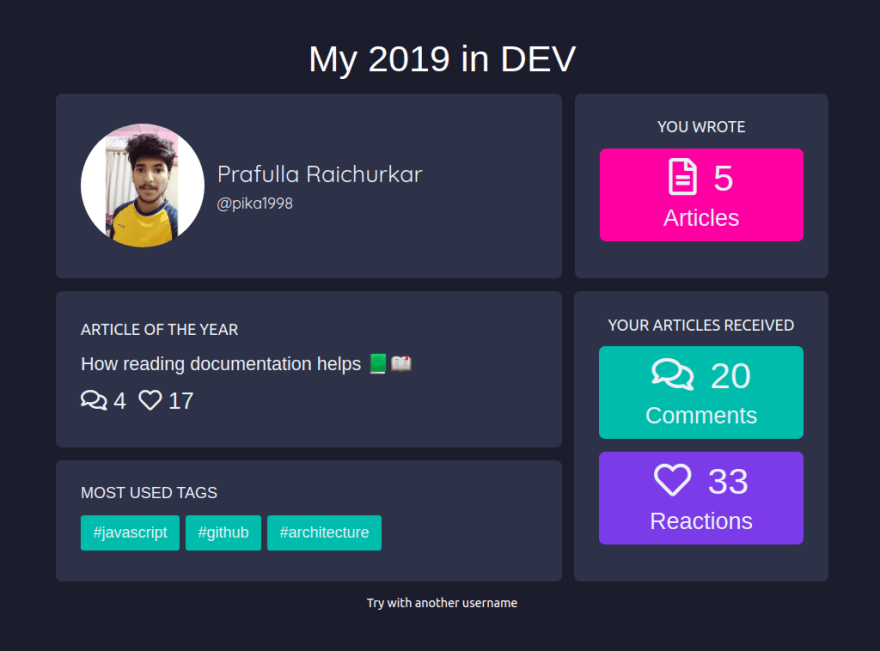
It was super fun year for me, here are my stats:

Awesome, glad you liked it! :)
Ha.. I'd been working on something similar using Svelte as well! Looks cool!
Thank you! I figure someone would think about doing something similar for this time of the year. We got the idea from Spotify. I wonder if someone did it last year.
Loved it!, here are my stats

Awesome, thanks for sharing!
Very nice tool, and fun. Here's my year in dev:
cool @paulasantamaria , really a good one...
Thank you!
Loved this web tool but it is case sensitive due to which if I type VikasPandey121 or Vikaspandey121 then I will not receive any result. I can see my analysis only if I use vikaspandey121. I would love to resolve this issue.
Create an issue and open a PR in the repository. 😎
My year in DEV
A tool tool that displays a summary of your DEV.to blog's stats!
Try it yourself!👉 My year in DEV
Tools
This web app was build using Svelte with Sapper and Tailwind CSS. If you're interested in trying out this combo, check out this boilerplate mauro-codes/sapper-tailwindcss-boi....
Running the project locally
Install the dependencies, build it and run it.
Official docs
Nice catch! Someone sent a PR for this issue and we just merged it 👍
Looks good! It would also be cool if it told you your most used word, your readability score, and the average length of your article.
Great ideas! We'll look into it.
Hah! this looks super pretty! Great Job! Paula
Thank you! Although @maurogarcia_19 is who deserves the credit for how pretty it looks! I only coded the backend 😊
Hehe :) This is mine.
My article of the year is a joke.
Cool tool, thanks for sharing. These are my stats since September
Nice stats!
Cool, my article of the year is when I was showing off how clean my PC desktop is 🥰🥰🥰
year-in-dev.cephhi.com/stats/devha...
Nice, thanks for sharing!
I just bought a new laptop, so my desktop is super clean! ✨✨ (for now 😏)
😂😂😂 I underlined that for now part!
Thanks for making this tool. It is good to look back at the year 🚀
Cool! Now I want to learn about the secret power of JSON stringify 😮
This shows that purpose driven learning is the best way to learn.
Here is my stat:
Indeed! You learn something new and see the results right away.
Thanks, Habdul!
You are welcome.
Nice web tool. Thanks for developing it. Loved it
Glad you liked it!