
So today @maurogarcia_19 and I spent the whole afternoon creating a web tool to allow everyone on DEV to see their blog stats of 2019!
Here's how ...
For further actions, you may consider blocking this person and/or reporting abuse


haha that is so cool! Thank you for building this Paula :D
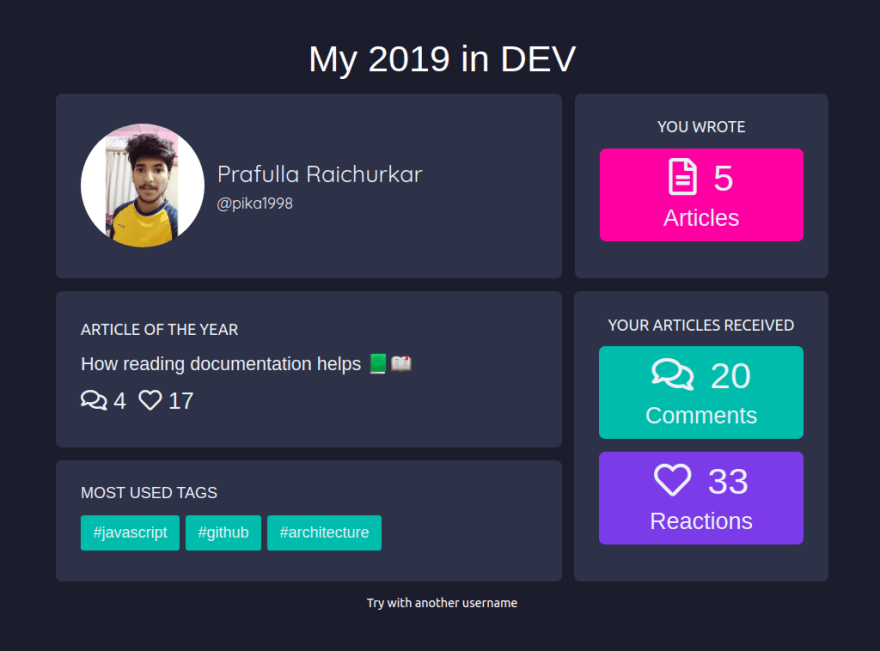
It was super fun year for me, here are my stats:

Awesome, glad you liked it! :)
This shows that purpose driven learning is the best way to learn.
Here is my stat:
Indeed! You learn something new and see the results right away.
Thanks, Habdul!
You are welcome.
Loved this web tool but it is case sensitive due to which if I type VikasPandey121 or Vikaspandey121 then I will not receive any result. I can see my analysis only if I use vikaspandey121. I would love to resolve this issue.
Nice catch! Someone sent a PR for this issue and we just merged it 👍
Create an issue and open a PR in the repository. 😎
My year in DEV
A tool tool that displays a summary of your DEV.to blog's stats!
Try it yourself!👉 My year in DEV
Tools
This web app was build using Svelte with Sapper and Tailwind CSS. If you're interested in trying out this combo, check out this boilerplate mauro-codes/sapper-tailwindcss-boi....
Running the project locally
Install the dependencies, build it and run it.
Official docs
Awesome project, thank you for taking the time to implement and share it :)
P.S.: for some users, it returns
The user does not exist or they haven't written articles yet, even if the user exists and there are published articlesAh, this is awesome @paulasantamaria @maurogarcia_19 !
Thanks Jess! Did you check your stats? year-in-dev.cephhi.com/stats/jess
Glad you like it! 😊
Cool, my article of the year is when I was showing off how clean my PC desktop is 🥰🥰🥰
year-in-dev.cephhi.com/stats/devha...
Nice, thanks for sharing!
I just bought a new laptop, so my desktop is super clean! ✨✨ (for now 😏)
😂😂😂 I underlined that for now part!
My article of the year is a joke.
Very cool Paula! Feel free to join us in the Svelte Discord and show it off in the #showcase channel!
Ha.. I'd been working on something similar using Svelte as well! Looks cool!
Thank you! I figure someone would think about doing something similar for this time of the year. We got the idea from Spotify. I wonder if someone did it last year.
Thanks for making this tool. It is good to look back at the year 🚀
Cool! Now I want to learn about the secret power of JSON stringify 😮
Cool tool, thanks for sharing. These are my stats since September
Nice stats!
cool @paulasantamaria , really a good one...
Thank you!
I should combine these tags into a single post. Anyone interested in cute architecture?
😂😂😂 Please do, I'd love to learn about cute architecture!
Awesome tool! Loved to see those statistics, here are mine:

Very cool project!
year-in-dev.cephhi.com/stats/heale...
Thank you, Andrew :)
Amazing work. If you plan to continue developing it, you can get inspired from Spotify's "year in review" feature.
That's where we got the inspiration from in the first place, we just had to adapt it to use the public info provided by the DEV.to API.
Thank you, Jakob! :)
If you have any suggestions please feel free to write a comment here or an issue / PR on GitHub.
Here are a bunch of random ideas (I didn't filter or analyze them. I raw material XD)
Hope at least some of the suggestions will inspire you :)
All great ideas! We'll have to check if some of the required info is available through the API, though.
Looks good! It would also be cool if it told you your most used word, your readability score, and the average length of your article.
Great ideas! We'll look into it.
Loved it!, here are my stats

Awesome, thanks for sharing!
Hah! this looks super pretty! Great Job! Paula
Thank you! Although @maurogarcia_19 is who deserves the credit for how pretty it looks! I only coded the backend 😊
Very nice tool, and fun. Here's my year in dev:
very good idea but I'm sorry to inform you that I found a mistake, apparently it is Case sensitive and I understand that it shouldn't because a username is unique right?
Thank you, Diogenes. Someone sent a PR to the Github repo today that fixes this issue and we just merged it. Should be fixed now 😊
Awesome!
Nice web tool. Thanks for developing it. Loved it
Glad you liked it!
Hehe :) This is mine.
You’re so consistent Paula, brilliant once again!
Thanks, Luke! 😊
It's awesome. I loved it.
when I try to use it, it shows "The user does not exist or they haven't written articles yet". Do help me out!
Hi there! Sorry for the late response.
This issue was probably caused by a filter we used to have to only consider the articles written in 2019 to calculate the stats.
A few days ago we released a new version that allows you to see your stats for 2020.
Hope this helps!
Thank you! :)
Only just stumbled across this in Q3 2020. Looks very nice!
Once I figured out not to use the @ and make sure the rest was in lowercase, it came up for me! Now I need to write more posts. 😄
Nice! There's a pull request already for the lower case issue, and I'll make sure to include a solution to the @ thing too.
Thank you, Katie!