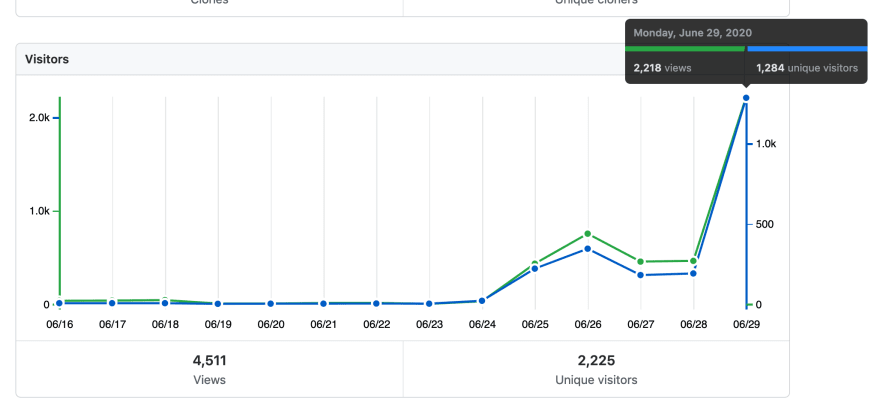
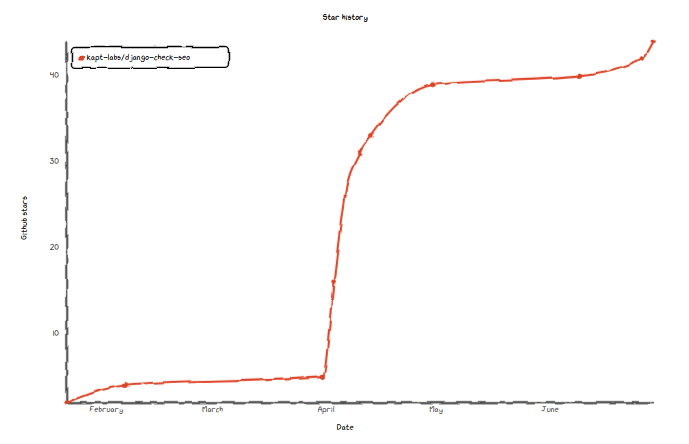
We should start off with proof that this works. Here's a screenshot of the recent viewer analytics for my GitHub repo, which has just started to take off:
It's clear from this chart that I spent a little while trying to get stars in ways that flat-out don't work before I found the ways that do. I'm here to help you cut through the crap and focus on the methods that work.
1. Create a READ-ME with a pretty top section
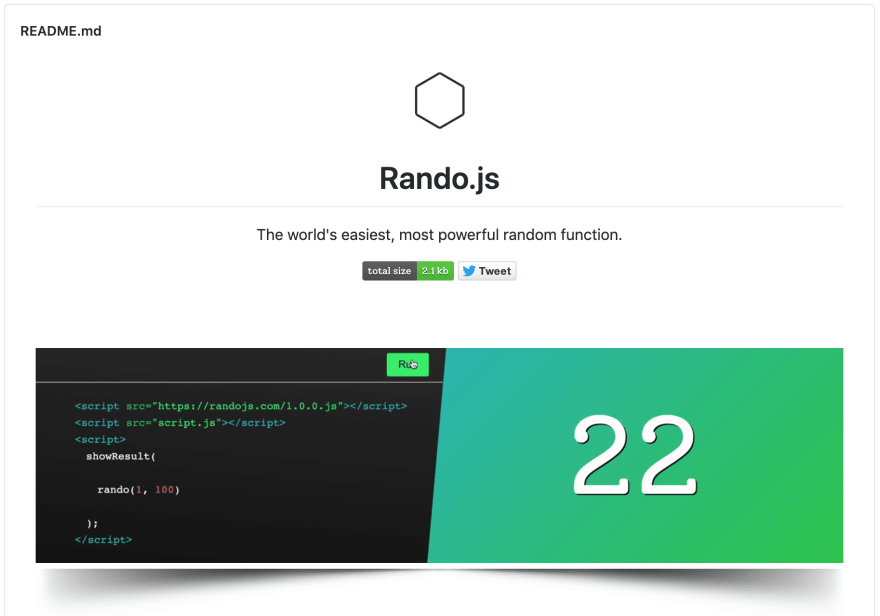
Your READ-ME file is like your repo’s homepage. A good percentage of people will star your project just because it looks good, and not all users will scroll down past the top of your READ-ME, so make the top part as pretty as possible. Here’s how to create a READ-ME, and here’s a place to practice your markdown if needed. A recipe for success is a well-designed logo with a tagline underneath followed by shields and then a colorful splash image. Here's what I did with my repo; it's animated, so you can click here if you care to see it live:
2. Be concise
People have incredibly short attention spans. Cut all the excess wording out of your READ-ME and get down to brass tacks. If possible, show the user how to use your project in a quick gif. Here’s how to record your screen on a Mac and PC. Here’s the best online video to gif converter I’ve found.
3. Choose an open license
People don’t like when you’re selling them something. If possible, create a license for your repo that opens it up for free use. I chose the “Unlicense License”. This will be featured next to your READ-ME, and people will see it.
4. Have stars
It’s weird, but people are more willing to star your project if they see that others have already done so. Ask your friends to star your project to get the ball rolling. Do not create fake GitHub accounts to star your own project. GitHub will catch you after about 4 accounts, guaranteed.
5. Upload an eye-catching social card
When people share a link to your GitHub repo, it’ll be accompanied by whatever image you choose for your social card. Make it colorful enough to pop off the screen and provocative enough to be worth a click. Here’s how to upload one.
6. Advertise
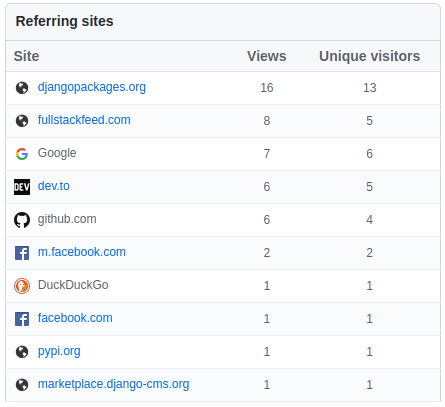
There are a lot of platforms to post your project to for free. The ones that have worked best for my JavaScript-based repo (in order) are r/javascript, r/webdev, and r/npm on Reddit; Cooperpress- which runs the the biggest coding email newsletters (contact here); Dev.to; Hada News; Echo JS; Hacker News; Product Hunt; Twitter; Facebook; and LinkedIn. Lobsters is an invitation-only community that I don't have an in with yet, but you can post there as well if you do. If your repo is JavaScript-based like mine, you can also post to JavaScripting once you reach 80 stars. Even interacting with other users' repos on GitHub through contributions/stars/follows can lead to visits to your own repo. Don't overdo it with GitHub interactions though; you'll get flagged or banned or spam.
7. Engage in developer communities
Once you advertise on these communities, connect with people on them. They won’t find you unless you give them a reason to care that you exist. Find articles on Dev.to you like and actually like them/leave comments. Star projects on GitHub and contribute to other projects. Like and retweet people on Twitter.
8. Respond to feedback
People will respond to your posts on these communities with advice. Tell them that you’ve heard them and actually change your project to fit what the public wants. They’re explicitly telling you how to make the project worth starring, so listen.
9. Shout-out your supporters
Users are more likely to star/fork your repo if there's something in it for them. You can reward them by automatically displaying their username and avatar in your README with Repo Roster. Just paste a link to your repo into the website, and copy the resulting markdown into your README.

And a bonus...
You’re also welcome to leave your project in the comments here for others to check out, but please don’t just drop a spammy-looking link. Include your repo’s title and description with the link so people can get a sense of it at a glance. Something like "Rando.js is a micro-library that simplifies and secures randomness in JavaScript" is perfect. I’ll check them out too!










Oldest comments (206)
Really good and informative read! Thanks for sharing.
😱😱😱
Nice post. My personal record for star is 3(including me) 😑
Looks like it's up to 5 now 😉
My python projects get no stars but like 100 daily downloads for some reason.
At least you have the traffic going on.
Yeah I've had that, people come and clone and leave you nothing in return.
Mine is worse there are 500 stars but 35k active installations
My record is 11 so far :).
Great advice, I'm going to add a nice logo to js-coroutines as it's currently looking rather sad! I made an effort with the website but less so on the GitHub. Can't seem to get JavaScript Weekly interested sadly.
Very cool! You've got one of those projects that's useful enough to get stars no matter what. It looks great!
Very useful. Have a star!
Thanks! :)
Done haha.
Really well done. Nice work!
Wow, that's really great! I'd love to know how you made this.:)
Very cool. I gave a star too! This post earns you stars too lol.
Can I steal a question? I thought that async functions don’t block main threads... so anything running inside of the async function shouldn’t too?
Hey Calvin thanks!
So async functions just wait for each of the operations and then block the main thread again. I wrote the following that shows how js-coroutines works and why it makes a big difference.
60fps Javascript while you stringify, parse, process, compress and filter 100Mbs of data
Mike Talbot ・ May 25 '20 ・ 9 min read
I feel obliged to point everyone to Goodhart's law.
"When a measure becomes a target, it ceases to be a good measure."
Totally agree with that, seems like recently, writing code becoming more and more like Instagram... :(
Lets just hope pretty tops on github will stay SFW ;-)
Nice post. The first 100 stars are most certainly the most important 100, and while stars and attention are perhaps a shallow indication of true value, we are humans and we need signals like this sometimes. 😄
Motivation is very important, especially for FOSS contributors as other kinds of motivations like salary or pension aren't available. More GitHub social indicators means they'll be more motivated to solve bugs and issues in the project. It also means more visibility of that project to other organisations who support/donate based on social indicators.
Send signal to me ;)
Swift Persian Tools is an anthology of a variety of tools for the Persian language in Swift.
What do you think about my repository? I've done my best.
github.com/PalmetteJS/Palmette-js
npmjs.com/package/palmette-js
Awesome article. Am really looking forward to promoting fractio, an eel based tool for calculating document statistics such as character, word and sentence count. It also calculates estimated reading time and assigns the document a readability score.
Really cool to see someone actually using eel! I think screenshots in the README would help increase engagement
Thank you ,
I find eel very convenient, unlike electron which I was using prior to eel.
I will be updating the README soon.
Trex is a Package management for deno but maintaining the deno philosophy. packages are cached and only one import_map.json file is generated.
Btw awesome post!
Nice tips! Let me promote some of my projects (and I wish I can reach more people with my works that I work really hard to make):
This is one great DSL to express datetime values! Looks very nice and readable.
Thanks! This is inspired by Ruby on Rails where in Rails you only need to write
1.day.ago(without parenthesis). It is even english-ish.I would like feedback to ysv. This is a command line program which reads CSV data from stdin and accepts a configuration file name as a command line argument. Its job is to create a new CSV file based on that configuration. Example configuration:
The purpose is to simplify ETL jobs and clean data before it gets into a database. Stage of development is very early, as is my level of understanding Rust.
I have seen that a lot of tedious work has to be done to clean up data, standardize column names and formats, and this tool aims to resolve that pain using a simple DSL.
tsParticles - TypeScript Particles
A lightweight TypeScript library for creating particles. Dependency free (*) and browser ready!
Particles.js converted in TypeScript, dependency free (*), improved with new cool features and various bugs fixed and it's currently under development!
github.com/matteobruni/tsparticles
Nice write-up. Congrats on your library! I think first and foremost is to create something valuable, something you want to use yourself is a good starting point, and like you discussed I think a lot of people fail to polish up the presentation of their work to make it more appealing
Great article with good suggestions of where to spread the word, thanks!
It's daunting to think that a platform like GitHub could begin to become more like a social media platform where instant gratification and validation becomes the key metric, but I guess that will be unavoidable in an environment where popularity drives exposure.
I use GitHub explore more than I use an social feed admittedly (with Dev being a close second) and revel in the chance to read up on how something has been done in the real world. My experience as a "learner" is what motivates me to star repositories.
I have recently just opened up the source to an app I built, Skribul in hopes to receive feedback, teach what I've learned while building something that is "real world" usable. I'm proud of this small project and hope I can share knowledge with more and less experienced developers. Collaboration is more than welcomed.
Good advice! :)
I think there's a lot of difference between repos of js projects, that get a looots of visits when everything is configured, and other projects with different languages.
Django is extremely popular, and I shared the link of my project (on french & english tech websites) in april. I got some stars & views on the repo, but then there have been less and less visits (there is now ~20 people/week visiting the repo).

Through the stargazers count is still growing slowly:

Some comments may only be visible to logged-in visitors. Sign in to view all comments.